黄聪:wordpress源码解析-目录结构-文件调用关系(转)
Wordpress是一个单入口的文件,所有的前端处理都必须经过index.php,这是通过修改web服务器的rewrite规则来实现的。这种做法的好处是显而易见的,这样URL更好看,不必为每一个url新建一个文件。
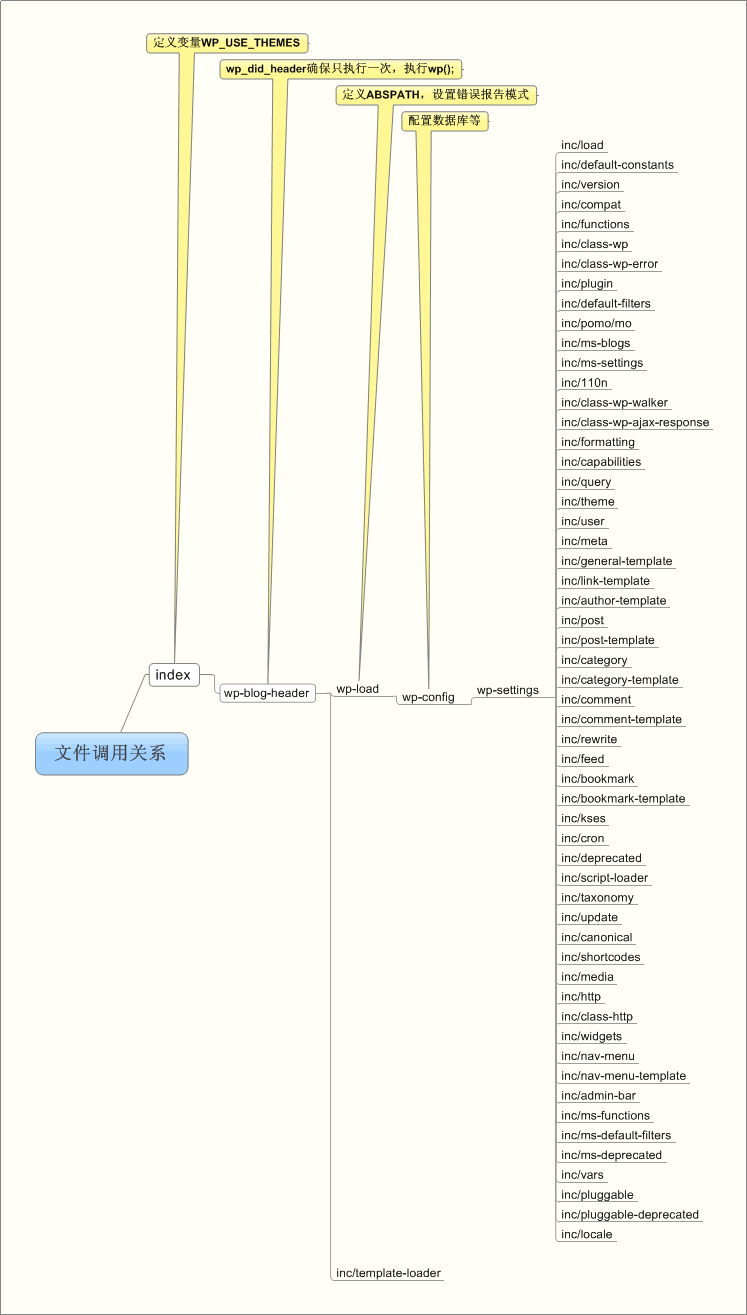
我们看看wp大致的文件调用是什么样子的。

wordpress可以分为3个阶段,一是初始化阶段,即初始化常量、环境、加载核心文件等等;二是内容处理阶段,即根据用户的请求调用相关函数获取和处理数据,为前端展示准备数据;三是主题应用阶段,在这个阶段,需要展示的数据已经准备完毕,需要根据用户的请求加载相应的主题模板,即对主题进行路由。经过这三各阶段,用户请求的页面就可以完全的展现出来了。从上图可以看到wp的初始化阶段相当的繁琐。
Index.php文件实际上没啥内容. 定义了常量WP_USE_THEMES和加载了文件wp-blog-header.php
<?php
/*index.php*/
//该常量定义为false时,不使用主题,站点会显示为空白,为true时,则正常显示。
define('WP_USE_THEMES', true);
//加载wp-blog-header.php
require('./wp-blog-header.php');
?>
wp--blog-header里面是什么样子呢?
<?php
/*wp-blog-header.php */
//wp_did_header变量,相当于一个flag,确保每次刷新时,wp-blog-header.php文件只执行一次。
if ( !isset($wp_did_header) ) { $wp_did_header = true;//置为true,确保只执行一次。
//初始化阶段。加载wp-load.php,
require_once( dirname(__FILE__) . '/wp-load.php' );
//内容处理阶段 wp()位于functon.php中
wp();
//主题应用阶段。ABSPATH wordpress目录的绝对路径
require_once( ABSPATH . WPINC . '/template-loader.php' ); }
wp-blog-header任然很简单,但是可以看到wp的三个明显的阶段,初始化阶段、内容处理阶段、主题应用阶段。
wp-load.php的功能很简单,就是加载wp-config.php. wp-config.php是需要用户自己进行设置的。设置DB设置,密钥,路径,语言等
<?php
/*wp-load.php
*/ // 定义常量 wordpress根目录的绝对路径
define( 'ABSPATH', dirname(__FILE__) . '/' );
//设置错误报告模式 这个if的分支 差别在E_RECOVERABLE_ERROR ?
if ( defined('E_RECOVERABLE_ERROR') )
error_reporting(E_CORE_ERROR | E_CORE_WARNING | E_COMPILE_ERROR | E_ERROR | E_WARNING | E_PARSE | E_USER_ERROR | E_USER_WARNING | E_RECOVERABLE_ERROR);
else
error_reporting(E_CORE_ERROR | E_CORE_WARNING | E_COMPILE_ERROR | E_ERROR | E_WARNING | E_PARSE | E_USER_ERROR | E_USER_WARNING);
//加载wp-config.php
if ( file_exists( ABSPATH . 'wp-config.php') ) { /** The config file resides in ABSPATH */
require_once( ABSPATH . 'wp-config.php' ); } elseif ( file_exists( dirname(ABSPATH) . '/wp-config.php' ) && ! file_exists( dirname(ABSPATH) . '/wp-settings.php' ) ) { /** The config file resides one level above ABSPATH but is not part of another install*/
//如果wp-config.php存在于绝对路径的上一级,而且不是另一个wordpress的一部分
require_once( dirname(ABSPATH) . '/wp-config.php' ); } else { // wp-config.php 不存在时, // Set a path for the link to the installer
if ( strpos($_SERVER['PHP_SELF'], 'wp-admin') !== false )
$path = '';
else
$path = 'wp-admin/'; // Die with an error message
require_once( ABSPATH . '/wp-includes/class-wp-error.php' );
require_once( ABSPATH . '/wp-includes/functions.php' );
require_once( ABSPATH . '/wp-includes/plugin.php' );
$text_direction = /*WP_I18N_TEXT_DIRECTION*/'从左到右'/*/WP_I18N_TEXT_DIRECTION*/;
wp_die(sprintf(/*WP_I18N_NO_CONFIG*/'看起来似乎没有 <code>wp-config.php</code> 文件。我们需要这个文件来让一切开始,可以查看<a href=\'http://codex.wordpress.org/Editing_wp-config.php\'>更多帮助</a>。 那么现在您可以通过这个 Web 界面创建一个 <code>wp-config.php</code> 文件,但并非所有主机都支持,安全的做法是手动创建。</p><p><a href=\'%ssetup-config.php\' class=\'button\'>试试创建一个配置文件</a>'/*/WP_I18N_NO_CONFIG*/, $path), /*WP_I18N_ERROR_TITLE*/'WordPress › 错误'/*/WP_I18N_ERROR_TITLE*/, array('text_direction' => $text_direction));
}
?>
来看看wp-config.php是什么样子的。
<?php
/*wp-config.php */ // ** MySQL 设置 - 具体信息来自您正在使用的主机 ** //
/** WordPress 数据库的名称 */
define('DB_NAME', SAE_MYSQL_DB); /** MySQL 数据库用户名 */
define('DB_USER', SAE_MYSQL_USER); /** MySQL 数据库密码 */
define('DB_PASSWORD', SAE_MYSQL_PASS); /** MySQL 主机 */
define('DB_HOST', SAE_MYSQL_HOST_M.':'.SAE_MYSQL_PORT); /** 创建数据表时默认的文字编码 */
define('DB_CHARSET', 'utf8'); /** 数据库整理类型。如不确定请勿更改 */
define('DB_COLLATE', ''); define('WP_USE_MULTIPLE_DB', true); $db_list = array(
'write'=> array(
array(
'db_host' => SAE_MYSQL_HOST_M.':'.SAE_MYSQL_PORT,
'db_user'=> SAE_MYSQL_USER,
'db_password'=> SAE_MYSQL_PASS,
'db_name'=> SAE_MYSQL_DB,
'db_charset'=> 'utf8'
)
),
'read'=> array(
array(
'db_host' => SAE_MYSQL_HOST_S.':'.SAE_MYSQL_PORT,
'db_user'=> SAE_MYSQL_USER,
'db_password'=> SAE_MYSQL_PASS,
'db_name'=> SAE_MYSQL_DB,
'db_charset'=> 'utf8'
)
),
);
$global_db_list = $db_list['write']; /**#@+
* 身份密匙设定。
*
* 您可以随意写一些字符
* 或者直接访问 {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org 私钥生成服务},
* 任何修改都会导致 cookie 失效,所有用户必须重新登录。
*
* @since 2.6.0
*/
define('AUTH_KEY', hash_hmac('sha1', SAE_ACCESSKEY . 'AUTH_KEY', SAE_SECRETKEY ));
define('SECURE_AUTH_KEY', hash_hmac('sha1', SAE_ACCESSKEY . 'SECURE_AUTH_KEY', SAE_SECRETKEY ));
define('LOGGED_IN_KEY', hash_hmac('sha1', SAE_ACCESSKEY . 'LOGGED_IN_KEY', SAE_SECRETKEY ));
define('NONCE_KEY', hash_hmac('sha1', SAE_ACCESSKEY . 'NONCE_KEY', SAE_SECRETKEY ));
define('AUTH_SALT', hash_hmac('sha1', SAE_ACCESSKEY . 'AUTH_SALT', SAE_SECRETKEY ));
define('SECURE_AUTH_SALT', hash_hmac('sha1', SAE_ACCESSKEY . 'SECURE_AUTH_SALT', SAE_SECRETKEY ));
define('LOGGED_IN_SALT', hash_hmac('sha1', SAE_ACCESSKEY . 'LOGGED_IN_SALT', SAE_SECRETKEY ));
define('NONCE_SALT', hash_hmac('sha1', SAE_ACCESSKEY . 'NONCE_SALT', SAE_SECRETKEY )); /**#@-*/ /**
* WordPress 数据表前缀。
*
* 如果您有在同一数据库内安装多个 WordPress 的需求,请为每个 WordPress 设置不同的数据表前缀。
* 前缀名只能为数字、字母加下划线。
*/
$table_prefix = 'wp_'; /**
* WordPress 语言设置,默认为英语。
*
* 本项设定能够让 WordPress 显示您需要的语言。
* wp-content/languages 内应放置同名的 .mo 语言文件。
* 要使用 WordPress 简体中文界面,只需填入 zh_CN。
*/
define ('WPLANG', 'zh_CN'); /**
* 开发者专用:WordPress 调试模式。
*
* 将这个值改为“true”,WordPress 将显示所有开发过程中的提示。
* 强烈建议插件开发者在开发环境中启用本功能。
*/
define('WP_DEBUG', false); /* 好了!请不要再继续编辑。请保存该文件。 */ /** WordPress 目录的绝对路径。 */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/'); /** 设置 WordPress 变量和包含文件。 这个文件内容很多啊,分析较困难*/
require_once(ABSPATH . 'wp-settings.php');
原文:http://blog.csdn.net/liujiyong7/article/details/8037843
黄聪:wordpress源码解析-目录结构-文件调用关系(转)的更多相关文章
- wordpress源码解析-目录结构-文件调用关系(1)
学习开源代码,是一种很快的提升自己的学习方法.Wordpress作为一个开源的博客系统,非常优秀,应用广泛,使用起来简单方便,具有丰富的主题和插件,可以按照自己的需求来任意的进行修改.所以就从word ...
- android源码的目录结构
android源码的目录结构 [以下网络摘抄] |-- Makefile ! l/ a5 n% S% @- `0 d# z# a$ P4 V3 o7 R|-- bionic ...
- jdk源码剖析一:OpenJDK-Hotspot源码包目录结构
开启正文之前,先说一下源码剖析这一系列,就以“死磕到底”的精神贯彻始终,JDK-->JRE-->JVM(以openJDK代替) 最近想看看JDK8源码,但JDK中JVM(安装在本地C:\P ...
- 第零章 dubbo源码解析目录
第一章 第一个dubbo项目 第二章 dubbo内核之spi源码解析 2.1 jdk-spi的实现原理 2.2 dubbo-spi源码解析 第三章 dubbo内核之ioc源码解析 第四章 dubb ...
- Flink 源码解析 —— 项目结构一览
Flink 源码项目结构一览 https://t.zsxq.com/MNfAYne 博客 1.Flink 从0到1学习 -- Apache Flink 介绍 2.Flink 从0到1学习 -- Mac ...
- Vue 源码分析—— 目录结构
一,Vue.js 的源码都是在src 目录下,其目录结构如下. 1.compiler 目录包含Vue.js 所有编译相关的代码.它包括把所有模板解析成ast 语法树, ast 语法树优化等功能. 2. ...
- vue源码解读-目录结构
目录结构 ├── scripts ------------------------------- 构建相关的文件,一般情况下我们不需要动│ ├── git-hooks ---------------- ...
- Linux源码的目录结构
Linux用来支持各种体系结构的源代码包含大约4500个C语言程序,存放在270个左右的子目录下,总共大约包含200万行代码,大概占用58MB磁盘空间. 源代码所有在目录:/usr/src/linu ...
- MVC源码解析 - 目录
尽管MVC6和MVC4,5已经有很大不同, 但是, 作为一个普通开发人员, 还真没有资格去选择使用哪个版本. So, 尽管已经是old的版本, 还是再次花点时间去温故知新. 我记得在15年初的时候, ...
随机推荐
- ScrollView和ListView的冲突问题
在ScrollView添加一个ListView会导致listview控件显示不全,这是因为两个控件的滚动事件冲突导致.所以需要通过listview中的item数量去计算listview的显示高度,从而 ...
- C#使用指针的2个主要原因
一下内容来自于书籍:<C#高级编程(第六版)> C#使用指针的2个主要原因:
- easyUI分页显示
struts2: http://www.cnblogs.com/huozhicheng/archive/2011/09/27/2193605.html springMVC http://blog.cs ...
- c#部分---输入班级人数,输入语文数学英语成绩,打印语文前两名,数学后两名,英语平均分
1.开始收集输入项 2.用冒泡排序,统计语文成绩,并附带把语数英三门课全排列 3.数学成绩排序,附带把三门课全排序‘ 4.最后算英语的平均分:
- Linux 的账号与群组[转自vbird]
Linux 的账号与群组 管理员的工作中,相当重要的一环就是『管理账号』啦!因为整个系统都是你在管理的, 并且所有一般用户的账号申请,都必须要透过你的协助才行!所以你就必须要了解一下如何管理好一个服务 ...
- linux mount (挂载命令)详解
挂接命令(mount) 首先,介绍一下挂接(mount)命令的使用方法,mount命令参数非常多,这里主要讲一下今天我们要用到的. 命令格式:mount [-t vfstype] [-o option ...
- 使用rman中的duplicate复制数据库
目标库和复制库环境: OS: Linux Red Hat AS 4 DB Version: 10.2.0.1 1.目标库和复制库信息 Rman 中的目标库(target database)指的是被 ...
- Unity3d NGUI的使用(九)(UIScrollView制作滑动列表)
UIScrollView制作滑动列表,可横向,竖直展示一些列表在固定可视范围内 UIScrollVIew只是一个可滑动的UI组件 如果需要制作复杂的可视区域UI需要配合使用UIPanel与UIGrid ...
- Android 初阶自定义 View 字符头像
自己很少做自定义 View ,只有最开始的时候跟着郭神写了一个小 Demo ,后来随着见识的越来越多,特别是在开源社区看到很多优秀的漂亮的控件,都是羡慕的要死,但是拉下来的代码还是看不明白,而且当时因 ...
- Java实现一个字符串的反转
Java小程序实现字符串的反转: 方法一: public class reverseString { public static void main(String[] args) { String s ...
