IE 中单元格的 colspan 属性在某些情况下会影响 TABLE 元素的自动布局
今天在写一个jsp页面时,遇到一个如下的问题:在一个table中写了如下内容,table中定义了4列,在firefox中能正常显示,而在ie8中,显示不正常,
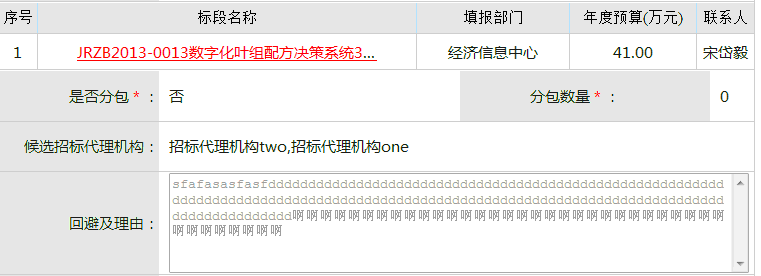
如下如图1:第二,三,四列宽度发生变化,和代码中定义的宽度显示不一致,
图1(IE8):

图2(firefox):

代码如下:
<table id="cont2">
<tbody>
<tr>
<td class="ct_t">
是否分包<font style="color: red;"> * </font>:
</td>
<td style="width:200px;">
<s:if test="agencyActionVO.activityVO.isSub.equals(\"1\")">是</s:if>
<s:else>否</s:else>
</td>
<td class="ct_t">
分包数量
<font style="color: red;"> * </font>:
</td>
<td>
<s:property value="agencyActionVO.activityVO.num" />
</td>
</tr>
<tr>
<td class="ct_t">
候选招标代理机构:
</td>
<td colspan="3">
<s:property value="agencyActionVO.activityVO.agencysName" />
</td>
</tr>
<tr>
<td class="ct_t">
回避及理由:
</td>
<td colspan="3">
<s:textarea name="agencyActionVO.activityVO.reason"
cssStyle="width:580px;height:100px;" id="reason" disabled="true"></s:textarea>
</td>
</tr> .......
最后查找资料才明白是 单元格的 colspan属性在ie8中影响了table的布局
标准参考
关于表格元素的自动布局
在 W3C CSS2.1 文档中,TABLE 元素在自动布局时的列的宽度计算规则是这样的:
- 1. 计算每一个单元格的最小宽度 (MCW):经过格式化的内容可能会扩展到很多行,但是不会溢出单元格。如果某列的宽度设置值 (W) 大于 MCW,那么 W 就是单元格的最小宽度。另外,计算每个单元格的“最大”单元格宽度:不换行的将内容格式化,除非有显式的换行。
- 2. 对每一列,根据只占该列的单元格的宽度确定最大最小宽度。最小值是其 MCW 最大的那个单元格的宽度(或列的 'width',取较大的)。最大值是取最大单元格宽度最大的单元格宽度(或列的 'width',取较大的)。
- 3. 对于跨越多列的单元格,增加这些列的最小宽度,使它们的和至少跟单元格等宽。对于最大宽度也照样处理。如果可能的话,每个扩展到的列增加的宽度应大致相同。
- 4. 对于每一个宽度值不是 auto 的列组,增加它所跨列的最小宽度,使宽度和至少跟列组的宽度等宽。
其中在第三步,提到了当表格中出现跨越多列的单元格时,它所跨列宽的计算规则:相应的增加所跨列的最小宽度。
虽然如此,但是对增加的方式没有明确说明,只是说,如果可能,所跨列增加的宽度应大致相同。
因此,对于跨列后的列宽计算方式,在各浏览器也就产生了差异。
关于 表格元素的自动布局 的详细信息,请参考 W3C CSS2.1 规范 17.5.2.2 Automatic table layout 中的内容。
问题描述
单元格的 colspan 属性在 IE 中可能影响 TABLE 元素的自动布局。
造成的影响
此问题严重时可能会导致页面布局混乱。
受影响的浏览器
| IE6 IE7 IE8 |
|---|
问题分析
请看以下测试用例。
分析以下代码:
<script type="text/javascript">
window.onload = function() {
function $(id) {
return document.getElementById(id);
} $("info").innerHTML = "red cell clientWidth : " + $("td1").clientWidth +
"<br/>blue cell clientWidth : " + $("td2").clientWidth +
"<br/>gold cell clientWidth : " + $("td3").clientWidth;
}
</script>
<table id="T" style="color:white;" cellpadding="0" cellspacing="0">
<tr>
<td id="td1" style="background-color:red;">td1</td>
<td id="td2" style="background-color:blue; width:100px;">td2</td>
</tr>
<tr>
<td id="td3" style=" background-color:gold; width:300px;" colspan="2">td3</td>
</tr>
</table>
computed clientWidth:
<div id="info" style="border:1px dashed red; width:300px;"></div>
- T 是一个自动布局的表格,含两行,两列。T 中『cellpadding="0" cellspacing="0"』的设置是为了去除单元格之间 padding 等的影响。
- td2 的宽度是100px,大于其内容宽度;
- td3 的宽度是300px,大于其内容宽度。
根据 CSS2.1 规范中的描述可知,td1 的最终宽度应为 200px。
这段代码在不同的浏览器环境中的表现:
| IE | Firefox Opera Safari Chrome |
|---|---|
 |
 |
可见,在 IE 中,单元格的 td1 和 td2 宽度被重新分配。
将 td2 的宽度设置 (width:100px;) 去掉后:
| IE Firefox Opera Safari Chrome |
|---|
 |
解决方案
1. 设置 TABLE 的 'table-layout' 特性值为 fixed,使用固定布局的表格元素可避免此问题。
2. 单元格所跨过的列的宽度都设置成 auto。
IE 中单元格的 colspan 属性在某些情况下会影响 TABLE 元素的自动布局的更多相关文章
- c# WinForm开发 DataGridView控件的各种操作总结(单元格操作,属性设置)
一.单元格内容的操作 *****// 取得当前单元格内容 Console.WriteLine(DataGridView1.CurrentCell.Value); // 取得当前单元格的列 Index ...
- html table中单元格自动换行
table中单元格自动换行样式: table-layout: fixed; word-wrap: break-word; table-layout 可能的值(IE不支持inherit属性) 值 描 ...
- 转:c# WinForm开发 DataGridView控件的各种操作总结(单元格操作,属性设置)
一.单元格内容的操作 *****// 取得当前单元格内容 Console.WriteLine(DataGridView1.CurrentCell.Value); // 取得当前单元格的列 Index ...
- python读取excel中单元格的内容返回的5种类型
(1) 读取单个sheetname的内容. 此部分转自:https://www.cnblogs.com/xxiong1031/p/7069006.html python读取excel中单元格的内容返回 ...
- 关于POI 中单元格背景色设置(转)
关于POI 中单元格背景色设置(转) csdn 中找到了用Apache POI 实现单元格背景色的小例子 我用了JDK6 + POI 3.17 ,调试中报错 最终将 CellStyle.SOLID ...
- 关于QTableWidget中单元格拖拽实现
无重写函数实现单元格拖拽 缺点:需要额外设置一个记录拖拽起始行的私有成员变量和拖拽列的初始QList数据成员. 优点:无需重构函数,对于QT中信号和槽的灵活运用 信号和槽 // signal void ...
- Excel单元格内容太多会覆盖遮住下一单元格范围
Excel单元格内容太多会覆盖遮住下一单元格范围分步阅读 Excel中的单元格内容,有着不同的对齐方式.用户可根据自己的需求,在处理数据的时候,自行设置所需要的对齐方式. 当您在处理数据的时候,如果设 ...
- Excel 2013中单元格添加下拉列表的方法
使用Excel录入数据的时候我们通常使用下拉列表来限定输入的数据,这样录入数据就很少发生错误了.Excel 2013较以前的版本发生了很大的变化,那么在Excel 2013是如何添加下拉列表的呢? 下 ...
- 【原创】有关Silverlight中“DataGrid中单元格动态绑定ComboBox单击时数据项莫名被清除 ”的解决方案及思路。
今天上班遇到一个很古怪的问题,搞了半天愣是没找到原因.是这样的,在Datagrid中有绑定一个ComboBox列,其不包含在 model数据中,而是单独在LoadingRow事件中去 从数据库拿数据绑 ...
随机推荐
- 第五次团队作业——【Alpha版本】随笔汇总
031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬涛 [Alp ...
- linux免交互登陆远程主机并执行命令(密钥对和Expect)
原文章摘自:http://lizhenliang.blog.51cto.com/7876557/1607723/ Linux下实现免交互登陆一般有两种: 1. SSH无密码认证方式 客户端使用ssh- ...
- Asp.Net MVC<八>:View的呈现
ActionResult 原则上任何类型的响应都可以利用当前的HttpResponse来完成.但是MVC中我们一般将针对请求的响应实现在一个ActionResult对象中. public abstra ...
- extracting fasta records from a multi-fasta file based on a list using awk
for i in $(cat gene_list) do awk -v RS=">" '($1==a){print ">"$0}' a=$i inp ...
- Python学习笔记 之 函数
函数 函数式编程最重要的是增强代码的重用性和可读性 定义和使用 def 函数名(参数): ... 函数体 ... 返回值 函数的定义主要有如下要点: def:表示函数的关键字 函数名:函数的名称,日 ...
- BZOJ 3289: Mato的文件管理
3289: Mato的文件管理 Time Limit: 40 Sec Memory Limit: 128 MBSubmit: 2368 Solved: 971[Submit][Status][Di ...
- shell知识点小结
目录 引言 shell中的数组 数组的定义 数组的使用 实际的例子 shell中大小的比较 shell中的括号 shell中函数的定义 杂项知识点 字符串转数组 常用判断标志 linux后台运行相关 ...
- jquery生成元素注册事件无效,及事件委托的使用
在页面加载完成之后,我们在页面操作用js生成html代码到页面,动态的添加元素带页面上 但是,这里可能很多人就必须碰到的一个问题就出现了,当你之后动态添加了元素到页面上,发现这个元素的绑定事件无效,如 ...
- 使用ASP.NET WEB API构建基于REST风格的服务实战系列教程(一)——使用EF6构建数据库及模型
系列导航地址http://www.cnblogs.com/fzrain/p/3490137.html 使用Entity Framework Code First模式构建数据库对象 已经决定使用EF C ...
- php提供更快的文件下载
在微博上偶然看到一篇介绍php更快下载文件的方法,其实就是利用web服务器的xsendfile特性,鸟哥的博客中只说了apache的实现方式,我找到了介绍nginx实现方式的文章,整理一下! let' ...
