css 负边距 小记
水平格式化
当我们在元素上设置width的时候,影响的是内容区的宽度 但是当我们又为元素指定指定了内边距 边框 外边距 还是会增加宽度值 (IE传统盒模型 内边距 边框 会在元素的宽度内扩展 margin会增加宽度 W3C标准盒模型 内边距 外边距 边框的宽度都会增加元素的宽度 ) 下面我以W3C标准盒模型来讨论负边距对元素的影响
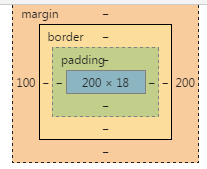
#test {
width:200px;
background: red;
padding: 20px;
border:10px solid black;
margin: 20px;
}
<p id="test">aaa</p>
上面这个p元素占据的宽度值 = margin(left+right) + padding(left+right) + border(left+right) + contentwidth = 20*2 + 20*2 + 10*2 + 200 = 300px
正常流中的块级元素框的水平部分总和等于父元素(父元素一般也为块级元素)的width
在这影响元素的宽度值的7个属性中 只有3个值能设置为auto 元素的contentwidth margin-left margin-right 在说负边距之前还是要对auto进行一下说明
(1)正常的情况下直接设置这三个属性的和等于父元素的宽度
(2)设置auto值的时候 会根据其他的值 自动的使总和等于父元素的宽度值
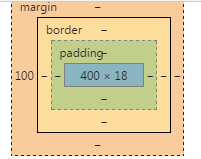
#test {
width:200px;
background: red;
margin:0 auto 0 100px;
}
div {
width:500px;
}
<div><p id="test">aaa</p></div>
上面的例子 我们设置父元素的包含元素 margin-left:100px margin-right:auto width:200px 父元素的宽度为500px

发现右边距自动的变成了200px
2.1 左右边距均为auto width为一定宽度 会将父元素剩余的内容宽度(父元素的内容宽度-子元素的内容宽度) 平均的分配给margin-left margin-right 实现子元素在父元素的居中
2.2 一个外边距为auto 子元素的width为auto 另一个外边距为定长
#test {
width:auto;
background: red;
margin:0 auto 0 100px;
}
div {
width:500px;
}
<div><p id="test">aaa</p></div>
此时设置为auto的外边距会变成0 width会自动的填充剩余的值(尽可能的宽)

2.3 如果都设置为auto 那两个外边距会变成0 子元素的宽度会变成父元素的内容宽度
下面我们来考虑负边距的情况
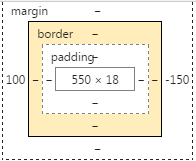
#test {
width:auto;
background: red;
margin:0 -150px 0 100px;
}
div {
width:500px;
}
<div><p id="test">aaa</p></div>
上面的例子中父元素的内容宽度为500 子元素的宽度为auto margin-left为100 margin-right为-150px 我们看一下它实际的内容宽度的值

550 > 500 也就是我们子元素的宽度超出了父元素的内容宽度 其实这是可以的 100 + auto(550) + (-150) = 500 auto为了满足总的宽度之和等于父元素的内容宽度 变成了550
在考虑负边距对元素的影响的时候,浏览器会认为负边距缩小了元素的宽度 实际上元素的宽度是没有变化的
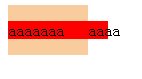
p {
background: red;
display:inline-block;
width:100px;
margin-right: -20px;
}
<p>aaaaaaa</p><span>aaaa</span>

上面的例子中元素的宽度实际上还是100 但是由于负边距的设置 浏览器认为它的边界变小了 后边的元素就流进了它的里面
下面的图是没有设置margin-right为负的情况

不同于position:relative position:relative 会使元素相对于原来的位置在文档流中偏移 但是不会丢失原来文档流的位置
具体的应用可以参考http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html
参考 CSS权威指南
css 负边距 小记的更多相关文章
- css负边距自适应布局
单列定宽单列自适应布局: <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> ...
- CSS 负边距读后感
最近看到一篇讲解CSS 负边距的文章: http://segmentfault.com/a/1190000003750411?utm_source=Weibo&utm_medium=share ...
- css负边距之详解
自从1998年CSS2作为推荐以来,表格的使用渐渐退去,成为历史.正因为此,从那以后CSS布局成为了优雅代码的代名词. 对于所有设计师使用过的CSS概念,负边距作为最少讨论到的定位方式要记上一功.这就 ...
- 浅析CSS负边距
本文主要讨论两点,1.左右负边距对元素宽度的影响:2.负边距对浮动元素的影响. 在讨论这两点前,首先要理解盒模型.文档流. 盒模型,见下图,简单明了. 文档流,将窗体自上而下分成一行行, 并在每行中按 ...
- CSS负边距margin的应用
原文 简书原文:https://www.jianshu.com/p/75a178e65207 相关文章 CSS负margin的影响:https://www.cnblogs.com/shcrk/p/93 ...
- css负边距之详解(子绝父相)
来源 | http://segmentfault.com 原文 | The Definitive Guide to Using Negative Margins 自从1998年CSS2作为推荐以 ...
- css 负边距
负边距 可以改变 他在文档流中的尺寸 当块级元素设置 margin: -10px; 这个快 的大小没变但是他的定位的位置向上串了,压住了上面的文字 而且在他后面的文字 会爬到他身上 而前面的文 ...
- CSS 负边距自适应布局
单列定宽单列自适应布局: <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"& ...
- CSS负边距自适应布局三例
单列定宽单列自适应布局: <!DOCTYPE HTML> <html> <head> <meta charset=”UTF-8″> <title& ...
随机推荐
- Scala spark mongodb
最好的参考是Mongo官网的地址 https://docs.mongodb.com/spark-connector/getting-started/ 需要截图所示的包 代码地址 https://git ...
- 魔兽争霸3 replay 格式
******************************************************************************* * WarCraft III Repla ...
- UML2
UML中有3种构造块:事物.关系和图,事物是对模型中最具有代表性的成分的抽象:关系是把事物结合在一起:图聚集了相关的的事物.具体关系图标如下 说明:构件事物是名词,是模型的静态部分.行为事物是动态部分 ...
- Linux 学习碎片
1.登录远程机器: ssh 远程机器用户名@远程机器IP ssh root@192.168.1.101 2.不同机器之前拷贝文件 #拷贝本机单个文件到远程服务器 scp /home/user1/tb. ...
- easyui textbox event 添加
$('#tt').textbox({ inputEvents:$.extend({},$.fn.textbox.defaults.inputEvents,{ keyup:function(e){ co ...
- SQL Server 中关于 @@error 的一个小误区
在SQL Server中,我常常会看到有些前辈这样写: ) ROLLBACK TRANSACTION T else COMMIT TRANSACTION T 一开始,我看见别人这么写,我就想当然的以为 ...
- [转载]QString 乱谈(3)-Qt5与中文
原文地址http://blog.csdn.net/dbzhang800/article/details/7542672?reload 两个月前,简单写过QTextCodec中的setCodecForT ...
- 2014.7.12 敏捷个人奥森健步走&敏友分享会.活动报道
今天是个阳光明媚的日子,正式开起了敏捷个人2014年每月一次的健步走&读书分享活动. 周老师一大早8点就到了森林公园南门,一边看书一边等候敏友们的到来.时间走到了9点半,大家基本到齐了,我们准 ...
- [New Portal]Windows Azure Virtual Machine (10) 自定义Windows Azure Virtual Machine模板
<Windows Azure Platform 系列文章目录> 通过之前的文章,我相信大家对微软Windows Azure Virtual Machine有一定的了解了. 虽然微软提供了非 ...
- ASP.NET HTTP模拟提交通用类 GET POST
用法: WebRequestSugar ws = new WebRequestSugar(); //可选参数 //ws.SetAccept //ws.SetContentType //ws.SetC ...
