使用SignalR为FineUI/Webform打造消息总线
第一次写博客,语言组织能力不好,请大家多多包涵!
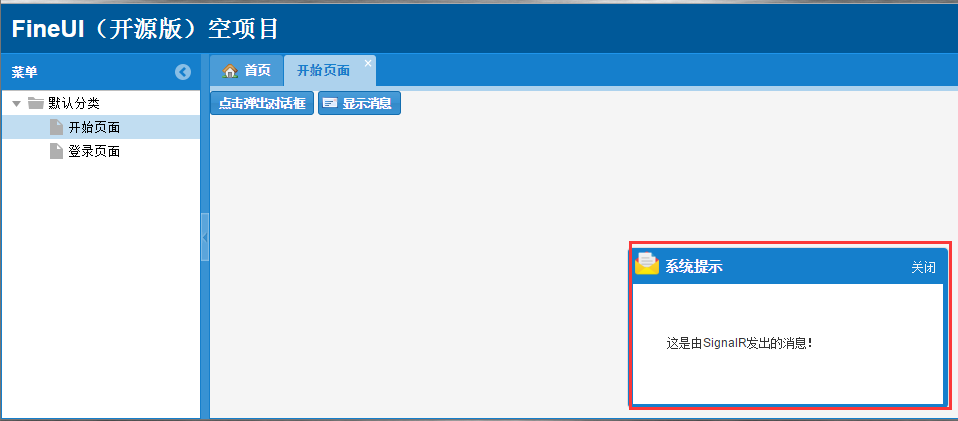
效果图如下:

图片的右下角即为SignalR消息总线的消息框。
一、建立SignalR服务端
第一步:打开一个空的FineUI 4.5空项目文件,在空项目中建立文件夹SignalR(可以自定义名称)
加入SignalR引用,在程序包管理控制台输入命令:Install-package Microsoft.Aspnet.Signalr
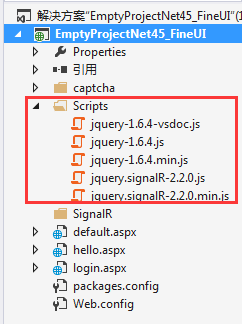
加入SignalR成功后的项目目录

第二步:在空项目的根目录下建立SignalR文件夹,并在文件夹中建立Message消息类
using Newtonsoft.Json; namespace EmptyProjectNet45_FineUI.SignalR
{
public class Message
{
[JsonProperty("type")]
public string Type { get; set; } [JsonProperty("title")]
public string Title { get; set; } [JsonProperty("content")]
public string Content { get; set; }
}
}
第三步:建立SignalR集线器类MessageHub
在文件夹SignalR中添加类文件MessageHub.cs
输入如下代码:
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs; namespace EmptyProjectNet45_FineUI.SignalR
{
/// <summary>
/// Message集线器类
/// </summary>
[HubName("messageHub")]
public class MessageHub : Hub
{
private readonly MessageHandler _messageHandler; public MessageHub(): this(MessageHandler.Instance){ } public MessageHub(MessageHandler messageHandler)
{
_messageHandler = messageHandler;
} /// <summary>
/// 供客户端调用的方法
/// </summary>
/// <param name="message"></param>
public void SendMessage(Message message)
{
Clients.All.showMessage(message);
}
}
}
第四步:建立Message消息广播处理类MessageHandler,在文件夹SignalR中添加类文件MessageHandler.cs
输入如下代码:
using System;
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs; namespace EmptyProjectNet45_FineUI.SignalR
{
/// <summary>
/// Message消息广播处理类
/// </summary>
public class MessageHandler
{
private readonly static Lazy<MessageHandler> _instance =
new Lazy<MessageHandler>(() =>
new MessageHandler(GlobalHost.ConnectionManager.GetHubContext<MessageHub>().Clients)); private MessageHandler(IHubConnectionContext<dynamic> clients)
{
Clients = clients;
} public static MessageHandler Instance { get { return _instance.Value; } } public IHubConnectionContext<dynamic> Clients { get; set; } /// <summary>
/// 向所有客户端发送消息
/// </summary>
/// <param name="msg"></param>
public void SendMessage(Message msg)
{
Clients.All.showMessage(msg);
}
}
}
第五步,建立Startup类,在文件夹SignalR中添加类文件MessageHandler.cs
输入如下代码:
using Microsoft.Owin;
using Owin; [assembly :OwinStartup(typeof(EmptyProjectNet45_FineUI.SignalR.Startup))]
namespace EmptyProjectNet45_FineUI.SignalR
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
第六步 建立全局信息类GlobalInfo,代码如下:
namespace EmptyProjectNet45_FineUI.Common
{
public class GlobalInfo
{
public static SignalR.MessageHandler MessageHandler { get { return SignalR.MessageHandler.Instance; } }
}
}
第七步 建立消息总线类MessageBus
using EmptyProjectNet45_FineUI.SignalR; namespace EmptyProjectNet45_FineUI.Common
{
public class MessageBus
{
public static void SendMessage(Message message)
{
GlobalInfo.MessageHandler.SendMessage(message);
}
}
}
至此,SignalR服务端的代码就写完了
二、SignalR客户端代码
第一步,打开default.asp页面,引入jquery-1.6.4.min.js和jquery.signalR-2.2.0.min.js,和加入<script src="/SignalR/hubs"></script>引用(注意这个目录是不存在的,但是SignalR运行必须的虚拟目录),引用结构如下:
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="/SignalR/hubs"></script>
第二步:加入客户端代码
代码如下:
<script>
$(function () {
var handler = $.connection.messageHub;// 生成客户端hub代理 // 添加客户端hub方法以供服务端调用
// 向列表中添加航班信息
handler.client.showMessage = function (msg) {
windowTips(null, null, msg.content);
} //日志输出,以备调试使用
$.connection.hub.logging = true;
// 开启hub连接
$.connection.hub.start();
});
</script>
到此,客户端代码也写完了
三、SignalR消息发送测试
在fineui空项目自带的hello页面加入一个button按钮,命名为“显示信息”,并加入按钮的onClick事件,
页面代码如下:
<%@ Page Language="C#" AutoEventWireup="True" CodeBehind="hello.aspx.cs" Inherits="EmptyProjectNet45_FineUI.hello" %> <!DOCTYPE html>
<html>
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<f:PageManager ID="PageManager1" runat="server" />
<f:Button Text="点击弹出对话框" runat="server" ID="btnHello" OnClick="btnHello_Click"/>
<f:Button runat="server" ID="btnShowInfo" Text="显示消息" Icon="Mail" OnClick="btnShowInfo_OnClick"/>
</form>
</body>
</html>
后台代码:
using System;
using EmptyProjectNet45_FineUI.Common;
using EmptyProjectNet45_FineUI.SignalR;
using FineUI; namespace EmptyProjectNet45_FineUI
{
public partial class hello : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ } protected void btnHello_Click(object sender, EventArgs e)
{
Alert.Show("你好 FineUI!", MessageBoxIcon.Warning);
} protected void btnShowInfo_OnClick(object sender, EventArgs e)
{
MessageBus.SendMessage(new Message{Type = "info",Title = "测试消息",Content = "这是由SignalR发出的消息!"});
}
}
}
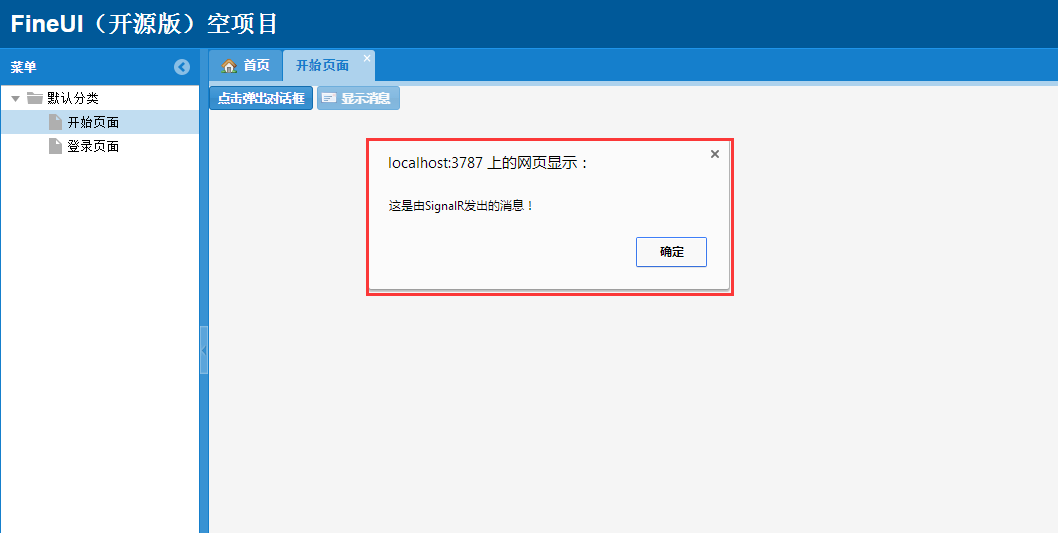
编译代码,运行程序,点击“显示信息”按钮,效果如下:

消息总线已经初步建立起来了,但alert弹出框的样式实在是不好看,也不够友好。但本人的实在是不懂css也不懂js,就从网上下载了一个基于jquery的右下角弹出框,并简单修改了一下样式,使其与fineui主题相符合,最终的效果图如下:

请路过的大神多多指正!
使用SignalR为FineUI/Webform打造消息总线的更多相关文章
- 使用SignalR打造消息总线
使用SignalR为FineUI/Webform打造消息总线 第一次写博客,语言组织能力不好,请大家多多包涵! 效果图如下: 图片的右下角即为SignalR消息总线的消息框. 一.建立SignalR服 ...
- Android消息总线的演进之路:用LiveDataBus替代RxBus、EventBus
背景 对于Android系统来说,消息传递是最基本的组件,每一个App内的不同页面,不同组件都在进行消息传递.消息传递既可以用于Android四大组件之间的通信,也可用于异步线程和主线程之间的通信.对 ...
- 分布式消息总线,基于.NET Socket Tcp的发布-订阅框架之离线支持,附代码下载
一.分布式消息总线以及基于Socket的实现 在前面的分享一个分布式消息总线,基于.NET Socket Tcp的发布-订阅框架,附代码下载一文之中给大家分享和介绍了一个极其简单也非常容易上的基于.N ...
- 分享一个分布式消息总线,基于.NET Socket Tcp的发布-订阅框架,附代码下载
一.分布式消息总线 在很多MIS项目之中都有这样的需求,需要一个及时.高效的的通知机制,即比如当使用者A完成了任务X,就需要立即告知使用者B任务X已经完成,在通常的情况下,开发人中都是在使用者B所使用 ...
- EBS 消息总线
http://www.ibm.com/developerworks/cn/webservices/ws-whyesb/ 开发人员为何需要企业服务总线? 本文不仅仅是为架构师准备的:使用企业服务总线 ( ...
- 开源消息总线ActiveMQ
一.消息中间件MOM(Message-Oriented Middleware) 消息中间件是解决异步分布式系统中通讯和排队问题的中间件技术.它利用高效可靠的消息传递机制进行平台无关的数据交流,并基于数 ...
- springcloud(九):配置中心和消息总线(配置中心终结版)
我们在springcloud(七):配置中心svn示例和refresh中讲到,如果需要客户端获取到最新的配置信息需要执行refresh,我们可以利用webhook的机制每次提交代码发送请求来刷新客户端 ...
- signalr中Group 分组群发消息的简单使用
前一段时间写了几篇关于signalr的文章 1.MVC中使用signalR入门教程 2.mvc中signalr实现一对一的聊天 3.Xamarin android中使用signalr实现即时通讯 在平 ...
- SpringCloud实战8-Bus消息总线
好了现在我们接着上一篇的随笔,继续来讲.上一篇我们讲到,我们如果要去更新所有微服务的配置,在不重启的情况下去更新配置,只能依靠spring cloud config了,但是,是我们要一个服务一个服务的 ...
随机推荐
- Eclipse is running in a JRE, but a JDK is required 解决方法(转)
转自:http://comeonbabye.iteye.com/blog/1186239 安装Maven后每次启动出现警告信息: Eclipse is running in a JRE, but a ...
- 几种常见SQL分页方式效率比较(转)
http://www.cnblogs.com/iamowen/archive/2011/11/03/2235068.html 分页很重要,面试会遇到.不妨再回顾总结一下. 1.创建测试环境,(插入10 ...
- crontab这个坑,执行单个命令执行成功,但是写到crontab怎么也不行
昨天开始,一直在弄通过定时任务控制熄屏,在终端下的单个命令可以执行成功,写到脚本里,单个执行脚本能成功,但是写到crontab定时任务,怎么也不熄屏,但他确实执行了,看日志,是一直报错的:百度了很多很 ...
- 转:pack URI in WPF
一开始看到WPF里面经常用如下语句来构造资源文件Uri: Uri uri = new Uri("/AssemblyName;component/image.png"); 我还以为这 ...
- iOS工作笔记(十三)
1.automaticallyAdjustsScrollViewInsets的使用 这是UIViewController的属性,设置为YES就是根据status bar,navigation bar, ...
- Oracle Database常用补丁集Patch号及各版本PSU
Oracle Database常用补丁集Patch号及各版本PSU------------------------------------------------------------------- ...
- 使用 IntraWeb (41) - 数据控件速查
TIWDBCheckBox 所在单元及继承链: IWDBStdCtrls.TIWDBCheckBox 主要成员: property AutoEditable: Boolean //根据 DataSou ...
- [VBS脚本]定时提示并关闭计算机
一.Natalia.bat 双击这个文件可以运行Natalia 控制台在打开后会变成最小化,标题为PowerAssistant,黑色背景淡绿色文字 运行脚本Natalia.vbs @ECHO OFF ...
- SGU196_Matrix Multiplication
给一个无向图,如果第i个点连接第j条边,那么mat[i][j]=1,否则mat[i][j]=0. 求mat的转置乘以本身得到的矩阵每个位置的和是多少? 理解矩阵的意义就比较好做了. mat[i][j] ...
- js控制控件不可编辑
js 页面加载执行 function Isedit() { //document.getElementById("SyTxtBox23_DataControl").disabled ...
