JQuery中动态生成元素的绑定事件(坑死宝宝了)
今天在做项目的时候,遇到了一个前端的问题,坑了我好长时间没有解决,今天就记录于此,也分享给大家。
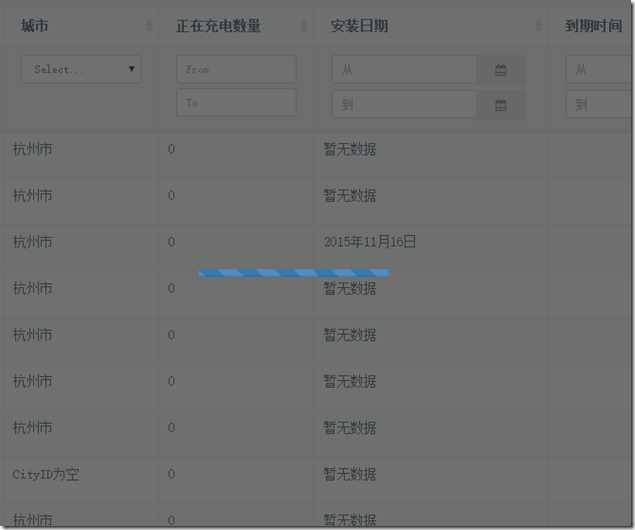
问题是这样的,首先看看我的界面,有一个初始印象:

下面是操作列所对应的JS代码:
{
"data": function (datas) {
return "<a data-url='/Device/Edit?id=" + datas.Id + "' data-toggle='modal' class='btn btn-sm btn-default btn-circle btn-editable ajax-demo'><i class='fa fa-pencil'></i> 编辑</a>" +
"<a href='?p=ecommerce_products_edit' class='btn btn-sm btn-default btn-circle btn-editable purple'><i class='fa fa-times'></i> 删除</a>";
}
.cshtml页面上最后生成的modal窗口生成的区域定义:
<!-- ajax -->
<div id="ajax-modal" class="modal fade" tabindex="-1"> </div>
操作modal模态窗口的JS的最终脚本为:
//ajax demo:
var $modal = $('#ajax-modal'); $(document).on('click', '.ajax-demo', function () {
// create the backdrop and wait for next modal to be triggered
$('body').modalmanager('loading');
var el = $(this); setTimeout(function(){
$modal.load(el.attr('data-url'), '', function(){
$modal.modal();
});
}, 1000);
});
这里,稍稍解释一下:看到动态生成“编辑”按钮的JS脚本中的a标签中的class有一个ajax-demo没有(我已用红色字体标出)?其实这个类没有任何样式,只是一个标识类。其次,在操作modal的脚本中,先获得模态窗口要显示的区域,然后将含有“ajax-demo”类的元素绑定到click事件。这里要讲的主要的坑爹问题是绑定事件的问题。
一开始是这么写的,没有获取到元素,因而没有执行绑定的click事件。
$('.ajax-demo').on('click', function() {......});
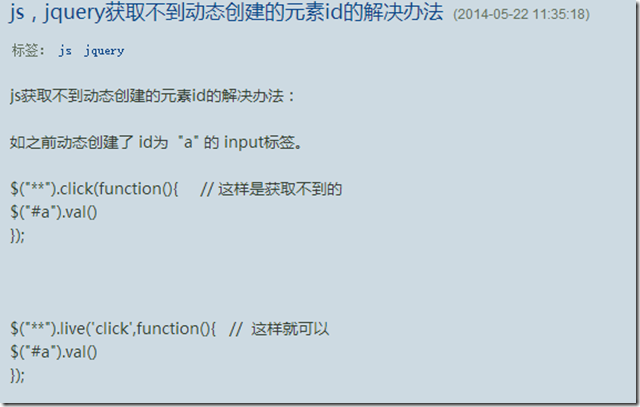
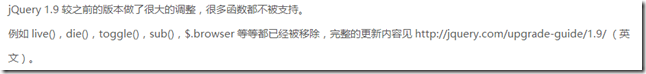
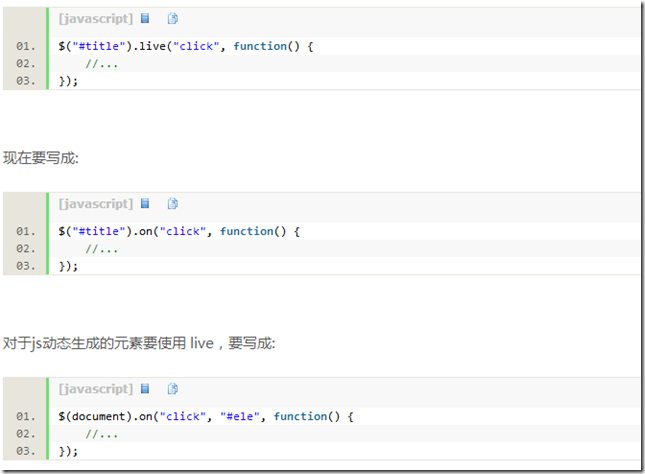
接下来,搜索问题,搜索到如下感觉比较靠谱的答案:






还是最后一个答案起了作用,首先,给了我一个不一样的写法的提示;其次,on,live以及bind都试过了,只有live没有绑定到click事件,bind虽然也绑定到click事件了,但是半天加载不出异步请求的数据,只有on让人满意。


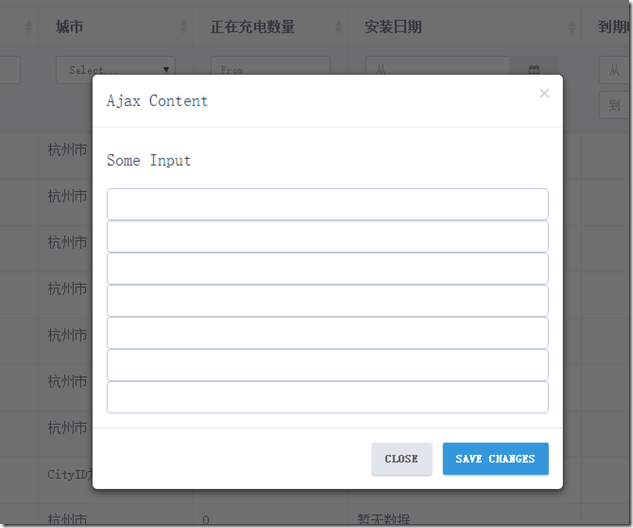
第一个是使用on绑定click事件的效果,第二个是bind绑定click事件的效果,bind最终是没有加载出ajax内容。
JQuery中动态生成元素的绑定事件(坑死宝宝了)的更多相关文章
- JQuery对于动态生成的标签绑定事件失效
JQuery对整个html文档进行dom操作后,我们要想动态绑定事件,有两种方法 1.在进行dom操作时,在标签中写上onclick="afun()" 2.利用document的操 ...
- Jquery给动态生成的对象绑定事件
$(document).on("blur", ".Text1", function () { var index = this.id.replace('txtS ...
- 动态生成元素动作绑定,jquery 1.9如何实现
1.7后增加了 live()1.9后被移除了 网上说可以用 on() 代替 可以实际在动态生成元素上绑定动作,没效果,求解绝方法(用低版本的jQuery这种方法,求别说..) 答: 之前有老兄回答过类 ...
- jq给动态生成的标签绑定事件的几种方法
经常遇到给动态生成的标签绑定事件不好用,自己简单测试总结了下,结论如下了: body> <!-- 下面是用纯动态方式生成标签 --> <div id="d2" ...
- Jquery中动态生成的元素没有点击事件或者只有一次点击事件
今天用jq做动态生成的元素的click事件时,click只执行了一次,当然有些朋友可能根本没执行, 执行了一次的原因是因为可能有函数加载了一遍,一次都没执行的可能是没绑定对象或者jq版本问题, 动态生 ...
- jquery动态生成html代码绑定事件
今天工作中需要在页面动态生成html代码,但发现新生成的代码的click事件失效了(非动态生成的代码已经绑定了click事件),于是在网上找了很多解决办法,很多都比较复杂,且使用的jquery都比较老 ...
- 解决jquery新加入的元素没有绑定事件问题
在使用jquery操作时,往往需要动态的添加一些元素,但是这些新加入的元素并没有像css那样被赋予原本定义的样式,解决方法如下: 1.动态插入元素后,并用bind事件给新加入的元素绑定事件. 2.如果 ...
- jQuery中多个元素的Hover事件
1.需求简介 jQuery的hover事件只是针对单个HTML元素,例如: $('#login').hover(fun2, fun2); 当鼠标进入#login元素时调用fun1函数,离开时则调用fu ...
- jquery每次动态加载dom,绑定事件会多一次,
jquery绑定事件,每次动态加载dom,绑定的事件会加1,比如动态加载dom5次,点那个点击事件会弹出5次 解决办法就是在每次绑定之前解绑定. $('.seek-footer .btn1').off ...
随机推荐
- KBMMW 4.90.00 发布
kbmMW is a portable, highly scalable, high end application server andenterprise architecture integra ...
- 特殊的Josn格式
static void Main(string[] args) { YtRequest<RequestHead, RequestBody> Ytrequ ...
- 如何分隔两个base64字符串?
如何分隔两个base64字符串? 用逗号或者任意的不在base64字符串内的字符都可以. All you have to do is to use a separator which is n ...
- time时间处理
time模块的使用 import time print(time.time()) 输出: 1476798696.6639342 #表示从1970 年 1 月 1 日 00:00:00到当前的秒数 pr ...
- 处理返回结果(XML)
var xmlHttp function showUser(str) { xmlHttp=GetXmlHttpObject() if (xmlHttp==null) { alert ("Br ...
- ubuntu 14 配置JDK
1. 下载JDK http://www.oracle.com/technetwork/cn/java/javase/downloads/index.html 下载后的保存地址: /home/root1 ...
- 51单片机ALE引脚的控制(摘录)
ALE/PROG: 当访问外部存储器时,地址锁存允许的输出电平用于锁存地址的地位字节. 在FLASH编程期间,此引脚用于输入编程脉冲. 在平时,ALE端以不变的频率周期输出正脉冲信号,此频率为振荡器频 ...
- 判断闰年的方法以及如何获得单链表的倒数第K个元素
今天很悲催,心中向往的公司,打电话过来面试,问到我两个问题,结果竟然都没有回答上,伤心了,记录下今天失败,希望以后不要被同样的问题给PASS. 问题1.如何判断是否为闰年 所谓闰年那就是:四年一闰,百 ...
- Pig Latin
function translate(str) { //return str; var list = ['a','e','i','o','u']; if(list.indexOf(str[0]) &g ...
- java内存分析
链接:http://blog.csdn.net/chana1101/article/details/5632393
