一步一步搭建客服系统 (6) chrome桌面共享
本文介绍了如何在chrome下用webrtc来实现桌面共。因为必要要用https来访问才行,因此也顺带介绍了如何使用SSL证书。
1 chrome扩展程序
- 先下载扩展程序示例:
https://github.com/otalk/getScreenMedia/tree/master/chrome-extension-sample
或 http://yunpan.cn/cHfwnrZcG2hsH 访问密码 1cf9
- 打开 manifest.json 文件,修改下面的内容:
"content_scripts": [ {
"js": [ "content.js" ],
"matches": [ "https://16.157.135.85:*/*" ]
}],
"externally_connectable": {
"matches": [
"https://16.157.135.85/*"
]
}
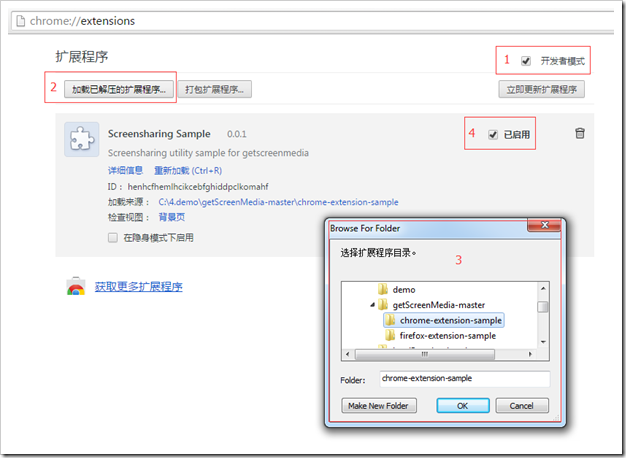
- 加载扩展程序
打开chrome,输入 chrome://extensions/ 以打开chrome的扩展程序,按下图的顺序加载:

2 共享桌面
共享桌面方法:
webrtc.shareScreen()
停止共享桌面方法:
webrtc.stopScreenShare()


//// 桌面共享
var button = document.getElementById('screenShareButton'),
setButton = function (bool) {
//button.innerText = bool ? 'share screen' : 'stop sharing';
$('#screenShareButton').attr('value', bool ? 'Share Screen' : 'Stop Sharing');
}; setButton(true); function screenShare() {
if (webrtc.getLocalScreen()) {
webrtc.stopScreenShare();
setButton(true);
} else {
webrtc.shareScreen(function (err) {
if (err) {
setButton(true);
} else {
setButton(false);
}
});
}
}
.
3 本机显示共享的内容
本机显示:


// local screen obtained
webrtc.on('localScreenAdded', function (video) {
//video.onclick = function () {
// video.style.width = video.videoWidth + 'px';
// video.style.height = video.videoHeight + 'px';
//};
video.className = 'localVideo';
document.getElementById('localScreenContainer').appendChild(video);
$('#localScreenContainer').show();
});
个人觉得本机没必要,在点击时放大共享的内容,所以把上面click事件注释掉了。
移除显示:


// local screen removed
webrtc.on('localScreenRemoved', function (video) {
document.getElementById('localScreenContainer').removeChild(video);
$('#localScreenContainer').hide();
});
.
4 接收桌面共享
接收桌面共享:


// a peer video has been added
webrtc.on('videoAdded', function (video, peer) {
console.log('video added', peer);
var remotes = document.getElementById('remotes');
if (remotes) {
var container = document.createElement('div');
//container.className = 'videoContainer';
container.id = 'container_' + webrtc.getDomId(peer);
container.appendChild(video); // suppress contextmenu
video.oncontextmenu = function () { return false; };
video.className = 'remoteVideos'; // resize the video on click
video.onclick = function () {
launchFullscreen(video);
}; // show the ice connection state
if (peer && peer.pc) {
var connstate = document.createElement('div');
connstate.className = 'connectionstate';
container.appendChild(connstate);
peer.pc.on('iceConnectionStateChange', function (event) {
switch (peer.pc.iceConnectionState) {
case 'checking':
//connstate.innerText = 'Connecting to peer...';
break;
case 'connected':
case 'completed': // on caller side
//$(vol).show();
//connstate.innerText = 'Connection established.';
break;
case 'disconnected':
//connstate.innerText = 'Disconnected.';
break;
case 'failed':
//connstate.innerText = 'Connection failed.';
break;
case 'closed':
//connstate.innerText = 'Connection closed.';
break;
}
});
}
remotes.appendChild(container);
}
});
其中remotes是一个div,用于放共享桌面和对方视频;当点击小共享桌面图时,最大化:
function launchFullscreen(element) {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
element.msRequestFullscreen();
} else if (element.webkitRequestFullscreen) {
element.webkitRequestFullScreen();
}
}
同样地,当对方停止共享时,要移除显示:


// a peer was removed
webrtc.on('videoRemoved', function (video, peer) {
console.log('video removed ', peer);
var remotes = document.getElementById('remotes');
var el = document.getElementById(peer ? 'container_' + webrtc.getDomId(peer) : 'localScreenContainer');
if (remotes && el) {
remotes.removeChild(el);
}
});
5 调试
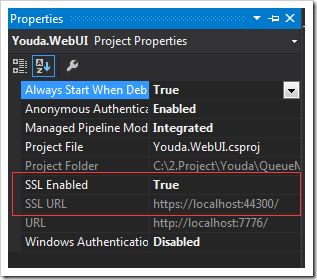
选中web项目,按F4打开属性面板:

修改SSL Enabled为 True,然后它会自己为你的项目生成一个SSL URL,这时你就可以用https来测试桌面共享了:
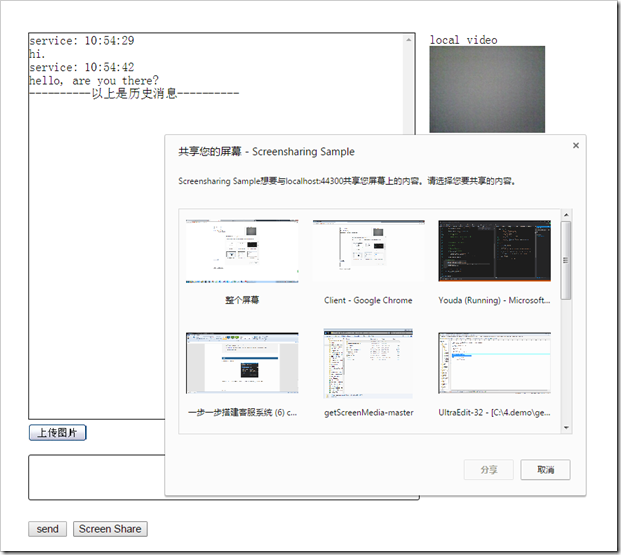
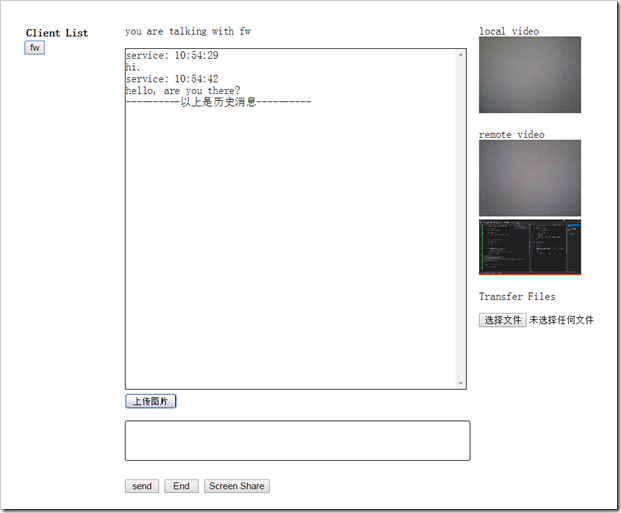
点击共享按钮,弹出共享对话框,这可以选择共享整个屏幕还是单个程序:

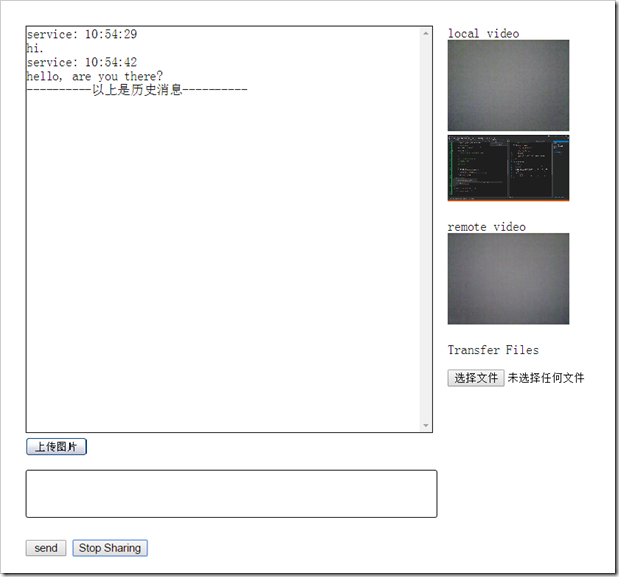
选中一个共享内容,本机local video 下显示了一个小图:

再看对方,remote video下 也显示了一个小图:

点击这个remote的小图,即可全屏显示对方的桌面共享:

6 发布
6.1 修改 manifest.json 文件,把localhsot修改成服务器上的域名
"content_scripts": [ {
"js": [ "content.js" ],
"matches": [ https://www.gwjg.com:*/* ]
}],
6.2 添加SSL证书
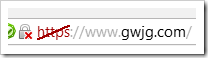
因为必须使用https, 一打开就会显示下面的红叉叉:

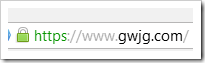
装了证书后,就会显示正常:

申请SSL证书:
https://buy.wosign.com/free/freessl.html?lan=cn#ssl
在上面网站申请成功并下载证书。解压并把 ‘for iis’目录下的pfx文件复制到服务器上。
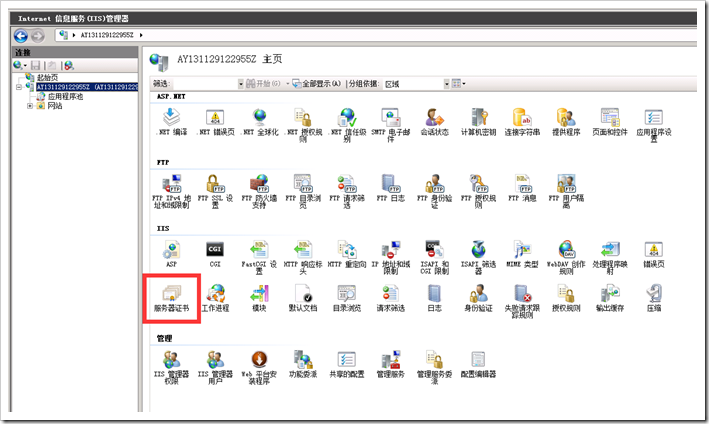
打开iis里的服务器证书:

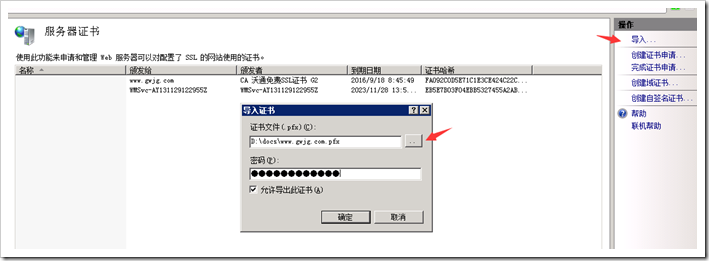
导入证书:

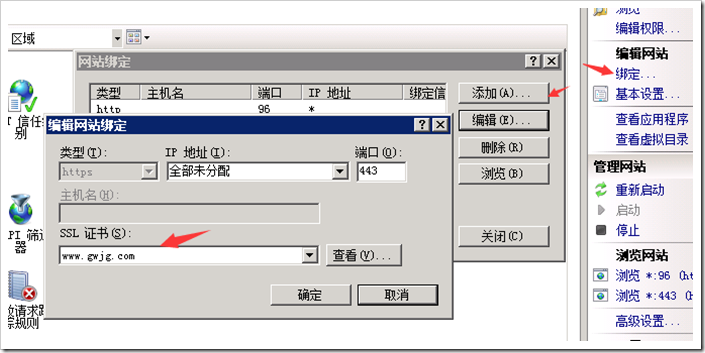
把网站绑定上证书:

一步一步搭建客服系统
.
一步一步搭建客服系统 (6) chrome桌面共享的更多相关文章
- 一步一步搭建客服系统 (2) 如何搭建SimpleWebRTC信令服务器
上次介绍了<3分钟实现网页版多人文本.视频聊天室 (含完整源码)>使用的是default 信令服务器,只是为了方便快速开始而已.SimapleWebRTC官方文档里第一条就讲到,不要在生产 ...
- 一步一步搭建客服系统 (3) js 实现“截图粘贴”及“生成网页缩略图”
最近在做一个客服系统的demo,在聊天过程中,我们经常要发一些图片,而且需要用其它工具截图后,直接在聊天窗口里粘贴,就可以发送:另外用户输入一个网址后,把这个网址先转到可以直接点击的link,并马上显 ...
- 一步一步搭建客服系统 (4) 客户列表 - JS($.ajax)调用WCF 遇到的各种坑
本文以一个生成.获取“客户列表”的demo来介绍如何用js调用wcf,以及遇到的各种问题. 1 创建WCF服务 1.1 定义接口 创建一个接口,指定用json的格式: [ServiceContra ...
- 一步一步搭框架(asp.netmvc+easyui+sqlserver)-03
一步一步搭框架(asp.netmvc+easyui+sqlserver)-03 我们期望简洁的后台代码,如下: using System; using System.Collections.Gener ...
- 一步一步搭框架(asp.netmvc+easyui+sqlserver)-02
一步一步搭框架(asp.netmvc+easyui+sqlserver)-02 我们期望简洁带前台代码,如下: <table id="dataGrid" class=&quo ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(四)——一步一步教你如何撸Dapr之订阅发布
之前的章节我们介绍了如何通过dapr发起一个服务调用,相信看过前几章的小伙伴已经对dapr有一个基本的了解了,今天我们来聊一聊dapr的另外一个功能--订阅发布 目录:一.通过Dapr实现一个简单的基 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(三)——一步一步教你如何撸Dapr
目录:一.通过Dapr实现一个简单的基于.net的微服务电商系统 二.通过Dapr实现一个简单的基于.net的微服务电商系统(二)--通讯框架讲解 三.通过Dapr实现一个简单的基于.net的微服务电 ...
- 【新手出发】从搭虚拟机开始,一步一步在CentOS上跑起来.Net Core程序
文章背景 微软6月26号发布core 1.0版本后,园子里关于这方面的文章就更加火爆了,不管是从文章数量还是大家互动的热情来看,绝对是最热门的技术NO.1.我从去年底开始接触.net core到现在也 ...
- 一步一步搭框架(asp.netmvc+easyui+sqlserver)-01
一步一步搭框架(asp.netmvc+easyui+sqlserver)-01 要搭建的框架是企业级开发框架,适用用企业管理信息系统的开发,如:OA.HR等 1.框架名称:sampleFrame. 2 ...
随机推荐
- http的应用httpurlconnection--------1
http请求后获得所需要的是字符串的时候 URL url=new URL(strurl); try { HttpURLConnection conn=(HttpURLConnection) url.o ...
- servletconfig和servletContext的区别
1.servletConfig: 在Servlet的配置文件中,可以使用一个或多个<init-param>标签为servlet配置一些初始化参数.(配置在某个servlet标签或者整个we ...
- Oracle 11g AWR和ADDM性能报告
一.自动工作负载库(Automatic Workload Repository,AWR) 自动工作负载库(Automatic Workload Repository,AWR)是在Oracle公司提供的 ...
- Debussy与modelsim联仿时 do 文件脚本
quit -sim set PATH1 D:/Program/modelsim/vivado_lib set PATH2 D:/Program/Vivado/Vivado/2014.4/data/ve ...
- poj 2060 Taxi Cab Scheme (二分匹配)
Taxi Cab Scheme Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 5710 Accepted: 2393 D ...
- c#Winform控件总结
1. C# WinForm控件.自定义控件整理(大全) (http://www.cnblogs.com/top5/archive/2010/04/29/1724039.html) 2. c#窗体控件用 ...
- andorid service 本地服务
ActivityManifect.xml <?xml version="1.0" encoding="utf-8"?> <manifest x ...
- PHP 四种基本排序算法的代码实现
前提:分别用冒泡排序法,快速排序法,选择排序法,插入排序法将下面数组中的值按照从小到大的顺序进行排序. $arr(1,43,54,62,21,66,32,78,36,76,39); 1. 冒泡排序 思 ...
- 問題排查:System.BadImageFormatException: 未能加载文件或程序集“System.ServiceModel
錯誤訊息如下: System.BadImageFormatException: 未能加载文件或程序集“System.ServiceModel, Version=3.0.0.0, Culture=neu ...
- mysql 4种启动方式
mysql 4种启动方式 都是去调用mysqld文件 1. mysqld 启动 进入mysqld文件所在目录(/../libexec/mysqld) ./mysqld --defaults-file= ...
