em和rem及rem在移动的应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
html{font-size:16px;}
body{font-size:14px;}
div{font-size:12px;}
p{font-size:18px;width: 10em;}
</style>
</head>
<body>
<div>
<p>哈哈哈哈</p>
</div>
</body>
</html>
本例中 p 的宽度是180px
解释:10*18=180px;
em: 如果p本身有font-size,em就以它本身为基准
如果p本身没有font-size,em就以有font-size样式最近的父类,即先找div有没有font-size,如果没有找body,还没有找html。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
html{font-size:16px;}
body{font-size:14px;}
div{font-size:12px;}
p{font-size:18px;width: 10rem;}
</style>
</head>
<body>
<div>
<p>哈哈哈哈</p>
</div>
</body>
</html>
本例中 p 的宽度是160px
解释:10*16=180px;
rem:是以根元素为基准计算的
rem在移动端的运用
移动端设计稿常见宽度尺寸是640px和750px
运用rem实现移动端响应式布局,应该这么做:
首先在js中加入如下代码:
!function(n){var e=n.document,t=e.documentElement,i=720,d=i/100,o="orientationchange"in n?"orientationchange":"resize",a=function(){var n=t.clientWidth||320;n>720&&(n=720),t.style.fontSize=n/d+"px"};e.addEventListener&&(n.addEventListener(o,a,!1),e.addEventListener("DOMContentLoaded",a,!1))}(window);
这段代码的作用是:在不同手机上显示页面的时候,根节点html的font-size不同,这样用rem为单位的dom元素的样式才会不一样,比如:width,margin之类的。
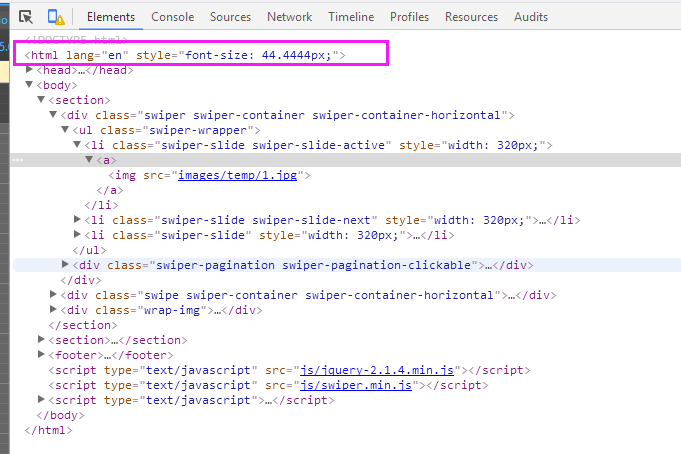
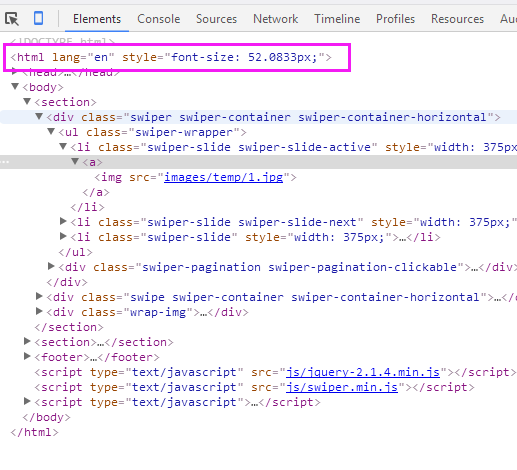
效果如下:
ipone4 320*480 显示结果

iphone6 375*627 显示结果

设计稿应该是基于iphone4或者iphone5来的,所以它的设计稿竖直放时的横向分辨率为640px,
为了计算方便,取一个100px的font-size为参照,那么body元素的宽度就可以设置为width: 6.4rem,
于是html的font-size=deviceWidth / 6.4。这个deviceWidth就是viewport设置中的那个deviceWidth。
根据这个计算规则,可得出本部分开始的四张截图中html的font-size大小如下:
deviceWidth = ,font-size = / 6.4 = 50px
deviceWidth = ,font-size = / 6.4 = .59375px
deviceWidth = ,font-size = / 6.4 = .6875px
deviceWidth = ,font-size = / 6.4 = .125px
设计稿750px同理:
deviceWidth = 320,font-size = 320 /7.5px
deviceWidth = 375,font-size = 375 / 7.5px
deviceWidth = 414,font-size = 414 /7.5px
deviceWidth = 500,font-size = 500 / 7.5px
设计稿的margin如果是20px就是20/100=0.2rem
所有设计稿上的width,height,margin,padding,都是除以100转换为rem
可以参看网易:http://3g.163.com/touch/all?version=v_standard
移动端不用rem的布局方式
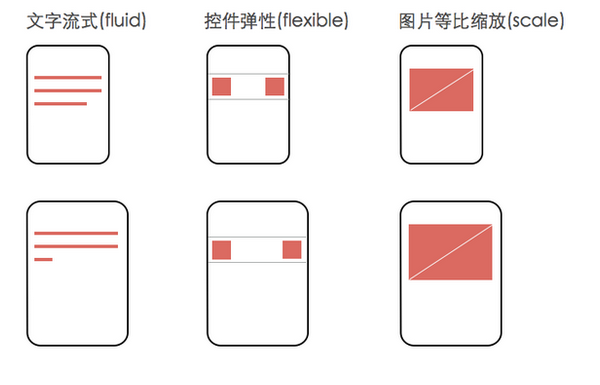
这种app是一种典型的弹性布局:关键元素高宽和位置都不变,只有容器元素在做伸缩变换。对于这类app,记住一个开发原则就好:文字流式,控件弹性,图片等比缩放。以图描述:

可以参看拉钩网:http://www.lagou.com/custom/list.html?utm_source=m_cf_cpt_baidu_pc&m=1
em和rem及rem在移动的应用的更多相关文章
- 理解em,rem以及rem的失效问题
在平常做网站写代码的时候一般都是使用px,在之前的学习时就略微的学习了一些关于em.rem的知识,但是由于一直没有用到过,所以几乎全部忘记了.今天在研究一些知识的时候用到了em,所以特意将学到的知识总 ...
- css单位em、px、rem和pt的区别
1.PX :像素(Pixel) PX是相对长度单位,它是相对于显示器屏幕分辨率而言的. 优缺点:比较稳定和精确,但在浏览器中放大或缩放浏览页面时会出现页面混乱的情况. 2.EM:是相对长度单位. EM ...
- 响应式布局rem、rem方法封装、移动端响应式布局
相信大家在做移动端的时候都会做各个手机的适配这种适配就是响应式布局在之前做网站的响应式从pc到手机用的是媒体查询 @media screen and (max-width: 300px){} 最大宽度 ...
- px,em,rem
px:像素是相对于显示器屏幕分辨率而言的相对长度单位.pc端使用px倒也无所谓,可是在移动端,因为手机分辨率种类颇多,不可能一个个去适配,这时px就显得非常无力,所以就要考虑em和rem. em:继承 ...
- 彻底弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 -1. IE无法调整那些使用px作为单位的字体大小: -2. 国外的大部分网站能够调 ...
- 搞清css的单位 px,em,rem的区别
前言:现在上大街一眼望去,基本上90%的人都拿着手机,走路,逛街,吃东西都不停着,所以对于我们这种前端开发的程序猿来说,让网页适应于移动端可以说是必须要满足的.所以最近也是一直在学习和实践.然后就接触 ...
- (转)px、em、rem的区别和使用
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem(国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位),那么三者有什么区别,又各自有什么优劣呢? 一.px特点 1. IE ...
- /px/em/rem/的区别
PX特点: 1 .IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3.Firefox能够调整px和em,rem,但是96%以上 ...
- css大小单位px em rem的转换和详解
css大小单位px em rem的转换和详解 PX特点1. IE无法调整那些使用px作为单位的字体大小:2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位:3. Firefox能 ...
随机推荐
- ftp 229
在sels10机器上登入ftp输入用户名和密码之后再ls发现出现如下问题Entering Extended Passive Mode ftp> ls229 Entering Extended P ...
- E1114 Temp Ambient
这2天DELL服务器的指示灯变为了黄色 ,显示“ E1114 Ambient Temp exceeds allowed range“ 原来是周围环境温度超出了许可范围 ,难道最近的天真的是太冷了 ”
- 折腾Centos6.4记
背景: 闲置了一台Thinkpad,之前装的是Kali Linux,但无线网卡挂掉了,加之硬盘分区不当,平时几乎没怎么用,重新使用kali的livecd进行分区,然后安装,总是出错,尝试了七八次,仍然 ...
- Selenium2学习-007-WebUI自动化实战实例-005-解决 Firefox 版本不兼容:org.openqa.selenium.WebDriverException: Failed to connect to binary FirefoxBinary
此文主要讲述 Java 运行 Selenium 脚本时,因 Friefox 浏览器版本与 selenium-server-standalone-x.xx.x.jar 不兼容引起的 org.openqa ...
- nginx支持cgi(c,c++)
前段时间用我修改了tinyhttpd,让其cgi支持文件流,感觉满小巧,就应用上了.最近访问请求量上来而来,它对socket的各种异常状态处理不好,对于慢速的链接会占用我的线程.虽然我一直想仿出ten ...
- [转]ANDROID L——Material Design详解(动画篇)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 转自:http://blog.csdn.net/a396901990/article/de ...
- python字典循环小点
对于字典数据量不大时候 首先会将字典转换成列表,写到内存,如果几百万条,就会减慢速度 for k,v in dic:print k,v 可以这样 for k in dic:print k,dic[ ...
- Android界面实现----PagerTabStrip绚丽的滑动标签
在ViewPager这种可以滑动的控件上,总是有很多的文章可以做.Android自带的控件,实现一个指示器,这个控件,就是support-v4包里面的PagerTabStrip控件. 首先,我们先看一 ...
- window.location.href和window.open的几种用法和区别
使用js的同学一定知道js的location.href的作用是什么,但是在js中关于location.href的用法究竟有哪几种,究竟有哪些区别,估计很多人都不知道了. 一.location.href ...
- bootstrap学习之一_bootstrap css
一.文本相关样式 文本格式(用于块状标签):text-left:向左对齐文本:text-center:居中对齐文本:text-right:向右对齐文本:text-justified;text-nowr ...
