Extjs布局
今天我来总结一下extjs下面的各种布局,不仅是为了给自己做笔记,同时,也希望让刚刚接触extjs的朋友们快速的了解下,大神就不用看了。废话不多说,开始布局的讲解。
(以下代码都可以直接在javascript中直接复制使用,希望大家能够较好的使用学习。)
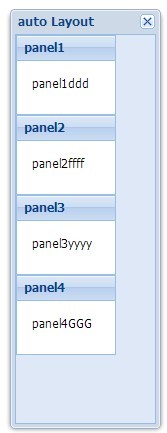
1.auto布局使用(默认布局) 就是自动排版 没有任何的设定 几乎很少使用到
Ext.onReady(function () {
//设置提示消息的显示方式
var panel1 = Ext.create('Ext.panel.Panel', {
title : 'panel1',
html : 'panel1ddd',
height : 80,
width : 100
});
var panel2 = Ext.create('Ext.panel.Panel', {
title : 'panel2',
html : 'panel2ffff',
height : 80,
width : 100
});
var panel3 = Ext.create('Ext.panel.Panel', {
title : 'panel3',
html : 'panel3yyyy',
height : 80,
width : 100
});
var panel4 = Ext.create('Ext.panel.Panel', {
title : 'panel4',
html : 'panel4GGG',
height : 80,
width : 100
});
var auto = Ext.create('Ext.window.Window', {
title : 'auto Layout',
width : 100,
height : 420,
layout : 'auto',
defaults : {
bodyStyle : 'padding:15px'
},
items : [panel1, panel2, panel3, panel4]
});
auto.show();
});
效果图:
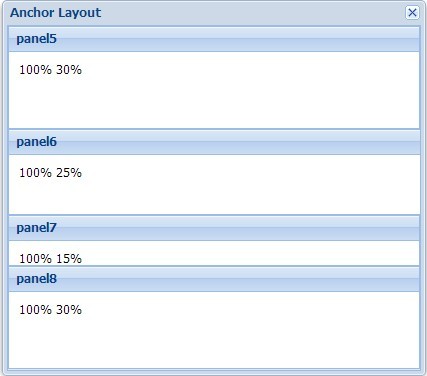
2 anchor布局(按百分比显示)使用anchor布局的子组件尺寸相对于容器的尺寸,即父容器容器的大小发生变化时,使用anchor布局的组件会根据规定的规则重新渲染位置和大小。多数使用在类似表格的排版中。
var panel5 = Ext.create('Ext.panel.Panel', {
title : 'panel5',
html : '100% 30%',
anchor : '100% 30%'
});
var panel6 = Ext.create('Ext.panel.Panel', {
title : 'panel6',
html : '100% 25%',
anchor : '1000% 25%'
});
var panel7 = Ext.create('Ext.panel.Panel', {
title : 'panel7',
html : '100% 15%',
anchor : '100% 15%'
});
var panel8 = Ext.create('Ext.panel.Panel', {
title : 'panel8',
html : '100% 30%',
anchor : '100% 30%'
});
var anchor = Ext.create('Ext.window.Window', {
title : 'Anchor Layout',
width : 250,
height : 300,
layout : 'anchor',
defaults : {
bodyStyle : 'padding:10px'
},
items : [panel5, panel6, panel7, panel8]
});
anchor.show();
效果图:
3 HBox 布局(水平)
首先的熟悉下一下几个主要属性:
一、align:字符类型,指示组件在容器内的对齐方式。有如下几种属性。
1、top(默认):排列于容器顶端。
2、middle:垂直居中排列于容器中。
3、stretch:垂直排列且拉伸义填补容器高度
4、stretchmax:垂直拉伸,并且组件以最高高度的组件为准。
二、flex:数字类型,指示组件在容器中水平呈现方式,通俗的讲,就是指示组件在容器中的相对宽度。
三、pack : 字符类型,指示组件在容器的位置,有如下几种属性。
1、start(默认):组件在容器左边
2、center:组件在容器中间
3、end:组件在容器的右边
Ext.onReady(function(){
var d1 = Ext.create('Ext.Panel',{
title:'HBox 顶对齐,且组件在容器的左边',
frame:true,
width:600,
height:100,
items:[{
anchor:'100%',
layout: {
type:'hbox',
padding:'10',
pack:'start',
align:'top'
},
defaults:{margins:'0 5 0 0'},
items:[{
xtype:'button',
text: 'Button 1'
},{
xtype:'button',
text: 'Button 2'
},{
xtype:'button',
text: 'Button 3'
},{
xtype:'button',
text: 'Button 4'
}]
}]
})
d1.render('d1');
var d2 = Ext.create('Ext.Panel',{
title:'HBox 垂直对齐,且组件在容器的右边',
frame:true,
width:600,
height:100,
items:[{
anchor:'100%',
layout: {
type:'hbox',
padding:'10',
align:'middle',
pack:'end'
},
defaults:{margins:'0 5 0 0'},
items:[{
xtype:'button',
text: 'Button 1'
},{
xtype:'button',
text: 'Button 2'
},{
xtype:'button',
text: 'Button 3'
},{
xtype:'button',
text: 'Button 4'
}]
}]
})
d2.render('d2');
var d3 = Ext.create('Ext.Panel',{
title:'HBox 垂直水平居中,并且所有控件高度为最高控件的高度',
frame:true,
width:600,
height:100,
items:[{
anchor:'100%',
layout: {
type: 'hbox',
padding:'5',
align:'stretchmax',
pack:'center'
},
defaults:{margins:'0 5 0 0'},
items:[{
xtype:'button',
text: 'Small Size'
},{
xtype:'button',
scale: 'medium',
text: 'Medium Size'
},{
xtype:'button',
scale: 'large',
text: 'Large Size'
}]
}]
})
d3.render('d3');
})
效果图:
4. VBox布局(垂直) 使用的不多,就简单介绍下 代码如下
var p1 = Ext.create('Ext.panel.Panel', {
title : 'p1',
html : 'p1',
flex : 2
});
var p2 = Ext.create('Ext.panel.Panel', {
title : 'p2',
html : 'p2',
flex : 1
});
var vbox = Ext.create('Ext.window.Window', {
title : 'VBox Layout',
width : 82,
height : 300,
layout : {
type : 'vbox',
align : 'stretch'
},
defaults : {
bodyStyle : 'padding:15px'
},
items : [p1, p2]
});
vbox.show();
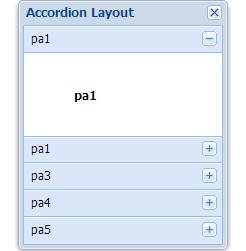
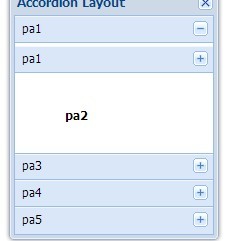
5.accordion(折叠布局) 主要实现为手风琴效果,可与树做搭配使用形成可伸缩的菜单
var pa1 = Ext.create('Ext.panel.Panel', {
title : 'pa1',
html : '<b>pa1</b>'
});
var pa2 = Ext.create('Ext.panel.Panel', {
title : 'pa1',
html : '<b>pa2</b>'
});
var pa3 = Ext.create('Ext.panel.Panel', {
title : 'pa3',
html : '<b>pa3</b>'
});
var pa4 = Ext.create('Ext.panel.Panel', {
title : 'pa4',
html : '<b>pa4</b>'
});
var pa5 = Ext.create('Ext.panel.Panel', {
title : 'pa5',
html : '<b>pa5</b>'
});
var accordion = Ext.create('Ext.window.Window', {
title : 'Accordion Layout',
margins : '5 0 5 5',
split : true,
width : 210,
height : 250,
layout : 'accordion',
defaults : {
bodyStyle : 'padding:35 15 0 50'
},
items : [pa1, pa2, pa3, pa4, pa5]
});
accordion.show();
效果图:

6. fit布局(显示一个单独的组件在一容器上,填满容器空间)
var pan1 = Ext.create('Ext.panel.Panel', {
title : 'pan1',
bodyStyle : 'padding:15px',
html : 'Fit content'
});
var fit = Ext.create('Ext.window.Window', {
title : 'fit layout',
width : 100,
height : 150,
layout : 'fit',
items : [pan1]
});
fit.show();
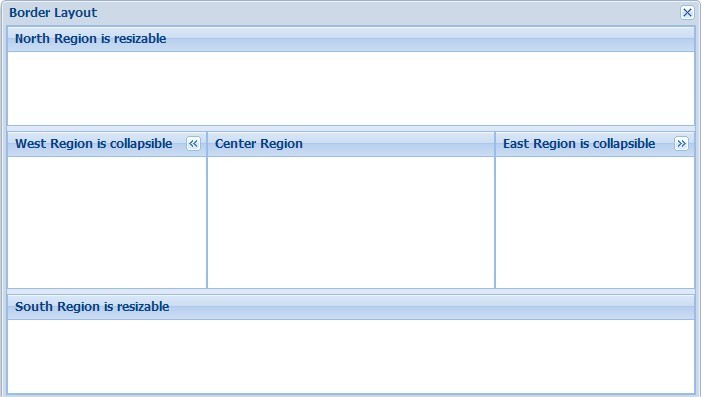
7.border布局 在extjs中最常用的布局方式 该布局把容器分成东南西北中五个区域,分别由east,south, west,north, cente来表示,在往容器中添加子元素的时候,我们只需要指定这些子元素所在的位置,Border布局会自动把子元素放到布局指定的位置。而主体部分就是center,他会自动填充页面没有填满的地方.
var border = Ext.create('Ext.window.Window', {
width : 700,
height : 400,
title : 'Border Layout',
layout : 'border',
defaults : {
xtype : 'panel'
},
items : [{
title : 'North Region is resizable',
region : 'north',
height : 100,
split : true
}, {
title : 'South Region is resizable',
region : 'south',
height : 100,
split : true
}, {
title : 'West Region is collapsible',
region : 'west',
width : 200,
collapsible : true,
layout : 'fit'
}, {
title : 'East Region is collapsible',
region : 'east',
width : 200,
collapsible : true,
layout : 'fit'
}, {
title : 'Center Region',
region : 'center',
layout : 'fit'
}]
});
border.show();
效果图:
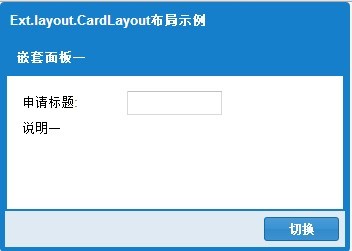
8.card布局方式,可以用来做window的操作切换form界面。该布局会包含多个子面板,任何时候都只有一个子面板处于显示状态,这种布局类经常用来制作向导和标签页。该布局的重点方式是setActiveItem,因为一次只能显示一个子面板,所以切换子面板的唯一途径就是调用setActiveItem方法,它接受一个子面板id或索引作为参数。CardLayout布局并没有提供一个子面板的导航机制,导航逻辑需要开发人员自己实现。
Ext.onReady(function(){
var panel = new Ext.Panel({
layout : 'card',
activeItem : 0, //设置默认显示第一个子面板
title:'Ext.layout.CardLayout布局示例',
frame:true, //渲染面板
height : 250,
width : 350,
renderTo: Ext.getBody(),
defaults : { //设置默认属性
bodyStyle:'background-color:#FFFFFF;padding:15px' //设置面板体的背景色
},
items: [
{
xtype:"panel",
title : '嵌套面板一',
html : '说明一',
id : 'p1',
items:[
{
xtype: 'textfield',
fieldLabel: '申请标题',
name: 'titleApplyInfo',
width:200,
allowBlank:false,
minValue: 0,
nanText:'输入格式错误',
}]
},
{
title : '嵌套面板二',
html : '说明二',
id : 'p2',
items:[
{
xtype: 'textfield',
fieldLabel: '文章内容',
name: 'titleApplyInfo',
width:200,
allowBlank:false,
minValue: 0,
nanText:'输入格式错误',
}]
}
],
buttons:[
{
text : '切换',
handler : changePage
}
]
})
//切换子面板
function changePage(btn){
var index = Number(panel.layout.activeItem.id.substring(1));
if(index == 1){index = 2;}
else{index = 1;}
panel.layout.setActiveItem('p'+index);
}
});






Extjs布局的更多相关文章
- ExtJs布局详解
序言 1.百度百科上说:ExtJs功能丰富,无人能出其右.无论是界面之美,还是功能之强,extjs都高居榜首. 2.呵呵,界面之美当是少不了布局的,这篇文章我写layout的七种布局.(extjs是4 ...
- ExtJS布局方式(layout)图文详解
Auto默认布局 不给下级组件指定大小和位置 Absolute绝对布局 可使用坐标(x.y)进行布局 Accordion手风琴布局 实现Accordion效果的布局,也可叫可折叠布局.也就是说使用该布 ...
- ExtJs布局之tabPanel
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- ExtJs布局之viewport
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- ExtJs布局之BOX
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- ExtJs布局之border
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- ExtJs布局之table
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- ExtJs布局之Column
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- ExtJs布局之Card
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
随机推荐
- Ajax 填充 前端页面
- VS小技巧
1."清理解决方案":在对程序进行分发.上传时时常需要压缩解决方案文件夹,这时如果还嫌文件太大,可以在VS里右键解决方案---清理解决方.完成后,则该解决方案下的所有项目的将所有中 ...
- Emiller's Advanced Topics In Nginx Module Development
Emiller的Nginx模块开发指南 By Evan Miller DRAFT: August 13, 2009 (changes) 翻译:Kongch @2010年1月5日 0:04am -- 2 ...
- 删除Checkout with Multiple Addresses
如果选择No,您的客户在结账时只可以输入一个收货地址,订单的货物都会送到这个地址.如果您选择Yes,您的客户将可以选择发货到多个地址,在购物车中的Proceed to Checkout按钮下面将会出现 ...
- ios UIPickerView 技巧集锦(包括循环滚动)
摘自: http://blog.csdn.net/ipromiseu/article/details/7436521 http://www.cnblogs.com/dabaopku/archive/2 ...
- 对于限制UITextView输入的字符数
对于限制UITextView输入的字符数.相信大家在网上见得最多的是实现UITextViewDelegate 摘自:方法 - (void)viewDidLoad { self.titleText = ...
- clang: error: no such file or directory: 报错
clang: error: no such file or directory: '/Users/KuaiYong/Desktop/svn/gamebox_v1.2/SettingViewContro ...
- iOS 使用封装的NSLog来打印调试信息
//DLog代替NSLog //debugMethod() 代替 NSLog(@"%s", __func__) //DLog在release下不会输出 #ifdef DEBUG # ...
- 为什么一个object_id在dba_objects中为什么查不到记录?
SQL> drop table test purge;SQL> create table test (id int,comments CLOB); SQL> select INDEX ...
- Linux绑定双网卡
Linux绑定双网卡 1. 配置参数文件 版本在centos6以下在/etc/modproe.conf文件中配置,版本是centos6.x或以上在/etc/modproe.d/目录下配置. 2. ...
