CSS 实现加载动画之一-菊花旋转
最近打算整理几个动画样式,最常见的就是我们用到的加载动画。加载动画的效果处理的好,会给页面带来画龙点睛的作用,而使用户愿意去等待。而页面中最常用的做法是把动画做成gif格式,当做背景图或是img标签来引用,这种方式最简单,也不会有兼容性的问题。不过本人有时爱折腾,看到一些动画的效果,不管是简单也好,复杂也好,也想尝试用代码来实现它,换一种思维方式,就算在项目中用到的可能性很小,自己多动手多写写总归不会有坏处。
CSS3新增了很多强大的功能,虽然会有兼容性的问题,但是阻挡不了我们去使用它的这些新特性。像一些简单的动画以前靠画图工具来实现,现在单纯用CSS也能非常简单的实现。下面的案例就是利用CSS加html如何实现菊花旋转的动画。
1.先看gif图

2.代码实现思路
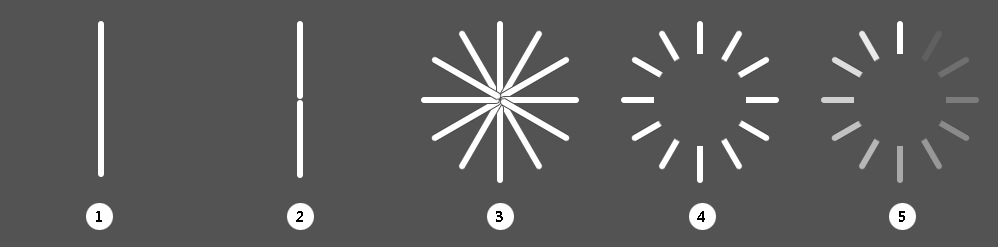
将这个动画分解下,共有五个步骤,先用一张图来说明下:

2.1 先定义元素容器,定义每个线条的位置。
2.2 因为考虑到旋转时每根线条的透明度不一致,故要把单根线条分为两个区块。
2.3 使用CSS的rotate方法来对线条进行旋转,旋转的度数取决于线条的数量,最终使线条形成一个正圆。
2.4 在形成圆形的线条上面覆盖一个与背景同色的正圆,正圆圆心与线条形成的圆心保持一致,这样整个形状就会有镂空的感觉。
2.5 这一步最关键,就是形成动画的核心,其实整个动画的实现过程非常简单,就是改变每根线条的透明度,这个可以通过animation的动画延迟来实现,即每根线条的动画延迟时间根据其位置决定。
3. 主要使用的技术
主要用到了CSS3的rotate旋转方法和animation方法。
3.1 rotate
rotate是transform方法中的一个属性,除了rotate之外,还有translate(平移),scale(缩放),skew(拉伸)。具体的就不详细解释了。
3.2 animation
animation方法的使用步骤是先使用@关键字定义动画的关键帧,然后在对应的样式名称里来引用。
案例中先定义动画load
@-webkit-keyframes load{
0%{opacity:0;}
100%{opacity:1;}
}
然后在使用动画的节点样式里来引用
.m-load2 .line div:nth-child(1):before{-webkit-animation:load 1.2s linear 0s infinite;}
其中load 1.2s linear 0s infinite这几个值分别对应动画的名称,动画持续的时间,动画显示的方式,动画的延迟时间,动画是否循环播放
另外还有动画播放的次数,动画是否反向播放等。
4.案例源代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8;">
<title>CSS3实现加载的动画效果1</title>
<meta name="author" content="rainna" />
<meta name="keywords" content="rainna's css lib" />
<meta name="description" content="CSS3" />
<style>
*{margin:0;padding:0;}
body{background:#535353;} .m-load,.m-load2{width:36px;height:36px;margin:100px auto;}
.m-load{background:url('load-v1.gif') #535353 center center no-repeat;}
.m-load2{background:#535353;} /** 加载动画的静态样式 **/
.m-load2{position:relative;}
.m-load2 .line div{position:absolute;left:16px;top:0;width:3px;height:36px;}
.m-load2 .line div:before,.m-load2 .line div:after{content:'';display:block;height:50%;background:#fcfcfc;border-radius:5px;}
.m-load2 .line div:nth-child(2){-webkit-transform:rotate(30deg);}
.m-load2 .line div:nth-child(3){-webkit-transform:rotate(60deg);}
.m-load2 .line div:nth-child(4){-webkit-transform:rotate(90deg);}
.m-load2 .line div:nth-child(5){-webkit-transform:rotate(120deg);}
.m-load2 .line div:nth-child(6){-webkit-transform:rotate(150deg);}
.m-load2 .circlebg{position:absolute;left:50%;top:50%;width:18px;height:18px;margin:-9px 0 0 -9px;background:#535353;border-radius:18px;} /** 加载动画 **/
@-webkit-keyframes load{
0%{opacity:0;}
100%{opacity:1;}
}
.m-load2 .line div:nth-child(1):before{-webkit-animation:load 1.2s linear 0s infinite;}
.m-load2 .line div:nth-child(2):before{-webkit-animation:load 1.2s linear 0.1s infinite;}
.m-load2 .line div:nth-child(3):before{-webkit-animation:load 1.2s linear 0.2s infinite;}
.m-load2 .line div:nth-child(4):before{-webkit-animation:load 1.2s linear 0.3s infinite;}
.m-load2 .line div:nth-child(5):before{-webkit-animation:load 1.2s linear 0.4s infinite;}
.m-load2 .line div:nth-child(6):before{-webkit-animation:load 1.2s linear 0.5s infinite;}
.m-load2 .line div:nth-child(1):after{-webkit-animation:load 1.2s linear 0.6s infinite;}
.m-load2 .line div:nth-child(2):after{-webkit-animation:load 1.2s linear 0.7s infinite;}
.m-load2 .line div:nth-child(3):after{-webkit-animation:load 1.2s linear 0.8s infinite;}
.m-load2 .line div:nth-child(4):after{-webkit-animation:load 1.2s linear 0.9s infinite;}
.m-load2 .line div:nth-child(5):after{-webkit-animation:load 1.2s linear 1s infinite;}
.m-load2 .line div:nth-child(6):after{-webkit-animation:load 1.2s linear 1.1s infinite;}
</style>
</head> <body>
<div class="m-load"></div> <div class="m-load2">
<div class="line">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="circlebg"></div>
</div>
</body>
</html>
CSS 实现加载动画之一-菊花旋转的更多相关文章
- CSS 实现加载动画之四-圆点旋转
圆点旋转也是加载动画中经常用到的.其实现方式和菊花旋转一样,只不过一个是线条形式,一个是圆点形式.圆点按照固定的旋转角度排列,加上延时的改变透明度的动画就可以实现.这个实现也比较简单. 1. 动画截图 ...
- CSS 实现加载动画之五-光盘旋转
今天做的这个动画叫光盘旋转,名字自己取的.动画的效果估计很多人都很熟悉,就是微信朋友圈里的加载动画.做过前面几个动画,发现其实都一个原理,就是如何将动画的元素如何分离出来.这个动画的实现也很简单,关键 ...
- CSS 实现加载动画之八-圆点旋转
这篇文件介绍的动画是QQ邮箱APP里的加载动画,效果类似,但是不完全一样.实现过程不复杂,这里不详细解释了,直接上源码.另外还有一种实现方式,利用元素的3D转换加平移. 1. 先看截图 2. 源代码 ...
- CSS 实现加载动画之二-圆环旋转
上次简单的介绍了下如何用代码实现菊花旋转的加载动画,动画点击,这次继续我们的动画系列,实现另外一种加载动画,圆环旋转.与上次不同的是,菊花旋转是通过改变元素透明度来实现动画,这次因为考虑到元素叠加,加 ...
- CSS 实现加载动画之七-彩环旋转
今天整理的这个动画估计大家都不会陌生,彩环旋转,看过之后是不是觉得很熟悉,对,这个就是优酷视频APP里面的加载动画.本人空余时间喜欢看些视频,留意到这个动画后就想用代码实现出来,今天整理了下,跟大家分 ...
- CSS 实现加载动画之六-大风车
这个动画改编自光盘旋转,前几个步骤一样,最后一步不同.光盘旋转的最后一步是外层容器加个圆形的白色边框,多余部分隐藏,这个案例则是在每个旋转的子元素的顶部或底部增加一个三角形的元素,构成风车旋转的角. ...
- 【动画消消乐】HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- CSS 实现加载动画之三-钢琴按键
今天做的这个动画实现也是非常简单,简单数几行代码就可以搞定.给这个动画取了个优雅的名字--钢琴按键,也实在是想不出什么更形象的名字了.废话不多说,直接上图. 1. 先看gif图 2. 代码实现思路 2 ...
- 【动画消消乐】HTML+CSS 自定义加载动画 061
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
随机推荐
- Android直方图递增View
继上次分析实现Android自定义View之扇形图之后,自己又画了下面的这个递增直方图,本来是想做个静态的直方图就完了,结果想想静态的没啥趣味,于是就加了递增 1 从分析最终效果 界面上要展现的东西有 ...
- python sorted
python列表排序 python字典排序 sorted List的元素可以是各种东西,字符串,字典,自己定义的类等. sorted函数用法如下: sorted(data, cmp=None, key ...
- 关于点击ztree的节点将页面生成到easyui的新增选项卡(easyui-tabs)时,总是在浏览器中生成一个新的页面的问题
最近的项目中用到了easyui,还有ztree菜单.在这里将我遇到的一些问题写出来算是做个笔记吧. 这是我头一次在博客园里分享代码,我的处女作,写的不好的地方还望各位见谅! 由于很久没有写过前台的东西 ...
- MPP 架构数据库
Greenplum是一种基于postgresql的分布式数据库.其采用shared nothing架构(MPP),主机,操作系统,内存,存储都是自我控制的,不存在共享.也就是每个节点都是一个单独的数据 ...
- Sql-oracle and sqlserver differences
1.string contact operator Sqlserver use + or contact(sqlserver 2012) In oracle, you can also use con ...
- UESTC 1014 Shot
这题刚开始没想通,结果发现要解方程,代码如下: #include<iostream> #include<cstdio> #include<cmath> #inclu ...
- C++中不能声明为虚函数的有哪些函数
常见的不不能声明为虚函数的有:普通函数(非成员函数):静态成员函数:内联成员函数:构造函数:友元函数. 1.为什么C++不支持普通函数为虚函数? 普通函数(非成员函数)只能被overload,不能被o ...
- 云盘WEB资料下载链接
入门三板斧:http://www.cnblogs.com/jikey/p/3613082.html 入门看这个:http://pan.baidu.com/s/1pJqJvAV 入门JS视频:http: ...
- Notepad++中NppExec的使用之一:基本用法
一直用NPP,很长时间了,最近才学习它的各种插件,这篇文章是根据NppExec的用户指南写的.很多地方是翻译的,但不全是翻译,同时也有些东西没有翻译. 一.何为NppExec 简单的说,这个插件可以让 ...
- Unity3D手势及重力加速度(神庙逃亡操作)
Unity实现神庙逃亡操作 现在特别火的跑酷游戏<神庙逃亡>是用Unity3D引擎开发的 游戏的操作:用手指拨动(划动)人物就转向,利用手机的重力感应进行人物左右调整. 今天用Unity来 ...
