REUSE_ALV_POPUP_TO_SELECT的使用技巧
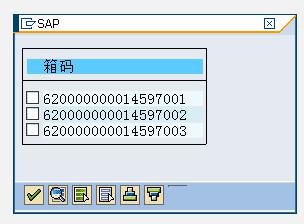
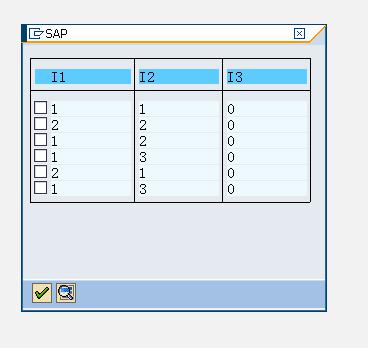
通过函数的方法弹出一个对话框,提供选择数据的功能……
DATA: BEGIN OF lt_exidv OCCURS ,
box TYPE char1,
exidv TYPE exidv,
status TYPE char4,
END OF lt_exidv.
DATA: lt_fieldcat TYPE slis_t_fieldcat_alv,
lh_fieldcat TYPE LINE OF slis_t_fieldcat_alv.
DATA:l_message(),l_line. lt_exidv-exidv = ''.
lt_exidv-status = ''.
APPEND lt_exidv.
lt_exidv-exidv = ''.
lt_exidv-status = ''.
APPEND lt_exidv.
lt_exidv-exidv = ''.
lt_exidv-status = ''.
APPEND lt_exidv. IF lt_fieldcat[] IS INITIAL.
CLEAR lh_fieldcat.
lh_fieldcat-fieldname = 'EXIDV'.
lh_fieldcat-seltext_l = '箱码'.
lh_fieldcat-outputlen = .
APPEND lh_fieldcat TO lt_fieldcat[].
* CLEAR lh_fieldcat.
* lh_fieldcat-fieldname = 'STATUS'.
* lh_fieldcat-seltext_l = '箱状态'.
* lh_fieldcat-outputlen = .
* APPEND lh_fieldcat TO lt_fieldcat[].
ENDIF. CALL FUNCTION 'REUSE_ALV_POPUP_TO_SELECT'
EXPORTING
* I_TITLE =
* I_SELECTION = 'X'
* I_ALLOW_NO_SELECTION =
i_zebra = 'X'
* I_SCREEN_START_COLUMN =
* I_SCREEN_START_LINE =
* I_SCREEN_END_COLUMN =
* I_SCREEN_END_LINE =
i_checkbox_fieldname = 'BOX'
* I_LINEMARK_FIELDNAME =
* I_SCROLL_TO_SEL_LINE = 'X'
i_tabname = 'LT_EXIDV'
* I_STRUCTURE_NAME =
it_fieldcat = lt_fieldcat[]
* IT_EXCLUDING =
* I_CALLBACK_PROGRAM =
* I_CALLBACK_USER_COMMAND =
* IS_PRIVATE =
* IMPORTING
* ES_SELFIELD =
* E_EXIT =
TABLES
t_outtab = lt_exidv
EXCEPTIONS
program_error =
OTHERS = .
IF sy-subrc <> .
* CALL FUNCTION 'MESSAGE_TEXT_BUILD'
* EXPORTING
* msgid = sy-msgid
* msgnr = sy-msgno
* msgv1 = sy-msgv1
* msgv2 = sy-msgv2
* msgv3 = sy-msgv3
* msgv4 = sy-msgv4
* IMPORTING
* message_text_output = l_message.
* MESSAGE l_message TYPE 'E'.
ELSE.
LOOP AT lt_exidv WHERE box = 'X'.
l_line = sy-tabix.
CONCATENATE l_message '您选中的有第' l_line '行...' INTO l_message.
ENDLOOP.
MESSAGE l_message TYPE 'I'.
ENDIF.
弹出的DIALOG示例:


REUSE_ALV_POPUP_TO_SELECT的使用技巧的更多相关文章
- REUSE_ALV_POPUP_TO_SELECT使用技巧
可以实现弹出一个对话框,提供选择数据的功能…… 栗子1: CALL FUNCTION 'REUSE_ALV_POPUP_TO_SELECT' TYPE-POOLS slis. DATA: selec ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 工欲善其事,必先利其器 之 VS2013全攻略(安装,技巧,快捷键,插件)!
如有需要WPF工具的朋友可以移步 工欲善其事,必先利其器 之 WPF篇: 随着开发轨迹来看高效WPF开发的工具和技巧 之前一篇<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATI ...
- 15个关于Chrome的开发必备小技巧[译]
谷歌Chrome,是当前最流行且被众多web开发人员使用的浏览器.最快六周就更新发布一次以及伴随着它不断强大的开发组件,使得Chrome成为你必备的开发工具.例如,在线编辑CSS,console以及d ...
- Git小技巧 - 指令别名及使用Beyond Compare作为差异比较工具
前言 本文主要写给使用命令行来操作Git的用户,用于提高Git使用的效率.至于使用命令还是GUI(Tortoise Git或VS的Git插件)就不在此讨论了,大家根据自己的的喜好选择就好.我个人是比较 ...
- 【工具使用】mac电脑使用技巧
本文地址 分享提纲: 1. mac命令行和finder的交互 2. 一些mac的插件 3. 一些开发的配置 1.mac命令行和findder交互 1)命令行中打开当前文件夹: o ...
- Function.prototype.toString 的使用技巧
Function.prototype.toString这个原型方法可以帮助你获得函数的源代码, 比如: function hello ( msg ){ console.log("hello& ...
随机推荐
- CreateProcessAsUser,C#写的windows服务弹框提示消息或者启动子进程
服务(Service)对于大家来说一定不会陌生,它是Windows 操作系统重要的组成部分.我们可以把服务想像成一种特殊的应用程序,它随系统的“开启-关闭”而“开始-停止”其工作内容,在这期间无需任何 ...
- 云极知客开放平台接口调用方法(C#)
云极知客为企业提供基于SAAS的智能问答服务.支持企业个性化知识库的快速导入,借助语义模型的理解和分析,使企业客户立即就拥有本行业的24小时客服小专家.其SAAS模式实现零成本投入下的实时客服数据的可 ...
- 安卓开发笔记——自定义广告轮播Banner(实现无限循环)
关于广告轮播,大家肯定不会陌生,它在现手机市场各大APP出现的频率极高,它的优点在于"不占屏",可以仅用小小的固定空位来展示几个甚至几十个广告条,而且动态效果很好,具有很好的用户& ...
- 同时支持控制台和MFC窗口程序的APP
BOOL CMyApp::InitInstance() { if ( m_bShowGui==FALSE ) { FILE *stream = NULL; AllocConsole(); // 开辟控 ...
- 【Head-First设计模式】C#版-学习笔记-开篇及文章目录
原文地址:[Head-First设计模式]C#版-学习笔记-开篇及文章目录 最近一年断断续续的在看技术书,但是回想看的内容,就忘了书上讲的是什么东西了,为了记住那些看过的东西,最好的办法就是敲代码验证 ...
- tar的-t参数使用
-t, --list list the contents of an archive 例如: pengdl@localhost:~/test$ tar -czvf shell.ta ...
- DalekJS – 基于 JavaScript 实现跨浏览器的自动化测试
在 Web 项目中,浏览器兼容以及跨浏览器测试是最重要的也是最费劲的工作.DalekJS 是一个基于 JavaScript(或 Node.js) 的免费和开源的自动化测试接口.它能够同时运行测试一组流 ...
- Mysql学习笔记(七)查(补充)
PS:五一还是要学习...虽然有点苦逼..但是路是自己选的,那么自己就要坚持的走下去... 学习内容: 1.数据库查找的补充... 查找涉及的东西比较多,在上一个章节没有完全介绍...我们还是以pet ...
- 内存中OLTP(Hekaton)里的事务日志记录
在今天的文章里,我想详细讨论下内存中OLTP里的事务日志如何写入事务日志.我们都知道,对于你的内存优化表(Memory Optimized Tables),内存中OLTP提供你2个持久性(durabi ...
- SQL Server技术问题之索引优缺点
索引是对数据库表中一列或多列的值进行排序的一种结构,使用索引可快速访问数据库表中的特定信息. 优点: 正确的索引会大大提高数据查询.对结果排序.分组的操作效率. 缺点: 1.存储空间,每个索引都要空间 ...
