Jquery easyui Tree的简单使用
Jquery easyui Tree的简单使用
Jquery easyui 是jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
Jquery easyui 官网:http://jeasyui.com/ ,中文网站:http://www.jeasyui.net/,jquery easyui 下载地址:http://jeasyui.com/download/index.php
在项目中有时需要页面设计,不巧美工前端人员比较忙或者其他原因,造成敲代码的程序猿不得不进行ui设计,此时可以尝试easyui。
进入正题,本文分两部分介绍easyui中tree的使用:
首先我们需要引用两个文件一个是 主题样式css文件,一个是easyui核心js文件(easyui依赖jquery,如果没有引用,需要添加引用)

在想要生成tree的ul加上class "easyui-tree"
1.静态数据Tree,结构确定,数据是确定的,数据直接在html写死的
2.动态数据Tree,结构不确定,动态数据,数据需要从服务器端获取
- 静态数据Tree
静态数据tree代码示例:
<ul class="easyui-tree" id="nav_ul">
<li><a href="default.aspx">信息管理</a> </li>
<li><a href='columnManage.aspx'>栏目管理</a></li>
<li><a href="ContentManage.aspx">内容管理</a></li>
<li><a href="RecycleContent.aspx">内容回收站</a></li>
<li><span>资源管理</span>
<ul>
<li><a href="ResourceManage-0.aspx">CSS管理</a></li>
<li><a href="ResourceManage-1.aspx">JS管理</a></li>
</ul>
<li><span>模板管理</span>
<ul>
<li><a href="ResourceManage-2.aspx">内容页模板管理</a></li>
<li><a href="ResourceManage-3.aspx">栏目页模板管理</a></li>
</ul>
</li>
</li>
</ul>在浏览器中的效果:
 ,可以根据自己想要实现的样式,进行样式的调整,建议加页面内联样式或行内样式,不要直接修改easyui的css文件
,可以根据自己想要实现的样式,进行样式的调整,建议加页面内联样式或行内样式,不要直接修改easyui的css文件 - 动态数据Tree
动态数据tree前台html代码示例:
<ul id="tt" class="easyui-tree" data-options="url:'/Handlers/getTypesNodeHandler.ashx'"></ul>
url代表的是从服务器端获取tree的数据的处理程序路径
经过使用 Fiddle调试可以发现每次请求时,请求参数为“id”,值为选择节点的id
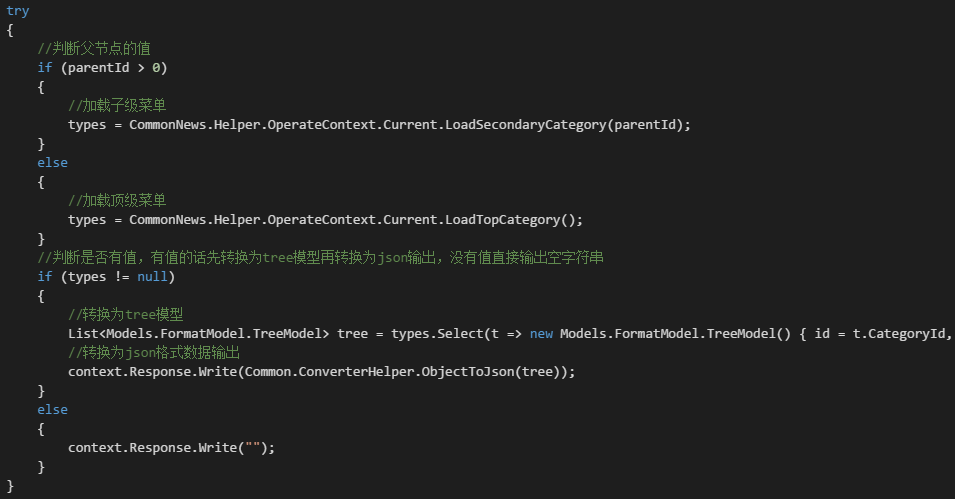
服务器端处理程序getTypesNodeHandler.ashx示例代码: 
移除tree当前选择项,当选中tree的某个 节点时,对应节点会多一个class为“tree-node-selected ”的样式,将这个样式去掉就可以移除选择的tree的选项
$(".tree-node-selected").removeClass("tree-node-selected");
using System; namespace Models.FormatModel
{
public class TreeModel
{
//节点id
public int id { get; set; } //节点显示的文本
public string text { get; set; } //open 、closed
public string state { get { return "closed"; } }
}
}
TreeModel
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace WebApplication1.Handlers
{
/// <summary>
/// Summary description for getTypesNodeHandler
/// </summary>
public class getTypesNodeHandler : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int parentId = ;
int.TryParse(context.Request["id"], out parentId);
List<Models.Category> types = null;
try
{
//判断父节点的值
if (parentId > )
{
//加载子级菜单
types = CommonNews.Helper.OperateContext.Current.LoadSecondaryCategory(parentId);
}
else
{
//加载顶级菜单
types = CommonNews.Helper.OperateContext.Current.LoadTopCategory();
}
//判断是否有值,有值的话先转换为tree模型再转换为json输出,没有值直接输出空字符串
if (types != null)
{
//转换为tree模型
List<Models.FormatModel.TreeModel> tree = types.Select(t => new Models.FormatModel.TreeModel() { id = t.CategoryId, text = t.CategoryName }).ToList();
//转换为json格式数据输出
context.Response.Write(Common.ConverterHelper.ObjectToJson(tree));
}
else
{
context.Response.Write("");
}
}
catch (Exception ex)
{
new Common.LogHelper(typeof(getTypesNodeHandler)).Error(ex);
context.Response.Write("error");
}
} public bool IsReusable
{
get
{
return true;
}
}
}
}
getTypesNodeHandler
Jquery easyui Tree的简单使用的更多相关文章
- Jquery easyui tree的使用
这个ui用的一切都是json数据.树也是如此! 后台需要返回与格式匹配的json数据才能正确加载树. 页面定义一个ui: <ul id="messageInfoAddTree" ...
- 雷林鹏分享:jQuery EasyUI 窗口 - 创建简单窗口
jQuery EasyUI 窗口 - 创建简单窗口 创建一个窗口(window)非常简单,我们创建一个 DIV 标记: Some Content. 现在运行测试页面,您会看见一个窗口(window)显 ...
- jquery easyui tree dialog
<script type="text/javascript" src="<%=request.getContextPath()%>/include/ja ...
- Jquery EasyUI Tree .net实例
图片: 针对tree: 数据库: CREATE TABLE [dbo].[SystemModel]( [Id] [,) NOT NULL, [Name] [nvarchar]() NULL, [Fat ...
- Jquery easyui tree 一些常见操作
Tree: easyui tree的异步加载实现很简单,easyui的中文API文档中有实例(http://api.btboys.com/easyui/)——创建异步树形菜单,就是在tree node ...
- Jquery EasyUI Tree树形结构的Java实现(实体转换VO)
前一阵做的OA项目,有一个是组织架构的树,因为是分开做的,我做的是Controller和页面,其他组做的Service和Dao,因为之前一直没有商量页面用什么框架做比较好,导致,Dao层取出来的数据都 ...
- 如何采用easyui tree编写简单角色权限代码
首先每个管理员得对应一个角色: 而角色可以操作多个栏目,这种情况下我们可以采用tree多选的方式: 在页面上js代码: $('#Permission').dialog({ title: '栏目权限', ...
- JQuery EasyUI Tree组件的Bug记录
记录一下使用项目中使用EasyUI遇到的bug,废话少说直接上菜 - _-(bug)..... bug :: .netcore创建一个web应用时候,会自动引入jQuery库以及一些插件,但是在 ...
- JQuery EasyUI Tree
Tree 数据转换 所有节点都包含以下属性: id:节点id,这个很重要到加载远程服务器数据 which is important to load remote data text: 显示的节点文本 ...
随机推荐
- 十家国内知名的EDM服务提供商
国内的EDM服务商多若繁星.下面博主为大家介绍十家国内知名的EDM服务提供商. 一.Webpower 威勃庞尔. 官方网站是:www.webpower.asia.作为全球领先的邮件营销解决方案提供商, ...
- win10如何将此电脑显示在桌面
一.问题的提出 计算机系统彻底只能用win10的时候,习惯我的电脑显示在桌面上,可是系统并不默认这样 二.问题的解决 1.win10系统的桌面是没有“我的电脑”的图标,在桌面上点击右键,选择“个性化” ...
- 支付SDK的安全问题——隐式意图可导致钓鱼攻击
该漏洞涉及到app所使用的intent和intent filter. intent是一个可用于从一个app组件请求动作或处理事件的“消息对象”.Intent负责对应用中一次操作的动作.动作涉及数据. ...
- 实例演示 kino.razor (前端 Javascript 模板工具,Razor 风格)的使用
前言 对于习惯了 ASP.NET MVC Razor 模板引擎的人来说,比如我,一直在寻找前端 Javascript 端的 Razor 模板工具.这之前,我也了解到很多Javascript 端的模板工 ...
- WPF中多个RadioButton绑定到一个属性
如图样: 在View中: <RadioButton IsChecked="{Binding Option, Converter={cvt:EnumToBooleanConverter} ...
- Scene视图辅助线绘制
有时候需要在Scene视图中绘制一些辅助线,方便进行一些编辑的工作,可以通过如下类和函数完成: 绘制辅助线,相关类: Gizmos类:用于在Scene视图中绘制调试信息或辅助线,这些辅助线只有在Sce ...
- 找工作--Java相关
Hi 各位 首先自我描述一下,80后程序员,现在在做Eclipse插件开发. 求Java相关职位(Java/Swing/Eclipse Plugin/Python etc), 或者Linux下C相关职 ...
- 二叉查找树(三)之 Java的实现
概要 在前面分别介绍了"二叉查找树的相关理论知识,然后给出了二叉查找树的C和C++实现版本".这一章写一写二叉查找树的Java实现版本. 目录 1. 二叉树查找树2. 二叉查找树的 ...
- Tools - 为知笔记
为知笔记 Homepage Web登陆 帮助支持 功能 特色功能 发布到blog 便携版制作 模板 如何建立模板 下载为知笔记模版 Markdown http://www.wiz.cn/markdow ...
- [Python] raw_input
该函数输入的是字符串,如果想输入数字,可以用强制转换.
