jade模板引擎的基本使用
jade和ejs很大的不同是通过缩进的方式解决嵌套和成对标签的问题,比较适合有代码洁癖的同学。
jade官方有基础的语法: http://naltatis.github.io/jade-syntax-docs/
安装jade
npm install -g jade
试用:
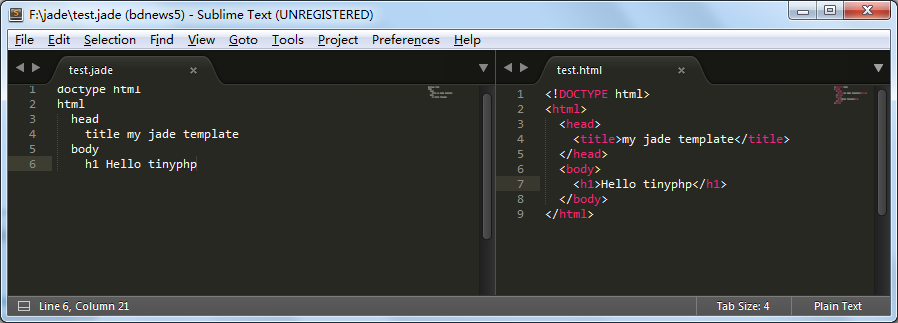
建立 test.jade
编译
jade test.jade 编译文件
jade -P test.jade 编译成带格式的html文件
jade -P -w test.jade 实时编译

唯一需要记住的就是用统一的缩进来嵌套标签。
jade
doctype html
对应html
<!DOCTYPE html>
jade创建一个列表
ul
li Item A
li Item B
li Item C
对应html
<ul>
<li>Item A</li>
<li>Item B</li>
<li>Item C</li>
</ul>
jade 设置id和class
#content
.block
input#bar.foo1.foo2
对应html
<div id="content">
<div class="block">
<input id="bar" class="foo1 foo2"/>
</div>
</div>
jade注释
// 这个单行注释会输出到编译后的文件中
p 文本1 //
这个多行注释会输出到编译后的文件中
这个多行注释会输出到编译后的文件中
p 文本2 //-
这个多行注释不会输出到编译后的文件中
这个多行注释不会输出到编译后的文件中
p 文本3
对应html
<!-- 这个单行注释会输出到编译后的文件中-->
<p>文本1</p>
<!--
这个多行注释会输出到编译后的文件中
这个多行注释会输出到编译后的文件中
-->
<p>文本2</p>
<p>文本3</p>
在jade中填写属性:
input(type='checkbox', checked)
对应html
<input type="checkbox" checked="checked"/>
数据传递:
1、在文档中写json
- var course='mei'
h1 #{course}
对应html
<h1>mei</h1>
2、读取独立文件
tiny.json
{
"course":"mei"
}
命令:jade test.jade -P -w -O tiny.json
对应html
<h1>mei</h1>
例子2:再复杂一点的json
{
"movies": [{
"title": "复仇者联盟2",
"_id": 1,
"poster": "http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg"
},
{
"title": "复仇者联盟3",
"_id": 2,
"poster": "http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg"
}
]
}
jade
ul
each item in movies
li
a(href="/move/#{item._id}")
img(src="#{item.poster}",alt="#{item.title}")
输出html
<ul>
<li><a href="/move/1"><img src="http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg" alt="复仇者联盟2"/></a></li>
<li><a href="/move/1"><img src="http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg" alt="复仇者联盟3"/></a></li>
</ul>
jade模板引擎的基本使用的更多相关文章
- Jade 模板引擎使用
在 Express 中调用 jade 模板引擎 jade 变量调用 if 判断 循环 Case 选择 在模板中调用其他语言 可重用的 jade 块 (Mixins) 模板包含 (Includes) 模 ...
- jade模板引擎学习笔记(WebsStorm9.0.3+ nodejs+express+jade)
jade环境搭建 jade标签写法 jade注释 jade添加类名.id.属性 jade添加脚本,css jade变量 jade多行文本显示 jade流程代码:for,each,while jade流 ...
- Express框架之Jade模板引擎使用
日期:2018-7-8 十月梦想 node.js 浏览:2952次 评论:0条 前段时间讲说了ejs模板引擎,提到了jade的效率等等问题!今天在这里简单提一下jade的使用方式!结合expr ...
- Jade模板引擎使用详解
在 Express 中调用 jade 模板引擎 jade 变量调用 if 判断 循环 Case 选择 在模板中调用其他语言 可重用的 jade 块 (Mixins) 模板包含 (Includes) 模 ...
- Express全系列教程之(十):jade模板引擎
一.前言 随着前端业务的不断发展,页面交互逻辑的不断提高,让数据和界面实现分离渐渐被提了出来.JavaScript的MVC思想也流行了起来,在这种背景下,基于node.js的模板引擎也随之出现. 什么 ...
- nodejs jade 模板 引擎的使用方法
1.新建项目 2.使用模板引擎 app.set('view engine','jade'); 3.使用render渲染一个视图 res.render(用于指定需要被渲染的视图(必选),本地变量(可选) ...
- jade模板引擎
最近用jade写了点东西,觉得挺有趣的,是一个有意思的模板引擎. 比如说,像这样的结构的html <span> <i class="icon-edit">& ...
- Express开发实例(2) —— Jade模板引擎
前一篇通过helloworld,简单介绍了Express中的开发,本篇继续深入的学习express的模板. 关于Jade的用法,网上有很多,本篇参考:Jade语法 安装相关模块 在实验代码前,应该先安 ...
- 初次入坑jade模板引擎(一)
最近由于工作需要全栈开发,nodejs做后端,在写一个后台管理系统的时候,我一直在考虑用怎样的方式去写,尝试过依然采用前后端分离的结构.使用json数据进行数据交互的模式,但是尝试过才知道,真的很花时 ...
- Jade模板引擎学习(一)安装及基本语法
Jade是一款高性能简洁易懂的模板引擎,Jade是Html的Javascript实现,在服务端(NodeJS)及客户端均有支持. 一.功能 客户端支持 超强的可读性 灵活易用的缩进 块扩展 代码默认 ...
随机推荐
- CodeForces Round 198
总体感觉这次出的题偏数学,数学若菜表示果断被虐.不过看起来由于大家都被虐我2题居然排到331,rating又升了74.Div2-AA. The Walltime limit per test1 sec ...
- wp7 HubTile
在最新的Windows Phone Toolkit中我们可以看到HubTile这个控件,首先先了解下什么是HubTile,简单来说,就是允许你给你的应用程序添加些生动或富有意义的瓦片(Tile).Hu ...
- KMP算法(转载)
转载http://blog.csdn.net/yutianzuijin/article/details/11954939 kmp算法又称“看毛片”算法,是一个效率非常高的字符串匹配算法.不过由于其难以 ...
- HDU 4666 Hyperspace(曼哈顿距离)
题目链接 这是HDU第400个题. #include <cstdio> #include <cstring> #include <set> #include < ...
- 解决javax.imageio.IIOException: Can't create output stream!
解决javax.imageio.IIOException: Can't create output stream! javax.imageio.ImageIO.write(image, "J ...
- ZXing二维码的生成和解析
Zxing是Google提供的关于条码(一维码.二维码)的解析工具,提供了二维码的生成与解析的方法, 现在我简单介绍一下使用Java利用Zxing生成与解析二维码 注意: 二维码的生成需要借助辅助类( ...
- 李洪强-C语言2-字符串
C语言字符串 一.字符串基础 注意:字符串一定以\0结尾. Printf(“yang\n”); 其中yang为字符串常量,“yang”=‘y’+‘a’+‘n’+‘g’+‘\0’.字符串由很多的字符 ...
- Solve error: 'class vtkImageActor' has no member named 'SetInput'
Replacement of SetInput() with SetInputData() and SetInputConnection() someFilter->SetInput(someR ...
- 使用System.out.print/prilntln() 输出时存在的问题
刚学习Java时第一个接触的method就是System.out.println() 方法.但是最近在使用它输出一些变量时出现了我不理解的现象,首先上代码: /* * * using method S ...
- Leetcode | Work Break I & II
Work Break I Given a string s and a dictionary of words dict, determine if s can be segmented into a ...
