CodeMIrror 简单使用
代码高亮是程序员的刚需,不管是在笔记类,论坛类,博客类web网站中,都对代码高亮提出要求,不高亮的代码阅读体验很差,codeMirror是一个前端代码高亮库,使用方便。
codeMirror可以直接在官网下载:http://codemirror.net/
<link rel="stylesheet" href="lib/codemirror.css"/>
<script type="text/javascript" src="lib/codemirror.js"></script>
<script type="text/javascript" src="mode/xml/xml.js"></script>
在html中给一个textarea:
<textarea id="code" name="code" style="display: none"></textarea>
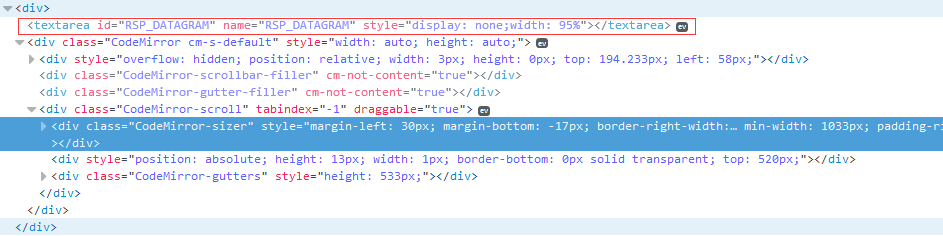
一般使用代码高亮都是用在文档内部,这里虽然给了个textarea,但是这里并不是把code直接显示在textarea中,而是生成了一个div,内部定义了行号,代码内容和滚动条等信息。

调用方法
editor_req = CodeMirror.fromTextArea(document.getElementById("code"), {
mode: "xml",
lineNumbers: true,
scrollbarStyle: null
});
.CodeMirror-scroll {
overflow: auto;
height: 360px;
width: 860px;
}

以上,就是初步的使用,如果有复杂需求,建议直接看源码。
CodeMIrror 简单使用的更多相关文章
- CodeMirror编辑器文本框Textarea代码高亮插件,CodeMirror的简单实用例子
CodeMirror是一个用于编辑器文本框textarea代码高亮javascript插件,为各种编程语言实现关键字,函数,变量等代码高亮显示,丰富的api和可扩展功能以及多个主题样式,能满足您各种项 ...
- codeMirror的简单使用,js比较文本差异(标注出增删改)
最近项目需要使用比较文本的差异的功能,在同事的推荐下,使用js脚本来比较,所以codeMirror变成了选择. 当然codeMirror中有其他功能,比较文本差异的只是其中一个功能,本人不在此做介绍, ...
- CodeMirror简介
Javascript由于其作为Web标准的独特地位,很多人甚至希望它能一统前后端开发. Javascript的本质工作首先肯定的Web前端开发,本文主要想介绍的CodeMirror是一款Web Edi ...
- 在线代码编辑器CodeMirror简介
1.什么是Code Mirror 最近做一个项目需要在网页上实现一个代码编辑器,支持语法高亮.自动缩进.智能提示等功能.发现Code Mirror刚好满足所有需求.Code Mirror是由js写的一 ...
- 开源框架】Android之史上最全最简单最有用的第三方开源库收集整理,有助于快速开发
[原][开源框架]Android之史上最全最简单最有用的第三方开源库收集整理,有助于快速开发,欢迎各位... 时间 2015-01-05 10:08:18 我是程序猿,我为自己代言 原文 http: ...
- codemirror和ace editor的语法高亮
两个javascript库用做在线代码编辑器都是非常优秀的选择 我这两天对这两个类库做了简单的研究,重点是语法高亮的自定义: ace editor的主要思路是生成状态机,从一个startstate开始 ...
- codemirror 插件
做在线词典编辑的时候.里面有些自定义标签.类似html标签一样. 为了让编辑编辑.改成了 <动词></动词> 所以引用了 codemirror插件 此插件绝对牛逼 它主要功能 ...
- 代码高亮插件Codemirror使用方法及下载
代码高亮插件Codemirror使用方法及下载 - 老男孩的日志 - 网易博客 代码高亮插件Codemirror使用方法及下载 2013-10-31 16:51:29| 分类: 默认分类 | ...
- 【开源框架】Android之史上最全最简单最有用的第三方开源库收集整理,有助于快速开发,欢迎各位网友补充完善
链接地址:http://www.tuicool.com/articles/jyA3MrU 时间 2015-01-05 10:08:18 我是程序猿,我为自己代言 原文 http://blog.cs ...
随机推荐
- 【转】执行脚本出现bin/bash: bad interpreter: No such file or directory
[转自]http://blog.csdn.net/wind19/article/details/4822666 错误原因之一很有可能是你的脚本文件是DOS格式的, 即每一行的行尾以/r/n来标识, 其 ...
- sprintf() in c
Declaration Following is the declaration for sprintf() function. int sprintf(char *str, const char * ...
- Channel 笔记本项目 (门户客户端 和 wp7客户端(介绍1))
Channel 笔记本项目:(所包含 门户客户端 和 wp7客户端) 首先wp7客户端中,首页向右滑行,到了新闻(博文):(点触某篇新闻后,进入到新闻详细页面,在菜单栏所对应 ...
- BZOJ3676 [Apio2014]回文串
Description 考虑一个只包含小写拉丁字母的字符串s.我们定义s的一个子串t的“出 现值”为t在s中的出现次数乘以t的长度.请你求出s的所有回文子串中的最 大出现值. Input 输入只有一行 ...
- PHP 如何读取一个1G的文件大小
需求如下: 现有一个1G左右的日志文件,大约有500多万行, 用php返回最后几行的内容. 1. 直接采用file函数来操作 or file_get_content() 肯定报内存溢出注: 由于 fi ...
- Struts2之自定义类型转换器
Struts2自定义类型转换器分为局部类型转换器和全局类型转换器 (1)局部类型转换器 如果页面传来一个参数reg.action?birthday=2010-11-12到后台action,然后属性用d ...
- POJ 1182 食物链(种类并查集)
食物链 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 63592 Accepted: 18670 Description ...
- 在Windows下部署安装hexo
由于hexo的文档里并没有一步步详细写出过程的细节,在Windows下又更麻烦,所以就很容易入坑. 安装 安装github for windows,msysgit 安装包: https://githu ...
- maven资源文件的相关配置
构建Maven项目的时候,如果没有进行特殊的配置,Maven会按照标准的目录结构查找和处理各种类型文件. src/main/java和src/test/java 这两个目录中的所有*.java文件会 ...
- PHP程序员函数注释规格(麻烦大家遵守)
PHP程序员函数注释规格(麻烦大家遵守) 以前我也不愿意写注释,但是2个月后发现自己写的什么都不知道了.. 为了宇宙的发展,为了二次开发的便捷,为了代码的可读性,建议大家把注释写好.. <? ...
