ASP.NET MVC 5 Web编程5 -- 页面传值的方式
本篇文章将讲述MVC的页面传值方式,具体包括:后端向前端传值(Controller向View传值);前端向后端传值(View向Controller传值);Action与Action之间的传值。
回顾
我们回顾下在ASP.NET WebForms中,页面之间最常用的传值方式,有以下几种:
a). QueryString(也叫URL传值)
b). Session
c). Cookie
d). Application
e). Server.Transfer
这里不再讲述这几种传值方式的用法和利弊,在本章后面将用MVC的传值方式与之对比,并展开一些探讨。
下面正式开始MVC的页面传值方式
Controller向View传值
1. ViewBag

用法:
在Controller中书写
- ViewBag.Test123 = "Hello World.";
前台接收
- @ViewBag.Test123
说明: ViewBag是dynamic动态类型,上面例子中的key => Test123可以指定任何类型。
2. ViewData

用法:
在Controller中书写
- ViewData["Test123"] = "Hello World. This is ViewData";
前台接收
- @ViewData["Test123"]
说明:ViewData是字典类型,继承自IDictionary<string,object>接口
3. TempData

用法:
在Controller中书写
- TempData["tmpData"] = "I am TempData...";
前台接收
- @TempData["tmpData"]
说明:TempData也是字典类型,继承自IDictionary<string,object>接口
4. Model
这是初学者最常使用的传值方式。在上一篇文章中, 我们在Razor视图的页面代码中有这样一句:
- @model IEnumerable<MVC5Demo.Models.UserInfoViewModel>
然后我们的信息列表是这样:
- <tbody>
- @foreach (var item in Model) {
- <tr>
- <td>@Html.DisplayFor(p => item.UserName)</td>
- <td>@(item.Sex == ? "女" : "男")</td>
- <td>@Html.DisplayFor(p => item.Age)</td>
- <td>@Html.DisplayFor(p => item.Dept)</td>
- <td>@Html.ActionLink("编辑", "Edit", "UserInfo", new { id=item.UserID.ToString() },null) @Html.ActionLink("删除", "Delete", "UserInfo", new { id = item.UserID.ToString() }, new { onclick="return confirm('确认删除"+item.UserName+"的记录?');" })</td>
- </tr>
- }
- </tbody>
如代码所示,因为我们的Model是一个泛型集合,这里就可以很方便的取出集合中的数据。
在后台Controller中,是怎么书写的呢?
- public ActionResult Index()
- {
- return View("UserInfo", GetTestData());//GetTestData()返回泛型集合
- }
如代码所示,只需返回视图时,同时指定视图的数据对象。
View向Controller传值
1. 使用Html.BeginForm(...)方法提交表单
- @using(Html.BeginForm("actionName","controllerName"))
- {
- <div>表单内容</div>
- <div>...</div>
- <input type="submit" value="提交表单" />
- }
说明:将 <form> 开始标记写入响应。在用户提交窗体时,将由某个操作方法(指定Controller的某个Action)处理该请求。
(使用using关闭form,下面不再说明。)
2. 使用Html.BeginRouteForm(...)方法提交表单
- @Html.BeginRouteForm("路由名称", new { controller = "userinfo", action="save", userID = Model.UserID, userName = Model.UserName }, FormMethod.Post)
- {
- <div>表单内容</div>
- <div>...</div>
- <input type="submit" value="提交表单" />
- }
说明:同Html.BeginForm(),但使用路由方式提交表单,同时参数也不同。
3. 传统Form表单的Action属性提交
- <form id="postForm" action="@Url.Action("Save")" method="post">
- <div>表单内容</div>
- <div>...</div>
- <input type="submit" value="提交表单" />
- </form>
说明:使用传统html form原生标记。
4. 使用Ajax方式提交表单, Ajax.BeginForm(...)
- @Ajax.BeginForm("actionName", new AjaxOptions { Url="",OnSuccess="",HttpMethod="get" })
- {
- <div>表单内容</div>
- <div>...</div>
- <input type="submit" value="提交表单" />
- }
说明:使用异步方式提交form表单。
5. Jquery和Ajax提交表单
省略... 不在文章讨论范围。
6. 表单参数传递
6.1 全参数传递
- [HttpPost]
- public ActionResult Save(string username,int sex,int age,string dept)
说明:html标签name和参数名需相同。
6.2 实体传参
- [HttpPost]
- public ActionResult Save(UserInfoViewModel item)
说明:页面使用@model绑定类型
6.3 表单集合传参
- [HttpPost]
- public ActionResult Save(FormCollection fc)
说明:需解析FormCollection,如:
- UserInfoViewModel userInfo = new UserInfoViewModel();
- TryUpdateModel<UserInfoViewModel>(userInfo, fc);
6.4 传统方式
使用HttpContext,在MVC中我们同样可以使用以下对象:
Application,Server,Session,Request,Response,Cache ...
Controller向Controller传值(Action之间传值)
1. RedirectToAction
1.1 传递实体对象
- public ActionResult Index()
- {
- return RedirectToAction("Index", "Home", new UserInfoViewModel { UserID = Guid.NewGuid(), UserName = "zhangsan", Sex = , Age = , Dept = "hr" });
- }
说明:在UserInfoController中,在页面加载时,新建一个实体类型,并跳转至首页。
接收:
- public class HomeController : Controller
- {
- public ActionResult Index(UserInfoViewModel model)
- {
- //处理model的值
- //...
1.2 传递普通参数
- public ActionResult Index()
- {
- return RedirectToAction("Index", "Home", new { UserID = Guid.NewGuid(), UserName = "zhangsan"});
- }
接收:
- public class HomeController : Controller
- {
- public ActionResult Index(string userID,string userName)
- {
- //处理userID, userName的值
- //...
2. TempData
- TempData["userName"] = "zhangsan";
- return RedirectToAction("Index2");
在Index2中接收:
- string userName = TempData["userName"].ToString();
说明:TempData可以在同Controller中不同Action之间传递,并且具有‘一次访问’的特质。使用时要特别注意。
与WebForms传值的对比
1. 后台不能通过非提交方式获取某个页面元素的值,因为没有‘服务器控件’;MVC使用原生Http,是【无状态】的。
2. 不能使用(也没有)ViewState。
3. 使用特有的机制传值(ViewData,ViewBag...等等)。
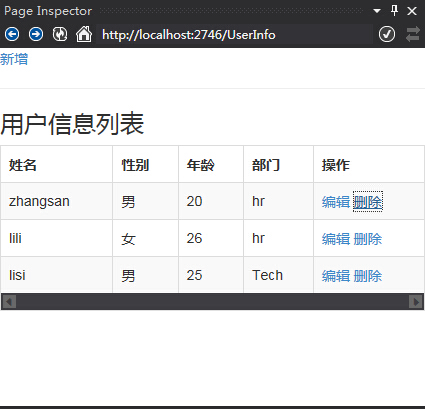
一个简单的入门级Demo
效果图:

开发工具: VS2013
功能点:用户信息列表,实现对用户信息的 增,删,改,查功能。
总结
本文主要对ASP.NET MVC5的页面传值方式做总体介绍。并提供了一个简单的Demo供需要的朋友参考学习。
由于本人水平有限,如文章有错误处还请各位指出,并不吝赐教!作者在这里先行表示感谢。
本章是ASP.NET MVC5“入门”阶段的最后一篇,后续文章将侧重进阶技术和一些技巧性或存疑的问题。敬请期待~
希望本文对你有帮助。
ASP.NET MVC 5 Web编程5 -- 页面传值的方式的更多相关文章
- ASP.NET MVC 5 Web编程4 -- Razor视图引擎
Razor简介 Razor是ASP.NET新增的一个视图引擎,由微软全球最年轻的副总裁,有着"ASP.NET之父"称呼的Scott Guthrie主导的团队开发. 主导Razor开 ...
- ASP.NET MVC 5 Web编程2 -- URL映射(路由原理)
本章将讲述ASP.NET MVC5 的路由原理,即URL映射机制. 简单点就是解释:为什么MVC在浏览器输入地址就能访问到类(或类中的方法)?这是怎么做到的?我自己可以通过.NET写出一个自己的MVC ...
- ASP.NET MVC 5 Web编程1 -- 入门
开篇引言 说起ASP.NET MVC,我想作为WebForms开发者第一点要问的是:为什么要使用它?我的理解是:MVC是更细节化的框架,“细节可控”意味着你的系统更精致.具体体现在应用上.MVC的出现 ...
- ASP.NET MVC 4 Web编程
http://spu.jd.com/11309606.html 第1章 入门第2章 控制器第3章 视图第4章 模型第5章 表单和HTML辅助方法第6章 数据注解和验证第7章 成员资格.授权和安全性第8 ...
- ASP.NET MVC中controller和view相互传值的方式
ASP.NET MVC中Controller向view传值的方式: ViewBag.ViewData.TempData 单个值的传递 Json 匿名类型 ExpandoObject Cookie Vi ...
- ASP.NET MVC 5 Web编程3 -- Controller的应用及扩展
Controller基础 一. 访问修饰符 1.1 类的访问修饰符 Controller类的访问修饰符必须是public,url才能被拦截. internal能编译通过,但无法拦截url请求.priv ...
- MVC 5 Web编程2 -- URL映射
ASP.NET MVC 5 Web编程2 -- URL映射(路由原理) 2015-02-12 08:50 by hangwei, 704 阅读, 5 评论, 收藏, 编辑 本章将讲述ASP.NET M ...
- ABP示例程序-使用AngularJs,ASP.NET MVC,Web API和EntityFramework创建N层的单页面Web应用
本片文章翻译自ABP在CodeProject上的一个简单示例程序,网站上的程序是用ABP之前的版本创建的,模板创建界面及工程文档有所改变,本文基于最新的模板创建.通过这个简单的示例可以对ABP有个更深 ...
- ASP.NET MVC 4高级编程(第4版)
<ASP.NET MVC 4高级编程(第4版)> 基本信息 作者: (美)Jon Galloway Phil Haack Brad Wilson K. Scott All ...
随机推荐
- 发布:.NET开发人员必备的可视化调试工具(你值的拥有)
1:如何使用 1:点击下载:.NET可视化调试工具 (更新于2016-12-29 19:11:00) (终于彻底兼容了部分VS环境下无法使用的问题) 2:解压RAR后执行:CYQ.VisualierS ...
- 结合Jexus + Kestrel 部署 asp.net core 生产环境
ASP.NET Core 是微软的全新的框架.这一框架的目标 ︰ 跨平台 针对云应用优化 解除 System.Web 的依赖. 获得下面三个方面的优势,你可以把它认为是一个C# 版本的NodeJS: ...
- [PHP内核探索]PHP中的哈希表
在PHP内核中,其中一个很重要的数据结构就是HashTable.我们常用的数组,在内核中就是用HashTable来实现.那么,PHP的HashTable是怎么实现的呢?最近在看HashTable的数据 ...
- 我是如何在SQLServer中处理每天四亿三千万记录的
首先声明,我只是个程序员,不是专业的DBA,以下这篇文章是从一个问题的解决过程去写的,而不是一开始就给大家一个正确的结果,如果文中有不对的地方,请各位数据库大牛给予指正,以便我能够更好的处理此次业务. ...
- 探索ASP.NET MVC5系列之~~~2.视图篇(上)---包含XSS防御和异步分部视图的处理
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- 使用Java原生代理实现AOP
### 本文由博主柒.原创,转载请注明出处 ### 完整源码下载地址 [https://github.com/MatrixSeven/JavaAOP](https://github.com/Matri ...
- 谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- FFmpeg 中AVPacket的使用
AVPacket保存的是解码前的数据,也就是压缩后的数据.该结构本身不直接包含数据,其有一个指向数据域的指针,FFmpeg中很多的数据结构都使用这种方法来管理数据. AVPacket的使用通常离不开下 ...
- 微服务与Docker介绍
什么是微服务 微服务应用的一个最大的优点是,它们往往比传统的应用程序更有效地利用计算资源.这是因为它们通过扩展组件来处理功能瓶颈问题.这样一来,开发人员只需要为额外的组件部署计算资源,而不需要部署一个 ...
- .net core和angular2之前端篇—1
2016-10-20更新 今天的这篇文章还是一篇"Hello World",只不过开发环境有所改变--Visual Studio Code+Angular2+Webapck,也算是 ...
