(11)UI布局和分辨率适配
一、Cocos编辑器
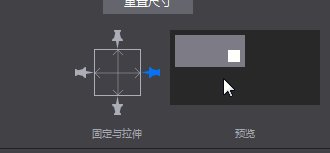
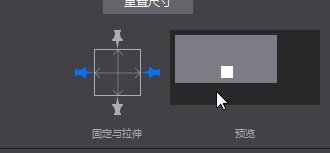
自动布局系统主要涉及固定与拉伸属性:

如图,总共可以修改控件的上下左右四个图钉和中间的两个拉伸条六个属性。
效果
1.当打开其中的任意一个图钉时,当前节点与父节点的对应边的距离即被固定。当父节点的大小修改时,当前节点与父节点对应边的距离总是不变。

2.当打开其中的任意两个相对的图钉时,当前节点与父节点对应的两边的距离成固定比例。即当修改父节点的大小时,当前节点到父节点对应两条边的距离之比总是不变的。

3.当开启中间任意一条拉伸条,如横向拉伸条,节点的宽度与父节点的宽度之比固定不变。

其他
1. 不开启上述任意属性时,对象默认相对左下角位置不变。
2. 当前仅控件对象(文本、FNT字体也没有)和容器两种类型有拉伸条属性。
二、Cocos 2d-x(Cocos Framework)中的相关概念及代码设置
设计分辨率和屏幕分辨率:
首先我们需要了解两个概念:在Cocos2d-x中有两种分辨率:设备分辨率、屏幕分辨率。设备分辨率即当前游戏所运行平台的实际分辨率;设计分辨率就是我们设计的游戏的分辨率。
设计分辨率是可设置的,是我们的游戏程序能够“感知到”的分辨率大小,我们的界面超过这个区域的部分都不会显示。
设计分辨率一般在启动时进行设置
AppDelegate::applicationDidFinishLaunching
中进行,代码如下:
director->getOpenGLView()->setDesignResolutionSize(960,640,ResolutionPolicy::FIXED_HEIGHT);
(这句代码上边还有一句createWithRect这个是在桌面系统上,创建游戏模拟器用的。可以修改里边的Rect的后边两个值来修改设备分辨率,但这个值在移动设备上是无效的。)
这句代码什么意思呢?
这里把设计分辨率设置为960,640,并把游戏界面调整方案设置为固定宽度。但这么设置之后,我们后边再获取设计分辨率时得到的大小却不一定是960,640。这又是为什么呢?
看看源码:
转到setDesignResolutionSize的定义看看。里边做了一些判断和赋值,最终调用了updateDesignResolutionSize,继续转到updateDesignResolutionSize里边,这个函数的部分代码如下:
//1.计算游戏界面在缩放至充满屏幕的情况下X、Y轴的缩放率:
_scaleX= (float)_screenSize.width/ _designResolutionSize.width;
_scaleY= (float)_screenSize.height/ _designResolutionSize.height;
//2.根据设配策略,调整缩放率和设计分辨率:
if(_resolutionPolicy== ResolutionPolicy::NO_BORDER)
{//将X、Y轴缩放值设置为其中的最大者
_scaleX = _scaleY = MAX(_scaleX,_scaleY);
}
else if(_resolutionPolicy== ResolutionPolicy::SHOW_ALL)
{//将X、Y轴缩放值设置为其中的最小者
_scaleX = _scaleY = MIN(_scaleX,_scaleY);
}
else if( _resolutionPolicy == ResolutionPolicy::FIXED_HEIGHT) {
_scaleX = _scaleY;//将X、Y轴缩放值固定为Y轴缩放值,调整设计分辨率的宽度,使设计分辨率的宽度在缩放后依然能够充满屏幕。
_designResolutionSize.width= ceilf(_screenSize.width/_scaleX);
}
else if( _resolutionPolicy == ResolutionPolicy::FIXED_WIDTH) {
_scaleY= _scaleX;//将X、Y轴缩放值固定为X轴缩放值,调整设计分辨率的高度,使设计分辨率的高度在缩放后依然能够充满屏幕。
_designResolutionSize.height= ceilf(_screenSize.height/_scaleY);
}
//其他缩放策略:EXACT_FIT不作调整这段代码主要做了两件事:
1.根据设备分辨率和设计分辨率计算游戏界面的缩放率;
2.调整设计分辨率。
根据以上源码我们应该很容易就能够理解几种缩放策略的意义:
·NO_BORDER就是在保持设计分辨率大小不变的情况下,将游戏界面按比例缩放至充满屏幕。游戏的上下或者左右两边可能会被裁剪。
·SHOW_ALL(Cocos 2d-x默认方案)就是在保持设计分辨率大小不变的情况下,将游戏界面按比例缩放至设计分辨率的其中一边顶住屏幕。游戏上下或者左右两边可能会有黑边。
·FIXED_HEIGHT就是固定设计分辨率的高度,调整设计分辨率的宽度,使设计分辨率的长宽比与设备分辨率的长宽比相同,然后缩放游戏界面至充满屏幕。
·FIXED_WIDTH同上,不同的是保持宽度不变。
·EXACT_FIT是最粗暴的方式,直接将游戏界面缩放到充满整个屏幕,X轴Y轴缩放比率不一定一致。
那么,我们应该选择哪个方案呢?必然的我们应该选择FIXED_HEIGHT或者FIXED_WIDTH。因为只有这两个方案下,界面是会自动根据设备分辨率调整设计分辨率的大小并且充满屏幕。
接下来加载界面。
加载界面在HelloWorld::init中进行:
auto rootNode= CSLoader::createNode("MainScene.csb");
auto size= Director::getInstance()->getVisibleSize();
rootNode->setContentSize(size);
ui::Helper::doLayout(rootNode);
addChild(rootNode);这里除了用createNode把界面加载出来,并添加到HelloWorld之外,还做了两件事情:
• 设置加载出来的界面的ContentSize,调用对rootNode调用了ui::Helper::doLayout对加载出来的界面进行处理。
• 为什么要这么设计呢,做成自动的多好啊?
第一个理由:跟编辑器不一致;第二个理由是:自动调整界面被设计为是被动的,如果是主动进行的话,可能会造成大量的性能损失——如果每次设置大小都要重新遍历计算所有的子节点的位置,那得浪费多少CPU时间啊。
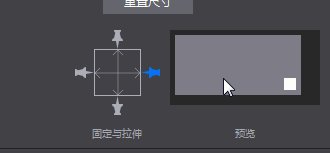
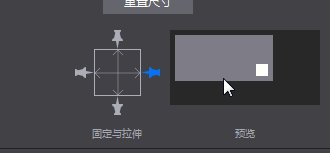
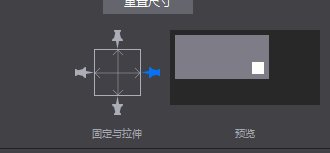
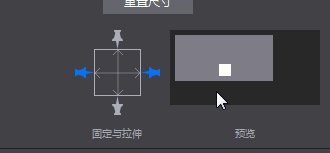
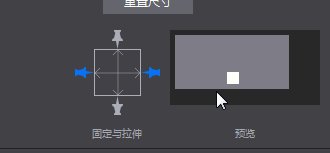
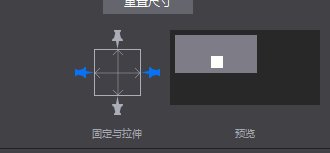
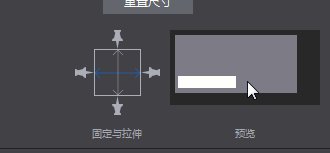
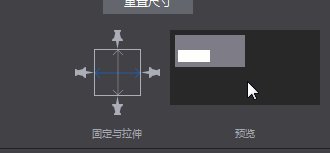
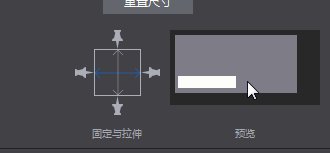
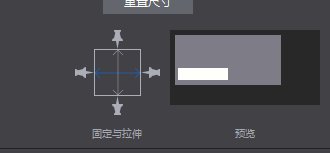
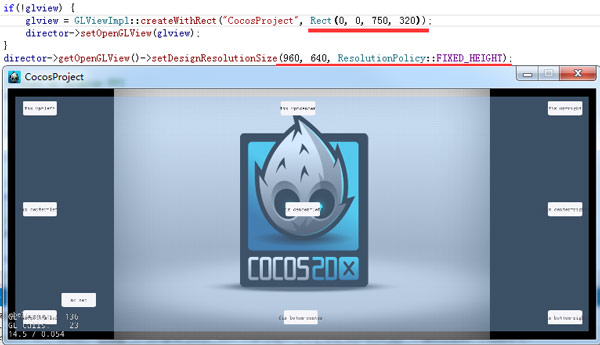
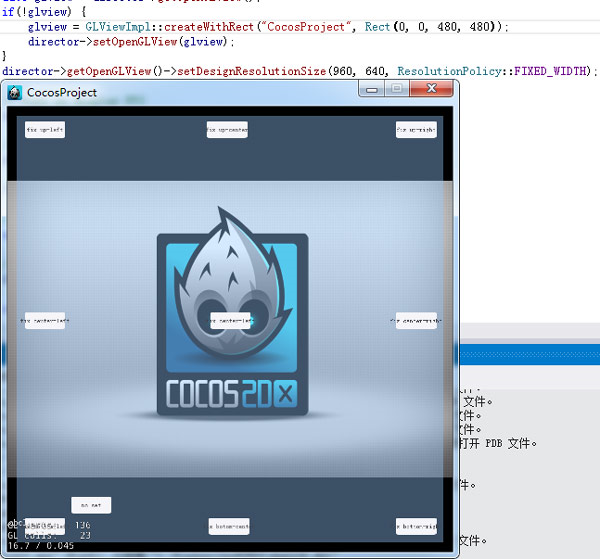
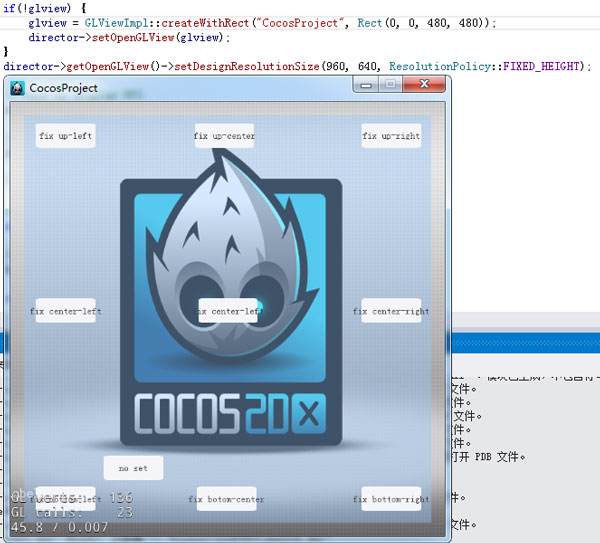
效果:
- 设备分辨率X/Y相对设计分辨率X/Y较大,设配策略为固定高度

- 设备分辨率X/Y相对设计分辨率X/Y较大,设配策略为固定宽度

- 设备分辨率X/Y相对设计分辨率X/Y较小,设配策略为固定高度

- 设备分辨率X/Y相对设计分辨率X/Y较小,设配策略为固定高度

PS:枚举类型ResolutionPolicy是框架提供给我们的方便的默认方案。其实我们在设置设计分辨率之前可以获取设备分辨率,然后自己根据设备分辨率调整设计分辨率。
(11)UI布局和分辨率适配的更多相关文章
- Android分辨率适配心得
关于Android分辨率适配,这个是Android开发很头疼的一个问题,也需要花费相当一部分开发时间处理的一个问题,往往一个界面怎么适配就得想半天,特别是新手,也经常有人问我是怎么适配分辨率的,我也不 ...
- iOS-屏幕适配-UI布局
iOS 屏幕适配:autoResizing autoLayout和sizeClass 一.图片解说 -------------------------------------------------- ...
- jQuery Easy UI (适应屏幕分辨率大小)布局(Layout)
一.jQuery Easy UI (适应屏幕分辨率大小)布局(Layout) 1.首先应用的是jquery-easyui-1.4 版本(版本不同,兼容性不同) 2.实现整个页面的布局( layout: ...
- 【Android 应用开发】Android屏幕适配解析 - 详解像素,设备独立像素,归一化密度,精确密度及各种资源对应的尺寸密度分辨率适配问题
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19698511 . 最近遇到了一系列的屏幕适配问题, 以及 ...
- Android屏幕适配解析 - 详解像素,设备独立像素,归一化密度,精确密度及各种资源对应的尺寸密度分辨率适配问题
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19698511 . 最近遇到了一系列的屏幕适配问题, 以及 ...
- cocostudio做出来的界面如何进行分辨率适配,兼论cocos2dx3的多分辨率适配机制,以及retina适配机制
cocos有很多代码实际上都不再使用了,看代码时反而误导了程序员. 比如一个简单的分辨率适配,我查到了setContentSize,然后调用setContentSize,毫无用处啊!于是乎,我到处查资 ...
- 如何使用cocos2dx-jsbinding 来处理分辨率适配
首先说点题外话,对于任何大型项目来说,coding的规范重要,在cocos2dx-jsbinding这个框架中,javascript是一个绝对核心的脚本语言,99%的游戏逻辑都由js完成.脚本的编写量 ...
- 从iOS 11 UI Kit中谈谈iOS 11的新变化
北京时间9月20日凌晨1点,iOS 11终于迎来了正式版的推送,相信各位小伙伴已经在第一时间进行了升级.iOS 11毫无疑问是一次大规模的系统更新,UI.系统内核.锁屏等多方面都进行了不同程度的改进. ...
- AppleWatch___学习笔记(二)UI布局和UI控件
1.UI布局 直接开发,你会发现Apple Watch并不支持AutoLayout,WatchKit里有个类叫做WKInterfaceGroup,乍一看像是UIView,但是这货其实是用来布局的.从 ...
随机推荐
- on 在ios下 父对象是body的时候会 不调用
on 用委托的形式绑定事件 在ios下 父对象是body 获取 docment的时候会 不调用 解决方案 在这些元素上加 cursor: pointer;
- 从日常开发说起,浅谈HTTP协议是做什么的。
引言 HTTP协议作为Web开发的基础一直被大多数人所熟知,不过相信有很多人只知其一不知其二.比如咱们经常用到的session会话机制是如何实现的,可能很多人都说不出来吧.其实session会话就是H ...
- C#中的yield return与Unity中的Coroutine(协程)(下)
Unity中的Coroutine(协程) 估计熟悉Unity的人看过或者用过StartCoroutine() 假设我们在场景中有一个UGUI组件, Image: 将以下代码绑定到Image using ...
- AngularJS开发指南16:AngularJS构建大型Web应用详解
AngularJS是由Google创建的一种JS框架,使用它可以扩展应用程序中的HTML功能,从而在web应用程序中使用HTML声明动态内容.在该团队工作的软件工程师Brian Ford近日撰写了一篇 ...
- 【Moqui框架】Moqui连接各种类型的数据库
Moqui连接mysql数据库 各种数据库的连接文本: -- Derby<datasource group-name="transactional" database-con ...
- js对象中的回调函数
假设一个页面new多个同类型的对象,且该对象内部含异步请求的回调,很有可能回调函数中的this指向最后一次new的对象. 解决该问题的办法是,异步请求使用$.ajax并制定其context为this, ...
- sql- 别名alias(as)
alias (别名) 在 SQL 上的用处.最常用到的别名有两种: 栏位别名及表格别名. 简单地来说,栏位别名的目的是为了让 SQL 产生的结果易读.在之前的例子中,每当我们有营业额总合时,栏位名都是 ...
- Java算法-希尔排序
希尔排序的诞生是由于插入排序在处理大规模数组的时候会遇到需要移动太多元素的问题.希尔排序的思想是将一个大的数组“分而治之”,划分为若干个小的数组,以 gap 来划分,比如数组 [1, 2, 3, 4, ...
- du 命令
Linux du命令也是查看使用空间的,但是与df命令不同的是Linux du命令是对文件和目录磁盘使用的空间的查看,还是和df命令有一些区别的. 1.命令格式: du [选项][文件] 2.命令功能 ...
- Mysql数据库登录问题:Your password has expired.
ERROR 1862 (HY000): Your password has expired. To log in you mustchange it using a client that suppo ...
