jQuery实现Checkbox中项目开发全选全不选的使用
<html>
<head>
<meta charset="utf-8">
<title>Checkbox的练习</title>
<style type="text/css">
*{margin:0px;padding:0px;}
table{width:100%;text-align:center;}
</style> <script src="jquery.js"></script>
<script language="javascript">
$(function(){
//给全选的复选框添加事件
$("#all").click(function(){
// this 全选的复选框
var userids=this.checked;
//获取name=box的复选框 遍历输出复选框
$("input[name=box]").each(function(){
this.checked=userids;
});
}); //给name=box的复选框绑定单击事件
$("input[name=box]").click(function(){
//获取选中复选框长度
var length=$("input[name=box]:checked").length;
//未选中的长度
var len=$("input[name=box]").length;
if(length==len){
$("#all").get(0).checked=true;
}else{
$("#all").get(0).checked=false;
}
});
}); </script>
</head>
<body>
<div>
<form action="" method="post">
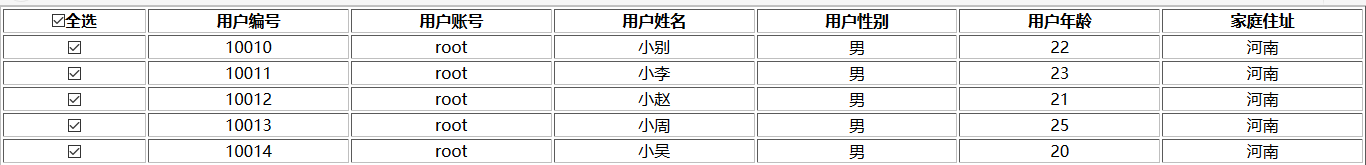
<table border="1px">
<tr>
<th>
<input type="Checkbox" id="all"/>全选
</th>
<th>用户编号</th>
<th>用户账号</th>
<th>用户姓名</th>
<th>用户性别</th>
<th>用户年龄</th>
<th>家庭住址</th>
</tr>
<tr>
<td><input type="Checkbox" name="box" value="10010"/></td>
<td>10010</td>
<td>root</td>
<td>小别</td>
<td>男</td>
<td>22</td>
<td>河南</td>
</tr>
<tr>
<td><input type="Checkbox" name="box" value="10011"/></td>
<td>10011</td>
<td>root</td>
<td>小李</td>
<td>男</td>
<td>23</td>
<td>河南</td>
</tr>
<tr>
<td><input type="Checkbox" name="box" value="10012"/></td>
<td>10012</td>
<td>root</td>
<td>小赵</td>
<td>男</td>
<td>21</td>
<td>河南</td>
</tr>
<tr>
<td><input type="Checkbox" name="box" value="10013" /></td>
<td>10013</td>
<td>root</td>
<td>小周</td>
<td>男</td>
<td>25</td>
<td>河南</td>
</tr>
<tr>
<td><input type="Checkbox" name="box" value="10014" /></td>
<td>10014</td>
<td>root</td>
<td>小吴</td>
<td>男</td>
<td>20</td>
<td>河南</td>
</tr>
</table> </form>
</div>
</body>
</html>

<html>
<head>
<meta charset="utf-8">
<title>Checkbox的练习</title>
<style type="text/css">
*{margin:0px;padding:0px;}
table{width:100%;text-align:center;} </style>
<script language="javascript">
function checkAll(obj){
//alert(obj.checked);
//获取name=box的复选框
var userids=document.getElementsByName("box");
//alert(userids.length);
for(var i=0;i<userids.length;i++){
userids[i].checked=obj.checked;
}
} function selectAll(){
//获取name=box的复选框
var userids=document.getElementsByName("box");
var count=0;
//遍历所有的复选框
for(var i=0;i<userids.length;i++){
if(userids[i].checked){
count++;
}
}
//选中复选框的个数==获取复选框的个数
if(count==userids.length){
//设置id为all复选框选中
document.getElementById("all").checked=true;
}else{
//设置id为all复选框不选中
document.getElementById("all").checked=false;
} }
</script>
</head>
<body>
<div>
<form action="" method="post">
<table border="1px">
<tr>
<th>
<input type="Checkbox" onclick="checkAll(this)" id="all"/>全选
</th>
<th>用户编号</th>
<th>用户账号</th>
<th>用户姓名</th>
<th>用户性别</th>
<th>用户年龄</th>
<th>家庭住址</th>
</tr>
<tr>
<td><input type="Checkbox" name="box" onclick="selectAll()" value="10010"/></td>
<td>10010</td>
<td>root</td>
<td>小别</td>
<td>男</td>
<td>22</td>
<td>河南</td>
</tr>
<tr>
<td><input type="Checkbox" name="box" onclick="selectAll()" value="10011"/></td>
<td>10011</td>
<td>root</td>
<td>小李</td>
<td>男</td>
<td>23</td>
<td>河南</td>
</tr>
<tr>
<td><input type="Checkbox" name="box" onclick="selectAll()" value="10012"/></td>
<td>10012</td>
<td>root</td>
<td>小赵</td>
<td>男</td>
<td>21</td>
<td>河南</td>
</tr>
<tr>
<td><input type="Checkbox" name="box" onclick="selectAll()" value="10013" /></td>
<td>10013</td>
<td>root</td>
<td>小周</td>
<td>男</td>
<td>25</td>
<td>河南</td>
</tr>
<tr>
<td><input type="Checkbox" name="box" onclick="selectAll()" value="10014" /></td>
<td>10014</td>
<td>root</td>
<td>小吴</td>
<td>男</td>
<td>20</td>
<td>河南</td>
</tr>
</table> </form>
</div>
</body>
</html>

jQuery实现Checkbox中项目开发全选全不选的使用的更多相关文章
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之三---角色管理源码分享
使用Jquery+EasyUI 进行框架项目开发案例讲解之三 角色管理源码分享 在上两篇文章 <使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享> ...
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之五 模块(菜单)管理源码分享
http://www.cnblogs.com/huyong/p/3454012.html 使用Jquery+EasyUI 进行框架项目开发案例讲解之五 模块(菜单)管理源码分享 在上四篇文章 ...
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之四 组织机构管理源码分享
http://www.cnblogs.com/huyong/p/3404647.html 在上三篇文章 <使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享> ...
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之二---用户管理源码分享
使用Jquery+EasyUI 进行框架项目开发案例讲解之二 用户管理源码分享 在上一篇文章<使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享>我们分享 ...
- 【推荐】使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享
使用Jquery+EasyUI 进行框架项目开发案例讲解之一 员工管理源码分享 在开始讲解之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery的U ...
- 使用Jquery+EasyUI进行框架项目开发案例解说之中的一个---员工管理源代码分享
使用Jquery+EasyUI 进行框架项目开发案例解说之中的一个 员工管理源代码分享 在開始解说之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery ...
- 使用Jquery+EasyUI 进行框架项目开发案例解说之二---用户管理源代码分享
使用Jquery+EasyUI 进行框架项目开发案例解说之二 用户管理源代码分享 在上一篇文章<使用Jquery+EasyUI进行框架项目开发案例解说之中的一个---员工管理源代码分享> ...
- 使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享
使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享 使用Jquery+EasyUI 进行框架项目开发案例讲解之一 员工管理源码分享 在开始讲解之前,我们先来看一下什 ...
- (转)使用Jquery+EasyUI 进行框架项目开发案例讲解之四---组织机构管理源码分享
原文地址:http://www.cnblogs.com/huyong/p/3404647.html 在上三篇文章 <使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码 ...
随机推荐
- [整理]PCB阻抗控制
之前一直听说PCB设计中信号完整性及阻抗方面的要求,但是本人对此还是有很多的不了解,每次和别人讨论到这里后就不知道该怎么继续就这个问题交谈下去.正巧最近手头有一点工作有这方面的一些需求,就拿来花了一点 ...
- python之urllib
简单的web应用包括使用被称为url(统一资源定位器,uniform resource locator)的web地址 这个地址用来在web上定位一个文档,或调用一个CGI程序来为你的客户端产生一个文档 ...
- Centos6.7 python2.6升级到python2.7
查看python版本: #python -V Python 2.6.6 1.下载python 2.7.3 #wget http://python.org/ftp/python/2.7.3/Python ...
- 解决org.openqa.selenium.WebDriverException: Unable to connect to host 127.0.0.1 on port 7055 after 45000 ms org.springframework.beans.BeanInstantiation
解决方法为将selenium-server-standalone-2.37.0.jar升级至selenium-server-standalone-2.41.0.jar即可. 下载地址:http://s ...
- [Notes] Reading Notes on [Adaptive Robot Control – mxautomation J. Braumann 2015]
Reading sources: 1.Johannes Braumann, Sigrid Brell-Cokcan, Adaptive Robot Control (ARC ) Note: buil ...
- 让图片在div 中居中的方法
方法一: 思路:利用text-align属性将图片水平居中,然后设置padding-top的值使其垂直居中. 结构如下: <div> <img src="images/tt ...
- 真正意义上的spring环境中的单元测试方案spring-test与mokito完美结合
真正意义上的spring环境中的单元测试方案spring-test与mokito完美结合 博客分类: java 测试 单元测试SpringCC++C# 一.要解决的问题: spring环境中 ...
- 内存管理运算符new delete与内存管理函数malloc free的区别——已经他们对对象创建的过程。
(1)内存管理函数与内存管理运算符的区别 内存管理函数有内存分配函数,malloc calloc realloc 以及内存释放函数free. 内存管理运算符有new 和delete. 两种内存管理方式 ...
- js全局变量和局部变量
<script> var i = 'yuanjianhang'; function myloveName() { alert(i); var i = 'guanxi'; } myloveN ...
- 文件过滤器 filter
OpenFileDialog对话框的Filter属性说明: 首先说明一个示例,分析一下Filter属性的构成:“ Excel文件|*.xls ”,前面的“Excel文件”成为标签,是一个可读的字符串, ...
