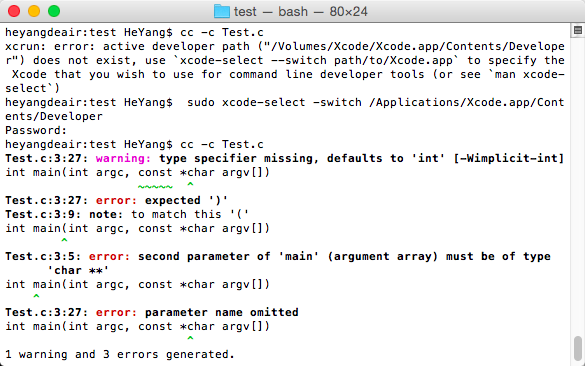
输入 cc -c 指令出现问题
mac 命令行里 编译 链接 出现xcrun: error: active developer path
mac cc 编译出现
xcrun: error: active developer path ("/Volumes/Xcode/Xcode.app/Contents/Developer") does not exist, use xcode-select to change
在命令行里输入sudo xcode-select -switch /Applications/Xcode.app/Contents/Developer
就可以解决里
输入 cc -c 指令出现问题的更多相关文章
- Linux 开机关机在线求助与指令输入
由于那本书版本稍稍有点早,我就跳过学习第二章第三章了(分别是主机规划和虚拟机安装)下图为在自己电脑上安装好的redhat7 4.1 我们来登入 其中第一行是Linux发行商和发行版本(欸,我的这个怎么 ...
- x86汇编指令详解
80x86指令系统 80x86指令系统,指令按功能可分为以下七个部分. (1) 数据传送指令. (2) 算术运算指令. (3) 逻辑运算指令. (4) 串操作指令. (5) 控制转移指令. (6) 处 ...
- x86汇编指令具体解释
80x86指令系统 80x86指令系统,指令按功能可分为下面七个部分. (1) 数据传送指令. (2) 算术运算指令. (3) 逻辑运算指令. (4) 串操作指令. (5) 控制转移指令. (6) 处 ...
- C表达式中的汇编指令
C 表达式中的汇编指令 asm 为 gcc 中的关键字,asm 表达式为在 C代码中嵌套汇编指令,该表达式只是单纯的替换出汇编代码,并不对汇编代码的含义进行解析. asm 表达式有两种形式,第二种 a ...
- C 表达式中的汇编指令
asm 为 gcc 中的关键字,asm 表达式为在 C代码中嵌套汇编指令,该表达式只是单纯的替换出汇编代码,并不对汇编代码的含义进行解析. asm 表达式有两种形式,第二种 asm-qualifier ...
- Linux入门50指令
1, mkdir创建目录 make directory 可以带着路径,在什么位置创建什么目录 如:mkdir /etc/date 在目录etc下创建date目录 重要参数 –p 递归创建,mkdir ...
- 关于MVC4中EFCoderFirst 数据迁移的三句经典指令
首先输入这句指令 enable-migrations -contexttypename SchoolContext ---------(SchoolContext为你设置的数据库名)它会自动 ...
- C语言编译器 cc 编译原理
生成一个可执行的文件通常需要经过以下几个步骤: 预处理你的源代码,去掉注释,以及其他技巧性的工作就像在 C 中展开宏. 检查代码的语法看你是否遵守了这个语言的规则.如果没有,编译器会给出 警告. 把源 ...
- Xshell同时向多个会话发送指令的方法
我们平时使用XSHELL.SecureCRT.putty等ssh连接工具连接到远程主机,每次输入指令都是在单一会话窗口,如果有很多台会话,需要同时输入同样的指令,我们就不用一一输入,浪费时间和精力.可 ...
随机推荐
- django 快速实现session的操作
说明: 从这一篇开始就不再完整的介绍django项目的创建过程了,因为前面几篇博客中都详细的介绍了这个创建过程,套路都是一样的,熟悉了这个套路,后面要做的是一些细节技术点的学习和练习. 上一节讲到了d ...
- Gulp.js - 简单、直观的自动化项目构建工具
Gulp.js 是一个简单.直观的构建系统.崇尚代码优于配置,使复杂的任务更好管理.通过结合 NodeJS 的数据流的能力,你能够快速构建.通过简单的 API 接口,只需几步就能搭建起自己的自动化项目 ...
- Configuring Service Broker for Asynchronous Processing
Configuring Service Broker for Asynchronous Processing --create a database and enable the database f ...
- 基于HTML5实现的Heatmap热图3D应用
Heatmap热图通过众多数据点信息,汇聚成直观可视化颜色效果,热图已广泛被应用于气象预报.医疗成像.机房温度监控等行业,甚至应用于竞技体育领域的数据分析. 已有众多文章分享了生成Heatmap热图原 ...
- (C#)WinForm窗体间传值
1.通过构造函数 特点:传值是单向的(不可以互相传值),实现简单 实现代码如下: 在窗体Form2中 int value1; string value2; public Form2 ( int v ...
- UnityShader快速上手指南(一)
简介 引言 其实网上有很多shader教程,但是大概看了下,也不知是网上各位大神已经脱离了代码层面的高度还是啥原因.貌似没有找到从代码方面作为入门讲解的,导致了shader对于苦逼程序员入门有一定要求 ...
- Java开发中的23种设计模式(转)
设计模式(Design Patterns) ——可复用面向对象软件的基础 设计模式(Design pattern)是一套被反复使用.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了 ...
- 找到MVC框架中前端URL与后端同步的解决方案
基本思路: 先用URL标签生成完整的URL字符,前端动态参数的部分以适配符先填充,最后动态参数利用正则匹配进行替换. 这种方式,可以在各种MVC框架中适用,妙. 不废话,上码. var url = & ...
- x3dom 1.6 发布
X3DOM 库的1.6版本发布了,以下是最重要的一些变化: 完整的新的文档频道 - http://doc.x3dom.org x3dom实例频道 - http://examples.x3dom.or ...
- yii2.0配置以pathinfo的形式访问
yii2.0默认的访问形式为:dxr.com/index.php?r=index/list,一般我们都会配置成pathinfo的形式来访问:dxr.com/index/list,这样更符合用户习惯. ...