OpenLayers中的图层
OpenLayers有多个不同的图层类,每一个都可以连接到不同的地图服务器。例如通过Layer.WMS类可以连接到WMS地图服务器,通过Layer.Google类可以连接到谷歌地图服务器。OpenLayers中的每个图层都是独立的,对一个的操作不会影响到另外一个。
不管地图应用的目的是什么,一个有用的地图至少需要有一个图层,至少一个基底图层。其他基底图层之上的图层称之为叠加图层。基底图层和叠加图层是OpenLayers中的两种图层类型。
基底图层
基底图层在图层列表的最下方,其他图层都在其之上。其他图层的顺序可以改变,但是基底图层总是在叠加图层下面。默认情况下,添加到地图的第一个图层被认为是基底图层,然而可以通过设置图层的isBaseLayer为True,使之作为基底图层。有时,也有可能有多个基底图层,但是每次只有一个基底图层是活动的。当一个基底图层打开,其他的基底图层就要关闭。然而叠加图层不这样,打开或关闭一个叠加图层不会影响到其他叠加图层。这就像html中的radio按钮和checkbox,radio同时只能选择一个,而checkbox可以多选。
叠加图层
不是基底图层的图层都称为叠加图层,叠加图层的顺序很重要,每次给地图添加图层,都会放到现有图层的上面。
创建图层
操作图层包括2步:
1.创建图层。
2.将图层添加到地图上。可以使用map.addLayer(layer)添加一个图层,也可以使用map.addLayers([layer1,layer2,…])添加一组图层。
下面来看一下如何创建图层。作为例子,这里创建一个基于WMS的图层,具体方法就是实例化Layer.WMS类,代码如下:
- var wms_layer_map = new OpenLayers.Layer.WMS(
- 'Base layer',
- 'http://vmap0.tiles.osgeo.org/wms/vmap0',
- { layers: 'basic' },
- { isBaseLayer: true }
- );
OpenLayers.Layer.WMS的实例用来显示来自OGC网络地图服务的数据,使用OpenLayers.Layer.WMS构造函数创建一个新的WMS图层。下面来看一下OpenLayers.Layer.WMS的构造函数。
| 参数 | 描述 |
| name | {String} 图层的名称 |
| url | {String} 网络地图服务的Url(如:http://wms.jpl.nasa.gov/wms.cgi) |
| params | {Object} 包含键值对(key:value)的匿名对象,指定WMS服务器返回地图图像的服务器端配置。 |
| options | {Object} 键值对匿名对象,指定图层的配置。 |
params对象包括的键值依赖于使用的地图服务。本系列读书笔记只使用部分WMS参数—layers,transparent,srs。通过在请求的URL后面添加SERVICE=WMS和REQUEST=GETCAPABILITIES就可以获得来自WMS服务的所有图层。如下面的URL所示:
http://vmap0.tiles.osgeo.org/wms/vmap0?SERVICE=WMS&REQUEST=GETCAPABILITIES
options对象包含客户端OpenLayers图层对象的属性,这些属性包括:isBaseLayer,opacity和visibility等。因为属性是客户端配置,WMS服务端并不知道它们。通过下面的链接可以找到这些属性:
http://dev.openlayers.org/docs/files/OpenLayers/Layer-js.html
实例一 创建多个图层的地图
- 1: <!DOCTYPE html>
- 2: <html>
- 3: <head>
- 4: <meta charset='utf-8' />
- 5: <title>创建多个图层的地图</title>
- 6: <script src="OpenLayers.js" type="text/javascript"></script>
- 7: <script type="text/javascript">
- 8: var map;
- 9: function init() {
- 10: map = new OpenLayers.Map('map', {});
- 11: //创建基底图层
- 12: //layers:'basic' 向WMS服务请求basic图层
- 13: //isBaseLayer: 将图层设为基底图层
- 14: var wms_layer_map = new OpenLayers.Layer.WMS(
- 15: 'Base layer',
- 16: 'http://vmap0.tiles.osgeo.org/wms/vmap0',
- 17: { layers: 'basic' },
- 18: { isBaseLayer: true }
- 19: );
- 20: //创建叠加图层
- 21: //layers: 'clabel,ctylabel,statelabel' 向WMS服务请求一些不同的label图层
- 22: //transparent:true 从服务器返回的地图图像是透明的
- 23: //opacity:.5 客户端图层半透明
- 24: var wms_layer_labels = new OpenLayers.Layer.WMS(
- 25: 'Location Labels',
- 26: 'http://vmap0.tiles.osgeo.org/wms/vmap0',
- 27: { layers: 'clabel,ctylabel,statelabel', transparent: true },
- 28: { opacity: 1 }
- 29: );
- 30: //添加图层到地图
- 31: map.addLayers([wms_layer_map, wms_layer_labels]);
- 32: if (!map.getCenter()) {
- 33: map.zoomToMaxExtent();
- 34: }
- 35: }
- 36: </script>
- 37: </head>
- 38: <body onload="init()">
- 39: <div id='map' style='width: 500px; height: 500px;'>
- 40: </div>
- 41: </body>
- 42: </html>
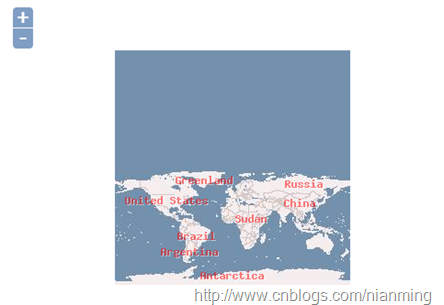
运行效果如下图所示:

实例2 配置options参数
- 1: <!DOCTYPE html>
- 2: <html>
- 3: <head>
- 4: <meta content="charset=utf-8" />
- 5: <title>配置options参数</title>
- 6: <script src="OpenLayers.js" type="text/javascript"></script>
- 7: <script type="text/javascript">
- 8: //东经120°
- 9: var lon = 120;
- 10: //北纬39°
- 11: var lat = 39;
- 12: //缩放级别6
- 13: var zoom = 6;
- 14: var map;
- 15: function init() {
- 16: map = new OpenLayers.Map('map', {});
- 17: //创建基底图层
- 18: var wms_layer_map = new OpenLayers.Layer.WMS(
- 19: "Base layer",
- 20: "http://vmap0.tiles.osgeo.org/wms/vmap0",
- 21: { layers: "basic" },
- 22: { isBaseLayer: true }
- 23: );
- 24: //创建Label图层
- 25: //设置options的visibility:false使图层不显示
- 26: var wms_layer_labels = new OpenLayers.Layer.WMS(
- 27: "Location Labels",
- 28: "http://vmap0.tiles.osgeo.org/wms/vmap0",
- 29: { layers: "clabel,ctylabel,statelabel", transparent: true },
- 30: { visibility: false, opacity: .5 }
- 31: );
- 32: //创建stateboundary图层
- 33: //layers:stateboundary 向WMS服务请求stateboundary图层
- 34: //设置optioins的displayInLayerSwitcher:false使该图层不显示在Switcher Control
- 35: //minScale表示只有达到一定的缩放比例该图层才会显示
- 36: var wms_state_lines = new OpenLayers.Layer.WMS(
- 37: "State Line Layer",
- 38: "http://labs.metacarta.com/wms/vmap0",
- 39: { layers: "stateboundary", transparent: true },
- 40: { displayInLayerSwitcher: false, minScale: 13841995.078125 }
- 41: );
- 42: //创建depthcontour图层
- 43: //设置opacity:.8
- 44: var wms_water_depth = new OpenLayers.Layer.WMS(
- 45: "Water Depth",
- 46: "http://labs.metacarta.com/wms/vmap0",
- 47: { layers: "depthcontour", transparent: true },
- 48: { opacity: .8 }
- 49: );
- 50: //创建一些road图层,包括一级公路、二级公路和铁路
- 51: //设置options的transitionEffect: "resize",使图层放大或缩小时产生调整大小的动画效果
- 52: var wms_roads = new OpenLayers.Layer.WMS(
- 53: "Roads",
- 54: "http://labs.metacarta.com/wms/vmap0",
- 55: { layers: "priroad,secroad,rail", transparent: true },
- 56: { transitionEffect: "resize" }
- 57: );
- 58: map.addLayers([wms_layer_map, wms_layer_labels, wms_state_lines, wms_water_depth, wms_roads]);
- 59: //设置地图的中心位置
- 60: map.setCenter(new OpenLayers.LonLat(lon, lat), zoom);
- 61: //添加Switcher Control
- 62: map.addControl(new OpenLayers.Control.LayerSwitcher());
- 63: }
- 64: </script>
- 65: </head>
- 66: <body onload="init()">
- 67: <div id="map" style="width: 1000px; height: 600px;">
- 68: </div>
- 69: </body>
- 70: </html>
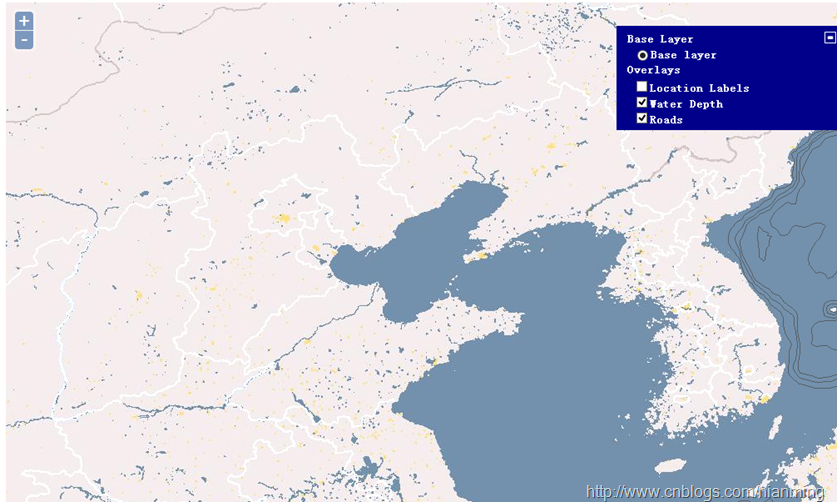
最后运行,如下图所示效果

右上角蓝色的是Switcher Control,可以看到Location Labels是没有显示的,这就是在前面代码里设置了visibility:false的效果。还有stateboundary图层没有显示在Switcher Control中,这是因为该图层设置了displayInLayerSwitcher: false。另外缩小地图,可以看到边界线消失了,这正是设置minScale的作用,只有达到一定缩放比例边界线才会显示出来。
这篇文章就先介绍这些吧,有很多地方没有涉及全面,不过在后面的文章中会一点一点介绍到的,希望对OpenLayers感兴趣的朋友继续关注,有经验的多提点建议。
作者:田念明
出处:http://www.cnblogs.com/nianming/
OpenLayers中的图层的更多相关文章
- OpenLayers中的图层(转载)
作者:田念明出处:http://www.cnblogs.com/nianming/本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法 ...
- 【总结整理】OpenLayers项目分析,OpenLayers中的图层,GeoServer发布wms服务--实验(转)
https://blog.csdn.net/u013751758/article/details/44751315 https://blog.csdn.net/u013751758/article/d ...
- OpenLayers中地图缩放级别的设置方法
来源于:http://www.cnblogs.com/sailheart/archive/2011/03/15/1984519.html 一.概述 在OpenLayers中,地图必须具有一个缩放级别的 ...
- OpenLayers中的Layer概念和实践--Openlayers调用WMS服务
整理转自:http://hi.baidu.com/lixuweiok/item/c406a4e6a6d390e7fa42ba4b 本章我认为是这本书的真正开端,终于开始讲一些有意思的东西了.. 在这一 ...
- OpenLayers中的球面墨卡托投影
最近看OpenLayers,研究到地图投影时找到官方的文档,就翻译了一下,由于英文能力差,翻译不好的地方,请看原文 原文地址:http://docs.openlayers.org/library/sp ...
- openlayers中单击获取要素
openlayers中单击获取要素 分类专栏: GIS 总结 OpenLayers 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接: ...
- 简析Geoserver中获取图层列表以及各图层描述信息的三种方法
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 实际项目中需要获取到Geoserver中的图层组织以及各图层 ...
- (八)WebGIS中栅格图层的设计
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1. 前言 我们在上一章里了解到WebGIS中栅格图层的本质—— ...
- Openlayers中layer介绍
1.base layers & overlay layers base layer:最底层的layer,其它的图层是在他之上,最先增加的图层默认作为base layer. overlay la ...
随机推荐
- Django学习笔记(一)
1.$python manage.py runserver 0.0.0.0:8000 开放所有IP $python manage.py runserver 8000 制定开放的端口 2.报错信息: ...
- c/c++ 对象内存布局
一.对象内存查看工具 VS 编译器 CL 的一个编译选项可以查看 C++ 类的内存布局,非常有用.使用如下,从开始程序菜单找到 Visual Stdio 2012. 选择 VS 的命令行工具,按如下格 ...
- 读取ini配置文件
http://blog.sina.com.cn/s/blog_4d11e5f20100fm2s.html c程序有两种方式传入参数到执行文件中:1.运行exe时,直接输入参数:ping.exe 10. ...
- Java2OP
Java2OP D:\Program Files (x86)\Embarcadero\Studio\18.0\bin\converters\java2op\Java2OP.exe Java2OP.ex ...
- IDEA 用了maven后的 智能提示 不出现问题,项目的依赖包没有加载依赖库中的问题。
- ecshop 商品页面添加商品标签:
/* @脚垫客户 需要给商品加属性.最简单粗暴的办法.后台调用加入.界面没有美化. */ goods.dwt <ul class="quantity"> <h2& ...
- 基于PHP生成静态页的实现方法
t1.php 复制代码 代码如下: <?php// 方法一根据模版生成静态页面// replaceTemplateString函数用于替换模板中指定字符串function replaceTemp ...
- socket-自我总结(1)
socket是个啥:我的总结如下: socket:针对服务器----客户端socket,进行打开,读写,管理的操作. socket也称套接字,IP跟端口.用来对两台服务器之间的通信的.一个IP跟端口, ...
- ide编辑器
http://wowubuntu.com/markdown/#editor https://netbeans.org/downloads/start.html?platform=windows& ...
- java的四种取整方法
java 中取整操作提供了四种方法:分别是: public static double ceil(double a)//向上取整 public static double floor(double ...
