CSS定位之position详解(转载)
本文转载于xingoo的博文:http://www.cnblogs.com/xing901022/p/5193751.html
position属性
在前端中,position是很常见的属性。通过这个属性可以调整dom元素在浏览器中显示的位置。
它有几个常用的属性:
- static 默认值。通常是在覆盖
absolute或者relative样式时使用。 - relative 相对定位。相对于原本自己的位置,其他的元素样式不会发生改变。
- absolute 绝对定位。相对于最近的一个应用absolute或者relative的父元素,然后相对这个元素进行定位。
- fixed 相对浏览器定位。
- inherit 继承父样式。
其中relative、absolute、fixed比较难于理解,下面就介绍下这三个:
relative
看意思是相对定位,那么是相对什么进行定位呢?其实是相对它原本的位置。比如学生站队,教练喊小明。小明出队,向前走了一步。
这就相当于:
小明{
position:relative;
向前一步!
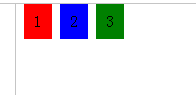
}看图也容易理解,原本三个span的位置为:

<html>
<body>
<span class="span-1" style="padding:10px;">1</span>
<span class="span-2" style="padding:10px;">2</span>
<span class="span-3" style="padding:10px;">3</span>
</body>
</html>当我们对第2个span添加相对定位后,它先对于原始的位置偏移。

<html>
<head>
<style type="text/css">
.span-2 {
position:relative;
top:10px;
left:10px;
}
</style>
</head>
<body>
<span class="span-1" style="padding:10px;">1</span>
<span class="span-2" style="padding:10px;">2</span>
<span class="span-3" style="padding:10px;">3</span>
</body>
</html>absolute
这个属性比较复杂,看属性的名字是绝对定位,其实不然。
它也是一种相对定位,不过相对的不再是自己,而是父元素。具体是哪个父元素,就要看父元素是否应用了position属性。
举个例子,最开始我们有3个嵌套的div

<html>
<head>
<style type="text/css">
</style>
</head>
<body>
<div class="div-1" style="padding:10px;">1
<div class="div-2" style="padding:10px;">2
<div class="div-3" style="padding:10px;width:20px;height:20px;">3
</div>
</div>
</div>
</body>
</html>如果对第3个div应用absolute定位,那么会出现下面的效果:

<html>
<head>
<style type="text/css">
.div-3 {
position:absolute;
right:0;
top:0;
}
</style>
</head>
<body>
<div class="div-1" style="padding:10px;">1
<div class="div-2" style="padding:10px;">2
<div class="div-3" style="padding:10px;width:20px;height:20px;">3
</div>
</div>
</div>
</body>
</html>如果对div-1应用position为relative或者absolute,则div-3就会相对div-1进行定位。

<html>
<head>
<style type="text/css">
.div-1{position:relative;}
.div-3 {
position:absolute;
right:0;
top:0;
}
</style>
</head>
<body>
<div class="div-1" style="padding:10px;">1
<div class="div-2" style="padding:10px;">2
<div class="div-3" style="padding:10px;width:20px;height:20px;">3
</div>
</div>
</div>
</body>
</html>由此可以看出,如果父元素没有应用position样式,那么就会继续向上查找,直到html元素。如果都没有找到,absolute就会根据html进行定位;相反,如果找到某个父元素有absolute或者relative或者fixed,则会先对这个元素进行定位。
fixed
这个就比较容易理解了,它是相对浏览器的窗口进行定位。
比如博客园的推荐按钮,或者导航,都可以应用这个position样式。
CSS定位之position详解(转载)的更多相关文章
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- CSS定位之position详解
position属性 在前端中,position是很常见的属性.通过这个属性可以调整dom元素在浏览器中显示的位置. 它有几个常用的属性: static 默认值.通常是在覆盖absolute或者rel ...
- [TimLinux] CSS float和position详解
1.1. 定义 摘自w3school:float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它 ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- css过渡和2d详解及案例
css过渡和2d详解及案例(案例在下方,不要着急) 本文重点: 1.在2D变化使用过程中,有些需求需要两种或两种以上的变化同时使用, 值得注意的是尽量把位移变化放在最前面,把其他变化放在最后面,属性值 ...
- css之Grid Layout详解
css之Grid Layout详解 CSS Grid Layout擅长将页面划分为主要区域,或者在从HTML基元构建的控件的各个部分之间定义大小,位置和图层之间的关系. 与表格一样,网格布局使作者能够 ...
- malloc 与 free函数详解<转载>
malloc和free函数详解 本文介绍malloc和free函数的内容. 在C中,对内存的管理是相当重要.下面开始介绍这两个函数: 一.malloc()和free()的基本概念以及基本用法: 1 ...
- jQuery的deferred对象详解(转载)
本文转载自: jQuery的deferred对象详解(转载)
随机推荐
- DataGridView控件的各种操作总结
一.单元格内容的操作 *****// 取得当前单元格内容 Console.WriteLine(DataGridView1.CurrentCell.Value); // 取得当前单元格的列 Index ...
- 压测 linux + jexus + mono + asp.net mvc
环境: 1.centos 7 + jexus 5.8.1 + mono 4.4.2 + asp.net mvc 4 做了一点小优化: 一.调整文件描述符数量限制编辑 /etc/security/lim ...
- Clustering with the ArcGIS API for Flex
Clustering is an excellent technique for visualizing lotss of point data. We've all seen application ...
- JSP三大指令
JSP三大指令1.page-->最复杂,<%@page language = "java" info = "xxx" ..%> *pageE ...
- Activity
activity的生命周期: 第一个是:点击按钮切换到另一个activity界面. 第二个是:单击物理返回键的时候,是对当前的activity进行销毁动作. Activity的启动方式:直接启动和匿名 ...
- C# RSA 算法
RSA公钥加密算法是1977年由Ron Rivest.Adi Shamirh和LenAdleman在(美国麻省理工学院)开发的.RSA取名来自开发他们三者的名字.RSA是目前最有影响力的公钥加密算法, ...
- [js] js和C# 时间日期格式转换
下午在搞MVC和EXTJS的日期格式互相转换遇到了问题,我们从.NET服务器端序列化一个DateTime对象的结果是一个字符串格式,如 '/Date(1335258540000)/' 这样的字串. 整 ...
- Angular $http解析通过接口获得的json数据
刚接触angular不久,对很多东西都不了解,今天需要用angular通过接口得到json数据,折腾了好久,总算是能获取到数据了,下面是部分源码,仅供参考: HTML部分: <body ng-a ...
- 64位系统上使用PLSQL Dervloper解决方案
win7+64位+Oracle+11g+64位下使用PLSQL+Developer+的解决办法 2012-04-15 01:28:37| 分类: 默认分类 | 标签: |字号大中小 订阅 . w ...
- 微信的 JSSDK
闲来无事,花了几个小时研究了下 微信的 JSSDK. 将学习中所用到的代码都复制到这儿,以后查看的时候方便点. PHP $AppID = ""; //APPID $AppSecre ...
