[前端]分享一个Bootstrap可视化布局的网站
如果你像我一样:是个前端渣,能看懂css和html,略懂Bootstarp,懒!
当你每次都想独立完成一个web页面而不知道从哪里下手的时候,那么下面的这个网站,就是你所以需要的!
http://www.runoob.com/try/bootstrap/layoutit/
这是可以放到web中的元素,需要解释下的就是——布局系统,就是布局,就是你把一行分为几个块,然后在每个块中再放元素。
这就是所谓的布局,参考:网格系统——http://www.runoob.com/bootstrap/bootstrap-grid-system.html

可以选择最左边的不同设备图标,查看这个页面在不同设备上的效果。
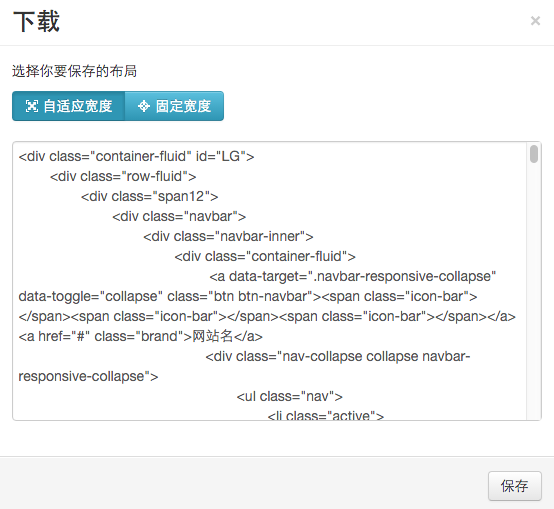
然后下载,可以把你设计好的样式的代码下载你的本地。


这样下载下来的代码,可以直接放到html,需要注意的是,cdn可以转成本地的源,或者换一个,我觉得他提供的有点卡!
然后就是根据你的需要在进行修改,挖坑填数据(因为我用的是模版引擎动态生成的html)。
你可以通过这个网站,可视化的把你的web页面的框架搭建好,之后你只需要调节一些细节。
这个时候懂一些bootstrap知识,会让你事半功倍!bootstarp入门知识:
在看下面的资料之前,我在这里唠叨一下:
1.不要把所有章节都看一遍再动手构建你的页面
2.大致知道bootstrap都提供那些东西
3.要有耐心,一点点弄
http://www.runoob.com/bootstrap/bootstrap-tutorial.html
就这样,你也可以独自完成一个web 页面了
[前端]分享一个Bootstrap可视化布局的网站的更多相关文章
- Bootstrap 可视化布局--拖拽后弹窗进行编辑
Bootstrap 可视化布局--拖拽后弹窗进行编辑 最近后台想一个需求,使用可视化布局-中文 | en中拖拽表格后,弹窗进行编辑,保存下载后在后台生成pdf格式. 奈何各种问题不断,使用 jquer ...
- 对于bootstrap可视化布局设计可以参考2017.6.2
http://www.layoutit.cn/v3/index.html 可视化布局链接,拖好控件自动生成代码非常方便 http://www.jq22.com/jquery-info14044 这 ...
- 前端框架之bootstrap及相关技术网站
1.web框架之bootstrap bootstrap来源Twitter,是一个CSS/HTML框架,它是基于HTML,CSS,JavaScript下的,使用简洁,当中提供了很多HTML和CSS 如用 ...
- 分享一个免费SSL证书申请网站,给网站开启https协议 | 张戈博客
这些天,由于公司的业务需求,接触到了ssl证书和https协议.博客前几篇文章也分享了在WEB服务器上安装SSL证书,为网站开启https协议的教程,感兴趣的童鞋可以前往查看相关文章: <Lin ...
- 分享一个查找linux命令的网站
http://man.linuxde.net/ 不用每次都找度娘浪费时间了
- 分享一个bootstrap的上一步,下一步的插件
效果图: 下载链接: https://www.daimabiji.com/index.php?m=content&c=down&a_k=ae0fI1gZyLT7oao56Pgu-dye ...
- 分享一个WebGL开发的网站-用JavaScript + WebGL开发3D模型
这张图每位程序员应该都深有感触. 人民心目中的程序员是这样的:坐在电脑面前噼里啪啦敲着键盘,运键如飞. 现实中程序员是这样的:编码5分钟,调试两小时. 今天我要给大家分享一个用WebGL开发的网站,感 ...
- 前端入门24-响应式布局(BootStrap)
声明 本篇内容摘抄自以下两个来源: BootStrap中文网 感谢大佬们的分享. 正文-响应式布局(BootStrap) 这次想来讲讲一个前端开发框架:BootStrap BootStrap 目前已经 ...
- bootstrap入门-1.可视化布局
下载地址:http://v3.bootcss.com/getting-started/#download HTML模板: <!DOCTYPE html> <html> &l ...
随机推荐
- android自适应屏幕方向和大小
一:不同的layout Android手机 屏幕 大小不一,有480x320, 640x360, 800x480.怎样才能让App自动 适应不同的屏幕 呢? 其实很简单,只需要在res目录下 ...
- mybatis中传入String类型参数异常
在使用mybatis时,写了一条sql语句,只有一个String类型的参数, 示例代码 <select id="getApplyNum" parameterType=&quo ...
- 关于Domino数据库的软删除
在Domino的数据库属性的 “高级” 附签(选择文件->数据库->属性),选中“允许软删除”,这样我们就启用了软删除功能,当一个文档没有删除的时候我们可以使用NotesDatabase的 ...
- WHY数学图形可视化工具(开源)
WHY数学图形可视化工具 软件下载地址:http://files.cnblogs.com/WhyEngine/WhyMathGraph.zip 源码下载地址: http://pan.baidu.com ...
- libevent 安装异常
有homebrew的可以使用 1 brew install memcached 这个命令来安装没有homebrew的可以直接手动安装1.去官网http://memcached.org/下载最新的包,然 ...
- RS开发中的一些小技巧[不定期更新]
从9月份一直忙到了现在,项目整体的改版工作也完成了十有八九了,有些事情只有你自己真正的做了,你才能明白:哦,原来还可以这个样子,这样做真的好了很多呢,接下来我就分享一些最近遇到的RS开发的一些小技巧, ...
- mysql 关键字 字段 转义
insert into tb_gps(imei,lat,lon,speed,dir,alt,atom,`signal`,batt,intime) values('46345435435345','22 ...
- Windows 7下安装MongoDB
1.下载mongodb-win32-x86_64-2008plus-2.6.7-signed.msi(如今最新版本号已经到了3.0) 2.如果为64位操作系统则双击 mongodb-win32-x86 ...
- Python: 拷贝函数签名
使用场景有很多,比如C API在Python下很多都变成了(*args, **kwargs)的参数,这时候可能需要为其添加一个更严格签名来约束参数. 查了许多资料,能有效的拷贝函数签名貌似只能通过动态 ...
- appToken 来源
.appToken的来源ActivityRecord, 用于在ActivityManagerService中记录Activity相关的信息(ActivityThread端 用的是ActivityCli ...
