移动端手势库Hammer.js学习
感觉移动端原生支持的 touch、tap、swipe 几个事件好像还不够用,某些时候还会用到诸如缩放、长按等其他功能。
近日学习了一个手势库 Hammer.js,它是一个轻量级的触屏设备手势库,能识别出常见的触摸、拖动、长按、缩放等行为。
依照 官方文档,开始学习吧
一、基本用法
在页面上用<script>标签引用 http://hammerjs.github.io/dist/hammer.min.js 或将其下载使用
1. 页面结构:
<style type="text/css">
#test {
overflow: hidden;
margin: 50px auto;
width: 300px;
height: 300px;
border: 1px solid #ccc;
}
.one,
.two {
float: left;
margin: 10px;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 32px;
}
.one {
background-color: #ccc;
}
.two {
background-color: #999;
}
</style>
<div id="test">
<div class="one">one</div>
<div class="two">two</div>
</div>
<script src="hammer.js"></script>

2. 简单的几句代码,监听滑动、长按事件
var hammerTest = new Hammer(document.getElementById('test'));
hammerTest.on('pan panmove swipe swipeup press pressup', function(ev) {
console.log(ev.type);
});

二、事件分类及使用介绍
hammerTest.on('pan panstart panmove panend pancancel panleft panright panup pandown swipe swipeleft swiperight swipeup swipedown tap doubletap press pressup rotate rotatestart rotatemove rotateend rotatecancel pinch pinchstart pinchmove pinchend pinchcancel pinchin pinchout', function(ev) {
console.log(ev.type);
});
1. pan类(平移)
- pan
- panstart
- panmove
- panend
- pancancel
- panleft
- panright
- panup
- pandown
垂直方向上的平移操作一般是用来滚动页面的,所以官方建议要注意一下
2. pinch类(捏拿缩放)
- pinch
- pinchstart
- pinchmove
- pinchend
- pinchcancel
- pinchin
- pinchout
pinch 和 rotate 默认是不可用的,因为它们可能会导致元素被卡住,要使用先
hammerTest.get('pinch').set({
enable: true
});
hammerTest.get('rotate').set({
enable: true
});
3. press类(按住)
- press
- pressup
4. rotate类(旋转)
- rotate
- rotatestart
- rotatemove
- rotateend
- rotatecancel
5. swipe类(滑动)
- swipe
- swipeleft
- swiperight
- swipeup
- swipedown
垂直方向上的滑动操作一般是用来滚动页面的,所以swipe默认下未开启up与down的事件行为,要使用先设置方向
hammerTest.get('swipe').set({
direction: Hammer.DIRECTION_ALL
});
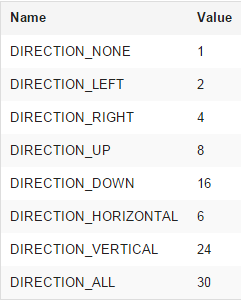
其中,各方位对应值

6. tap类(触碰点击)
- tap
- doubletap
7. 自定义
除了上述通过new Hammer(myElements, myOptions) 调用之外,Hammer.js还支持通过new Hammer.Manager(myElements, myOptions)调用
后者的myOptions参数实际上是个识别器recognizer,使用方式为
var mc = new Hammer.Manager(document.getElementById('test'), {
recognizers: [
[Hammer.Rotate, {
enable: true
}],
[Hammer.Swipe, {
direction: Hammer.DIRECTION_ALL
}],
[Hammer.Pan]
]
});
mc.on('press pan rotate swipe', function(ev) {
console.log(ev.type);
});
这种方式还可用于自定义事件,比如
mc.add(new Hammer.Tap({
event: 'fourTap',
taps: 4
}));
mc.on('fourTap', function(ev) {
console.log(ev.type);
});
连续点击四次则触发该事件,其实,还可以设置更多参数,比如四次点击之间的间隔也可设置

其中,new Hammer.Tap(obj) 就是创建了一个识别器recognizer,并将该识别器添加至Manager中统一管理
三、事件触发的对象属性
第三方工具对事件的封装,无非是使用到了原生的touch相关触摸事件,通过记录相应的坐标值变化,模拟出新的事件行为
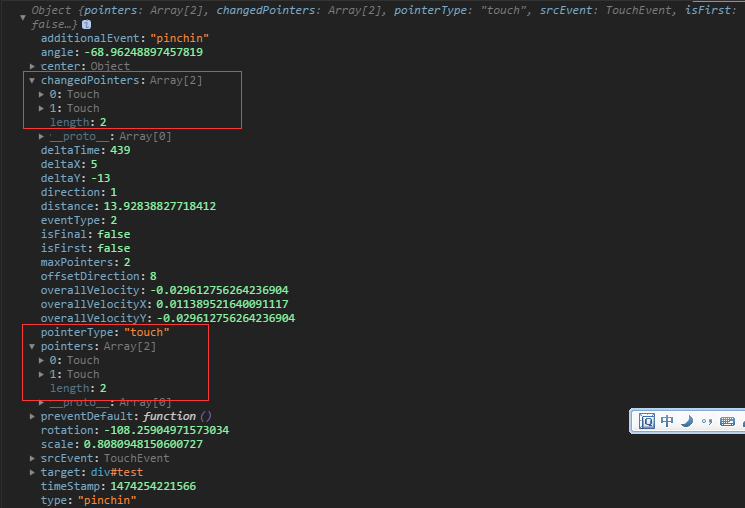
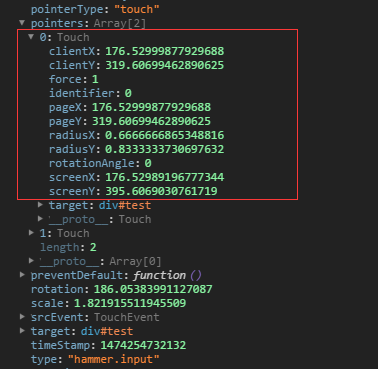
看看捏拿pinchin时的对象属性


Hammer.js提供了一个hammer.input事件,它发生在每一个接收中的交互中,让你能对原生的交互来做相关处理,用法如一般的事件监听
hammerTest.on('pinch pinchin pinchout hammer.input', function(ev) {
console.log(ev);
});

四、工具函数
Hammer.js还提供了一些实用的工具函数
如对事件监听的简单封装
Hammer.on(window, "load resize scroll", function(ev) {
console.log(ev.type);
});
简单的类继承:
function Animal(name) {
this.name = name;
}
function Dog() {
Animal.apply(this, arguments);
}
Hammer.inherit(Dog, Animal, {
bark: function() {
alert(this.name);
}
});
var dog = new Dog('Spaikie');
dog.bark();
完整可参考 文档
Hammer.on(element, types, handler)
Wrapper around addEventListener that accepts multiple event types.
Hammer.on(window, "load resize scroll", function(ev) {
console.log(ev.type);
});
Hammer.off(element, types, handler)
Like Hammer.on, this is a wrapper around removeEventListener that accepts multiple event types.
Hammer.each(obj, handler)
Iterate an array or an object’s own properties.
Hammer.each([10,20,30,40], function(item, index, src) { });
Hammer.each({a:10, b:20, c:30}, function(item, key, src) { });
Hammer.merge(obj1, obj2)
Merge properties from obj2 into obj1. Properties won’t be overwritten.
var options = {
b: false
};
var defaults = {
a: true,
b: true,
c: [1,2,3]
};
Hammer.merge(options, defaults);
// options.a == true
// options.b == false
// options.c == [1,2,3]
Hammer.extend(obj1, obj2)
Extend obj1 with the properties from obj2. Properties will be overwritten.
var obj1 = {
a: true,
b: false,
c: [1,2,3]
};
var obj2 = {
b: true,
c: [4,5,6]
};
Hammer.extend(obj1, obj2);
// obj1.a == true
// obj1.b == true
// obj1.c == [4,5,6]
Hammer.inherit(child, base, [properties])
Simple class inheritance.
function Animal(name) {
this.name = name;
}
function Dog() {
Animal.apply(this, arguments);
}
Hammer.inherit(Dog, Animal, {
bark: function() {
alert(this.name);
}
});
var dog = new Dog('Spaikie');
dog.bark();
Hammer.bindFn(fn, scope)
Simple alternative for Function.bind.
function myFunction(ev) {
console.log(this === myContext); // is true
}
var myContext = {
a: true,
b: false
};
window.addEventListener('load', Hammer.bindFn(myFunction, myContext), false);
Hammer.prefixed(obj, name)
Get the (prefixed) property from the browser.
Hammer.prefixed(document.body.style, 'userSelect');
// returns "webkitUserSelect" on Chrome 35移动端手势库Hammer.js学习的更多相关文章
- 移动端手势事件 hammer.JS插件
一.引入hammer.JS 1.下载地址:http://download.csdn.net/detail/webxiaoma/9872249 2.官网地址:http ...
- H5案例分享:JS手势框架 —— Hammer.js
JS手势框架 -- Hammer.js 一.hammer.js简介 hammerJS是一个开源的,轻量级的触屏设备javascript手势库,它可以在不需要依赖其他东西的情况下识别触摸,鼠标事件.允许 ...
- hammer.js移动端手势库
hammer.js 是一个多点触摸手势库,能够为网页加入Tap.Double Tap.Swipe.Hold.Pinch.Drag等多点触摸事件,免去自己监听底层touchstart.touchmove ...
- Hammer.js 移动端手势库,多点触控插件
jquery用法: 引入3个JS:<script src="jquery.js"></script> <script src="hammer ...
- 实现一个javascript手势库 -- base-gesture.js
现在移动端这么普及呢,我们在手机上可以操作更多了.对于网页来说实现一些丰富的操作感觉也是非常有必要的,对吧(如果你仅仅需要click,,那就当我没说咯...)~~比如实现上下,左右滑动,点击之类的,加 ...
- 移动端手势库hammerJS 2.0.4官方文档翻译
hammerJS是一个优秀的.轻量级的触屏设备手势库,现在已经更新到2.04版本,跟1.0版本有点天壤地别了,毕竟改写了事件名并新增了许多方法,允许同时监听多个手势.自定义识别器,也可以识别滑动方向. ...
- 移动端手势库hammerJS 2.0.4官方文档翻译(转)
hammerJS是一个优秀的.轻量级的触屏设备手势库,现在已经更新到2.04版本,跟1.0版本有点天壤地别了,毕竟改写了事件名并新增了许多方法,允许同时监听多个手势.自定义识别器,也可以识别滑动方向. ...
- 网页3D效果库Three.js学习[二]-了解照相机
camera 上篇大致了解了three.js ,并可以创建一个简单的可动的立方体.下来我们着重了解下camera (照相机),照相机其实就是视角,就像你的眼睛.Three.js有两种不同的相机模式:直 ...
- hammer.js手势库使用
hammer.js是一款移动端手势库组件,支持pan(拖动).swipe(滑动).tap(轻触).press(按压,即长按).doubletap(双击)等很多手势操作,提供比较完善的事件监听机制,但是 ...
随机推荐
- 使用React、Node.js、MongoDB、Socket.IO开发一个角色投票应用的学习过程(三)
这几篇都是我原来首发在 segmentfault 上的地址:https://segmentfault.com/a/1190000005040834 突然想起来我这个博客冷落了好多年了,也该更新一下,呵 ...
- Codeforces Round #381 (Div. 1) B. Alyona and a tree dfs序 二分 前缀和
B. Alyona and a tree 题目连接: http://codeforces.com/contest/739/problem/B Description Alyona has a tree ...
- 一篇不错的讲解Java异常的文章(转载)原作者已没法考证
六种异常处理的陋习 你觉得自己是一个Java专家吗?是否肯定自己已经全面掌握了Java的异常处理机制?在下面这段代码中,你能够迅速找出异常处理的六个问题吗? 1 OutputStreamWriter ...
- [译] Angular 2 VS. React: 血色将至
Angular 2 VS. React: 血色将至 原文链接:https://medium.com/@housecor/angular-2-versus-react-there-will-be-blo ...
- 正则指引-量词demo
class Program { static void Main(string[] args) { string str = "1\"3"; var re1 = Rege ...
- iOS10 CoreData新特性
原文地址:What's New in Core Data in macOS 10.12, iOS 10.0, tvOS 10.0, and watchOS 3.0 翻译者:肖品,原创文章转载请著名出处 ...
- 深入解析Oracle 10g中SGA_MAX_SIZE和SGA_TARGET参数的区别和作用
原文链接:http://m.blog.csdn.net/blog/aaron8219/40037005 SGA_MAX_SIZE是从9i以来就有的作为设置SGA大小的一个参数,而SGA_TARGET则 ...
- Android之NDK开发
转自:http://www.cnblogs.com/devinzhang/archive/2012/02/29/2373729.html 一.NDK产生的背景 Android平台从诞生起,就已经支持C ...
- JavaScript封装Ajax(类JQuery中$.ajax()方法)
ajax.js (function(exports, document, undefined){ "use strict"; function Ajax(){ if(!(this ...
- PostgreSQL表空间、模式、表、用户/角色之间的关系
PostgreSQL表空间.模式.表.用户/角色之间的关系是本文我们主要要介绍的内容,表空间,数据库,模式,表,用户,角色之间的关系到底是怎样的呢?接下来我们就开始介绍这一过程. 实验出角色与用户的关 ...
