HTML-DIV布局
<DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8"/>
<title>div布局</title>
<style type="text/css">
div#container
{
width:800px;
}
div#header
{
background-color:#99bbbb;
}
div#menu
{
background-color:#ffff99;
height:450px;
width:200px;
float:left;
}
div#content
{
background-color:#EEEEEE;
height:450px;
width:600px;
float:left;
}
div#footer
{
background-color:#99bbbb;
text-align:center;
clear:both;
}
h1
{
margin-bottom:;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>Main Tilte of the web page</h1>
</div>
<div id="menu">
<h2>Menu</h2>
<p>无序列表</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Jquery</li>
</ul>
<p>有序列表</p>
<ol>
<li>电视机</li>
<li>冰箱</li>
<li>空调</li>
</ol>
<p>自定义列表</p>
<dl>
<dt>科目</dt>
<dd>语文</dd>
<dd>数学</dd>
<dd>英语</dd>
</dl>
</div>
<div id="content">Content goes here</div>
<div id="footer">Copyright W3CSchool.com.cn</div>
</div>
</body>
</html>
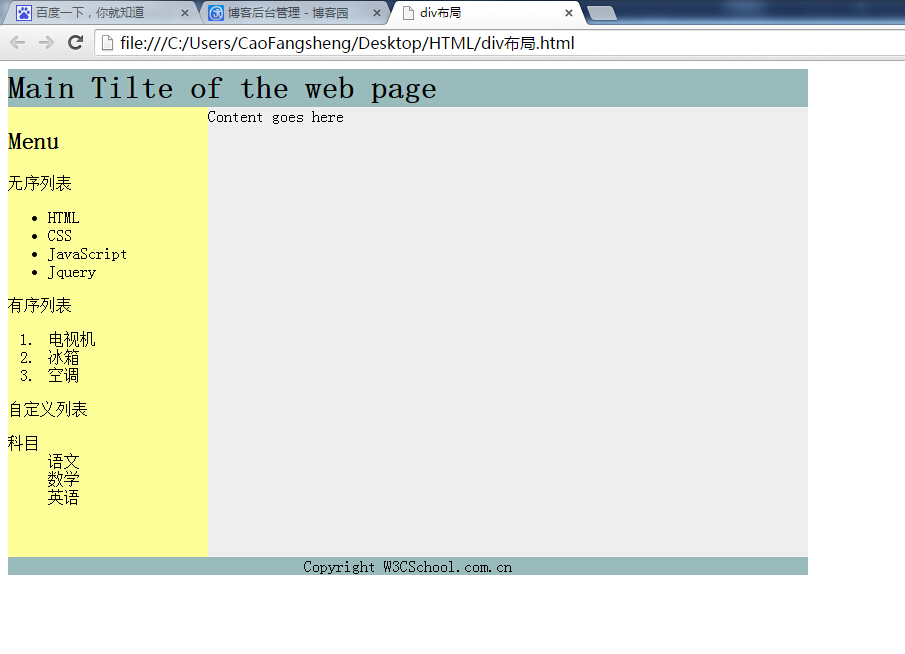
效果图:

HTML-DIV布局的更多相关文章
- 小div布局之卡片堆叠(card-stacking)
前端的页面布局和各种效果真是让人眼花缭乱,公司的设计师恨不得在一个网站上把前端的布局和样式效果都用一遍. 如何实现下面这种布局效果?我给这种布局效果起了个名字,叫做小div布局之卡片堆叠.然后我百度了 ...
- [MVC] DIV 布局
[MVC] DIV 布局 <style> .top { background-color: red; height: 50px; top: 0px; position: absolute; ...
- div 布局
转:http://blog.csdn.net/mercop/article/details/7882000 HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理 ...
- 【html】【8】div布局[子div在父div居底]
从今天起 开始细话div布局 思路及要点: 父div的位置设置成相对的,即“position: relative;”. 而子div的位置设置成绝对的,并且下边缘设为0,即“position: ab ...
- DIV布局之道三:DIV块的覆盖,DIV层遮盖其他DIV
DIV布局网页的第三种方式:覆盖.DIV覆盖方式经常应用于网页弹出框的制作,例如在网店系统中,当用户没有登录时,点击购买,系统弹出一个登陆框. 请看代码: HTML部分: XML/HTML Code复 ...
- DIV布局之道二:DIV块的嵌套,DIV盒子模型
本文讲解DIV块布局的第二种使用方式:嵌套.“DIV嵌套”在有些文献中也被称为“盒子模型”,说的通俗一点就是嵌套(一个大的DIV块内部又包含一个或多个DIV块). 请看如下代码: CSS部分: CSS ...
- DIV布局之道一:DIV块的水平并排、垂直并排
DIV布局网页元素的方式主要有三种:平铺(并排).嵌套.覆盖(遮挡).本文先讲解平铺(并排)方式. 1.垂直平铺(垂直排列) 请看如下代码 CSS部分: CSS Code复制内容到剪贴板 .lay1{ ...
- 关于css+div布局的疑问 2017-03-19
第一次布局一个静态网页,发现许多细节都需要自己探索,出现诸如以下问题: 1.布局问题:经常出现一个div被挤出来?做到一半少一个div布局? 布局之前,要点打好框架,明确每个地方的高宽是多少,争取精确 ...
- 回答: 2017-03-19的关于css+div布局的疑问 2017-04-05
原问题为红色,回答为黑色 第一次布局一个静态网页,发现许多细节都需要自己探索,出现诸如以下问题: 1.布局问题:经常出现一个div被挤出来?做到一半少一个div布局? 布局之前,要点打好框架,明确每个 ...
- (转)盒子概念和DiV布局
CSS盒子和DIV布局 (2013-11-24 16:17:29) 转载▼ 一.认识div层 1.<DIV>标记是一个区块容器标记,在标记之间可以放置其他一些HTML元素,例如p,h1,t ...
随机推荐
- Android 5.0 Uicc框架分析
已同步更新至个人blog: dxjia.cn Uicc框架 UICC框架是Android在4.1引入的,使的对卡的管理控制更加清晰.要了解这个UICC框架,需要从UiccController开始, ...
- [SQL SERVER 2005]数据库差异备份及还原
因为之前遇到还原差异备份,最开始遇到SQLServer报错:”无法还原日志备份或差异备份,因为没有文件可用于前滚“.查阅很多资料后,终于得到解决.收集整理成这篇随笔. 问题原因:出现这种错误绝大多数是 ...
- Entity Framework: Joining in memory data with DbSet
转载自:https://ilmatte.wordpress.com/2013/01/06/entity-framework-joining-in-memory-data-with-dbset/ The ...
- WeifenLuo组件中如何设置停靠窗体的宽度
在项目中使用了WeifenLuo.WinFormsUI.Docking组件,窗体停靠效果非常棒. 现在项目出现了这样的需求,希望可以控制停靠窗体的宽度,因为默认的宽度往往会造成停靠窗体的内容显示不完全 ...
- OBS---环境配置之#include <D3DX10.h>报错
一.先贴错误 因为这个笔记主要记录我如何整好这个OBS源码环境的,给需要的童鞋一个参考 1.1.#include <D3DX10.h> 报错 没有这个 解决方案:把2,3先解决了就水到渠 ...
- 更改linux文件夹的默认颜色
我不知道正常人看Linux下面文件夹的颜色(默认为深蓝)是不是有点晕晕的,看不清楚,反正对我这样的色弱的人来说,我看着很不爽,所以我到网上去找了一下,如果修改文件夹颜色的方法,网上真实众说纷纭,很多都 ...
- Linux系统下安装rz/sz命令及使用说明
对于经常使用Linux系统的人员来说,少不了将本地的文件上传到服务器或者从服务器上下载文件到本地,rz / sz命令很方便的帮我们实现了这个功能,但是很多Linux系统初始并没有这两个命令.今天,我们 ...
- linux 下面 jdk1.7 rpm 包的安装
1.下载安装jdk7.0 for linux 我下载的版本为:jdk-7u2-linux-i586.rpm 下载地址为:http://www.oracle.com/technetwork/java/j ...
- Python Django 开发 3 数据库CURD
上一篇表建好后开始对数据进行CURD操作 dos输入: >>>python manage.py shell 以下的命令都是在shell中测试 (C)增: >>>im ...
- jquery select选中表单特效三级联动
好久没发帖了,今天发一个jquery select的表单三级联动,希望能对有需要的朋友有点帮助. js代码,当然还要加上jquery的包,应该都有的,这里就不发了. <script type=& ...
