jQuery Form 表单提交插件-----ajaxSubmit() 的应用
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程。
测试环境:部署到Tomcat中的web项目。
一、ajaxSubmit() 介绍
立即通过AJAX方式提交表单。最常见的用法是对用户提交表单的动作进行响应时调用它。
ajaxForm 需要零个或一个参数。唯一的一个参数可以是一个回调函数或者是一个可选参数对象。
是否可以连环调用: 是。
二、引入依赖的js
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
网盘下载:https://yunpan.cn/crjzfmXqaTu9e 访问密码 e3bc
三、编写页面
<h3> Demo 2 : form插件的使用---ajaxSubmit(). </h3>
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
四、调用ajaxSubmit() 的方法
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').submit(function() {
$(this).ajaxSubmit(function() {
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false; //阻止表单默认提交
});
});
</script>
五、详细代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery form插件的使用---ajaxSubmit()</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').submit(function() {
$(this).ajaxSubmit(function() {
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false; //阻止表单默认提交
});
});
</script>
</head>
<body>
<h3> Demo 2 : form插件的使用---ajaxSubmit(). </h3>
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
</body>
</html>
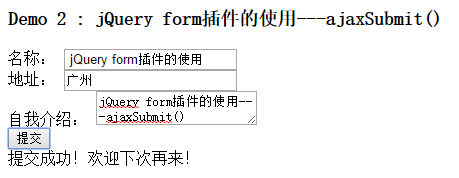
六、效果如下




jQuery Form 表单提交插件-----ajaxSubmit() 的应用的更多相关文章
- jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用
一.jQuery Form的其他api 1. formSerialize 将表单序列化成查询串.这个方法将返回一个形如: name1=value1&name2=value2的字符串.是否可 ...
- jQuery Form 表单提交插件----Form 简介,官方文档,官方下载地址
一.jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax.jQuery Form有两个核心方法 -- ajaxF ...
- jQuery Form 表单提交插件-----ajaxForm() 的应用
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 一.ajaxForm() 介绍 ajaxForm ...
- Jquery form表单提交
起因 由于项目中原先提交from是通过JavaScript指定action,在submit提交的,使用的方式,也不是很标准,造成除了ie之外的浏览器都不能正常的提交数据,做web项目还是要考虑到浏览器 ...
- spring mvc Controller与jquery Form表单提交代码demo
1.JSP表单 <% String basePath = request.getScheme() + "://" + request.getServerName() +&qu ...
- jquery插件-表单提交插件-jQuery.Form
1.介绍 JQuery Form插件是一款强大的Ajax表单提交插件,可以简单方便的实现让我们的表单 由传统的提交方式转换成Ajax无刷新提交! 他提供了两个核心的方法ajaxForm以及ajaxSu ...
- jQuery补充之jQuery扩展/form表单提交/滚动菜单
jQuery扩展 为了避免重复造轮子,能高效使用别人的代码,所以有了扩展. jQuery扩展有两种方式: 自执行函数方式 定义函数,并执行函数. 自执行函数: (function(jq){ jq.ex ...
- 关于form表单提交ajaxForm和ajaxSubmit的用法与区别
前几天在学习form表单提交时看到这两种方法,这两种方法都是实现form的ajax提交的方法,看了很多资料还是不太明白其用法和区别,最后直接自己写demo,很快就理解,所以说实操是学习的最快捷直接的途 ...
- 通过jquery实现form表单提交后不跳转页面,保留当前页面
jquery代码: <script type="text/javascript" src="../js/jquery-1.8.3.min.js">& ...
随机推荐
- Scrum 项目5.0--软件工程
1.燃尽图: 2.每日立会更新任务板上任务完成情况.燃尽图的实际线,分析项目进度是否在正轨. 每天的例会结束后的都为任务板拍照并发布到博客上 团队贡献分: 蔡舜 : 21 卢晓洵 : 1 ...
- 解决tomcat was unable to start within问题
这个问题可能大家都熟悉,以前碰到这个问题,重新启动一次eclipse就好了,随着我的一个项目的增大,我发现这种情况越来越多,到底是怎么回事? 出现这个情况的原因有两个,要么是你的数据库连接connec ...
- C#检查标准图幅编号
/// <summary> /// 检查是否为标准图幅编号 /// </summary> /// <param name="MapNumber"> ...
- csharp: Export or Import excel using NPOI
excel 2003: using System; using System.Collections.Generic; using System.ComponentModel; using Syste ...
- 为C1Chart for WPF添加自定义标题、坐标轴单位标签以及旋转坐标轴注释
对于图表控件C1Chart for WPF,我们在添加数据,选择图表类型这些基本可视化数据展示后,经常需要通过标题.坐标轴单位标签等信息辅助说明图表对实际场景的意义.C1Chart for WPF并没 ...
- 在一个未知的CentOS服务器中如何加上PHP的openssl扩展
1. 服务器是定制过的,不知对应的centos版本: 2. PHP是自己编译的,而且服务器上没有保留对应版本的源代码,通过/pathto/php -v 找出php版本号,然后wget去下载对应的php ...
- ThreadLocal解决线程安全问题
一.线程安全问题产生的原因 线程安全问题都是由全局变量及静态变量引起的 二.线程安全问题 SimpleDateFormate sdf = new SimpleDateFormat();使用sdf.pa ...
- urllib库初体验以及中文编码问题的探讨
提出问题:如何简单抓取一个网页的源码 解决方法:利用urllib库,抓取一个网页的源代码 ------------------------------------------------------- ...
- 中国各城市PM2.5数据间的相关分析
code{white-space: pre;} pre:not([class]) { background-color: white; }if (window.hljs && docu ...
- event 对象 小记
event对象的属性提供了有关事件的细节并且通过event对象的方法,可以控制事件的继续传播和阻止事件的默认行为 2级DOM Events 标准定义了一个标准的事件模型 被除了IE外的所有现代浏览器 ...
