【前端开发系列】—— CSS3属性选择器总结
想想自己为什么要学CSS,作为一个开发过前端的人员来说,调试一个图片花了半天的时间,最后发现分隔符用错了,实在是一件很丢人的事情。因此,痛下决心来学习CSS,最近一周也会更新下相关的学习笔记。
CSS3中使用了很多的属性选择器,通过这些属性选择器,可以根据我们自己的设计来定义元素的样式,制作精美的网页。
CSS3属性选择器
下面是CSS3的属性选择器的语法,及使用。
- 元素名字[元素类型=“类型名字”]:选择器名字{
- 属性:值;
- 属性:值;
- }
在元素类型匹配时,就可以使用类似正则的匹配方法。
[att=val] 指定特定名字的元素
[att*=val] 匹配val*的元素,
[att^=val] 匹配val开头的元素,比如id为val1、val432432都可以。
[att$=val] 匹配val结尾的元素,比如id为1213val、fdajlval等等。
伪元素选择器
通常,CSS中会有一些已经定义好的元素选择器,我们通过
- 选择器:伪元素{属性名:值}
来定义。
常用的伪选择器有:
1 first-line 伪元素选择器:某个元素的第一行
2 first-letter:某元素的首字母
3 after:某元素之后插入内容,如
- <p>:before{
- content:123
- }
4 before:某元素之前插入内容
常用选择器
root:整个DOM的元素定点,也就是html
not:排除特定的元素
empty:比如一个列表空的那个元素
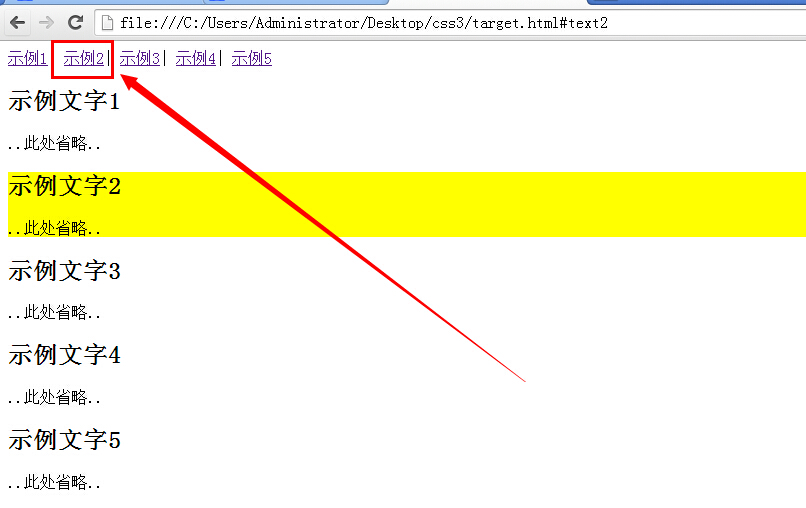
target:链接指定的目标
- <html>
- <head>
- <style type="text/css">
- :target{
- background-color:yellow;
- }
- </style>
- </head>
- <body>
- <p id="menu">
- <a href="#text1">示例1</a>|
- <a href="#text2">示例2</a>|
- <a href="#text3">示例3</a>|
- <a href="#text4">示例4</a>|
- <a href="#text5">示例5</a>
- </p>
- <div id="text1">
- <h2>示例文字1</h2>
- <p>..此处省略..</p>
- </div>
- <div id="text2">
- <h2>示例文字2</h2>
- <p>..此处省略..</p>
- </div>
- <div id="text3">
- <h2>示例文字3</h2>
- <p>..此处省略..</p>
- </div>
- <div id="text4">
- <h2>示例文字4</h2>
- <p>..此处省略..</p>
- </div>
- <div id="text5">
- <h2>示例文字5</h2>
- <p>..此处省略..</p>
- </div>
- </body>
- </html>
点击图片就可以看到效果

first-child:选择第一个子元素
last-child:选择最后一个子元素
nth-child:选择第n个子元素,这个还可以根据奇偶来制定,比如:
- <子元素>:nth-child(even){
- ...
- }
- <子元素>:nth-child(odd){
- ...
- }//也可以通过在括号内使用2n+1来,指定奇偶
nth-last-child:选择倒数第n个子元素
only-child:单个子元素时,指定样式
元素状态选择器
hover:当鼠标浮在元素上方时,触发
active:当鼠标按下,还没有离开时,触发。因为chrome不支持,所以没有进行测试。
focus:编辑焦点时,触发
enabled:可以使用时,触发
disabled:不可以使用时,触发
read-only:只读时,触发
read-write:可读可写时,触发
checked:被勾选触发
selection:选择时,触发
- <html>
- <head>
- <style type="text/css">
- p::selection{
- background:red;
- color:#FFF;
- }
- input[type="text"]::selection{
- background:gray;
- color:#FFF;
- }
- td::selection{
- background:green;
- color:#FFF;
- }
- </style>
- </head>
- <body>
- <p>hello!xingoo</p>
- <hr/>
- <input type="text" value="hello!xingoo" />
- <hr/>
- <table border="1" cellspacing="0" cellpadding="0" >
- <tr>
- <td>
- hello!
- </td>
- <td>
- xingoo!
- </td>
- </tr>
- <tr>
- <td>
- 123!
- </td>
- <td>
- 456!
- </td>
- </tr>
- </table>
- </body>
- </html>

default:比如多选框,页面刷新时,默认选择触发
indeterminate:比如多选框,都没选时的样式
- <html>
- <head>
- <script>
- function radio_onchange()
- {
- var radio = document.getElementById("radio1");
- var text = document.getElementById("text1");
- console.log(text.disabled);
- if(radio.checked){
- console.log("checked");
- text.disabled = "";
- }else{
- console.log("unchecked");
- text.value = "";
- text.disabled = "disabled";
- }
- }
- </script>
- <style type="text/css">
- input[type="text"]:enabled{
- background-color:yellow;
- }
- input[type="text"]:disabled{
- background-color:purple;
- }
- input[type="text"]:hover{
- background-color:skyblue;
- }
- input[type="text"]:focus{
- background-color:red;
- }
- input[type="text"]:read-only{
- background-color:gray;
- }
- input[type="checkbox"]:checked{
- outline:2px solid blue;
- }
- input[type="checkbox"]:indeterminate{
- outline:2px solid red;
- }
- </style>
- </head>
- <body>
- <form>
- <input type="radio" id="radio1" name="radio" onchange="radio_onchange();">可用</radio>
- <input type="radio" id="radio2" name="radio" onchange="radio_onchange();">不可用</radio><br/>
- <input type=text id="text1" disabled />
- <p>
- 姓名:<input type="text" name="name" /><br/>
- Email:<input type="text" name="email" value="http://www.cnblogs.com/xing901022/" readonly="readonly" />
- </p>
- 兴趣:<input type="checkbox">阅读</input>
- <input type="checkbox">电影</input>
- <input type="checkbox">游戏</input>
- <input type="checkbox">上网</input>
- <br/>
- </form>
- </body>
- </html>
invalid:不符合元素范围的
valid:符合元素范围校验的
- <html>
- <head>
- <style type="text/css">
- input[type="text"]:invalid{
- background-color:red;
- }
- input[type="text"]:valid{
- background-color:white;
- }
- </style>
- </head>
- <body>
- <form>
- <p>必须输入文字:<input type="text" required /></p>
- </form>
- </body>
- </html>
不合法时

合法时

required:支持这个属性,并且定义了required的
optional:支持requried属性,但是没有定义的
- <html>
- <head>
- <style type="text/css">
- input[type="text"]:required{
- border-color:red;
- border-width:3px;
- }
- input[type="text"]:optional{
- border-color:blue;
- border-width:3px;
- }
- </style>
- </head>
- <body>
- <form>
- 姓名:<input type="text" required placeholder="必须输入" /><br/>
- 年龄:<input type="text" />
- </form>
- </body>
- </html>

in-range:在范围内的
out-of-range:超出范围的
- <html>
- <head>
- <style type="text/css">
- input[type="number"]:in-range{
- background-color:white;
- }
- input[type="number"]:out-of-range{
- background-color:red;
- }
- </style>
- </head>
- <body>
- test number 1-100<input type=number min=0 max=100>
- </body>
- </html>
正常范围时

超出范围时

【前端开发系列】—— CSS3属性选择器总结的更多相关文章
- CSS3属性选择器与(:not)选择器
一:css3属性选择器: img[alt]{ border:2px dashed #000; } 这个选择器会匹配页面标签中任何一个含有alt属性的图片标签. 还可以通过设定属性值来缩小匹配范围: ...
- css3属性选择器总结
前两节介绍了css3属性选择器与css2属性选择器中: 包含字符串和以字符串选择器开头的选择器的比较. 全部属性选择器: 包含字符串讲解对比实例讲解链接: http://www.cnblogs.com ...
- css3系列之属性选择器
Attribute Selectors(属性选择器) E[attr ~="val"] E[attr |="val"] E[attr ^="val&qu ...
- css3 -- 属性选择器
属性选择器: 1.CSS属性选择器 属性选择器E[attr="value"]{} 包含属性选择器E[attr~="value"]{} 2.CSS3的新属性选择器 ...
- 第91天:CSS3 属性选择器、伪类选择器和伪元素选择器
一.属性选择器 其特点是通过属性来选择元素,具体有以下5种形式: 1.E[attr] 表示存在attr属性即可: div[class] 2.E[attr=val] 表示属性值完全等于val: ...
- 前端开发:CSS3
CSS介绍: CSS能够使页面具有美观一致的效果,并且能够让内容与格式分离,利于扩展 所以,CSS解决了下面两个问题: 1. 将HTML页面的内容与格式分离: 2. 提高web开发的工作效率. CSS ...
- BizTalk开发系列(五) 属性字段
在根据消息内容进行路由的时候经常使用的是可分辨字段和属性字段.属性字段可以在各个 BizTalk Server 组件(包括管道和业务流程)中进行访问.属性字段还可用于消息路由.如果需要在上下文(而不是 ...
- 【前端开发系列】—— 别说你不会Ajax
之前一直都是用封装好的Ajax,所以一直很好奇它是如何使用和实现的.这里正好就进行一下学习,下面是Ajax的一个时间图. 设置触发条件 这里模拟一个使用场景,就是在用户登陆时,异步的对用户名以及密码进 ...
- css3属性选择器
随机推荐
- 利用Windows自带的Certutil查看文件MD5
当遇到需要对比两个文件是否一致时,可以使用下面的命令来显示文件的MD5, 然后对比两个文件的MD5码. certutil -hashfile <filename> MD5 命令的相关帮助信 ...
- selenium读取txt文件的几种方式
1.用java读取txt文件 public static String readFJ(String path) { path = "D:/workspace/hetong.txt" ...
- UVALive 6263 The Dragon and the knights --统计,直线分平面
题意:给n条直线,将一个平面分成很多个部分,再给m个骑士的坐标,在一个部分内只要有一个骑士即可保护该部分,问给出的m个骑士是不是保护了所有部分. 解法:计算每个骑士与每条直线的位置关系(上面还是下面) ...
- Android数据存储(二)----PreferenceFragment详解
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- 转:Android开发实践:用脚本编译Android工程
转自: http://ticktick.blog.51cto.com/823160/1365947 一般情况下,我们都是使用Eclipse+ADT插件或者Android studio软件来编译Andr ...
- Android TextView中文字通过SpannableString来设置超链接、颜色、字体等属性
在Android中,TextView是我们最常用的用来显示文本的控件. 一般情况下,TextView中的文本都是一个样式.那么如何对于TextView中各个部分的文本来设置字体,大小,颜色,样式,以及 ...
- 【转】【Asp.Net】asp.net服务器控件创建
VS新建一个Web服务控件工程,会默认生成以下代码: namespace WebControlLibrary { [DefaultProperty("Text")] [Toolbo ...
- MTK android 工程中如何修改照片详细信息中机型名
每一个项目的机型名都不相同,因此拍出来的照片需要更改详细信息中的机型名. 那么,具体在哪里修改照片详细信息机型名呢 路径信息:/ALPS.JB3.TDD.MP.V2_TD_xxx/mediatek/c ...
- 利用ViewHolder优化自定义Adapter的典型写法
1 public class MarkerItemAdapter extends BaseAdapter { private Context mContext = null; private List ...
- 如何解决机器重启后MySql服务跑不起来了1067,附解决过程
今个一位同事的mysql跑不起来了,之前还好好的,问我怎么恢复,我没在她出问题的机器上弄,在自己机器上试的,最终在CTO的指导下解决了,现记录于此. 1,首先把她的mysql安装文件夹.数据结构文件. ...
