AngularJs自定义指令详解(1) - restrict
下面所有例子都使用angular-1.3.16。下载地址:http://cdn.bootcss.com/angular.js/1.3.16/angular.min.js
既然AngularJs快要发布2.0,所以现在也没必要追求最新版本。而且,2.0变动实在太大,所以当前学习AngularJs不需要过度深入。
AngularJs自定义指令时,要求返回一个指令定义对象(Directive Definition Object),该对象可以声明若干属性和方法。下面例子的restrict、template就是其中之一。
restrict是一个可选的参数,若不声明,则取默认值EA。
可选值包括:E(元素)A(属性)C(类名)
混合使用:如:EA,表示既可以作为E也可以作用A。
例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
angular.module('app',[])
.directive('myDirective',function(){
return{
restrict:'EAC',
template:'Hello World!' };
});
</script>
</head>
<body ng-app="app">
<my-directive></my-directive>
<div my-directive></div>
<div class="my-directive"></div>
</body>
</html>
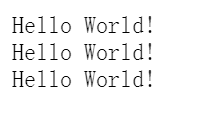
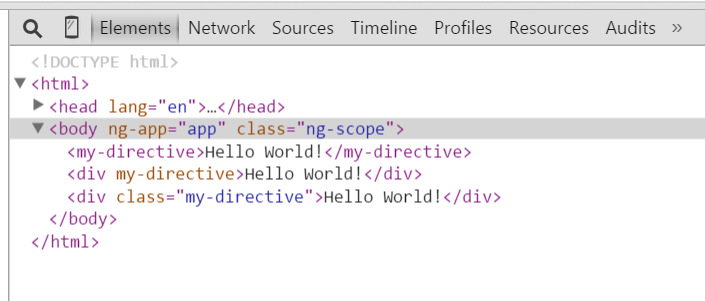
在Google Chrome查看:

点击右键-审查元素(或快捷键ctl+shift+i),可以看到:

注意‘Hello World!’字符串的插入位置。
AngularJs自定义指令详解(1) - restrict的更多相关文章
- AngularJs自定义指令详解(6) - controller、require
在前面文章中提到一旦声明了require,则链接函数具有第四个参数:controller. 可见require和controller是配合使用的. 在自定义指令中使用controller,目的往往是要 ...
- AngularJs自定义指令详解(2) - template
一些用于定义行为的指令,可能不需要使用template参数. 当指定template参数时,其值可以是一个字符串,表示一段HTML文本,也可以是一个函数,这函数接受两个参数:tElement和tAtt ...
- AngularJs自定义指令详解(5) - link
在指令中操作DOM,我们需要link参数,这参数要求声明一个函数,称之为链接函数. 写法: link: function(scope, element, attrs) { // 在这里操作DOM} 如 ...
- AngularJs自定义指令详解(9) - terminal
例子: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8 ...
- AngularJs自定义指令详解(8) - priority
priority 默认值为0. 当一个元素上声明两个指令,而且它们的priority一样,谁先被调用?这个需要分情况讲.下面先给个例子: <!DOCTYPE html> <html& ...
- AngularJs自定义指令详解(7) - multiElement
multiElement不太常用,从下面这个例子可以大致看出它的作用: <!DOCTYPE html> <html> <head lang="en"& ...
- AngularJs自定义指令详解(4) - transclude
transclude默认值为false,如果设置 transclude为true,那么相应地,必须在模板代码中加入ng-transclude指令. 先看个例子: <!DOCTYPE html&g ...
- AngularJs自定义指令详解(3) - scope
我们之所以要定义指令,目的是重用指令.假设有这么一个应用场景:在同一个html里使用了两次my-directive,第一个my-directive要展示的是Hello World,第二个my-dire ...
- AngularJs自定义指令详解(10) - 执行次序
代码: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8 ...
随机推荐
- eclipse下新建maven项目
eclipse下新建maven项目 1.1下载maven安装包 进入Maven官网的下载页面:http://maven.apache.org/download.cgi,如下图所示:\ 选择当前最新版本 ...
- 用C#抓取AJAX页面的内容
现在的网页有相当一部分是采用了AJAX技术,不管是采用C#中的WebClient还是HttpRequest都得不到正确的结果,因为这些脚本是在服务器发送完毕后才执行的! 但我们用IE浏览页面时是正常的 ...
- web页面打开本地app(判断是否安装)
在应用宝中有APP申请链接: //是否可以打开App不可以跳则到下载页 $(".downNow button").on("click",function(){ ...
- Socket 连接"由于目标机器积极拒绝,无法连接" 的诊断
1.如果是采用TCP/udp协议进行连接,检查windows防火墙是否开放相应SocketTCP/udp端口; 简单的检测方法是关闭windows防火墙后再试;2.如果服务器端和客户端均在本机上运 ...
- 整理: Android HAL
这篇文章整理来自http://bbs.chinaunix.net/thread-3675980-1-1.html 在论坛中看到的Android HAL讨论,有个ID描述的比较清楚,摘录如下: temp ...
- [EventBus源码解析] EventBus.post 方法详述
前情概要 上一篇blog我们了解了EventBus中register/unregister的过程,对EventBus如何实现观察者模式有了基本的认识.今天我们来看一下它是如何分发一个特定事件的,即po ...
- Archlinux添加MP3播放器
方法1: # pacman -S mplayer From: http://www.linuxdiyf.com/viewarticle.php?id=89207 用mplayer循环播放音乐:mpla ...
- bash检查文件格式
情形描述:最近在做一个ETL的项目,用的是CLoverETL,需要在拿到文件后对文件格式进行检验,以决定是否继续. 主要功能是检查每个文件中有几个“|”符号,项目中约定以该符号来作为分隔,所以检查每个 ...
- 2,SFDC 管理员篇 - 组织架构
1,组织架构 Setup | Administrator | Manage User| Role 组织层级有三种模式,基于区域划分,基于产品划分,基于公司规模划分层级(目标客户群体划分层级或渠道划分) ...
- brew安装
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px Helvetica; color: #454545 } span.s1 { font: 12. ...
