使用CSS3制作72个webapp图标
前言
移动网络带宽的快慢直接影响webapp应用体验效果的优差,其中加载图片是很耗流量的,所以对这一方面的性能优化是很需要的。一般对于那些小而多的图片(图标)都会采用sprite合并成一张图片来减少http的请求次数。而CSS3的出现,无疑在移动端对图标的优化有着比较大的帮助。为此,自己也琢磨使用CSS3来制作一些常用的图标。有句话这么说:能用CSS3就不用图片!
正题
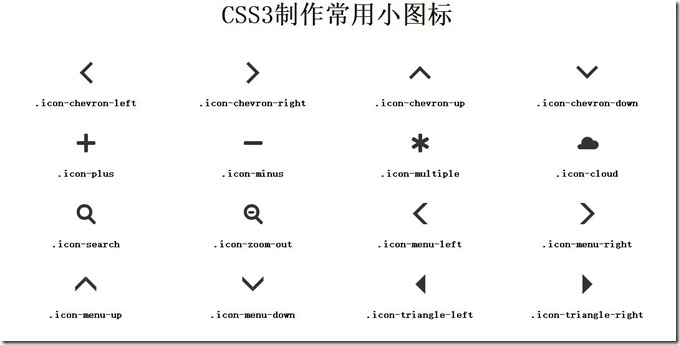
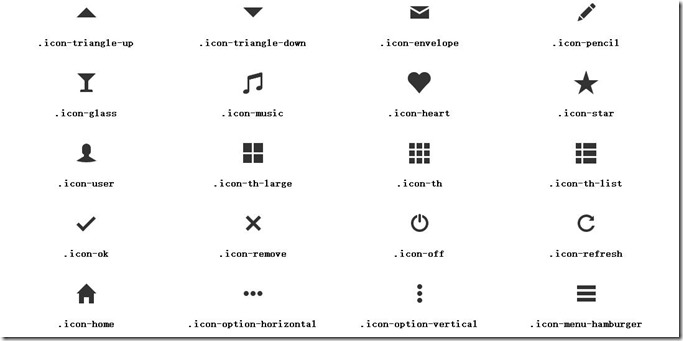
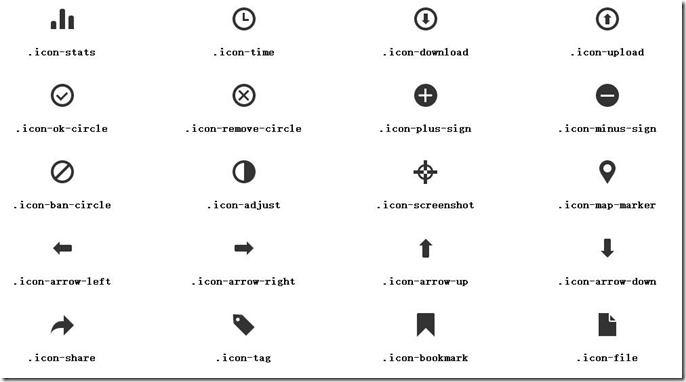
于是用了一天的时间,我制作了72个相对比较常用的图标,图标效果图整理如下:




今天就跟大家一起分享一下:
首先,每个图标的基本结构为:
<a href="#" class="btn-box">
<span class="icon-chevron-left"></span>
</a>
其中,.btn-box是定义<a>标签的基本设置,大小为40x40,由于我这里默认将图标放在一个<a>标签里面以实现按钮效果,如果不需要<a>标签的话可以换成别的(例如div),但是.btn-box必须带上,因为里面的<span>的定位是相对于父元素的。
.btn-box的基本样式为:
.btn-box{
display: inline-block;
width: 40px;
height: 40px;
text-decoration: none;
position: relative;
}
接下来讲一下<span>标签,该标签只需要添加一个类名就行了,该类名的选择就是上图中72个图标样式类名中的一个。每个类名实现一个图标效果,依据图标效果的实现过程会不固定地使用到:before和:after这两个伪元素来辅助实现所需的图标效果。当然,使用CSS3在某些图标的实现上还是很难达到矢量图标或者图标字体那么完美,这方面可能是我学术尚浅以致目前无法自我解决。另外,在这72个图标中,有几个图标是有白色遮罩的,分别是:
1.移动图标:此图标中间的白色小正方形是白色遮罩。

2.相机图标:此图标中间白色圆圈是白色遮罩。

3.手机图标:此图标顶部和尾部的小矩形和小圆圈是白色遮罩。

4.标签图标:此图标中的小圆圈是白色遮罩。

5.网格图标:此图标中间的白色线条是白色遮罩。

6.开关机图标:此图标圆圈顶部的缺口是白色遮罩。

7.刷新图标:此图标右边的缺口是白色遮罩。

PS:说明一下:所谓白色遮罩就是当无法使用CSS规则来达到某种效果时,采用伪元素作为白色遮罩以完成所需的图标效果,所以使用时需要结合实际情况修改遮罩颜色,以达到和背景色融合。当然,相机,手机和标签图标的遮罩部分不改动也不影响叶敏啊美观。除此之外,其他图标都是可以放心使用,若遇到需要根据实际情况改变图标大小的,可以自行修改,不过我在各种主流分辨率下测试过,基本上不会影响使用。
由于图标数量很多,我就选取一些图标的代码进行分享,其他的可以到我提供的github地址下载哦:

<a href="#" class="btn-box">
<span class="icon-music"></span>
</a>
.icon-music{
display: inline-block;
width: 18px;
height: 18px;
border-radius: 3px 3px 0 0;
border-top:7px solid #333;
border-left:3px solid #333;
border-right:3px solid #333;
position: absolute;
top:6px;
left:11px;
-webkit-transform: skewY(-15deg);
}
.icon-music:before,.icon-music:after{
content: '';
display: inline-block;
width: 10px;
height: 7px;
background: #333;
border-radius: 10px/7px;
position: absolute;
-webkit-transform: rotate(15deg);
}
.icon-music:before{
top:14px;
left:-10px;
}
.icon-music:after{
top:14px;
left:11px;
}

<a href="#" class="btn-box">
<span class="icon-refresh"></span>
</a>
.icon-refresh{
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
border:4px solid #333;
position:absolute;
top:6px;
left:6px;
}
.icon-refresh:before{
content: '';
display: inline-block;
width: 6px;
height: 10px;
background: #fff;
position:absolute;
top:4px;
right:-4px;
}
.icon-refresh:after{
content: '';
display: inline-block;
width: 0px;
height: 0px;
border-left:6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #333;
position:absolute;
top:1px;
left:14.5px;
-webkit-transform: rotate(-45deg);
}

<a href="#" class="btn-box">
<span class="icon-heart"></span>
</a>
.icon-heart,.icon-heart:before{
display: inline-block;
width: 20px;
height: 30px;
border-radius: 10px;
background: #333;
position: absolute;
top:-10px;
left:12.7px;
-webkit-transform-origin: bottom right;
-webkit-transform: rotate(-45deg);
}
.icon-heart:before{
content: '';
-webkit-transform-origin: bottom left;
-webkit-transform: rotate(90deg);
top:-18px;
left:2px;
}
.icon-heart:after{
content: '';
width:;
height:;
border-left:10.8px solid transparent;
border-right:10.8px solid transparent;
border-top:12px solid #333;
-webkit-transform: rotate(45deg);
position: absolute;
top:22.5px;
left:-7.3px;
}

<a href="#" class="btn-box">
<span class="icon-star"></span>
</a>
.icon-star,.icon-star:before,.icon-star:after{
display: inline-block;
width:;
height:;
border-top:20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 14px solid #333;
-webkit-transform: rotate(18deg);
position: absolute;
left:13.5px;
top:2px;
}
.icon-star:before{
content: '';
top:-19.2px;
left:-14.5px;
-webkit-transform: rotate(72deg);
}
.icon-star:after{
content: '';
top:-19.8px;
left:-15.5px;
-webkit-transform: rotate(145deg);
}

<a href="#" class="btn-box">
<span class="icon-user"></span>
</a>
.icon-user{
display: inline-block;
width: 14px;
height: 18px;
background: #333;
border-radius: 7px 7px 5px 5px;
position: absolute;
top:5px;
left:13px;
}
.icon-user:before{
content: '';
display: inline-block;
width: 8px;
height: 10px;
background: #333;
position: absolute;top:17px;left:3px;
}
.icon-user:after{
content: '';
display: inline-block;
width: 0px;
height: 0px;
border-left:20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 12px solid #333;
border-radius: 50%;
position: absolute;top:18px;left:-13px;
}

<a href="#" class="btn-box">
<span class="icon-screenshot"></span>
</a>
.icon-screenshot{
display: inline-block;
width: 17px;
height: 17px;
border-radius: 50%;
border:3px solid #333;
position: absolute;
top:8.5px;
left:8.5px;
}
.icon-screenshot:before,.icon-screenshot:after{
content: '';
display: inline-block;
width: 5px;
height: 5px;
border-left:15px solid #333;
border-right:15px solid #333;
position: absolute;
top:6px;
left:-9px;
}
.icon-screenshot:after{
-webkit-transform:rotate(90deg);
}

<a href="#" class="btn-box">
<span class="icon-move"></span>
</a>
.icon-move{
display: inline-block;
width: 26px;
height: 26px;
background: #333;
position: absolute;
top:7px;
left:7px;
-webkit-transform: rotate(45deg);
}
.icon-move:after,.icon-move:before{
content: '';
display: inline-block;
width: 4px;
height: 8px;
border-left: 8px solid #fff;
border-right: 8px solid #fff;
position: absolute;
top:5px;
left:-1px;
-webkit-transform: rotate(-45deg);
}
.icon-move:after{
-webkit-transform: rotate(-45deg) translateY(12px);
}
OK,其他图标详见我的github之css3-icon:https://github.com/JR93/css3-icon
最后,转载请注明出处,谢谢!
使用CSS3制作72个webapp图标的更多相关文章
- CSS3 圆角制作的消息提示图标
CSS3 圆角制作的消息提示图标,如果你想知道它是如何被开发的,请点击连接查看.http://www.gbtags.com/gb/rtreplayerpreview/142.htm
- CSS3制作精美的iphone电话图标,不使用图片
<!DOCTYPE HTML> <html lang=zh-cn> <head> <meta charset=utf-8> <title>C ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- 推荐10个 CSS3 制作的创意下拉菜单效果
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 8个纯CSS3制作的动画应用及源码
对于一个复杂的图形或者动画来说,之前我们的处理方式是图片叠加或者利用CSS+JavaScript的方法,然而随着CSS3标准的不断成熟,我们甚至完全可以利用CSS3来绘制一些图片和制作丰富的动画特效. ...
- CSS3制作分步注册表单
这个DEMO是使用CSS3制作的一个分步注册表单,每个input对应的是每一步,在表单得到焦点时,对应的step也会进行对应的改变.不过这个效果是使用js代码来实现,但整个表单的外观是由CSS3来完成 ...
- CDR快速制作苹果手机照片小图标
本篇教程用CorelDRAW快速制作苹果手机照片小图标,在实现的过程中主要使用了旋转复制的方法,加之一些常用工具的用法处理,最后加上透明效果下的合并模式就好了,现在跟小编一起来看看详细的操作吧! 1. ...
- 图解CSS3制作圆环形进度条的实例教程
圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程 首先,当有人说你能不能 ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
随机推荐
- swift学习笔记之-错误处理
//错误处理 import UIKit /*错误处理(Error Handling):响应错误以及从错误中恢复的过程 在 Swift 中,错误用符合ErrorType协议的类型的值来表示.这个空协议表 ...
- linux常识以及常用命令和参数
linux,it人士众所周知,一款稳定.强大.开源的系统,1973年,unix正式诞生,ritchie等人用c语言写出第一个unix内核,之后经过不后人不断的改进,形成现在linux的各个版本,其中比 ...
- 微信CRM六大模块的详解
微信团队一直强调企业微信的主要功能是服务而非营销工具,微信5.0将公众号区分为服务号和订阅号,10月底平台为服务号开放高级接口,包括客服接口.网页授权等,可见服务是微信公众号的核心价值和方向.前一阵很 ...
- android内存泄露调试,Heap,MAT
三.内存监测工具 DDMS --> Heap 无论怎么小心,想完全避免bad code是不可能的,此时就需要一些工具来帮助我们检查代码中是否存在会造成内存泄漏的地方.Android tools中 ...
- 错误:StrictMode $ AndroidBlockGuardPolicy.onNetwork
you have to insert 2 lines "StrictMode" on MainActivity Class, example's below: 在onCreate( ...
- JAVA基础学习day20--IO流二-缓冲流、字节流
一.缓冲流 1.1.字符流的缓冲区 缓冲区的出现是为了提高IO的读写效率 对应类 BufferedReader BufferedWriter 缓冲区要结合流才可以使用 在流的基础上对流的功能进行了增强 ...
- 用Qt开发第一个Hello World程序
配置好Qt的环境变量之后,我们才可以进行下面的通过终端来使用Qt开发这个第一个程序 因为Qt的文件路径不能有中文否则会报错,所以一般都把工程文件都建立在根目录 我们创建的Qt程序包含两个部分:1.GU ...
- fastCGI与PHP-fpm
fastCGI是nginx和php之间的一个通信接口,该接口实际处理过程通过启动php-fpm进程来解析php脚本,即php-fpm相当于一个动态应用服务器,从而实现nginx动态解析php.因此,如 ...
- INFORMATICA 的调优之 INFORMATICA SERVER TUNING
INFORMATICA SERVER的调优我认为主要从两个级别来做,一个是MAPPING级别,一个是SESSION级别. 对于MAPPING级别的调优: 一 对MAPPING数据流向的优化: 1 控 ...
- JS 中html 动态替换
一.定义通用替换js函数,或调用JQuery验证的$.format函数: //----通用JS操作// var a = "我喜欢吃{0},也喜欢吃{1},但是最喜欢的还是{0},偶尔再买点{ ...
