移动web调式利器---Rosin研究
移动web调式利器---Rosin研究
阅读目录
一:关于Rosin
Rosin是Fiddler的一个插件,它能接受页面中的JS的console.log输出的值,将值持久存储在本地,我们可以通过Fiddler代理来开发移动端页面。
更多关于Rosin的具体介绍,可以看如下链接:
http://www.alloyteam.com/2015/03/mobile-web-debug-tool-rosin/
如果我们使用的是Fiddler2的话,请下载如下:
如果我们使用的是Fiddler4的话,请下载如下:
我们可以下载完成后,直接点击下载完后的.exe文件进行安装即可完成,安装完成后,重写打开Fiddler,我们可以看到Fiddler的选项卡中有Rosin选项卡;如下所示:

二: Rosin在Fiddler中如何使用
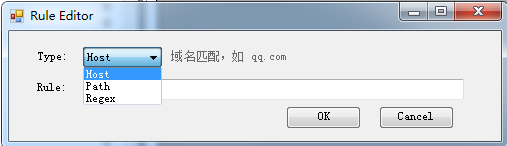
首先打开Fiddler,切换到Rosin选项卡中,然后点击 add Rule按钮后,打开规则添加面板如下:

可以看到如上下拉框,它支持三种类型的匹配方法,第一种默认是 域名匹配 如上所示;
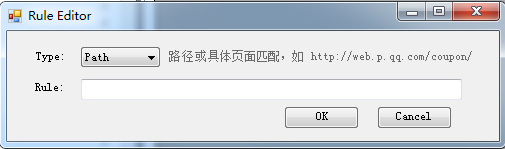
第二种是路径匹配,如下所示:

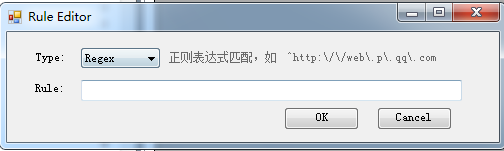
第三种是正则匹配,如下所示:

在匹配规则 Rule添加具体的规则即可,比如如上Type右边有相应的提示,如何使用,我们目前使用的最多的是 域名(host)匹配;下面我们来具体看看域名匹配,我们首先在本地服务器下做一个demo;
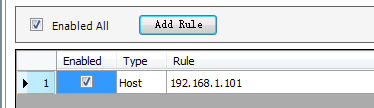
1. 首先我们来添加Rule,点击Add Rule按钮后,会弹出如下框:

进行如上配置即可;
2. 点击ok按钮后,变成如下:

现在我们需要在手机端访问域名下 192.168.1.101下的页面,在访问页面之前,我们需要如下设置即可:
如何使用手机调式移动端页面,请点击如下链接查看,还是和之前一样设置即可:
http://www.cnblogs.com/tugenhua0707/p/4623317.html#_labe10
如上设置完成后,我们使用手机来访问如下页面:

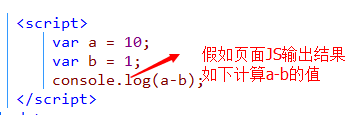
假如我现在a.html页面的JS代码如下:

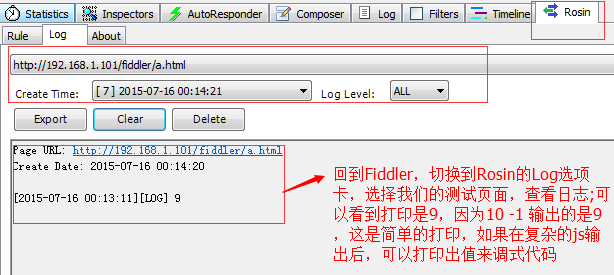
运行完成后,我们回到Fiddler,切换到Rosin的Log选项卡,选择我们的测试页面,查看日志;如下所示:

我们也可以进行一些复杂的对象输出,JS代码如下:
<script>
var obj = {"a":1,"b":11,"c":'abc'};
console.log(obj);
</script>
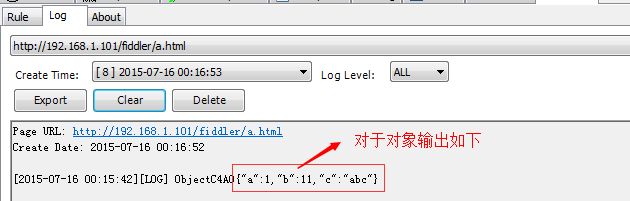
同样我们进入页面后运行下,然后我们使用Rosin选项卡的Log标签来查看结果如下:

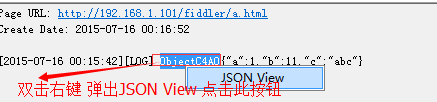
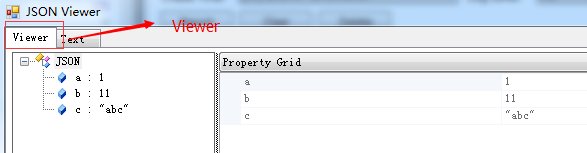
我们可以双击右键 ObjectC4AO 弹出JSON View,点击此按钮;

进入如下页面查看

我们也可以切换到Text标签内查看;如下所示:

等等查看效果,基本的 域名匹配如上所示;其他的匹配也是一样的意思,而我们在页面上调式使用到最多的是可以使用域名来匹配即可;
移动web调式利器---Rosin研究的更多相关文章
- 手机H5 web调试利器——WEINRE (WEb INspector REmote)
手机H5 web调试利器--WEINRE (WEb INspector REmote) 调试移动端页面,优先选择使用chrome浏览器调试,如果是hybrid形式的页面,可以使用chrome提供的ch ...
- 移动web适配利器-rem
移动web适配利器-rem 前言 提到rem,大家首先会想到的是em,px,pt这类的词语,大多数人眼中这些单位是用于设置字体的大小的,没错这的确是用来设置字体大小的,但是对于rem来说它可以用来做移 ...
- Web调试利器fiddler介绍
转载:http://blog.chinaunix.net/uid-27105712-id-3738821.html 最近在使用fiddler,发现这个真是非常最犀利的web调试工具,笔者这里强烈推荐给 ...
- 深入浅出新一代跨平台抓包&调式利器Fiddler Everywhere
什么是Fiddler Everywhere? Fiddler Everywhere is a web debugging proxy for macOS, Windows, and Linux. Ca ...
- 深入浅出,新一代跨平台抓包&调式利器Fiddler Everywhere
什么是Fiddler Everywhere? Fiddler Everywhere is a web debugging proxy for macOS, Windows, and Linux. Ca ...
- Web调试利器OpenWindow
有些时候调试web页面,在循环里面我们不方便设置断点进行调试,或者调试起来比较麻烦,我们就可以用openWindow的方法打印出想要查看的信息,既方便又省时. 代码如下: OpenWindow = w ...
- Web 前端利器Emmet 的HTML用法总结
在tutsplus那里看到一篇文章介绍Emmet 的用法,形象的gif图片一目了然,本来想翻译过来的(虽然翻译用法倒不是很难),但搜索发现已经有国人翻译过了,遂直接拿来转载在这里. Emmet 简介 ...
- Web调试利器fiddler使用
fiddler官网:http://fiddler2.com/ http://wenku.baidu.com/view/053e79d776a20029bd642dc1 http://www.cnblo ...
- 有关Web常用字体的研究?
Windows自带字体: 黑体:SimHei 宋体:SimSun 新宋体:NSimSun 仿宋:FangSong 楷体:KaiTi 仿宋GB2312:FangSongGB2312 楷体GB2312:K ...
随机推荐
- application/x-www-form-urlencoded multipart/form-data text/plain 后台返回的数据响应的格式类型
application/x-www-form-urlencoded multipart/form-data text/plain 为什么上传文件的表单里要加个属性 enctype 后台返回的数据响应 ...
- HoloLens开发手记 - Unity之World Anchor空间锚
World Anchor空间锚提供了一种能够将物体保留在特定位置和旋转状态上的方法.这保证了全息对象的稳定性,同时提供了后续在真实世界中保持全息对象位置的能力.简单地说,你可以为全息物体来添加空间锚点 ...
- 简述WebService的使用(二)
上集回顾 上一篇我简单的介绍了一下整个WebService建立和后端访问的过程,如果感兴趣可以看一看:简述WebService的使用(一) //如有不懂请留言,觉得有用请点赞 内容提要 这一篇主要介绍 ...
- Javascript基础系列之(七)函数(argument访问函数参数)
argument是javascript中函数的一个特殊参数,例如下文,利用argument访问函数参数,判断函数是否执行 <script type="text/javascript&q ...
- AngularJS开发指南7:AngularJS本地化,国际化,以及兼容IE低版本浏览器
AngularJS本地化,国际化 国际化,简写为i18n,指的是使产品快速适应不同语言和文化. 本地化,简称l10n,是指使产品在特定文化和语言市场中可用. 对开发者来说,国际化一个应用意味着将所有的 ...
- angular_$inject
<!DOCTYPE HTML> <html lang="zh-cn" ng-app="MainApp"> <head> &l ...
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(转载汇总)
使用Struts2和jQuery EasyUI实现简单CRUD系统(一)——从零开始,ajax与Servlet的交互 使用Struts2和jQuery EasyUI实现简单CRUD系统(二)——aja ...
- struts2理解
(1) Struts2(一)---struts2的环境搭建及实例 (2) struts2(二)---ModelDriven模型驱动 (3) Struts2属性驱动与模型驱动 (4)
- 搭建一个springMVC项目以及遇到的问题
首先找到jar包(lz现在还在学习maven,以后回了,就用maven了,自己配置时,jar包不全就很容易到时搭建失败)
- myEclipse中新建的项目导入到Eclipse之后项目出现一个红色的叉叉
1.在eclipse中打开Problems,然后看看报哪些错,
