Ueditor的两种定制方式
引言
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...
官网:http://ueditor.baidu.com/website/
在线定制:http://ueditor.baidu.com/website/download.html#ubuilder
Asp.Net和Ueditor
在项目中的应用,除非你知道,你需要的富文本框需要哪些功能,你才有可以在线定制,然后下载,但是多数情况下,对需求还是不肯定的,这种情况下,就需要将所有的功能都下载下来,然后根据实际需求,修改配置文件,添加或者移除功能。
在官网中你可以下载:

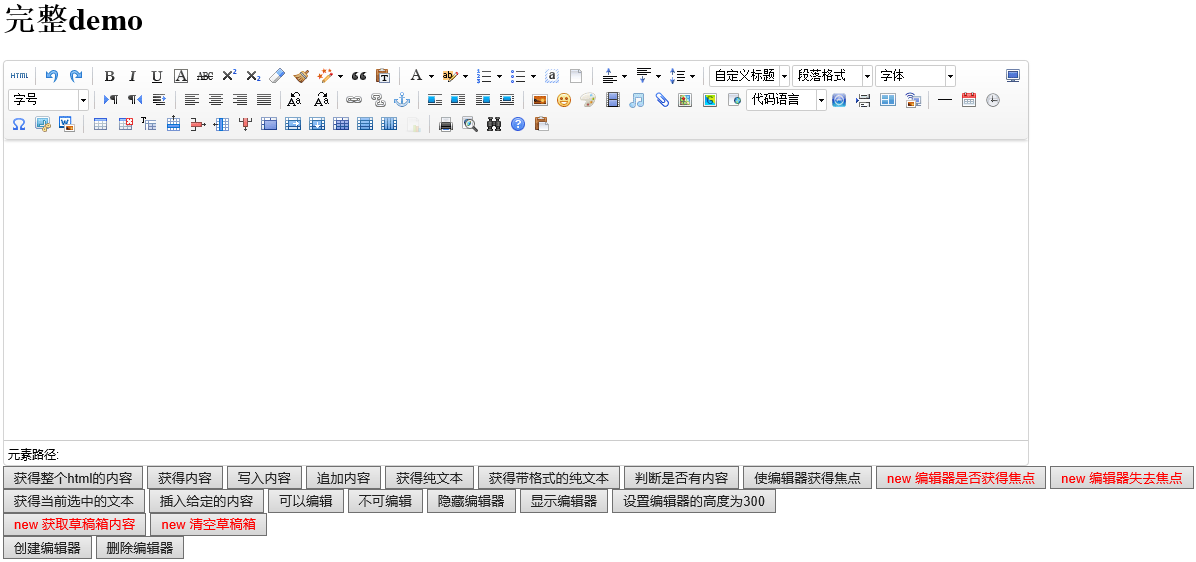
完整的demo如下:

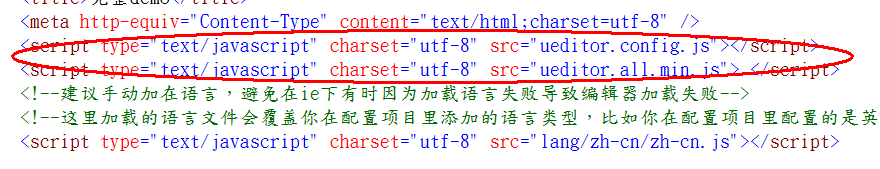
在应用的时候需要引入:

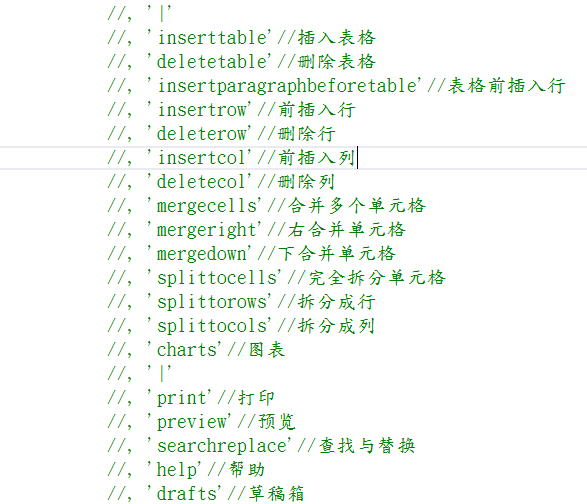
其中ueditor.config.js就是ueditor的配置文件。找到toolbars(为了方便这里,将toobars重新排版了),这里加了注释,你可以根据需要,将不需要的功能注释,就可以定制你需要的富文本编辑器了。这里lz已添加注释,助于理解。
, toolbars: [
[
'fullscreen'//全屏
, 'source'//html源代码
, '|'
, 'undo'//撤销
, 'redo'//重做
, '|'
, 'bold'//加粗
, 'italic'//斜体
, 'underline'//下划线
, 'fontborder'//字符边框
, 'strikethrough'//删除线
, 'superscript'//上标
, 'subscript'//下标
, 'removeformat'//清楚格式
, 'formatmatch'//格式刷
, 'autotypeset'//自动排版
, 'blockquote'//引用
, 'pasteplain'//纯文本粘贴模式
, '|'
, 'forecolor'//字体颜色
, 'backcolor'//背景色
, 'insertorderedlist'//有序列表
, 'insertunorderedlist'//无序列表
, 'selectall'//全选
, 'cleardoc'//清空文档
, '|'
, 'rowspacingtop'//段前距
, 'rowspacingbottom'//段后距
, 'lineheight'//行间距
, '|'
, 'customstyle'//自定义标题
, 'paragraph'//段落
, 'fontfamily'//字体
, 'fontsize'//字号
, '|'
, 'directionalityltr'//从左向右输入
, 'directionalityrtl'//从右向左输入
, 'indent'//首行缩进
, '|'
, 'justifyleft'//居左对齐
, 'justifycenter'//居中对齐
, 'justifyright'//居右对齐
, 'justifyjustify'//两端对齐
, '|'
, 'touppercase'//字母大写
, 'tolowercase'//字母小写
, '|'
, 'link'//超链接
, 'unlink'//取消链接
, 'anchor'//锚点
, '|'
, 'imagenone'//默认
, 'imageleft'//左浮动
, 'imageright'//右浮动
, 'imagecenter'//居中
, '|'
, 'insertimage'//图片
, 'emotion'//表情
, 'scrawl'//涂鸦
, 'insertvideo'//视频
, 'music'//音乐
, 'attachment'//附件
, 'map'//百度地图
, 'gmap'//google地图
, 'insertframe'//插入Iframe
, 'insertcode'//代码语言
, 'webapp'//百度应用
, 'pagebreak'//分页
, 'template'//模版
, 'background'//背景
, '|'
, 'horizontal'//分割线
, 'date'//日期
, 'time'//时间
, 'spechars'//特殊字符
, 'snapscreen'//截图
, 'wordimage'//图片转存
, '|'
, 'inserttable'//插入表格
, 'deletetable'//删除表格
, 'insertparagraphbeforetable'//表格前插入行
, 'insertrow'//前插入行
, 'deleterow'//删除行
, 'insertcol'//前插入列
, 'deletecol'//删除列
, 'mergecells'//合并多个单元格
, 'mergeright'//右合并单元格
, 'mergedown'//下合并单元格
, 'splittocells'//完全拆分单元格
, 'splittorows'//拆分成行
, 'splittocols'//拆分成列
, 'charts'//图表
, '|'
, 'print'//打印
, 'preview'//预览
, 'searchreplace'//查找与替换
, 'help'//帮助
, 'drafts'//草稿箱
]
]
里面的内容,也很好理解,顺序,也是按照ueditor上面按钮的现实顺序排列的。测试,将后面几行注释。
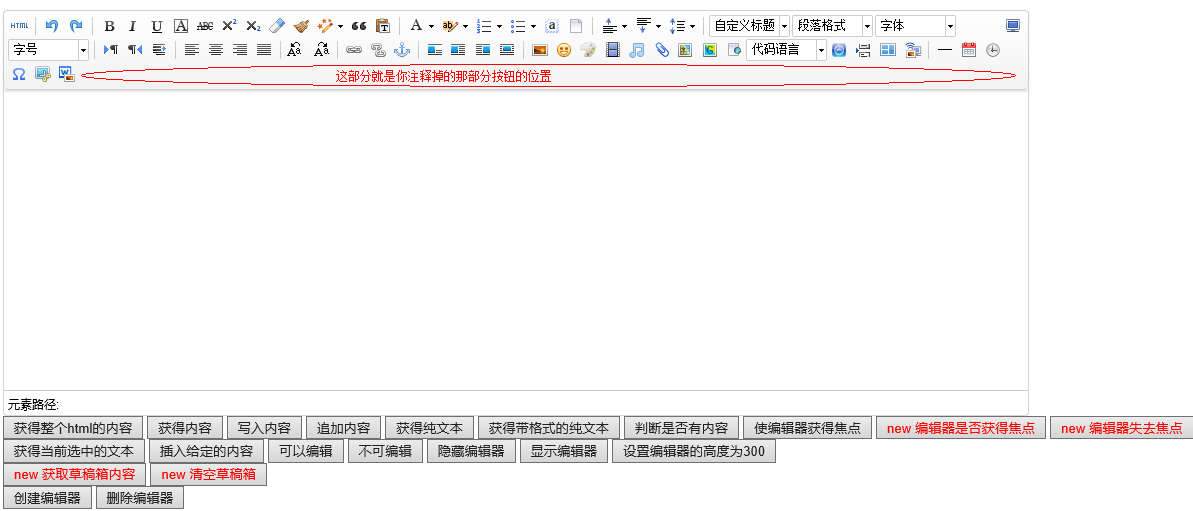
结果

这样,你就可以定制自己希望的功能了。
总结
项目中,有用到,虽然很简单,还是硬着头皮总结了一下,以后会总结一下ueditor在项目中的具体应用。如果您使用过,不妨留个脚印,或者加入楼主的qq群,一起学习,ueditor的使用,个人认为,最头疼的莫过于路径的配置了。
Ueditor的两种定制方式的更多相关文章
- Redis两种持久化方式(RDB&AOF)
爬虫和转载请注明原文地址;博客园蜗牛:http://www.cnblogs.com/tdws/p/5754706.html Redis所需内存 超过可用内存怎么办 Redis修改数据多线程并发—Red ...
- Gson的两种实例化方式:
2018-11-13 09:21:44 Gson的两种实例化方式: 1: 使用new Gson(); 普通实例化方式,不能配置定制化选项 Gson gson = new Gson(); 2: 通过 ...
- Android四大组件之服务的两种启动方式详解
Service简单概述 Service(服务):是一个没有用户界面.可以在后台长期运行且可以执行操作的应用组件.服务可由其他应用组件启动(如:Activity.另一个service).此外,组件可以绑 ...
- Web APi之认证(Authentication)两种实现方式【二】(十三)
前言 上一节我们详细讲解了认证及其基本信息,这一节我们通过两种不同方式来实现认证,并且分析如何合理的利用这两种方式,文中涉及到的基础知识,请参看上一篇文中,就不再叙述废话. 序言 对于所谓的认证说到底 ...
- Android中BroadcastReceiver的两种注册方式(静态和动态)详解
今天我们一起来探讨下安卓中BroadcastReceiver组件以及详细分析下它的两种注册方式. BroadcastReceiver也就是"广播接收者"的意思,顾名思义,它就是用来 ...
- Android中Fragment与Activity之间的交互(两种实现方式)
(未给Fragment的布局设置BackGound) 之前关于Android中Fragment的概念以及创建方式,我专门写了一篇博文<Android中Fragment的两种创建方式>,就如 ...
- JavaScript 函数的两种声明方式
1.函数声明的方式 JavaScript声明函数有两种选择:函数声明法,表达式定义法. 函数声明法 function sum (num1 ,num2){ return num1+num2 } 表达式定 ...
- struts2+spring的两种整合方式
也许有些人会因为学习了struts1,会以为struts2.struts1与spring的整合也是一样的,其实这两者相差甚远.下面就来讲解一下struts2与spring的整合两种方案.(部分转载,里 ...
- easyui datagride 两种查询方式
easyui datagride 两种查询方式function doReseach() { //$('#tt').datagrid('load', { // FixedCompany: $('.c_s ...
随机推荐
- 一个因为粗心的Bug
/** * 数据绑定,分页显示 */ private void updataMenu(final EditText search) { if(listwz==null) { return; } pag ...
- Core Data 概述
Core Data是一个模型层的技术.Core Data帮助你建立代表程序状态的模型层.Core Data也是一种持久化技术,它能将模型对象的状态持久化到磁盘,但它最重要的特点是:Core Data不 ...
- Opencv step by step - 基本数据类型
CvArr,CvMat,IplImage这三者是继承的关系. 打开opencv 3.0的源码: cvArr /* CvArr* is used to pass arbitrary * array-l ...
- 图片ping、JSONP和CORS跨域
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<由外边距合并到BFC> 作者主页:myvin 博主QQ:851399101(点击QQ和博主发起临时会话 ...
- Android中的Intent详解
前言: 每个应用程序都有若干个Activity组成,每一个Activity都是一个应用程序与用户进行交互的窗口,呈现不同的交互界面.因为每一个Acticity的任务不一样,所以经常互在各个Activi ...
- IT男的”幸福”生活"续4
翻来翻去,总是睡不觉.大脑口一堆问题.一个又冒出一个,没完没了.明天该怎样去进行下一步呢.. ….. 夜一下子深黑很多,窗外的公路,时而有货车通过,动不动按喇叭,而我住在二楼,真它的吵.也许她住在五楼 ...
- ASCII、Unicode、GBK和UTF-8字符编码的区别联系(转载)
ASCII.Unicode.GBK和UTF-8字符编码的区别联系 转载自:http://dengo.org/archives/901 很久很久以前,有一群人,他们决定用8个可以开合的晶体管来组合成不同 ...
- Bootstrap系列 -- 15. 下拉选择框select
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple.Bootstrap框架会为这些元素提供统一的样式风格 <form role=&quo ...
- 标准IDispose模式浅析
DoNet资源 众所周知,.Net内存管理分托管资源和非托管资源,把内存中的对象按照这两种资源划分,然后由GC负责回收托管资源(Managed Resource),而对于非托管资源来讲,就需要程序员手 ...
- 改Bug
一:新闻查询失败 1.velocity:R对象里的变量不区分大小写? 哦,应该是的! 2.表单的button是默认就有提交功能的哦! 3.velocity变量在页面上的解析: 为什么会出错呢? 难 ...
