Html5 快速排序演示
- 它的基本思想是:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列。
- 快速排序不是一种稳定的排序算法,也就是说,多个相同的值的相对位置也许会在算法结束时产生变动。
- 每次尽可能地选择一个能够代表中值的元素作为关键数据,然后遵循普通快排的原则进行比较、替换和递归。
- 快速排序的平均运行时间为O(nlogn)。
-----------------------------------------------------------------------------------------------------------------------------------------
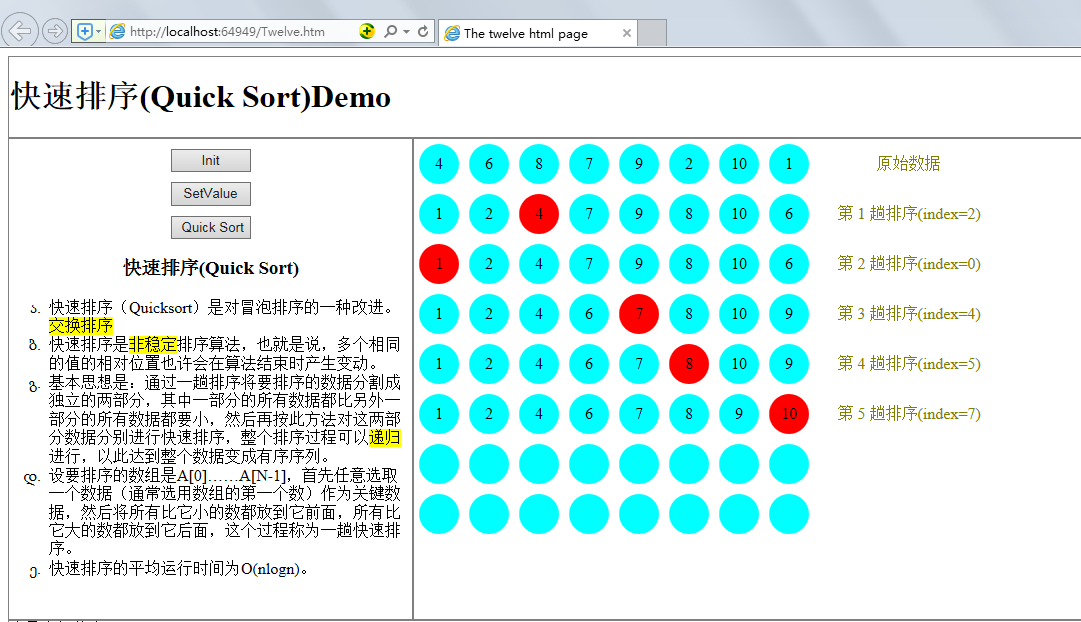
演示如下图所示:

算法原理不再赘述,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title>The twelve html page</title>
<style type="text/css">
ul li
{
list-style-type:georgian;
text-align:left;
}
.mark
{
width:180px;
height:40px;
color:Olive;
text-align:center;
line-height:40px;
margin:5px;
float:left;
}
.redball
{
width:40px;
height:40px;
border-radius:20px;
background-color:Red;
text-align:center;
line-height:40px;
margin:5px;
float:left;
}
.ball
{
width:40px;
height:40px;
border-radius:20px;
background-color:Aqua;
text-align:center;
line-height:40px;
margin:5px;
float:left;
}
.line
{
clear:left;
}
header
{
height:80px;
border:1px solid gray;
}
.left
{
border:1px solid gray;
float:left;
width:30%;
height:480px;
margin-left:0px;
margin-right:0px;
}
aside
{
text-align:center;
}
section
{
width:69.5%;
float:left;
height:480px;
border:1px solid gray;
margin-left:0px;
margin-right:0px;
}
footer
{
clear:left;
height:60px;
border:1px solid gray;
}
input[type="button"]
{
width:80px;
text-align:center;
margin-top:10px;
}
</style>
<script type="text/javascript">
function initDiv() {
var mainArea = document.getElementById("mainArea");
for (var i = 0; i < 8; i++) {
var newDivLine = document.createElement("div");
newDivLine.setAttribute("class", "line");
mainArea.appendChild(newDivLine);
for (var j = 0; j < 9; j++) {
var newDiv = document.createElement("div");
var id = i.toString() + j.toString();
newDiv.setAttribute("id", id);
if (j < 8) {
newDiv.setAttribute("class", "ball");
} else {
newDiv.setAttribute("class", "mark");
}
newDivLine.appendChild(newDiv);
}
}
}
function setElementsValue() {
var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1];//初始元素赋值
for (var i = 0; i < arrTmp.length; i++) {
document.getElementById("0" + i.toString()).innerText = arrTmp[i];
}
document.getElementById("08").innerText = "原始数据";
}
var m = 0; //表示第几趟排序
//快速排序
function setQuickSortValue() {
m = 0;
var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1];
QuickSort(arrTmp,0,arrTmp.length-1);
}
function QuickSort(arrTmp, low, high) {
if (low >= high) {
return;
}
//完成一次单元排序
var index = QuickSortUnit(arrTmp, low, high);
//对左边进行排序
QuickSort(arrTmp, low, index - 1);
//对右边进行排序
QuickSort(arrTmp, index + 1, high);
}
//快速排序单元
function QuickSortUnit(arrTmp, low, high) {
var key = arrTmp[low];
while (low < high) {
//从后向前搜索比key小的值
while (arrTmp[high] >= key && high > low) {
--high;
}
//比key小的放左边
arrTmp[low] = arrTmp[high];
while (arrTmp[low] <= key && high > low) {
++low;
}
arrTmp[high] = arrTmp[low];
}
arrTmp[low] = key;
m = m + 1;
ShowHtml(arrTmp, m, high);
return high;
}
//m表示第几趟排序,index表示分组的分界线
function ShowHtml(arrTmp,m,index) {
//显示出来
for (var k = 0; k < arrTmp.length; k++) {
document.getElementById((m).toString() + k.toString()).innerText = arrTmp[k];
if (index == k) {
document.getElementById((m).toString() + (k).toString()).setAttribute("class", "redball");
}
}
document.getElementById((m).toString() + "8").innerText += "第 " + (m).toString() + " 趟排序(index="+index+")";
}
</script>
</head>
<body>
<header>
<h1>快速排序(Quick Sort)Demo</h1>
</header>
<aside class="left">
<input type="button" id="btnInit" value="Init" onclick="initDiv();" />
<br />
<input type="button" id="btnSetValue" value="SetValue" onclick="setElementsValue();" />
<br />
<input type="button" id="btnSort" value="Quick Sort" onclick="setQuickSortValue();" />
<br />
<h3>快速排序(Quick Sort)</h3>
<ul>
<li>快速排序(Quicksort)是对冒泡排序的一种改进。<mark>交换排序</mark></li>
<li>快速排序是<mark>非稳定</mark>排序算法,也就是说,多个相同的值的相对位置也许会在算法结束时产生变动。</li>
<li>基本思想是:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以<mark>递归</mark>进行,以此达到整个数据变成有序序列。</li>
<li>设要排序的数组是A[0]……A[N-1],首先任意选取一个数据(通常选用数组的第一个数)作为关键数据,然后将所有比它小的数都放到它前面,所有比它大的数都放到它后面,这个过程称为一趟快速排序。</li>
<li>快速排序的平均运行时间为O(nlogn)。</li>
</ul>
</aside>
<section id="mainArea">
</section>
<footer>
这是底部信息
</footer>
</body>
</html>
快速排序算法,优化方案:
- 三平均分区法,将待排序的数据分为前,中,后 三个区
- 根据分区大小调整算法,因为快速排序算法对于数据较少时并没有优势
- 并行的分区快速排序,由于快速排序算法是采用分治技术来进行实现的,这就使得它很容易能够在多台处理机上并行处理。
Html5 快速排序演示的更多相关文章
- 33个优秀的HTML5应用演示 (转)
33个优秀的HTML5应用演示 (转) HTML5能做什么?取代Flash?制作动画?开发程序应用?这些都只是HTML5的一小部分功能而已. 大家可能听到很多关于Flash是否会被HTML5取代的讨论 ...
- 超酷创意HTML5动画演示及代码
HTML5是未来的网页开发神器,今天分享的这些HTML5动画大部分利用了CSS3的动画属性来实现,废话不多说,直接上演示和代码. HTML5/CSS3实现大风车旋转动画 这次我们要来分享一款很酷的HT ...
- 6最好的之一 HTML5/CSS3 演示(PPT)框架
HTML 是全世界最流行的网页编程语言.而HTML5是这门语言的升级版本号.越来越多的开发人员和设计师開始使用HTML5.以下介绍几个 HTML5/CSS3 的演示工具和框架,你能够用它们来创建你的网 ...
- jqm视频播放器,html5视频播放器,html5音乐播放器,html5媒体播放器,video开展demo,html5视频播放演示示例,html5移动视频播放器
最近看到很多有用的论坛html5视频播放的发展,音乐播放功能,大多数都在寻找答案.所以,我在这里做一个demo.对于大家互相学习.html5开发越来越流行,至于这也是一个不可缺少的一部分的视频. 如何 ...
- Html5 冒泡排序演示
冒泡排序(Bubble Sort),是一种计算机科学领域的较简单的排序算法. 它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来.走访数列的工作是重复地进行直到没有再需要 ...
- html5 canvas程序演示--P1197 [JSOI2008]星球大战
html5 canvas程序演示--P1197 [JSOI2008]星球大战 <!doctype html> <html> <head> <meta char ...
- 难得一见的HTML5动画欣赏及源码下载
今天要给大家分享一些很酷的HTML5动画演示,并且提供源代码的下载.大部分HTML5动画都是通过canvas实现,当然也有基于SVG的,尤其是第一个,看起来很简单,但是创意却不错. 1.HTML5梦幻 ...
- 使用HTML5拍照
原文连接地址: Camera and Video Control with HTML5 演示地址: HTML5拍照演示 翻译日期: 2013年8月6日 首先,我们看看HTML代码结构,当然,这部分的D ...
- 惊艳的HTML5动画特效及源码
今天我们要来分享一些很酷的HTML5动画演示,HTML5的强大之处在于它可以利用canvas的特性来绘制很多普通网页无法完成的图形和动画,canvas就像一块超级画板,在上面不仅可以实现平面图形,而且 ...
随机推荐
- 利用on和off方法编写高效的js代码
先说下将这个话题的起因:最近发现公司的功能代码,很多在dom对象删除以后,其声明的绑定在window上的resize事件还一直存在,导致相同的功能代码执行了几次.对于我这种轻微代码洁癖的人来说,简直是 ...
- Android数据加密之Base64编码算法
前言: 前面学习总结了平时开发中遇见的各种数据加密方式,最终都会对加密后的二进制数据进行Base64编码,起到一种二次加密的效果,其实呢Base64从严格意义上来说的话不是一种加密算法,而是一种编码算 ...
- Java进击C#——前言
本章简言 记得三年前笔者来到现在的公司的时候,公司人口不出十个人.那个时候笔者刚从日本回来,想在福州.厦门.青岛找一个合适自己发展的机会.最后我的一个福州的朋友打电话希望我能过去帮他,跟他一起创业.这 ...
- GIT笔记命令行(1)
Git简单易用,只要输入git就可以列出他的所有参数 C:\Users\spu>git usage: git [--version] [--help] [-C <path>] [-c ...
- Ubuntu手动设置DSL连接
在安装完Ubuntu之后,发现图形界面的DSL连接不管用了,郁闷了好几天,想想移动每个月120个小时的流量岂不是白白浪费了.正当我想重返Windows系统的时候,却发现了手动设置连接DSL的好方法,感 ...
- 最小生成树(Kruskal算法-边集数组)
以此图为例: package com.datastruct; import java.util.Scanner; public class TestKruskal { private static c ...
- 解决 Error: getaddrinfo EADDRINFO 错误
安装npm失败,提示Error: getaddrinfo EADDRINFO,原因在于虚拟机未连接互联网,悲剧.
- 前端工程师手中的Sublime Text
原文地址:http://css-tricks.com/sublime-text-front-end-developers/ 我的Blog:http://cabbit.me/sublime-text-f ...
- ASP.net 页面生命周期
ASP.NET 页面生命周期 Page_Preinit(); 在页初始化开始时发生 Page_Init(); 在所有控件初始化且应用外观设置后引发 Page_InitComplete(); 在页初始化 ...
- mako模板调试与使用技巧
django默认的模板太不灵活,想把一个数字0.15显示成15%都得费不少劲,太不爽!!! 网上查阅了几个模板系统,有Jinja2等等,最后发现mako能够直接支持python的语句,最为灵活,果断选 ...
