用hexo搭建自己的blog
一、工具准备:
1.1 安装node
作用:用来生成静态页面的 到Node.js官网下载相应平台的最新版本,一路安装即可。
1.2 安装Git
作用:把本地的hexo内容提交到github上去. 安装Xcode就自带有Git,我就不多说了。
1.3申请GitHub
作用:是用来做博客的远程创库、域名、服务器之类的,怎么与本地hexo建立连接等下讲。 github账号我也不再啰嗦了,没有的话直接申请就行了,跟一般的注册账号差不多,SSH Keys,看你自己了,可以不配制,不配置的话以后每次对自己的博客有改动提交的时候就要手动输入账号密码,配置了就不需要了,怎么配置我就不多说了,网上有很多教程
二、安装步骤:
2.1 正式安装hexo
windows平台
npm install -g hexo

碰到上面问题:
npm cache clean --force
输入以上命令行,然后重新安装。


生成静态页面
hexo generate (hexo g 也可以)
启动本地服务,进行文章预览调试,命令
hexo server (hexo s也可以)
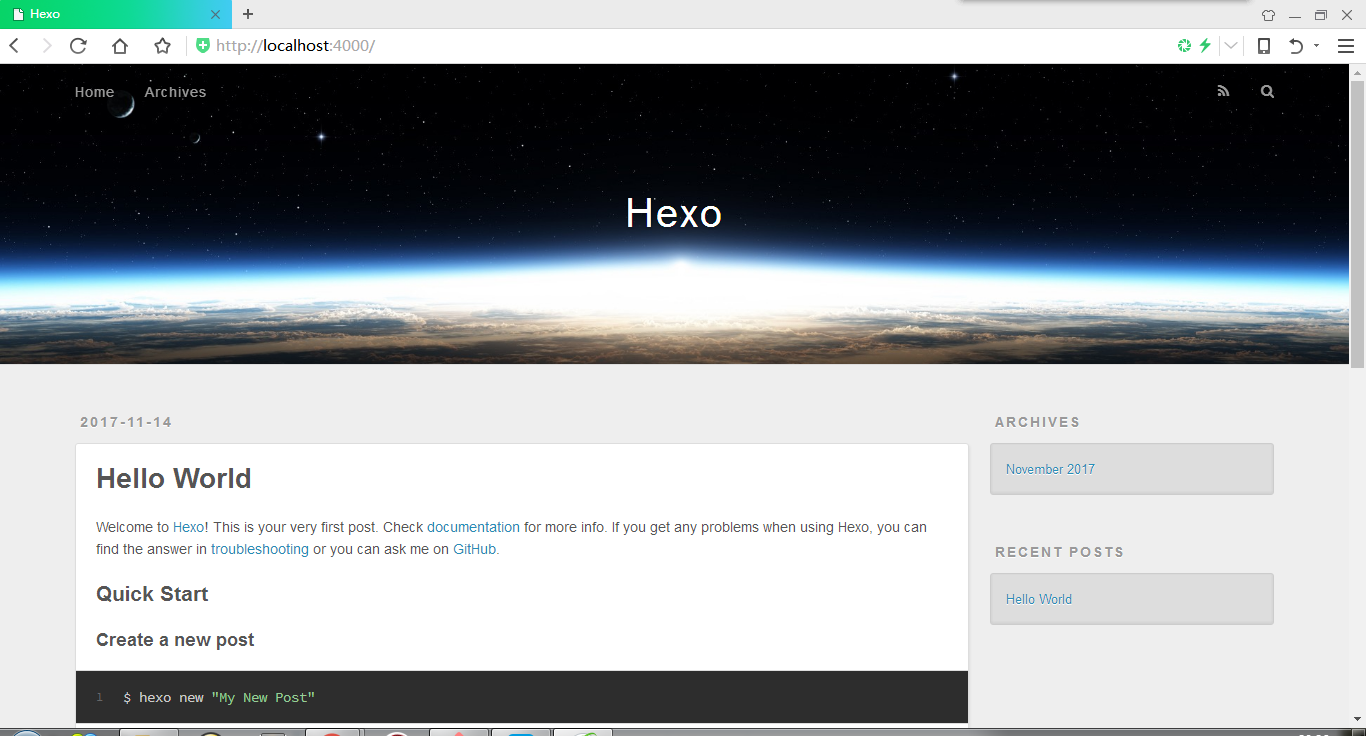
在浏览器地址栏输入
http://localhost:4000/
出现如图界面:恭喜你,初步hexo搭建完成

三、git部署
在自己的githup账户上新建一个仓库,仓库名必须为【your_user_name.github.io】
打开_config.yml,拉到最底下修改一下配置:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: https://github.com/shawwey/shawwey.githup.io.git
branch: master
type选择git类型,repository选择自己的git地址,branch选择master分支。
注意每个内容离:要有一个空格
输入命令
npm install hexo-deployer-git --save

接着输入:
hexo deploy

在自己的git项目下就可以看到相关的同步文件了 :

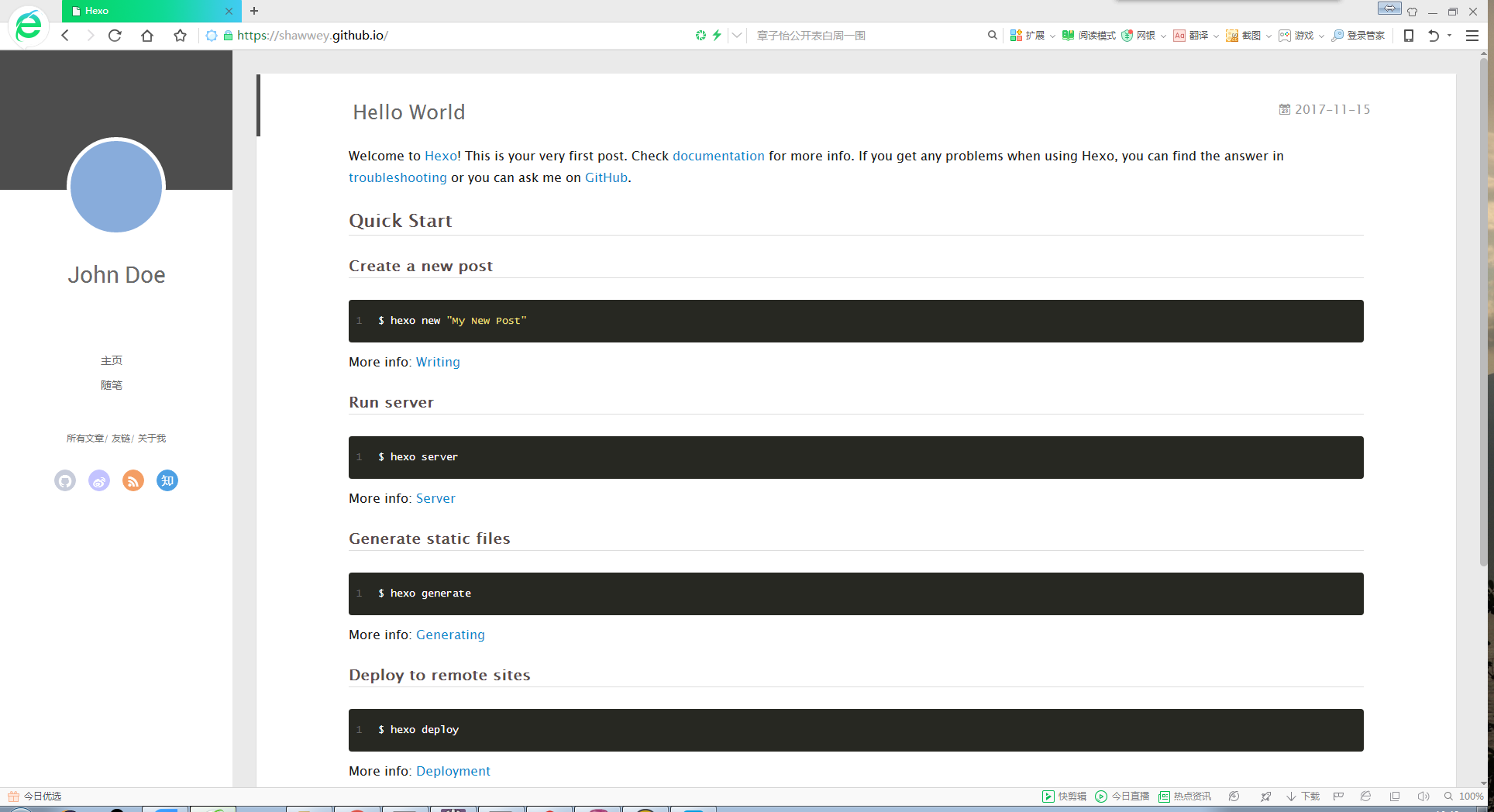
在地址栏输入:https://shawwey.github.io/

四、一些常用命令:
每次部署都按照一下命令进行操作
hexo clean
hexo generate
hexo deploy
常用命令:
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help #查看帮助
hexo version #查看Hexo的版本
用hexo搭建自己的blog的更多相关文章
- 使用 GitHub 和 Hexo 搭建个人独立博客
Wordpress这类博客系统功能强大,可对与我只想划拉的写点东西的人,感觉大材小用了.而且wp需要部署,网站的服务器也会带来问题,国内的服务器首先需要备案,费用不低:国外服务器访问速度受影响.近 ...
- 利用Github和Hexo搭建独立的个人博客--基础篇
利用Github和Hexo搭建独立的个人博客--基础篇 摘要:本文主要参考了使用hexo和Github上创建自己的博客.如何搭建一个独立博客--简明Github Pages与Hexo教程和使用GitH ...
- 使用Hexo搭建专属Blog
喜欢折腾的自己最开始在博客园有仿写几篇Blog,虽也可以自己改变风格,可是到底不是独立的一块儿地方,要知道独立的才是自己的;有属于自己独立的域名和Blog,真真是一件很爽的存在.在各种大牛的分享下在G ...
- 採用Hexo 搭建Team Blog
採用Hexo 搭建Team Blog 首先你要会使用Git 已经GitHub,然后让我们了解下什么是静态Blog 静态博客是指 不须要数据库驱动,拥有丰富模板,通过模板标记语言生成简单html css ...
- Hexo搭建个人blog
Hexo搭建 现在只想说心累... 前几天看了几个牛人的blog,感觉他们的风格很舒服,然后就发现了Hexo这个好东西!激动的想马上自己也弄一个,昨天晚上开始看资料特别是:潘柏信写了两篇 HEXO搭建 ...
- Hexo 搭建 Blog 精简笔记
安装Hexo npm install -g hexo-cli Mac 用户 您在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preference ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- 利用Hexo搭建个人博客-博客初始化篇
上一篇博文 <利用Hexo搭建个人博客-环境搭建篇> 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境.相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
随机推荐
- Oracle 数据库比较日期大小
在今天或者今天之前作比较:select * from JN_BUS_KJLWSBJBXX where dqsj < to_date('2007-09-07 00:00:00','yyyy-mm- ...
- TCP的握手与挥手
轻轻的TCP走了,正如TCP轻轻的来,TCP挥一挥手,传递了不知多少信息 看到哪,记到哪,想起哪,就看哪,这就是我的博客园,很随性 ---------------------------------- ...
- Spring中的@Transactional以及事务的详细介绍
首先来说下事务,说到事务就不得不说它的四个特性(acid): 一.特性 1.原子性(atomicity):一个事务当作为一个不可分割的最小工作单元,一组操作要么全部成功,要么全部失败. 2.一致性(c ...
- 大家来聊聊如何PASS 360
真正做到PASS 360,启动项什么的.我觉得还是有可能的把? 虽然它就是一个流氓,但是我们要想办法比它更流氓. 只是有一个点:那就是行为监控,那既然行为监控(云分析抛开).那就找一个可信任的程序来调 ...
- Django1.11 的serializers序列化model
开发环境:Django1.11 Python3 如果想把很多model转化成json格式可以直接这样写: from django.views.generic.base import View fro ...
- python函数式编程之返回函数、匿名函数、装饰器、偏函数学习
python函数式编程之返回函数 高阶函数处理可以接受函数作为参数外,还可以把函数作为结果值返回. 函数作为返回值 def laxy_sum(*args): def sum(): ax = 0; fo ...
- Selenium with Python 004 - 页面元素操作
毫无疑问,首先需要导入webdriver from selenium import webdriver 清除文本 driver.find_element_by_id('kw').clear() 文本输 ...
- 算法练习5---快速排序Java版
基本思想:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成 ...
- Flexible实现H5页面的rem布局适配
1.https://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html (使用Flexible实现手淘H5页面的终端适配) 2.http ...
- Pro C/C++ 编程中值得注意的问题
1.宿主字符串存储Oracle自动补零问题. EXEC SQL BEGIN DECLARE SECTION; unsigned char liId[25]; EXEC SQL END DECLARE ...
