小程序——使用Easy Mock
使用Easy Mock
一、什么是Easy Mock
Easy Mock 是一个可视化的能快速生成模拟数据的持久化服务。在实际开发中常见的Mock方式一般是将模拟数据直接写在代码里,利用JavaScript拦截请求或者利用 Charles、Fiddler等代理工具拦截请求,这样的开发效率比较低,并且产生的数据是写死的,不能去按照一定的规则去变化,并且浪费了非常多的时间,因此有了这个产品的出现,我们可以容易的访问数据,而且这些数据还是动态变化的,特别适合我们进行测试,学习成本非常低,可以说了解前后端请求的无论是参数式还是restful的,都可以进行生成和使用,可以说极大程度而减少了我们管理这些数据的复杂度,并且Easy Mock的官网非常简洁,查找和使用非常的方便,可以说是开发的必备工具吧。
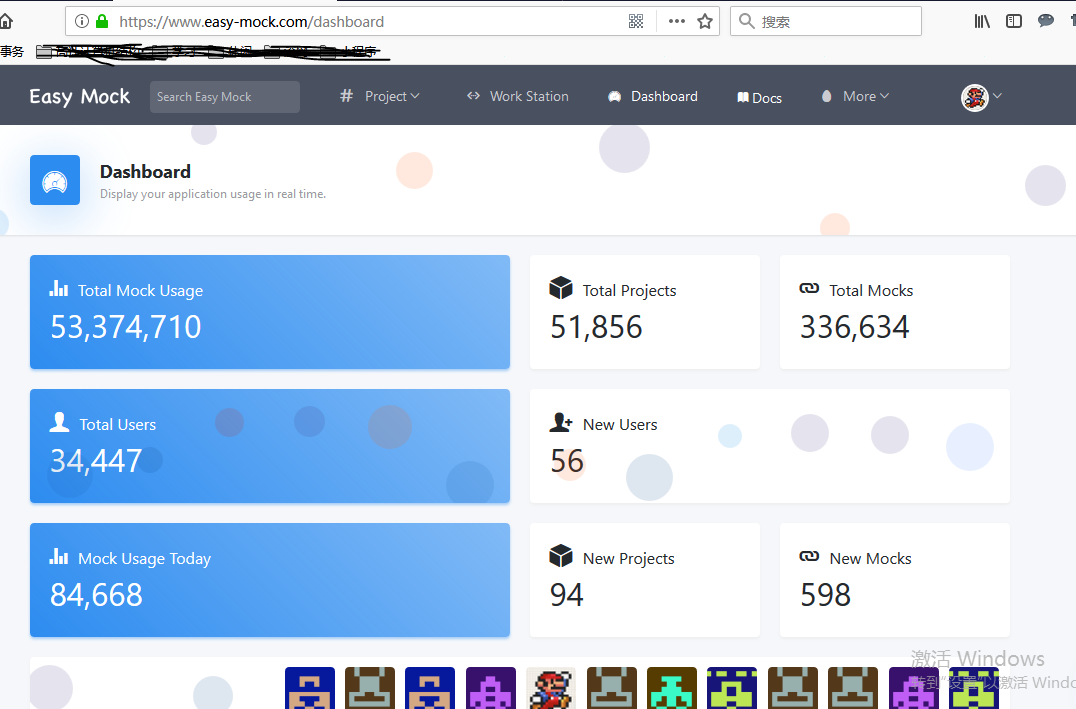
我们登录Easy Mock的官网可以看一下,每天的使用量和总共的使用量,如果我们还是不知道的话就有点out了呢~~

二、使用Easy Mock
2.1、注册并登录
我们在注册的时候同时也就登录了,现在是比较流行的设计了,减少了导航的次数,当然在某些场合下还是要使用常规的注册、登录方法。要记得登录时候的密码,Easy Mock暂时不提供找回密码功能!

2.2、创建自己的项目
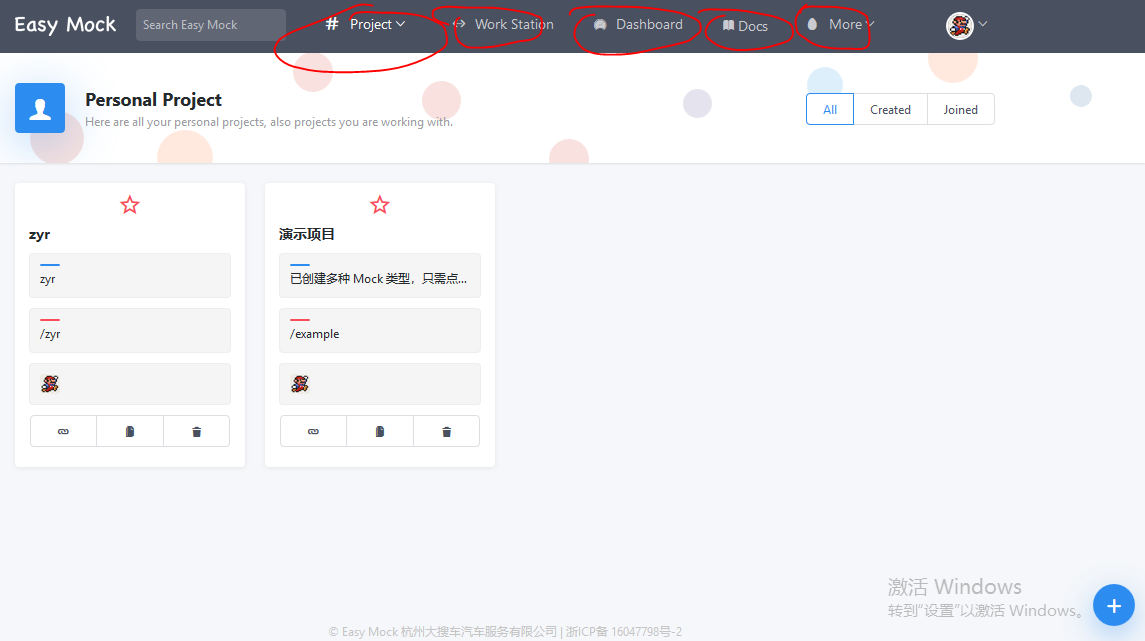
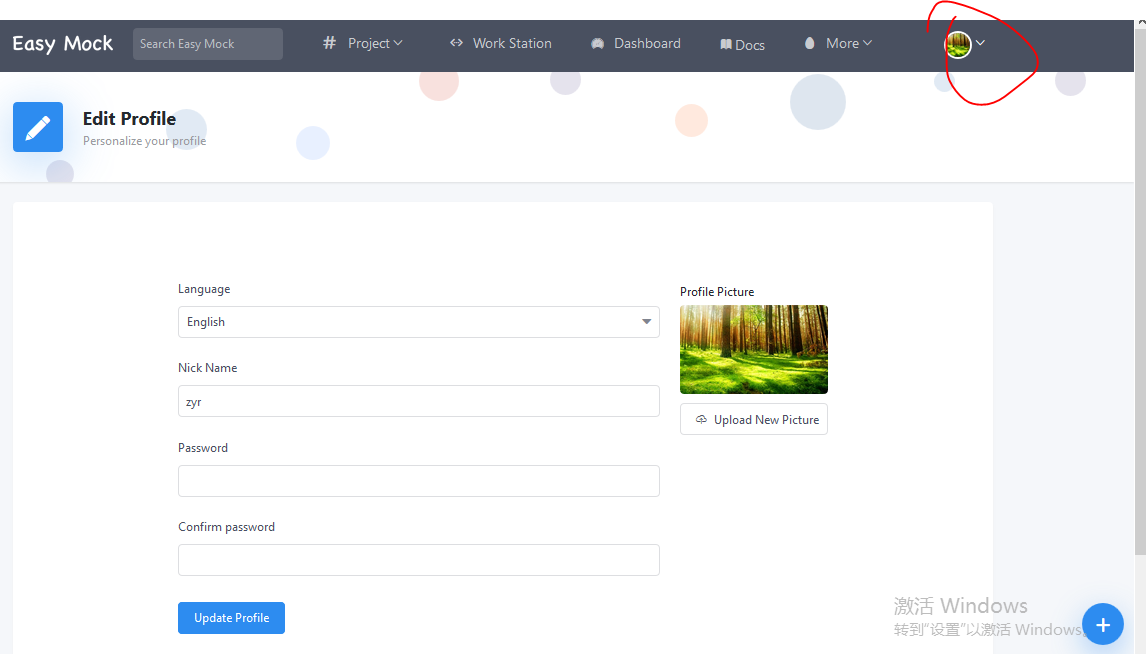
接下来我们看一下web界面,主要分为五个大的部分,其中project里面我们可以创建工程,工程分为两种:个人的和团队的,根据我们的需要来设定,第二个是workstation,当我们将工程的“☆”选中了之后,我们等工程就到了这个里面了,可以加快我们访问的速度,另外可以便于我们查找。除了这些之外,Docs也是非常有用的,里面有很多我们初学者需要掌握和使用的案例和详解,非常的有用。另外就是一些插件之类的github子项目,另外我们还可以对自己基本信息进行设置。


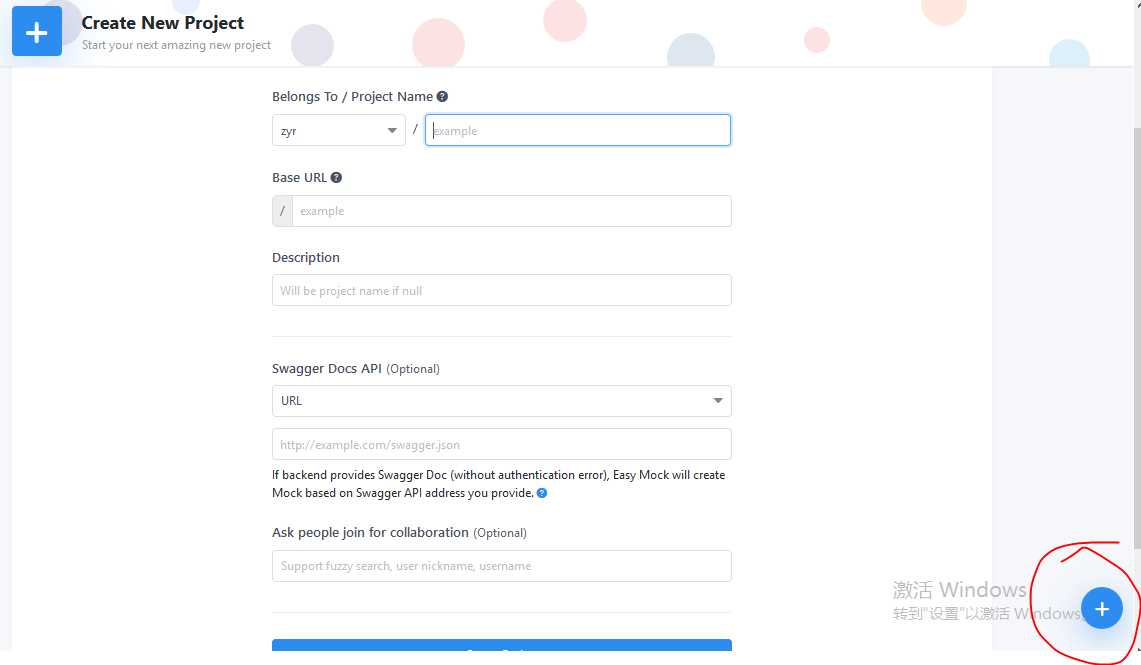
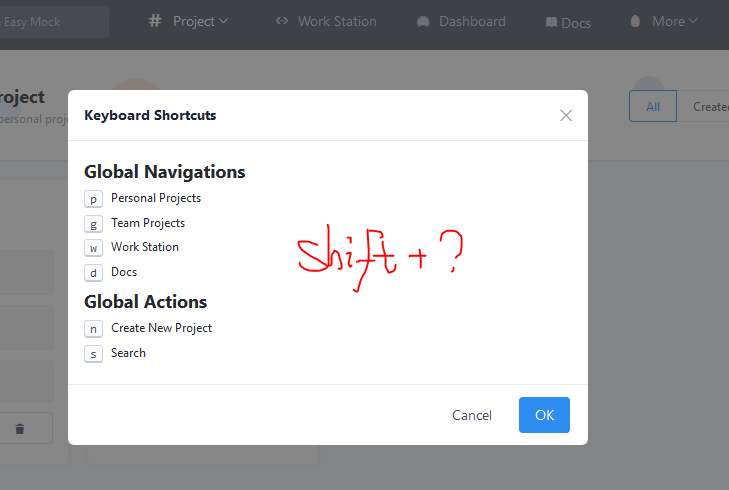
下面我们创建自己的项目,在project中,我们根据自己的需要,点击右下角这个不起眼的加号,就可以创建一个我们的项目了。或者我们使用“shift+?”可以查看一下我们的热键,我们可以看到一些导航的命令,此时我们按一下键盘上的‘n’就可以开始创建一个项目了呢。在项目中,我们根据自己的需要填写相应的信息,对于swagger部分我们先不用填写,之后我们就可以创建一个工程了。


2.3、生成自己的接口
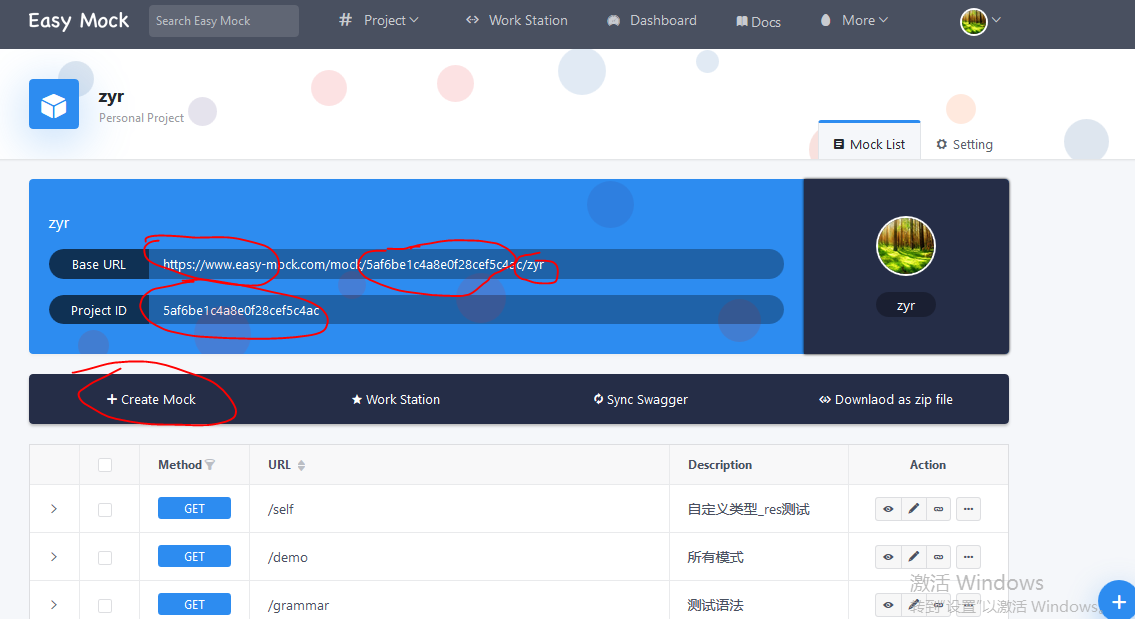
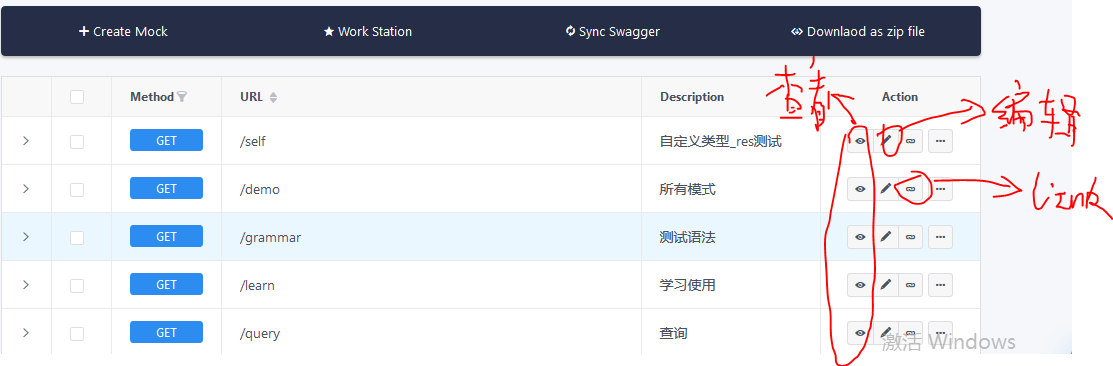
在我们的工程中,我们可以根据实际需要创建相应的接口了,我们可以看到系统自动为我们的工程生成了一串字符串来唯一标示该工程,之后是我们的base url,要注意我们这里的协议是https的,便于我们开发很多程序的,我们可以看到一个“create mock”的按钮,我们点击了之后就可以开始创建属于我们自己的接口了。

首先我们看一下可以创建的种类,还是非常全的,现在框架下的请求也就这么多了吧。


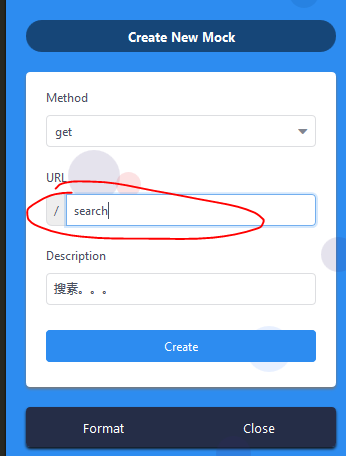
其次我们开始创建,在这里我们的url支持restful的风格呢,使用{id}/func或者:id/func都没关系的呢。最后就是我们最重要的数据部分了。Easy Mock 引入了Mock.js, 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等,支持扩展更多数据类型,支持自定义函数和正则。
2.3.1、基础语法
{
"string|1-10": "★",
"string2|3": "abc",
"number|+1": 202,
"number2|1-100.1-10": 1,
"boolean|1": true,
"regexp": /[a-z][A-Z][0-9]/,
"absolutePath": "@/string @/user/name",
"user": {
"name": "demo"
},
"object|2": {
"310000": "上海市",
"320000": "江苏省"
},
"array|1": ["AMD"]
}
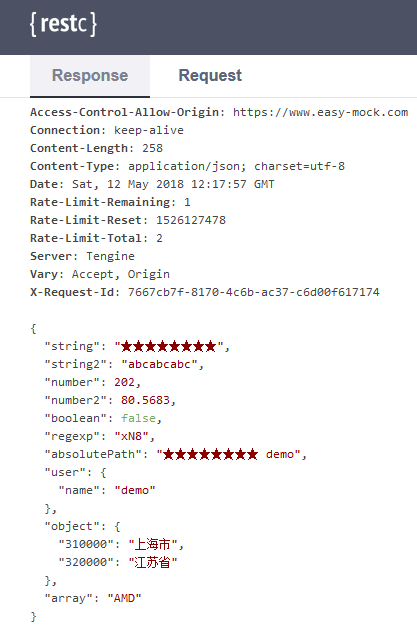
我们在浏览器中访问,再更新了接口之后,我们点击action中的预览即可。对于上面的语法我做一个简单的解释,首先,在‘|’左边的是我们要显示的属性key,在右边的‘1-10’是重复后面的value多少次的意思,从1到10每次随机选择,对于‘3’代表确定的三次,‘+1’就是自增的话加一自增。剩下的我们可以依次类推的,就这样我们的可扩展性就上去了,最有意思的是@string取了本json中的string中的value,这是一种新颖的东西,还有正则表达式的出现更是很有意思。


2.3.2、数据占位符
使用数据占位符,我们可以更加轻松地去模拟我们需要数据的类型、长度、大小、格式等等,非常的方便。
{
"string|1-10": "@string",
"integer": "@integer(10, 30)",
"float": "@float(60, 100, 2, 2)",
"boolean": "@boolean",
"date": "@date(yyyy-MM-dd)",
"datetime": "@datetime",
"now": "@now",
"url": "@url",
"email": "@email",
"region": "@region",
"city": "@city",
"province": "@province",
"county": "@county",
"upper": "@upper(@title)",
"guid": "@guid",
"id": "@id",
"image": "@image(200x200)",
"title": "@title",
"cparagraph": "@cparagraph",
"csentence": "@csentence",
"range": "@range(2, 10)"
}

2.4、掌握一些技巧
到这个程度,我们还想提升的话,一个方向是了解一下Swagger的知识,另一个就是更加深入的理解一下我们的Easy Mock。
2.4.1、响应式数据
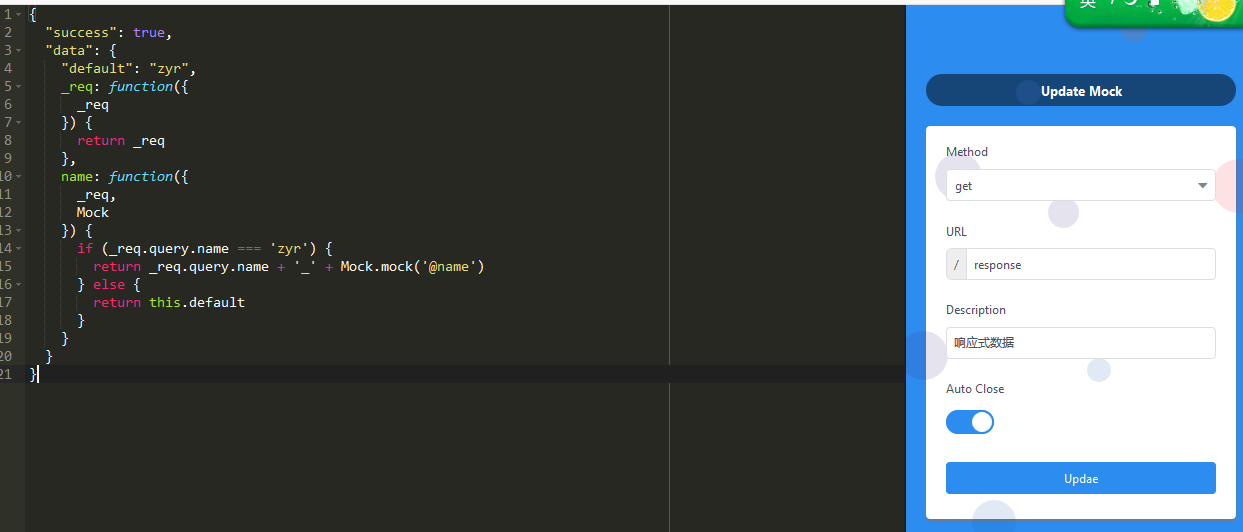
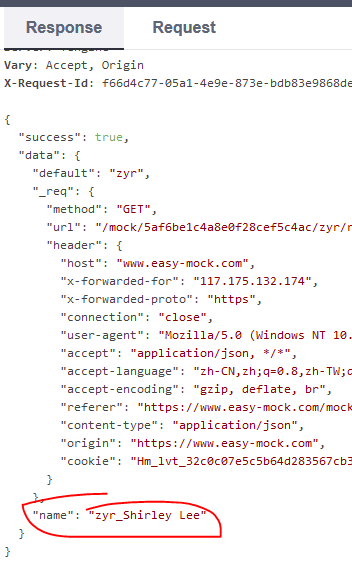
借助于响应式数据,也能玩出许多新花样,我们可以在数据编辑器 中,为某个属性指定一个 Function。在 Function 中,我们提供了 _req 对象,这使得我们可以通过请求对象编写逻辑,实现响应式数据。
{
"success": true,
"data": {
"default": "zyr",
_req: function({
_req
}) {
return _req
},
name: function({
_req,
Mock
}) {
if (_req.query.name === 'zyr') {
return _req.query.name + '_' + Mock.mock('@name')
} else {
return this.default
}
}
}
}

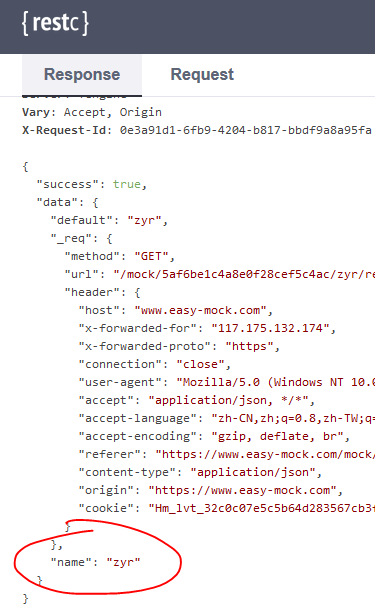
当我们在后面加上如下参数之后我们发现在我们的参数之后确实又加了一些@name字符串。我们通过响应式数据对数据进行了处理。
https://www.easy-mock.com/mock/5af6be1c4a8e0f28cef5c4ac/zyr/response?name=zyr#!method=get




响应式数据提高了数据的可扩展性和灵活性,但同时也带来了一些问题。例如:代码中出现了死循环,这些问题往往都是致命的,因此做了一些限制。如果生成数据的时间 超过1s,系统将会返回一个 timed out 的错误信息,此时应该检查代码是否出现了 异步操作 或 死循环。另外,无法在函数中使用 setInterval、setTimeout 等方法进行异步操作。
2.4.2、自定义响应
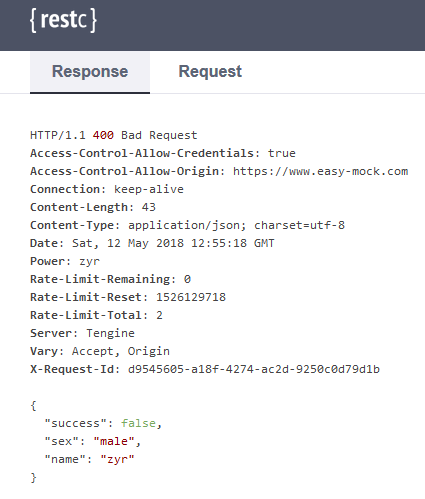
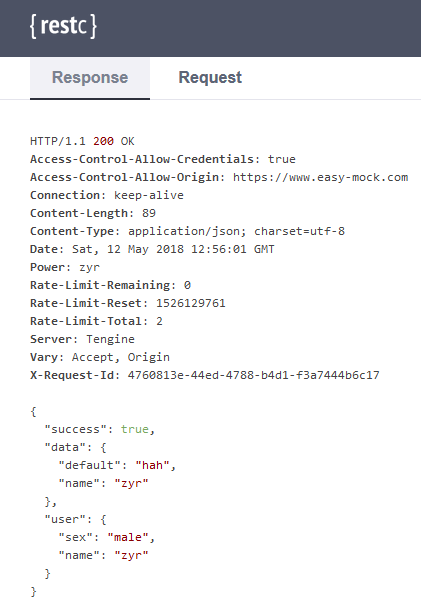
当定义的数据结构中包含 _res 字段的时候,会进入一个特殊逻辑,可以给返回的请求添加一些定制信息。
status:可以定制返回的 http status code,默认是 200
cookies:可以定制需要设置的 cookie(暂时不支持设置过期时间等)
headers:可以定制返回的 response 的 header
data:如果有这个字段,会以此数据直接覆盖整个返回的数据,并且此处不支持 mock 的语法(如果 _res.status 的值为 200,则不会覆盖默认定义的 mock 数据)
{
"success": true,
"data": {
"default": "hah",
"name": "zyr"
},
"user": {
"sex": "male",
"name": "zyr"
},
"_res": {
"status": 400,
"data": {
"success": false,
"sex": "male",
"name": "zyr"
},
"cookies": {
"test": "true"
},
"headers": {
"Power": "zyr"
}
}
}


当_res.status的值为 400 的时候,用户端接收到的响应将会是 _res.data中定义的数据,并且返回一个status code 为400的响应,响应的header中会包含一个叫做zyr的值,并为浏览器设置一个叫做zyr的 cookie。当想要返回正常的 mock 数据的时候,修改_res.status为 200,或者将整个_res删掉即可。
2.4.3、em.demo.all
在数据编辑器中,输入 em.demo.all 按下回车,神奇的事情发生了。已经基于 Mock.js 语法自动创建好了数据对象.
HTTP/1.1 200 OK
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://www.easy-mock.com
Connection: keep-alive
Content-Length: 1644
Content-Type: application/json; charset=utf-8
Date: Sat, 12 May 2018 12:58:22 GMT
Rate-Limit-Remaining: 0
Rate-Limit-Reset: 1526129902
Rate-Limit-Total: 2
Server: Tengine
Vary: Accept, Origin
X-Request-Id: c4b9a7a8-0a8b-4c83-8308-78abb90bf53d {
"base": {
"range": [
3,
4,
5,
6
],
"string": "Mj%A$81]d",
"character": "a",
"float": 70.6,
"integer": 76,
"natural": 61,
"boolean": true
},
"date": {
"date": "2008-03-12",
"time": "19:20:11",
"datetime": "2016-05-25 12:53:49",
"now": "2018-05-12 20:58:22"
},
"image": {
"image": "http://dummyimage.com/200x100/50B347/FFF&text=EasyMock"
},
"color": {
"color": "#a1f279",
"hex": "#f279c4",
"rgb": "rgb(121, 232, 242)",
"rgba": "rgba(242, 217, 121, 0.61)",
"hsl": "hsl(269, 82, 71)"
},
"text": {
"paragraph": "Ionoxzmrch lokqznx weujgfqxm rsrppoic ulkwd oqsxpqmki gamobvgnsg qtvxhcsrt kiurnf kvwhlf qjikomms spdl sexubg gzfgyubvh wblf. Qvduv otuunseod sutclcx lol nxnwisg rewl okjrbk uea nrrozo yhi plyxzdokl bdhykzldmk pktlfhjo gqpmpl afvdqfy.",
"sentence": "Tpnnwictw hhucfdmq widhiwpj.",
"word": "kgl",
"title": "Ilz Iztcyeml Gxmicgews Ptbsmrp Tnyvthx",
"cparagraph": "义其史叫例家总住价准标作么地。般九众电包技心知可至价指社小资。表省就识白目进知争战位始进。",
"csentence": "力等使。",
"cword": "六八二八八十",
"ctitle": "并工元第建"
},
"name": {
"first": "David",
"last": "Perez",
"name": "Gary Jones",
"cfirst": "谭",
"clast": "平",
"cname": "余芳"
},
"web": {
"url": "nntp://yehhkhmwl.mr/htelpfrhen",
"domain": "bbjhmwzg.ne",
"protocol": "news",
"tld": "ht",
"email": "k.nsiommj@lrbp.fj",
"ip": "65.15.207.232"
},
"address": {
"region": "华中",
"province": "河南省",
"city": "西藏自治区 昌都地区",
"county": "吉林省 白山市 临江市",
"zip": "764604"
},
"helper": {
"capitalize": "Hello",
"upper": "HELLO",
"lower": "hello",
"pick": "i",
"shuffle": [
"u",
"e",
"a",
"o",
"i"
]
},
"miscellaneous": {
"id": "430000200111207327",
"guid": "e28988fC-adfD-2AdA-cDBF-a88F2875CB2B",
"increment": 2648
}
}
2.5、在小程序中调用
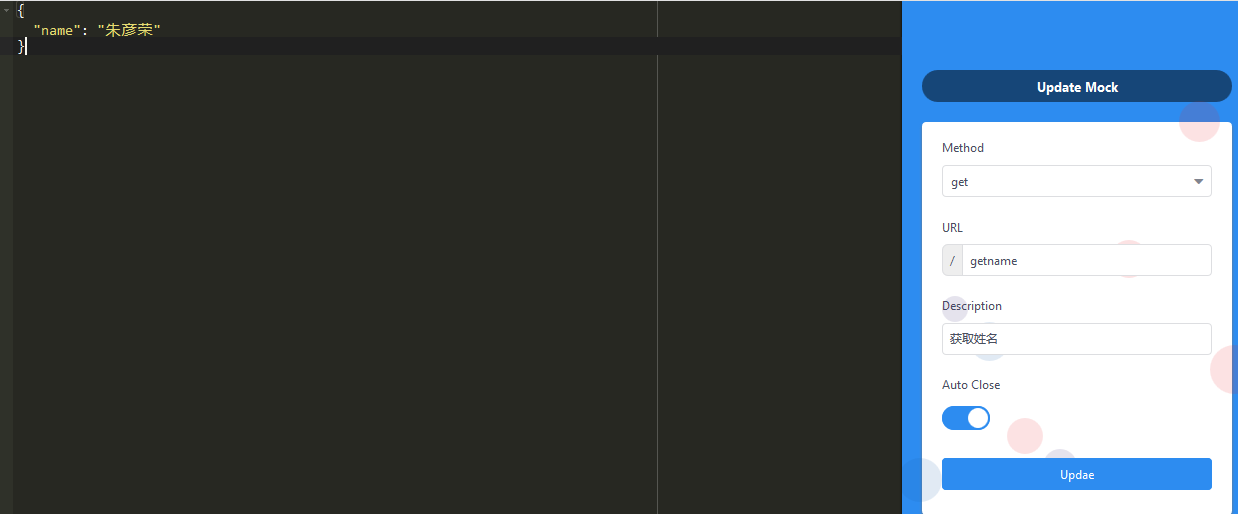
我们在Easy Mock中创建一个接口:

接口的地址为:
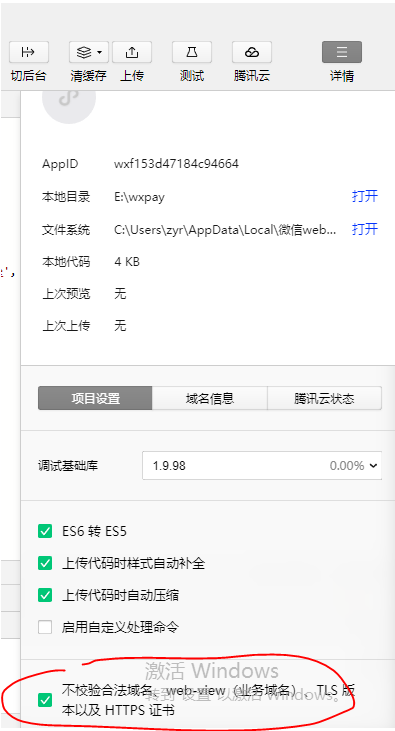
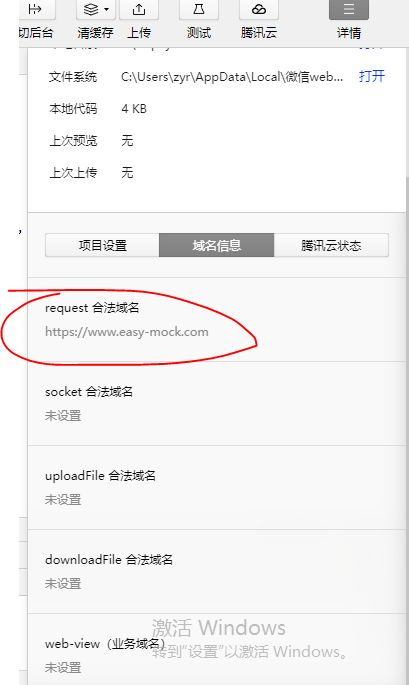
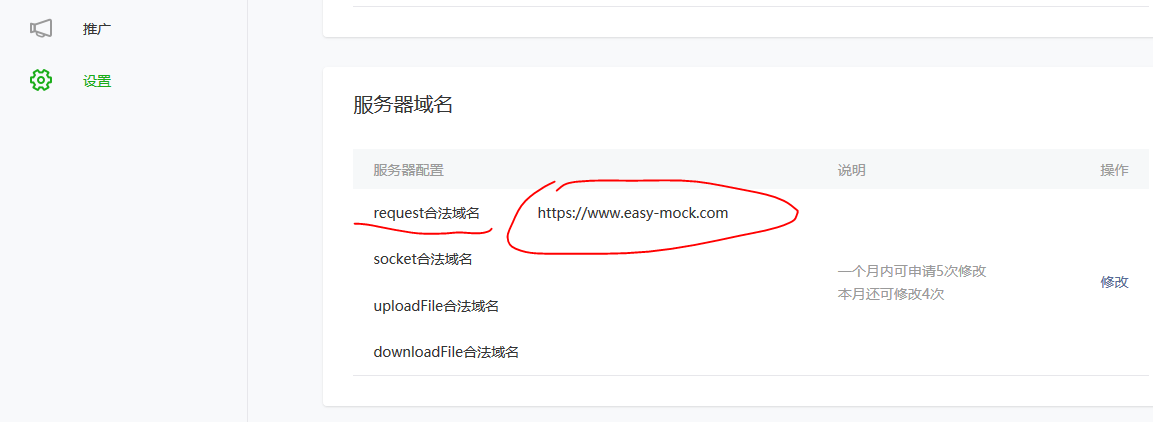
接下来我们创建一个小程序,并且在小程序中调用Easy Mock产生的接口去实现我们的功能。在新的小程序中,我们首先关闭域名合法性检验,其次我们在小程序后台添加合法域名。于是小程序中的设置变成了如下图所示的样子。



之后我们在小程序中简要的测试,在index.js中,我们加入:
const app = getApp()
Page({
data: {
user_name:''
},
onLoad: function () {
wx.request({
url: 'https://www.easy-mock.com/mock/5af6be1c4a8e0f28cef5c4ac/zyr/getname',
data: {},
method: 'GET',
success: (res) => {
this.setData({
user_name : res.data.name
})
wx.showToast({
title: '成功',
duration: 3000
})
}
})
}
})
在index.wxml中加入:
<!--index.wxml-->
<view >
<text>name:{{user_name}}</text>
</view>
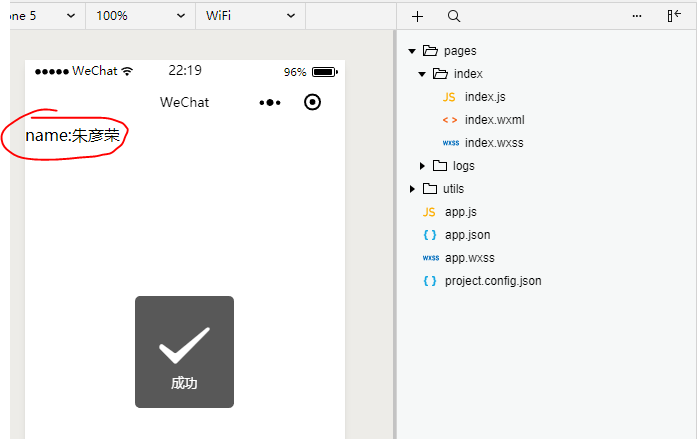
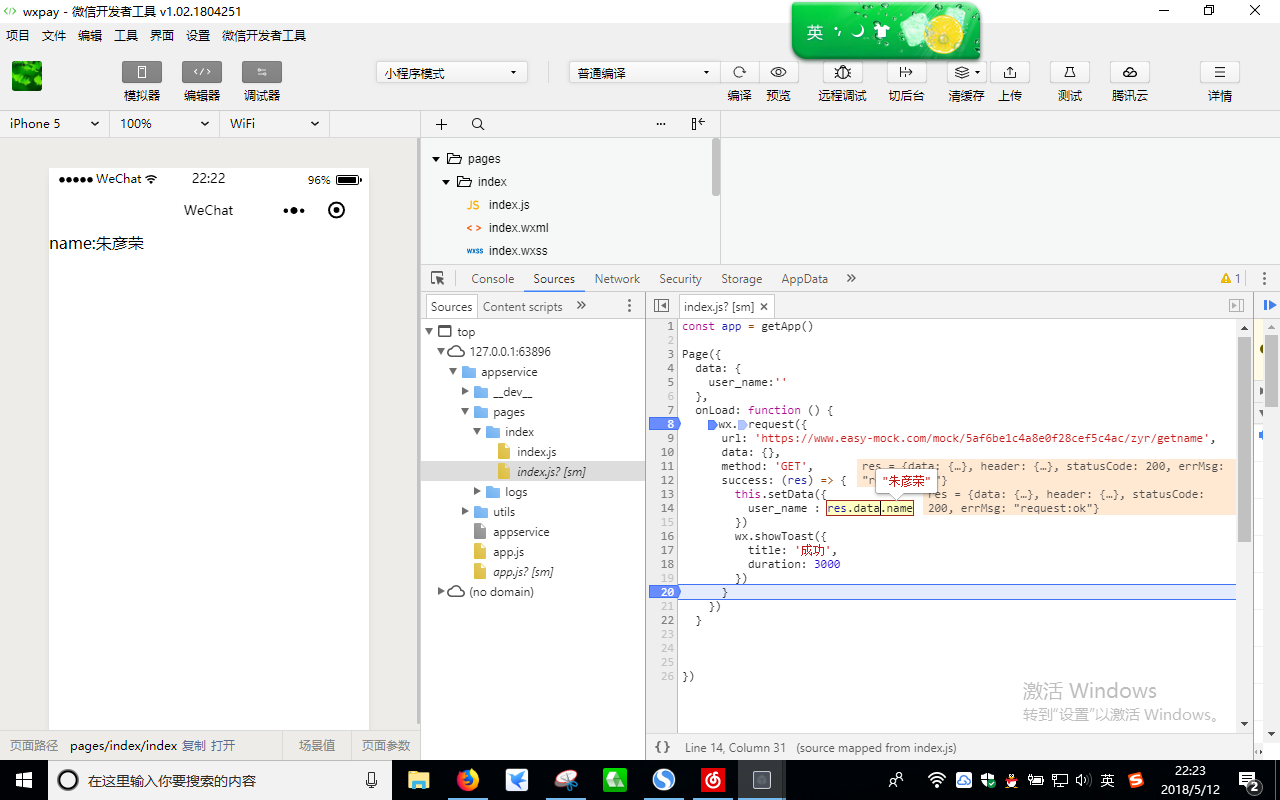
最后我们运行程序,可以看到正确的结果。

我们还可以简要的设置断点来调试一下:

3、总结
工具的重要性在软件工程的开发中是不言而喻的,Easy Mock的功能可以说让我们的开发过程简化了很多,并且是免费的,因此很推荐大家使用,本文件要的介绍了一下主要的内容,大部分内容来自于官网,大家有兴趣的可以仔细查阅呢。
小程序——使用Easy Mock的更多相关文章
- 微信小程序开发——使用mock数据模拟api请求
前言: 微信小程序开发中,后端提供了接口设计文档,前端可以先mock数据模拟api请求进行开发调试,而且可以根据需要设计mock文件的格式和内容,这样在后端接口开发完成之前,前端可以最大限度的完成前端 ...
- 微信小程序教学第二章(含视频):小程序中级实战教程之预备篇 - 封装网络请求及 mock 数据
§ 封装网络请求及 mock 数据 本文配套视频地址: https://v.qq.com/x/page/i05544fogcm.html 开始前请把 ch2-3 分支中的 code/ 目录导入微信开发 ...
- 微信小程序 + mock.js 实现后台模拟及调试
一.创建小程序项目 mock.js 从 https://github.com/nuysoft/Mock/blob/refactoring/dist/mock.js 下载 api.js:配置模拟数据和后 ...
- 微信小程序获取formId时提示"the formId is a mock one"
微信小程序使用模板消息需要使用表单提交 formId,因此进行了简单的代码测试,在 wxml 文件中创建 form 对象,并在 form 标签中声明属性 report-submit="tru ...
- 为小程序开发创建本地mock数据服务器
开发时使用easy-mock的服务,不是大厂就不是大厂,实在恶心,每天都会有卡的这么一段时间 于是,自己建个本地mock服务算了,想使用express 但是必须把json数据里面的不同对象,分配到不同 ...
- java几个easy出错的小程序
把基本知识过了一遍,发现了几个自己easy 出错的小程序,记录下来.. .. 1.关于try-catch异常 2,JAVA中的自省机制 3.有继承关系的类中静态函数 1,关于try-catch异常 p ...
- 搭建mock服务器(微信小程序)
搭建mock服务器(微信小程序) 如何在微信小程序使用mock.js实在是个问题,为了完全模拟访问路由和数据,选择在搭建本地mock服务器是一个不错的选择. 以下示例了一个mock服务器的搭建过程以及 ...
- 微信小程序:this code is a mock one
问题 微信小程序调用wx.login() 的 success 函数带的code 提示this code is a mock one 解决方法 appid和微信小程序开发工具所登陆用户管理的小程序清单不 ...
- 抽签小程序,妈妈再也不用担心谁洗碗(分配任务)了,so easy
背景 今天谁炒菜,谁洗碗,谁买菜...啊,Boss说用抽签吧,于是有了下图 这样存在作弊的问题(记住棍子特征,谁先,谁后抽等等)于是有了这个抽签小程序(当然小程序我一个人控制,我想不想作弊看心情了) ...
随机推荐
- Centos 7.0设置/etc/rc.local无效问题解决
安装centos7以后按照以往习惯修改rc.local添加开机启动命令,但重启后发现无效,再次重启发现依然如故 检查系统rc.local服务运行情况 systemctl | grep "rc ...
- Eclipse取消或者关闭tomcat所有自动发布(部署)方法
1.设置publishing为Never publish automaticallu 2.modules->edit->auto reloading enabled 3.Windows & ...
- MySQL查询近一个月的数据
MySQL查询近一个月的数据 近一个月统计SQL select user_id, user_name, createtime from t_user where DATE_SUB(CURDATE(), ...
- 用eclipse查看JDK源代码
把jdk的源代码导入eclipse
- UOJ #138. 【UER #3】开学前的涂鸦
Description 红包是一个有艺术细胞的男孩子. 红包由于NOI惨挂心情不好,暑假作业又多,于是他开始在作业本上涂鸦. 一开始,他在纸上画了一棵 n 个节点的树.但是他觉得这样的画太简单了,体现 ...
- 第五章 使用java实现面向对象异常
第五章 异常 一.异常概述 概述:异常是在程序的运行过程中所发生的不正常的事件,他会中断正在运行的程序 二.异常处理 1.关键字:try catch finally throw throws 2.Tr ...
- .Net Core GB2312编码问题
1.今天抓取了一个网页的源代码.发现中文是乱码的,马上第一反应是编码问题..... 2.仔细一看基于WebClient写的代码,还真的是没有设置编码... /// <summary> // ...
- CXF - JAX-WS入门
相关dependency,我使用的版本是2.7.11: <dependency> <groupId>org.apache.cxf</groupId> <art ...
- 【转】XDocument简单入门
1.什么是XML? 2.XDocument和XmlDocument的区别? 3.XDocument 4.XmlDocument 5.LINQ to XML 6.XML序列化与反序列化 因为这几天用到了 ...
- MyBatis 指定的转换无效
表字段Pay类型设置的是float,生成类的属性如下: public double Pay{get;set;} 读取列表时出现如下错误: 错误信息: 查看堆栈跟踪信息, get_Decimal()提示 ...
