jquery实用技巧之输入框提示语句
我们在编写网页的时候不可避免的会遇到输入框,那么怎么设计输入框才能更加优雅呢?不同的人会有不同的答案,下面分享一个比较不错的设计。
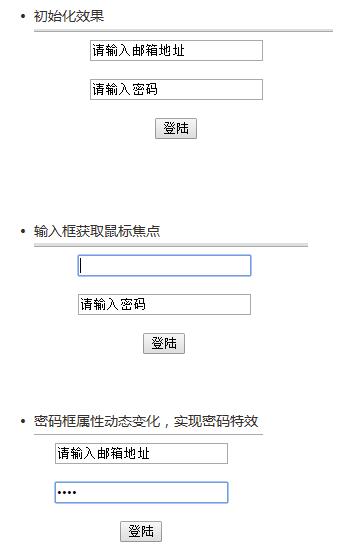
效果图

细节
这个效果主要是通过JQuery来实现,我的思路如下:
输入框获取鼠标焦点之前,显示原标签的value属性值;获取了鼠标焦点之后,如果当前value有值,那就清空,否则恢复;密码框特殊照顾,待会讲。
实现的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$("#address").focus(function(){ var address_text = $(this).val(); if(address_text=="请输入邮箱地址"){ $(this).val(""); } });$("#address").blur(function(){ var address_value = $(this).val(); if(address_value==""){ $(this).val("请输入邮箱地址") } }); |
完整的小例子
完整的代码如下,尤其注意<input type="text" id="password">的实现!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>文本输入框中内容的提示效果</title> <script type="text/javascript" src="jquery-2.2.4.min.js"></script></head><body><script>$(function(){ $("#address").focus(function(){ var address_text = $(this).val(); if(address_text=="请输入邮箱地址"){ $(this).val(""); } }); $("#password").focus(function(){ var password_text = $(this).val(); if(password_text=="请输入密码"){ $(this).attr("type","password"); $(this).val(""); } }); $("#address").blur(function(){ var address_value = $(this).val(); if(address_value==""){ $(this).val("请输入邮箱地址") } }); $("#password").blur(function(){ var password_value = $(this).val(); if(password_value==""){ $(this).attr("type","text"); $(this).val("请输入密码") } });});</script><div align="center"> <input type="text" id ="address" value="请输入邮箱地址"><br><br> <input type="text" id ="password" value="请输入密码"><br><br> <input type="button" name="登录" value="登陆"></div></body></html> |
$(function(){});其就是$(document).ready(function(){});的缩写。这个倒不是什么重点。
$(this).attr(“type”,”password”);将当前对象(也就是获取鼠标焦点的输入框)的属性值进行动态的改变。达到输入数据的时候以密码框的形式出现。
jquery实用技巧之输入框提示语句的更多相关文章
- JQuery实用技巧--学会你也是大神(1)——插件的制作技巧
前 言 JRedu 学习之前,首先我们需要知道什么是JQuery? JQuery是一个优秀的javascript框架. JQuery是继Prototype之后又一个优秀的Javascript框架 ...
- JQuery实用技巧
1.关于页面元素的引用通过jquery的$()引用元素包括通过id.class.元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom ...
- jQuery实用技巧必备
本文实例总结了经典且实用的jQuery代码开发技巧.分享给大家供大家参考.具体如下: 1. 禁止右键点击 $(document).ready(function(){ $(document).bind ...
- jQuery Label Better – 友好的表单输入框提示插件
jQuery Label Better 帮助你标记您的表单输入域,带有美丽的动画效果而且不占用空间.这个插件的独特之处在于所有你需要做的就是添加一个占位符文本,只有当用户需要它的时候才显示标签. 您可 ...
- iOS开发实用技巧—在手机浏览器头部弹出app应用下载提示
iOS开发实用技巧—在手机浏览器头部弹出app应用下载提示 本文介绍其简单使用: 第一步:在本地建立一个访问的服务端. 打开本地终端,在本地新建一个文件夹,在该文件夹中存放测试的html页面. ...
- 基于Jquery 简单实用的弹出提示框
基于Jquery 简单实用的弹出提示框 引言: 原生的 alert 样子看起来很粗暴,网上也有一大堆相关的插件,但是基本上都是大而全,仅仅几句话可以实现的东西,可能要引入好几十k的文件,所以话了点时间 ...
- .NET Core实用技巧(一)如何将EF Core生成的SQL语句显示在控制台中
目录 .NET Core实用技巧(一)如何将EF Core生成的SQL语句显示在控制台中 前言 笔者最近在开发和维护一个.NET Core项目,其中使用几个非常有意思的.NET Core相关的扩展,在 ...
- jQuery常用技巧-使用的总结
1.关于页面元素的引用 通过jquery的$()引用元素包括通过id.class.元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用do ...
- jQuery常用技巧
1.关于页面元素的引用 通过jquery的$()引用元素包括通过id.class.元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用 ...
随机推荐
- 股神 C++
题目描述 有股神吗? 有,小赛就是! 经过严密的计算,小赛买了一支股票,他知道从他买股票的那天开始,股票会有以下变化:第一天不变,以后涨一天,跌一天,涨两天,跌一天,涨三天,跌一天...依此类推. 为 ...
- Unity QualitySettings.antiAliasing 抗锯齿
QualitySettings.antiAliasing 抗锯齿 Description 描述 Set The AA Filtering option. 设置AA过滤选项. The AntiAliaz ...
- Java万年历,输入年月获取该年月日历表
//输入年份和月份,打印出这个月的日历表 /* 1.1900年1月1日是星期一 2.计算输入的年份距离1900年有多少天再计算当年1月1日距这个月有多少天 1) 3.总天数%7得出从星期几开始 注:计 ...
- 封装你的协程Unity TaskManager
unity5提供了协程,不过用起来很蛋疼,当然如果是unity2017 你就可以用async await了 提供一个TaskManager来封装协程(github https://github.co ...
- Java入门系列-19-泛型集合
集合 如何存储每天的新闻信息?每天的新闻总数是不固定的,太少浪费空间,太多空间不足. 如果并不知道程序运行时会需要多少对象,或者需要更复杂方式存储对象,可以使用Java集合框架. Java 集合框架提 ...
- vue 使用Slot 分发内容 学习总结。
https://cn.vuejs.org/v2/guide/components.html#使用-Slot-分发内容 官方API地址 我对solt的理解是当组件中某一项需要单独定义,那么就应该使 ...
- SSIS教程:创建简单的ETL包
SSIS: Microsoft SQL Server Integration Services.是一个可用于生成高性能数据集成解决方案的平台,其中包括数据仓库的提取(Extract).转换(Trans ...
- Java - 深拷贝技巧
先让我描述一下问题:我在某Action(struts2.x)-A中写了一个功能P,以当前用户的某个标识F == 1时需要走这个功能,而且这个功能因某些原因已经侵入到了其他一些method中.顺便一提, ...
- ajax上传数据
---恢复内容开始--- ajax上传数据,(简洁版) 1.上传普通同表单标签内容. 1.获取表单的内容 1. var file=$('#file').val();(放在点击事件后面) 2. var ...
- Servlet开发(一)
1. Servlet简介 Servlet是服务器端程序,主要用来交互式地浏览和修改数据,生成动态web内容.Servlet是SUN公司提供的一个接口,广义的Servlet可以指任何实现了Servlet ...
