Angular表达式--插值字符串($interpolate)
要在字符串模板中做插值操作,需要在你的对象中注入$interpolate服务。在下面的例子
中,我们将会将它注入到一个控制器中:
angular.module('myApp', [])
.controller('MyController',
function($scope, $interpolate) {
// 我们同时拥有访问$scope和$interpolate服务的权限
});
$interpolate服务是一个可以接受三个参数的函数,其中第一个参数是必需的。
text(字符串):一个包含字符插值标记的字符串。
mustHaveExpression(布尔型):如果将这个参数设为true,当传入的字符串中不含有表
达式时会返回null。
trustedContext(字符串):AngularJS会对已经进行过字符插值操作的字符串通过
$sec.getTrusted()方法进行严格的上下文转义。
$interpolate服务返回一个函数,用来在特定的上下文中运算表达式。
设置好这些参数后,就可以在控制器中进行字符插值的操作了。例如,假设我们希望可以在
电子邮件的正文中进行实时编辑,当文本发生变化时进行字符插值操作并将结果展示出来。
<div ng-controller="MyController">
<input ng-model="to"
type="email"
placeholder="Recipient" />
<textarea ng-model="emailBody"></textarea>
<pre>{{ previewText }}</pre>
</div>
由于控制器内部设置了一个需要每次变化都重新进行字符插值的自定义输入字段,因此需要
设置一个$watch来监听数据的变化。为了保证示例的完整性,在这
里我们为$watch引入完整的代码。
简而言之,$watch函数会监视$scope上的某个属性。只要属性发生变化就会调用
对应的函数。可以使用$watch函数在$scope上某个属性发生变化时直接运行一个自定
义函数。
在控制器中,我们设置了$watch来监视邮件正文的变化,并将emailBody属性的值进行字符
插值后的结果赋值给previewText属性。
angular.module('myApp', [])
.controller('MyController', function($scope, $interpolate) {
// 设置监听
$scope.$watch('emailBody', function(body) {
if (body) {
var template = $interpolate(body);
$scope.previewText =
template({to: $scope.to});
}
};
});
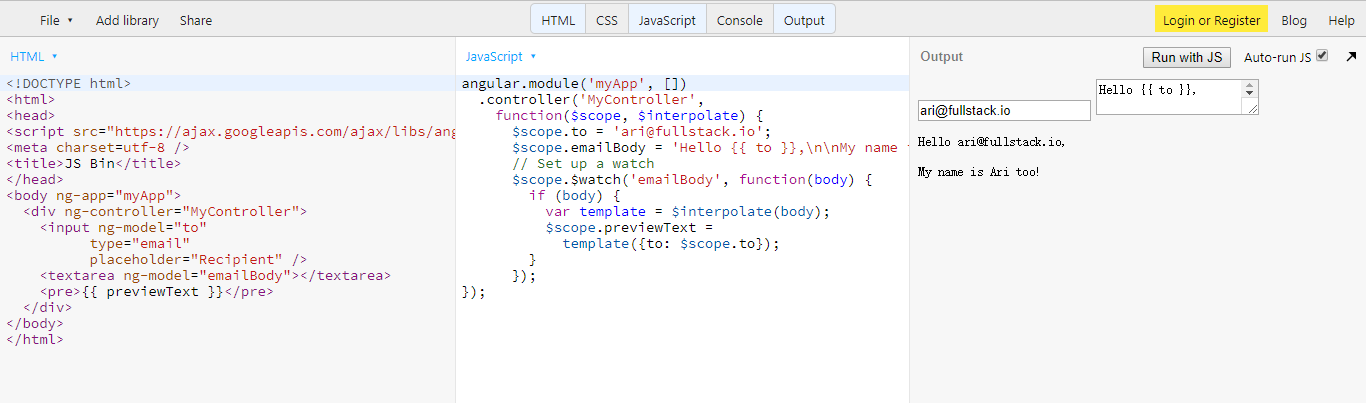
输出效果:

Angular表达式--插值字符串($interpolate)的更多相关文章
- angular 表达式与指令
angular表达式的一些特点 属性表达式: 属性表达式是对应于当前作用域,Javascript对应的是全局window对象. AngularJS要使用window作用域的话得用$window来指向全 ...
- Angular 插值字符串
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- angularjs——插值字符串
一.何为插值字符串? 其实插值字符串的意思就是:拥有字符插值标记的字符串.如: hello,{{ to }}....字符插值标记:相当于我们平时在字符串替换中使用到的占位符.上面的例子中的{{to}} ...
- angularjs字符串插值($interpolate)
<!DOCTYPE html> <html lang="zh-CN" ng-app="app"> <head> <me ...
- AngularJS 插值字符串 $interpolate
定义: $interpolate:编译一段带有嵌入标记的语句,然后返回一个interpolate(插值)函数.使用: $interpolate(text,[mustHaveException],[tr ...
- EL表达式拼接字符串
EL表达式拼接字符串<c:set var="types" value="${','}${resMap['vo'].lineType }${','}" &g ...
- el表达式判断字符串相等
el表达式判断字符串相等 Java code 1 ${"a" == "a"} ${"b" eq "b"} 都可以 & ...
- Java基础 switch 表达式为字符串
JDK :OpenJDK-11 OS :CentOS 7.6.1810 IDE :Eclipse 2019‑03 typesetting :Markdown code ...
- angular入门--绑定字符串
要使用angularjs,首先得下载并且在页面中调用它 先上源码 <html ng-app="app1"> <head> <meta name=&qu ...
随机推荐
- Akka Essentials - 2
Actors Defining an actor class MyActor extends Actor { def receive = { } } In Scala, the receive blo ...
- 转!!SQL左右连接中的on and和on where的区别
原博文地址:http://blog.csdn.net/xingzhemoluo/article/details/39677891 原先一直对SQL左右连接中的on and和on where的区别不是太 ...
- JPA 对象关系映射之关联关系映射策略
关联关系映射 关联关系映射,是映射关系中比较复杂的一种映射关系,总的说来有一对一.一对多和多对多几种关系.细分起来他们又有单向和双向之分.下面我们逐一介绍一下. 回页首 单向 OneToOne 单向一 ...
- 修改sql server实例、数据库、表、字段的排序规则
转自:http://blog.51cto.com/jimshu/1095780 概念与详情请参考:字符编码与排序规则:https://www.cnblogs.com/gered/p/9145123.h ...
- ORACLE性能优化- Buffer cache 的调整与优化
Buffer Cache是SGA的重要组成部分,主要用于缓存数据块,其大小也直接影响系统的性能.当Buffer Cache过小的时候,将会造成更多的 free buffer waits事件. 下面将具 ...
- 部署Node.js的应用
原创:作者 mashihua 最近Node.js很火,让很多的前端看到了可以直接从前端写到后端的希望.但是每次部署一个Node.js的应用却让前端苦恼不已.每次登陆服务器,用自己不熟悉的方式从版本控制 ...
- Ubuntu 16.04安装JDK并配置环境变量(转发:https://blog.csdn.net/yan3013216087/article/details/78307258)
系统版本:Ubuntu 16.04 JDK版本:jdk1.8.0_121 1.官网下载JDK文件jdk-8u121-linux-x64.tar.gz 我这里下的是最新版,其他版本也可以 2.创建一个目 ...
- HTTP协议简要介绍
1. 网络基础 TCP/IP 通常使用的网络是在TCP/IP协议簇基础上运作的. HTTP属于它内部的一个子集. TCP/IP分为4个层次, 应用层, 传输层, 网络层, 链路层. (Applicat ...
- Python中的lambda、map和filter
翻译.修改自https://medium.com/@happymishra66/lambda-map-and-filter-in-python-4935f248593 1.lambda lambda运 ...
- Hadoop应用开发实战案例 第2周 Web日志分析项目 张丹
课程内容 本文链接: 张丹博客 http://www.fens.me 用Maven构建Hadoop项目 http://blog.fens.me/hadoop-maven-eclipse/程序源代码下载 ...
