CSS 3篇(持续更新)
1、关于盒子模型
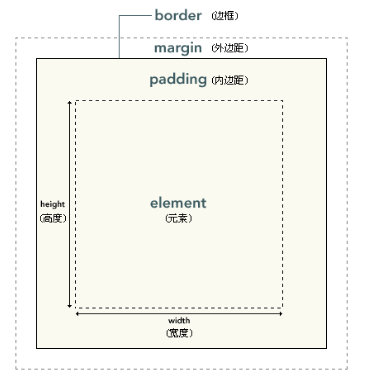
css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

理解css外边距的叠加:
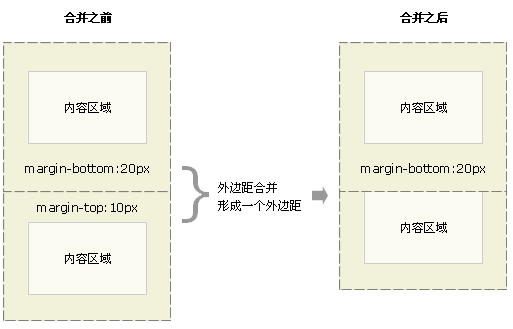
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:

需要注意的是:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
2、CSS中的文档流
普通流就是正常的文档流,在HTML里面的写法就是从上到下,从左到右的排版布局。其中涉及到了块状元素和内联元素。
脱离文档流的几个属性:绝对定位(absolute)、固定定位(fixed)、浮动(float)。
3、CSS3中的动画
一:transition
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
1、在默认样式中声明元素的初始状态样式;
2、声明过渡元素最终状态样式,比如悬浮状态;
3、在默认样式中通过添加过渡函数,添加一些不同的样式。
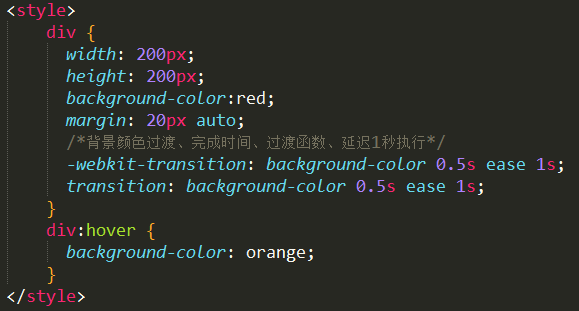
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:

案例展示:

二:animation
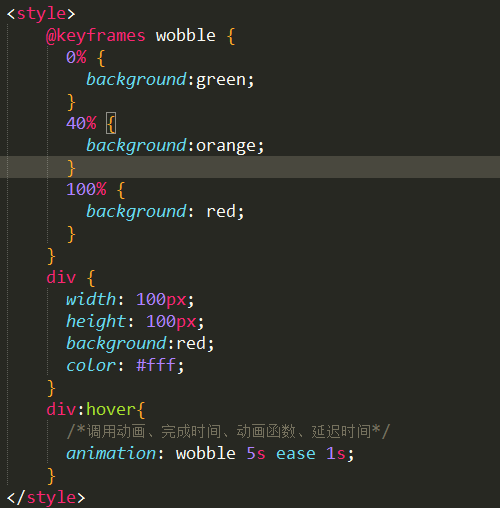
首先用@keyframes(关键帧)定义一个动画函数,接着使用animation调用该函数

更多详情:http://www.cnblogs.com/fengxiongZz/p/6536835.html
4、CSS3中的变形
更多详情:http://www.cnblogs.com/fengxiongZz/p/6536418.html
5、CSS中的伪类
定义:
伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息。
其他说明:
伪类由一个冒号:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。
任何常规选择器可以再任何位置使用伪类。伪类语法不区别大小写。一些伪类的作用会互斥,另外一些伪类可以同时被同一个元素使用。并且,为了满足用户在操作DOM时产生的DOM结构改变,伪类也可以是动态的。
CSS2中的伪类:
:active;:focus;:hover;:link;:visited;:first-child;:lang
CSS3中新增的伪类:
:last-of-type;:last-child;:first-of-child;:first-child;:only-child;:only-of-type;:empty;:target;:not(p);:enabled;
:nth-child(n);:nth-last-child(n);:nth-of-type(n);nth-last-of-type(n);:enabled;:disabled;:checked;
6、CSS中的伪元素
定义:
伪元素在DOM树中创建了一些抽象元素,这些抽象元素是不存在于文档语言里的(可以理解为html源码)。比如:document接口不提供访问元素内容的第一个字或者第一行的机制,而伪元素可以使开发者可以提取到这些信息。并且,一些伪元素可以使开发者获取到不存在于源文档中的内容(比如常见的::before,::after)。
其他说明:
伪元素的由两个冒号::开头,然后是伪元素的名称。
使用两个冒号::是为了区别伪类和伪元素(CSS2中并没有区别)。当然,考虑到兼容性,CSS2中已存的伪元素仍然可以使用一个冒号:的语法,但是CSS3中新增的伪元素必须使用两个冒号::。
一个选择器只能使用一个伪元素,并且伪元素必须处于选择器语句的最后。
CSS2中的伪元素:
::first-letter;::first-line;::before;::after;
CSS3中新增的伪元素:
::selection;(对用户所选取的部分样式改变)
7、伪元素和伪类的区别
CSS伪类:用于向某些选择器添加特殊的效果。
CSS伪元素:用于将特殊的效果添加到某些选择器。伪元素代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
总结:
一、伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
二、伪元素本质上是创建了一个有内容的虚拟容器;
三、CSS3中伪类和伪元素的语法不同;
四、可以同时使用多个伪类,而只能同时使用一个伪元素。
8、CSS3新增的选择器
三个属性选择器:
E[foo^="bar"]表示E元素的foo属性值以bar开始的;
E[foo$="bar"]表示E元素的foo属性值以bar结束的;
E[foo*="bar"]表示E元素的foo属性值包含bar的;
9、CSS隐藏元素的几种方法
一、Opacity:元素本身依然占据它自己的位置并对网页的布局起作用。它也将响应用户交互;
二、Visibility:与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件中也会被隐藏;
三、Display:display 设为 none 任何对该元素直接打用户交互操作都不可能生效。此外,读屏软件也不会读到元素的内容。这种方式产生的效果就像元素完全不存在;
四、Position:不会影响布局,能让元素保持可以操作;
10、link和@import的区别?
CSS 3篇(持续更新)的更多相关文章
- 标准化命名CSS类,持续更新
放链接.持续化更新,以后可能会用上.https://github.com/zhangxinxu/zxx.lib.css/blob/master/zxx.lib.css
- 《Entity Framework 6 Recipes》中文翻译系列 目录篇 -持续更新
为了方便大家的阅读和学习,也是响应网友的建议,在这里为这个系列做一个目录.在目录开始这前,我先来回答之前遇到的几个问题. 1.为什么要学习EF? 这个问题很简单,项目需要.这不像学校,没人强迫你学习! ...
- css 技巧 (持续更新)
1.滚动条样式 /*自定义滚动条-----隐藏型*/ .scroll::-webkit-scrollbar-track{ border-radius: 1px; } .scroll::-w ...
- WebApi学习总结系列第三篇(Http)此篇持续更新...
越了解Http对WebApi开发就越有帮助,因为WebApi就是建立在Http基础之上的. 一.Http: 通过 <ASP.NET Web API 2 框架揭秘>一书中 了解到 什么叫We ...
- CSS用法总结(持续更新)
一.html,body{height:100%} 解决了容器高度不足(容器高度由子元素高度决定,而%按照父元素的百分比),无法用%布局页面的问题 把html和body的高度设置为浏览器高度,此时会出现 ...
- css用法(持续更新ing)
*:选择所有节点 #container:选取id为container的节点 .container:选取所有class包含container的节点 li a:选取li下的所有a节点 ul +p:选取ul ...
- 原生开发之css样式问题(持续更新)
·移动端开发将div高度设置为设备高度 div{ Height:100vh; } · select选择器文字设置: /*select文字右对齐*/ select{ direction: rtl; } ...
- CSS 常用效果--持续更新
单行超出省略: white-space: nowrap; text-overflow:ellipsis; overflow:hidden; 多行超出省略: text-overflow: -o-elli ...
- ASP.NET MVC深入浅出系列(持续更新) ORM系列之Entity FrameWork详解(持续更新) 第十六节:语法总结(3)(C#6.0和C#7.0新语法) 第三节:深度剖析各类数据结构(Array、List、Queue、Stack)及线程安全问题和yeild关键字 各种通讯连接方式 设计模式篇 第十二节: 总结Quartz.Net几种部署模式(IIS、Exe、服务部署【借
ASP.NET MVC深入浅出系列(持续更新) 一. ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态模 ...
- css面试题汇总 (持续更新)
前言:这篇随笔是为了准备后面的面试而整理的,网上各种面试题太多了,但是我感觉很多太偏了,而且实际开发过程中并不会遇到,因此这里我整理一些比较常用的,或者是相对比较重要的知识点,每个知识点都会由浅入深, ...
随机推荐
- 安卓与windows
windows phone 还是PC啊?windows PC的话,应该就是你现在用的电脑系统吧,PC系统和安卓是不一样的,安卓是移动设备系统,基于的构架也不同,意思就是电脑上装不上安卓,移动设备也装不 ...
- RHCE 入门 第一篇
随着工作压力越来越大,我们越需要技术储备. 从2017年10月14日开始参加RHCE培训
- xamarin RunOnUiThread
One of the keys to maintaining a responsive GUI is to do long-running tasks on a background thread s ...
- 禅道 xampp中的mysql启动时无法产生err文件
使用opt/lampp/lampp start命令启动 错误提示:root@zabbix_server ~]# /opt/lampp/bin/mysqld_safe_helper: Can‘t ...
- FocusBI: 数据仓库 (原创)
关注微信公众号:FocusBI 查看更多文章:加QQ群:808774277 获取学习资料和一起探讨问题. <商业智能教程>pdf下载地址 链接:https://pan.baidu.com/ ...
- 在Eclipse中生成javadoc
在<thinking in java>一书的第一章提到javadoc,以前也看过,每次看到这部就跳过了,没有真正去尝试过什么样子,今天终于亲自实践了一下,原来真的挺简单:一.编写java源 ...
- SQL拼接 html 发送
--在Job BES_Daily_FTP_filedownload 中使用 ALTER proc [dbo].[RSP_FN_UNAPPLIED_Mail_Reminder] as Declare @ ...
- 图像的点运算----底层代码与Halcon库函数
最基本的图像分析工具----灰度直方图.使用直方图辅助,可以实现4大灰度变换,包括线性灰度变换(灰度拉伸).灰度对数变换.灰度伽马变换.灰度分段线性变换:使用直方图修正技术,可以实现2大变换,包括直方 ...
- D3基础---简介和数据
D3.js是一种数据操作类型的javascript库(也可视其为插件):结合HTML,SVG和CSS,D3可以图形化的,生动的展现数据. d3获取:http://d3js.org/ 在代码文件中引入D ...
- CXF - JAX-WS入门
相关dependency,我使用的版本是2.7.11: <dependency> <groupId>org.apache.cxf</groupId> <art ...
