记vue+leaflet的一次canvas渲染爆栈
背景:
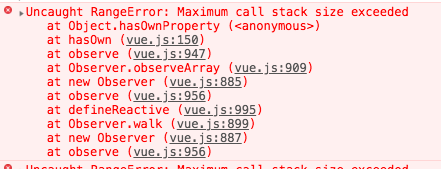
在地图上绘制大量的circleMarker,leaflet能选择使用canvas来渲染,比起默认的svg渲染来说在大量绘制的情况下会更加流畅。但当触发其中某一个circleMarker的tooltip或popup时,浏览器报错“Uncaught RangeError: Maximum call stack size exceeded”:
解决过程:
1. 写了个测试代码来复现问题:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>Add a raster tile source</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet-src.js"></script>
<!--<script src="./vue.js"></script>-->
<!--<script src="./leaflet.js"></script>-->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css"
integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ=="
crossorigin=""/>
<style>
* { margin:0; padding:0; }
html,body,#vue-wrap,#map { height: 100%; }
</style>
</head>
<body>
<div id="vue-wrap">
<div id="map">test</div>
</div>
<script>
new Vue({
el: '#vue-wrap',
data: function () {
return {
map: '',
canvas: L.canvas()
};
},
mounted: function () {
this.init();
},
methods: {
init () {
this.map = new L.Map('map', {
center: [39.928953, 116.389129],
zoom: 11,
maxZoom: 18,
attributionControl: false,
zoomControl: true
}); this.paintMarkers();
},
paintMarkers () {
console.log('start paint');
console.time('paint');
for (let i = 0; i < 50000; i++) {
let marker = L.circleMarker(this.generateLatlng(), {
color: '#000',
weight: 1,
opacity: 1,
fillOpacity: 0.8,
radius: 6,
fillColor: 'orange', renderer: this.canvas
});
marker.bindTooltip(i + '');
marker.bindPopup(`i: ${i}`);
this.map.addLayer(marker);
}
console.timeEnd('paint');
},
generateLatlng () {
let lat_min = 39.70111,
lat_max = 40.14660,
lng_min = 116.05843,
lng_max = 116.63521; let lat = this.getRandomNum(lat_min, lat_max),
lng = this.getRandomNum(lng_min, lng_max); return [lat, lng];
},
getRandomNum (min, max) {
max = Math.max(min, max);
min = Math.min(min, max);
return Math.random() * (max - min) + min;
}
}
});
</script> </body>
</html>
绘制50000个circleMarker,当鼠标移动到其中某个marker上时,浏览器报错。
注释第59行的代码,或者把map从vue实例的data里提取出来放在全局都不会爆栈,因此现在有两个问题:
- 为什么放在全局不会爆栈
- 为什么svg渲染不会爆栈
2. 问题1肯定和vue.js的observe函数相关,通过查看vue.js的代码发现
vue.js初始化实例时会调用: _init->initState->initData->observe(data),在observe函数里会新建个Observe,标注__ob__属性,如果该值为对象,还会调用walk函数来为对象的所有属性添加Observe。
3. 感觉爆栈可能和这个walk有关,但是要怎么证明呢?修改了一下vue.js源码,每次walk的时候都输出此时的遍历链条,如:{a:{b: c}}遍历到c属性时输出 a->b->c。
关键修改点:
Observer.prototype.walk = function walk (obj, prefix = '') { // 添加prefix存储遍历节点
var keys = Object.keys(obj);
for (var i = 0; i < keys.length; i++) {
defineReactive(obj, keys[i], undefined, undefined, undefined, `${prefix}->${keys[i]}`);
console.log(`${prefix}->${keys[i]}`);
}
};
同时,observe相关的函数都添加prefix来保存遍历的节点信息
4. 先只绘制5个点来测试一下输出结果

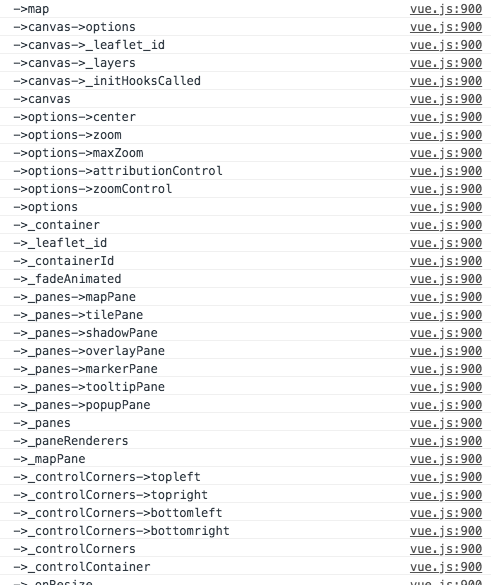
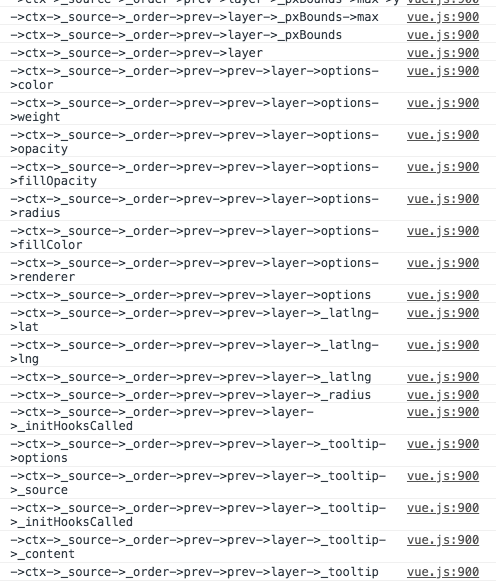
没问题,当把鼠标放在Marker上触发tooltip时,有意思的事情出现了:

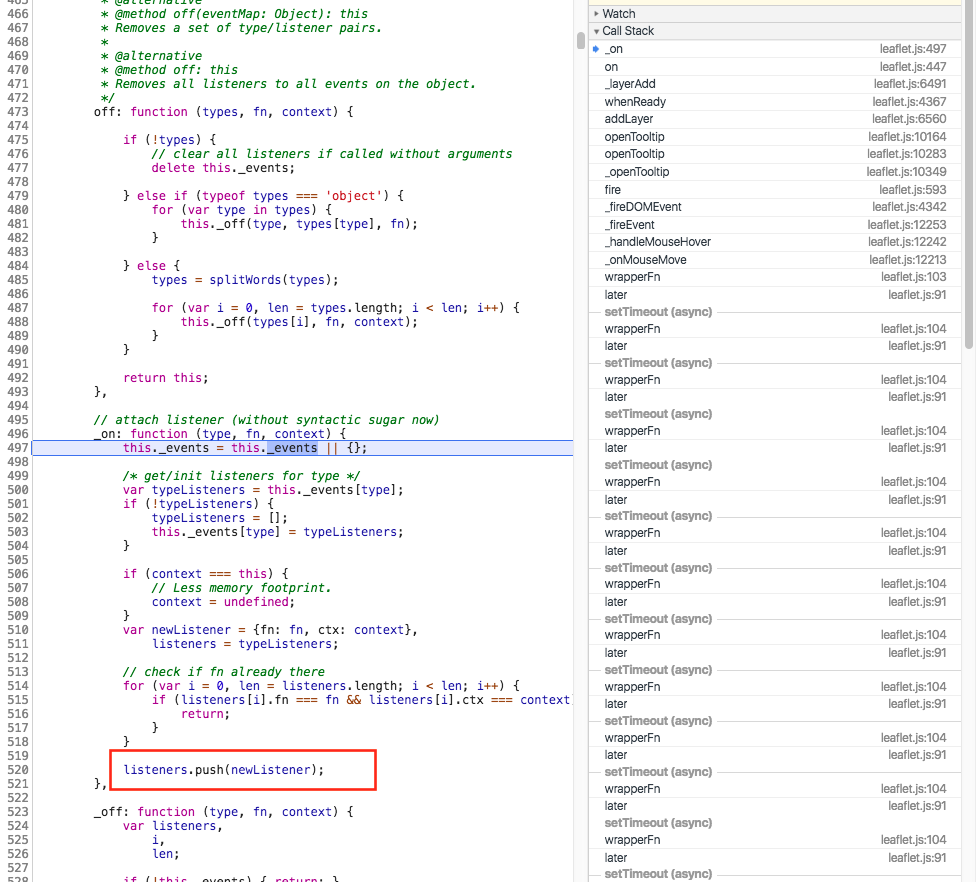
注意到_order->prev这个链条很长,observe递归很深。当修改marker绘制数目为50000后,确实是->prev->不断的递归并爆栈
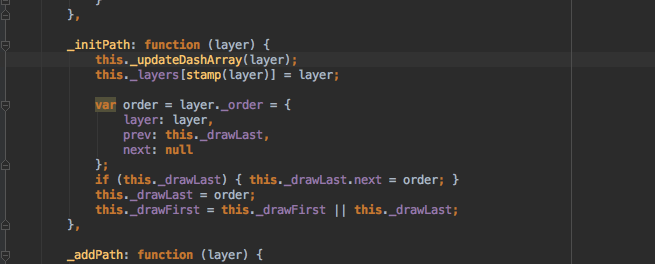
5、查看leaflet代码发现canvas绘制时会为画布上的元素添加_order链表属性来存储画布上所有元素的绘制先后顺序,方便bringToFront、bringToBack之类的方法实现;当模拟事件触发时也是通过这个链表来寻找对应的元素。因此当绘制元素过多时,链表太长,vue的observe不断的递归,造成了爆栈现象

6、那么为什么只有触发tooltip/popup的时候才爆栈呢?
因为map.addLayer(marker)时,能够触发observe的操作在搭建链表关系之前(添加子图层this._layers[id]=layer不能触发observe)。红框部分的push触发了observe

7. 所以把map从vue实例的data中拿出来放在外面,map的属性没有被observe就不存在爆栈的问题了。而svg渲染时不存在这样的链表结构,所以也不会爆栈。
8. 为什么svg不需要这种链表结构?
因为svg可以利用DOM API来实现bringToFront/bringToBack之类的操作,而且事件能直接绑定在dom元素上,也不需要遍历所有元素来判断哪个元素是事件的触发对象。而canvas需要使用事件委托来捕获事件,并遍历所有元素来判断具体哪个元素是事件的触发对象。
解决方案:
- 把视图无关的属性从data里拿出来,但是这样不太方便mixin,只能考虑做成getter、setter形式。这样也能减少不必要的observe
- 利用vue的相关api来unwatch相关属性,但目前没找到如何unwatch data的属性
记vue+leaflet的一次canvas渲染爆栈的更多相关文章
- 使用 Vue 2.0 实现服务端渲染的 HackerNews
Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能.同时, 和 2.0 也都能够配合 SSR 提供同构路由和客户端 state hydration.v ...
- Seen.js – 使用 SVG 或者 Canvas 渲染 3D 场景
Seen.js 渲染3D场景为 SVG 或者 HTML5 画布.Seen.js 包含对于 SVG 和 HTML5 Canvas 元素的图形功能的最简单的抽象.所有这个库的其它组件都是不用关心将要渲染的 ...
- Vue.js 系列教程 1:渲染,指令,事件
原文:intro-to-vue-1-rendering-directives-events 译者:nzbin 如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要 ...
- 【开源】微信小程序、小游戏以及 Web 通用 Canvas 渲染引擎 - Cax
Cax 小程序.小游戏以及 Web 通用 Canvas 渲染引擎 Github → https://github.com/dntzhang/cax 点我看看 DEMO 小程序 DEMO 正在审核中敬请 ...
- vue.js选择if(条件渲染)详解
vue.js选择if(条件渲染)详解 一.总结 一句话总结: v-if <!DOCTYPE html> <html lang="en"> <head& ...
- vue.js循环for(列表渲染)详解
vue.js循环for(列表渲染)详解 一.总结 一句话总结: v-for <ul id="example-1"> <li v-for="item in ...
- SVG和canvas渲染的性能比较
1.什么是SVG? 描述: 一种使用XML描述的2D图形的语言 SVG基于XML意味着,SVG DOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器. 在 SVG 中,每个被 ...
- 基于vue+leaflet+echart的足迹分享评论平台
(其实题目是随便取的,目的只是用来证明Vue+leaflet+springboot技术栈的可行性) 效果 小专栏不支持上传视频?想看的话可以去我的知乎看最新的文章,那个应该可以.在这里 主要功能描述 ...
- 在vue中获取不到canvas对象? 两种解决办法。
1. mounted 钩子函数 初次肯定获取到id 2. 如果canvas父级用到了v-if 请改成v-show ,vue Dom节点 重新渲染导致methods 方法获取不到对象.
随机推荐
- sql server升级打补丁
原本:https://blog.csdn.net/kk185800961/article/details/72436415 sql server升级 sql server打补丁 sql server升 ...
- Hbase 学习笔记2----概念
说在前面,本文部分内容来源于社区官网经过适度翻译,部分根据经验总结,部分是抄袭网络博文,(不一一列举引用,在此致歉)一并列在一起,本文的目的,希望能总结出一些有用的,应该注意到的东西,基本思路是先提出 ...
- 向html当中插入数据
].;i<obj.length;i++){ $('#compclass').append("<option>"+obj[i].fields.name+" ...
- s5_day9作业
# 1 编写 tail -f a.txt |grep 'error' |grep '404'命令,周一默写 # import time # def tail(filepath,encoding='ut ...
- 微信小程序组件checkbox
表单组件checkbox:官方文档 Demo Code: JS Page({ data:{ items:[ {name: 'USA', value: '美国'}, {name: 'CHN', valu ...
- HDU 4370 - 0 or 1 (SPFA+思维)
题意:给一个N*N的矩阵C,和一个N*N的只由0和1组成的矩阵X. X满足以下条件: 1.X 12+X 13+...X 1n=1 2.X 1n+X 2n+...X n-1n=1 3.任意 i (1 ...
- 【持续更新】ultraedit工具使用总结
常用设置及快捷键 设置Ultraedit自动换行: 永久修改: 点击菜单栏的“高级→配置”,找到“编辑器→自动换行/制表符设置”,选择“默认为每个文件启用自动换行”,ok. 临时修改: 快捷键 Ctr ...
- js keyCode(键盘键码)
摘自:http://blog.csdn.net/dyllove98/article/details/8728657 * 网上收集的KeyCode值方便大家查找: keycode 8 = BackSpa ...
- Linux系统启动管理 系统启动流程
概述 linux启动时我们会看到许多启动信息,其过程可以分为5个阶段: BIOS自检 读取MBR 通过Boot Loader引导系统加载 加载initramfe虚拟文件系统 加载内核 运行system ...
- 利用ntp自动同步时间
实验环境:centos 6.10 1.安装ntp工具 yum install -y ntp 2.便宜/etc/ntp.conf文件,添加远程时间服务器 server ntp1.aliyun.com s ...
