vue页面高度填充,不出现滚动条

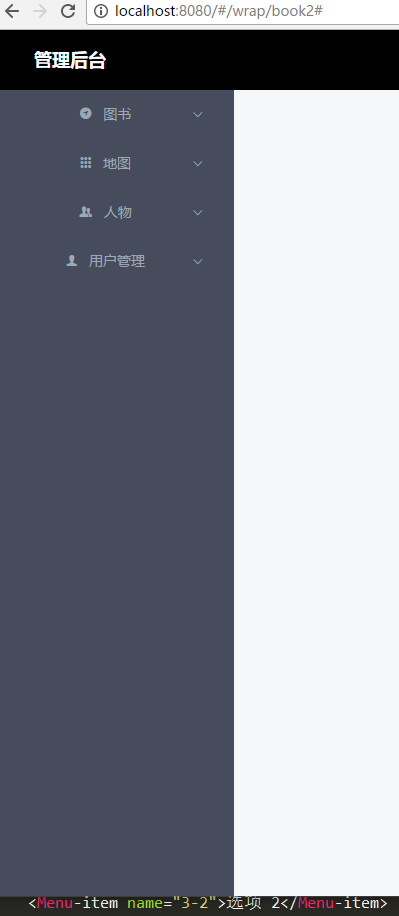
现在的需求是这样:vue单页工程化开发,上面有一个header,左边有一个侧边栏,右边内容展示。要求左边侧边栏的高度,要填充满整个页面(除了header外,header:height:60px)--如图
js控制:
export default {
data(){
return {
screenHeight: document.body.clientHeight-60,//减去header的60px
}
},
mounted () {
document.getElementById('layout').style.height=this.screenHeight+"px";//页面初始化
window.onresize = () => {
return (() => {
this.screenHeight = document.body.clientHeight
})()
}
},
watch:{
screenHeight (val) {
this.screenHeight = val
document.getElementById('layout').style.height=this.screenHeight-60+"px";//检测窗口的大小,并赋值
}
}
}
window.onresize :js原生方法,用来监测浏览器窗口改变与否
vue页面高度填充,不出现滚动条的更多相关文章
- CSS 控制Html页面高度导致抖动问题的原因
CSS 控制Html页面高度导致抖动,这类由高度导致页面抖动的问题,其实究其根本原因是滚动条是否显示导致的 在CSS中添加如下代码: html,body{ overflow-y:scroll;} ht ...
- 移动设备页面高度不足时min-height 的尴尬处理
移动设备页面高度不足时min-height 的尴尬处理 在做html5的页面时,经常遇到页面内容太少撑不起来整个手机屏幕的高度. 我们经常使用min-height来处理,比如min-height:56 ...
- 用 Javascript 获取页面大小、窗口大小和滚动条位置
页面大小.窗口大小和滚动条位置这三个数值在不同的浏览器例如 Firefox 和 IE 中有着不同的实现.即使在同一种浏览器例如 IE 中,不同版本也有不同的实现. 本文给出两个能兼容目前所有浏览器的 ...
- html页面高度不同浏览器兼容性设置
页面需要嵌套在跨域的iframe中,而页面高度不固定,需要每个页面把自己的高度获得后,通过js通知iframe调整显示. 而页面在获得自己的高度时,发现总是比预想的大.经过参考别人的博客,发现原来是w ...
- jquery、js获取页面高度宽度等
jquery获取页面高度宽度 //获取浏览器显示区域(可视区域)的高度 : $(window).height(); //获取浏览器显示区域(可视区域)的宽度 : $(window).width(); ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
- 去除带有iframe页面中的2个滚动条[转]
方法一:加载frame时修改高度 <div> <iframe id="frame_content" name="frame_content&quo ...
- js 获取页面高度和宽度(兼容 ie firefox chrome),获取鼠标点击位置
<script> //得到页面高度 var yScroll = (document.documentElement.scrollHeight >document.documentEl ...
- 框架页面高度自动刷新Javascript脚本
实现原理:加载index.htm时候,每隔1秒钟自动调用脚本刷新框架页面代码 代码优点:只需要设置index.html框架页面中的脚本,调用加载的子页面中不需要设置任何代码. index.htm代码如 ...
随机推荐
- POJ1006:Biorhythms——题解
http://poj.org/problem?id=1006 题目大意: 人生来就有三个生理周期,分别为体力.感情和智力周期,它们的周期长度为23天.28天和33天.每一个周期中有一天是高峰.在高峰这 ...
- BZOJ2653:middle——题解
http://www.lydsy.com/JudgeOnline/problem.php?id=2653 Description 一个长度为n的序列a,设其排过序之后为b,其中位数定义为b[n/2], ...
- lighttpd - 配置文件
转载其他网站,收藏查看! 配置文件lighttpd.conf参数详细说明的链接和选译 发表于 2010年12月22日 http://redmine.lighttpd.net/projects/ligh ...
- NOIP2015Day2T3运输计划(二分+树上差分)
做了这么多NOIPTG的题,这是唯一 一道一眼秒的T3(有时候T2还不会做QAQ)... 题目大意就不说了QWQ 思路大概是:啊最大值最小化,来个二分.检验mid的话,显然就是用最长路径减去所有边权& ...
- Hadoop及Zookeeper+HBase完全分布式集群部署
Hadoop及HBase集群部署 一. 集群环境 系统版本 虚拟机:内存 16G CPU 双核心 系统: CentOS-7 64位 系统下载地址: http://124.202.164.6/files ...
- Vue.js中的常用的指令缩写
Vue.js为两个最为常用的指令提供了特别的缩写: v-bind缩写 <!--完整语法--> <a v-bind:href="url">测试</a&g ...
- taotao服务测试http请求需要返回json时出现406错误处理
@Test public void doPost() throws Exception { CloseableHttpClient httpClient = HttpClients.createDef ...
- java重写equals和hashCode方法
一.重写equals方法 如果不重写equals,那么比较的将是对象的引用是否指向同一块内存地址,重写之后目的是为了比较两个对象的value值是否相等. 利用equals比较八大包装对象(如int,f ...
- udhcp server端源码分析1--文件组织结构
1:dhcpd.c udhcpd_main函数是整个程序的入口,依次完成的主要工作有读取配置文件信息至全局结构体.记录程序pid number.初始化lease链表.将程序作为daemon运行.死循环 ...
- 关于jmf不能播放mp3的问题解决
想写个JAVA的MP3音乐管理器,使用JMF插件,但发现运行时总报一个异常: Unable to handle format: mpeglayer3, 44100.0 Hz, 16-bit, Ster ...
