npm run build 打包后,如何运行在本地查看效果
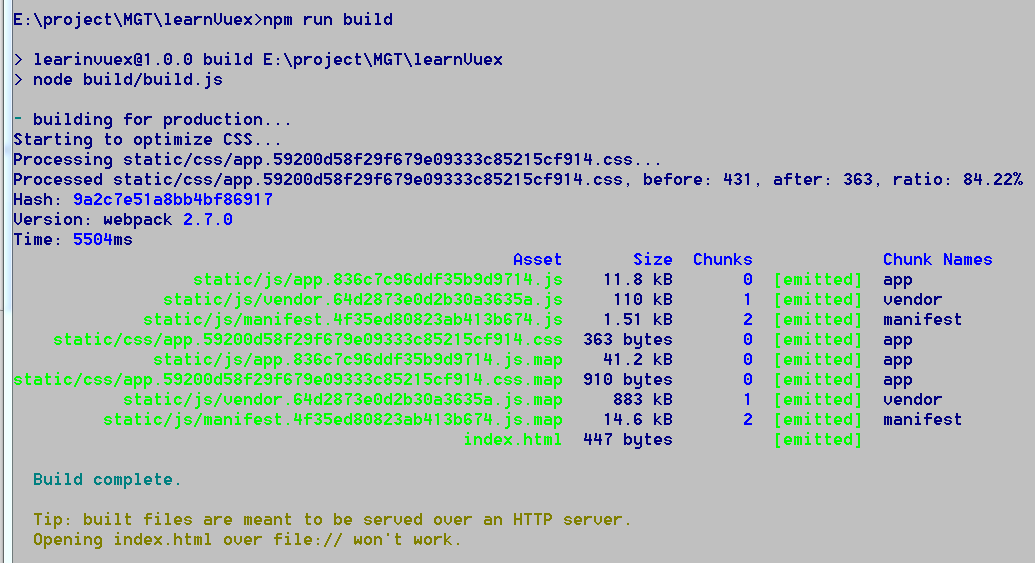
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试。项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试能否成功看到我的项目效果。一开始是毫无头绪,什么都不懂,直接是就在命令行上敲下:npm run build命令。

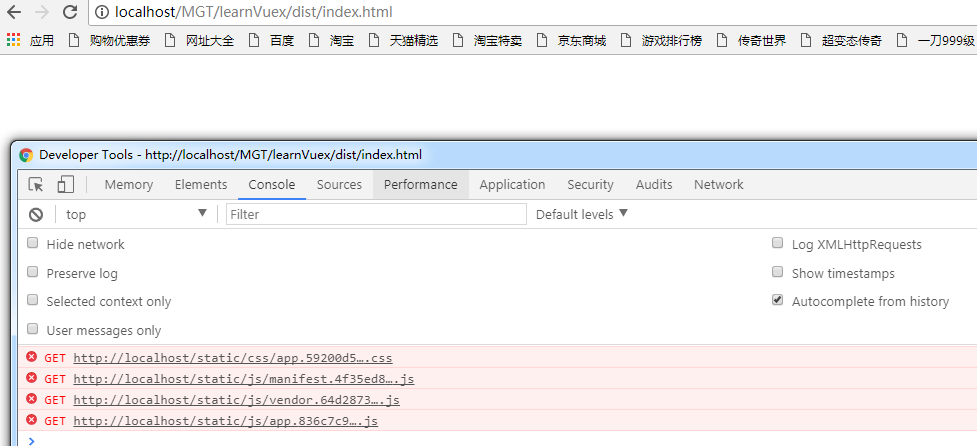
好开心啊,竟然没有报错。以为就这么简单的成功了,在浏览器上输入:http://localhost/MGT/learnVuex/dist/index.html,一片空白。果然没有那么顺利。打开控制,看到Console下出现了很多错误。

错误看不懂,(捂脸)只好百度了。
我们一开始运行npm run build 命令时,有这么一段提示:

这段话的意思就是说:构建文件务必放在一个HTTP服务器。直接打开index.html文件将不工作。
看到提示还是要好好看的,这毛病要改呀!
那么问题来了,怎么解决呢?
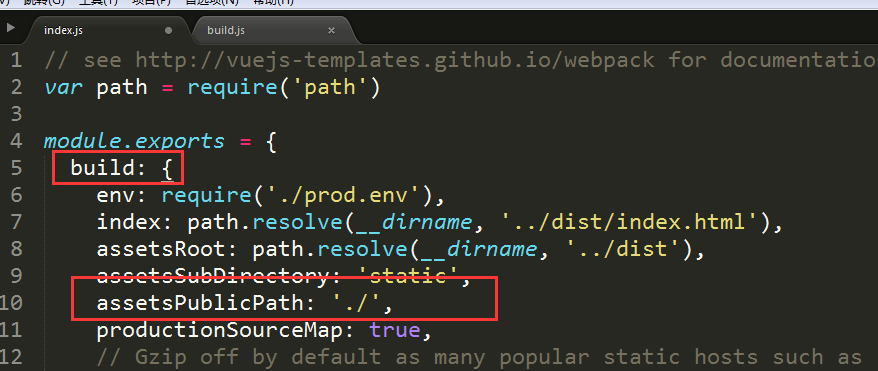
我们知道打包的命令文件是config/build.js

到项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”即可,就在前面加个点就可以了,

现在再重新打包一次 npm run build,刷新你的页面,就可以看到啦

在这之前有一个前提条件,那就是电脑上要安装服务器。只要你的服务器上有支持http或者https的服务器软件就可以,我知道的有nginx和apache两种,只要安装了两个中的一个,并且配合好访问路径,把你生成的文件放到服务器下或者映射路径下,启动你的服务器软件即可,然后就可以使用你配置的路径访问项目。
我在浏览器上直接是输入localhost,打开文件目录的,http://localhost/MGT/learnVuex/dist/index.html,这么文件到底是在哪个盘下面呢?
我在电脑上上安装了一个XAMPP,并把apache的映射路径设置为:E:/project,而我的项目文件就放在E:/project目录下面 这就是我的:E:\project\MGT\learnVuex\dist。
所以在浏览器上输入:localhost,就是打开E:/project,就可以看到这目录下的所以项目文件啦。
原文链接:https://www.cnblogs.com/qiu-Ann/p/7477593.html
npm run build 打包后,如何运行在本地查看效果的更多相关文章
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- 关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打 ...
- npm run build打包后自定义动画没有执行
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果. 解决办法:在vue项目中找到build文件夹下的vue-load ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
- npm run build 打包后,如何运行在本地查看效果(Apache服务)
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何查看效果
我们用vue-cli搭建的项目执行npm build后本地打开页面空白,如果才能查看npm run build之后的结果呢 首先我们看一下提示 Tip: built files are meant t ...
- npm run build 打包后空白页解决问题两种情况
问题一:assetsPublicPath配置错误 解决办法:打开config/index.js文件 build:{ // assetsPublicPath: '/' ass ...
- Vue打包npm run build 打包后空白怎么解决?
问题一:路径报错并且页面空白 解决:buld/index.js assetsPublicPath: '/'修改为 assetsPublicPath: './' 问题二:没报错页面空白 ro ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
随机推荐
- java 线程池(2)
ScheduledThreadPoolExecutor概述 ScheduledThreadPoolExecutor下文简称 STPE. public class ScheduledThreadPool ...
- influxdb 端口、数据结构、写数据
InfluxDB 是一个开源,分布式,时间序列,事件,可度量和无外部依赖的数据库. InfluxDB有三大特性: Time Series (时间序列):你可以使用与时间有关的相关函数(如最大,最小,求 ...
- Android加载大图片实例详解
摘要:在Android下采用ARGB表示颜色,每个像素占四个字节.其加载图片申请空间时与图片的实际大小没有关系,与像素有关系.
- JBPM学习第1篇:入门与安装
1.相关关键词 BPM:全称Business Process Management,即业务流程管理 BPEL:全称为Business Process Execution Language,即业务流程执 ...
- RabbitMQ基础--总结
一. RabbitMQ的五种工作场景: 1. 单发单收 2. 单发送多接收 +++++++++++++++++++++前面两种没有使用exchange++++++++++++++++++ 3. Pub ...
- 不同浏览器下word-wrap,word-break,white-space强制换行和不换行总结
强制换行与强制不换行用到的属性 我们一般控制换行所用到的CSS属性一共有三个:word-wrap; word-break; white-space.这三个属性可以说是专为了文字断行而创造出来的.首先我 ...
- float、display和流
一.css的元素有很深的道理和它存在的意义 块元素:默认元素的上下左右会有间隔(即使设置margin.padding为0也一样).如果想0间隔,考虑float. float:会使元素自动生成一个块级框 ...
- MySQL在DOS界面对database和table增删改查
昨天新接触MySQL,学习了一些内容,今天过来复习一下.(吐槽一下:安装个MySQL耗费老子半天时间!!) 学习了一下,大概知道了对数据库基本的增删改查,增add,删drop,改alter,查show ...
- ubuntu终端颜色设置
在 .bashrc中增加 PS1='${debian_chroot:+($debian_chroot)}\[\033[00;32m\]\u @ \h\[\033[00m\]:\[\033[00;34m ...
- Java 反射、注解
1. 泛型 基本用法.泛型擦除.泛型类/泛型方法/泛型接口.泛型关键字.反射泛型! a. 概述 泛型是JDK1.5以后才有的, 可以在编译时期进行类型检查,且可以避免频繁类型转化! // 运行时期异常 ...
