vue+node+mongoDB 火车票H5(四)---完成静态页面
各项配置都好了,就可以开始写静态页面了,先别急着写,看一下页面又哪些公用的部分可以提取出来的,统一放到components组件文件夹中
header头部文件夹放一些头部常用组件,如首页的banner切换封装一个swiper组件,tab切换封装一个tab组件,头部的标题封装一个vHeader组件
footer底部文件加放一些页面底部常用组件,如首页的菜单menu组件,列表页的筛选filter组件
另外,注意每新建一个页面一定要到router里的index.js中去配置,例如,添加了index.vue和train-list.vue两个文件。则
import Vue from 'vue'
import Router from 'vue-router'
import trainQuery from '@/page/index'
import trainList from '@/page/train-list' Vue.use(Router) export default new Router({
// mode:'history', //去掉#/这个去掉貌似会出现问题,还是不去掉吧
routes: [
{path: '/',name: 'trainQuery',component: trainQuery},
{path: '/trainList',name: 'trainList',component: trainList}
]
})
如果想要访问train-list.vue页面,直接在浏览器后加/trainList就可以访问了
静态页面中很多组件都可以利用vux中已有的组件来写会比较方便,另外,页面中经常会用到一些图标,全局引入直接在index.html里用<link>标签引入font-awesome,一些font-awesome没有的图标就放在img文件夹中使用
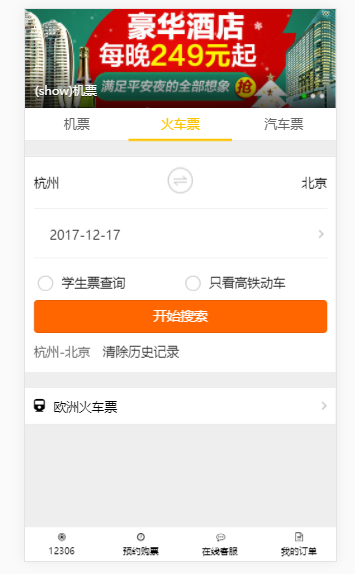
这是目前粗略完成的静态页:
项目地址: https://github.com/leitingting08/train


继续搭建静态页面,静态页面完成之后再做其他的,vux ui框架的使用能提高开发效率,vux官网https://vux.li/#/zh-CN/README,例子demo都很清楚,熟悉使用很快
vue+node+mongoDB 火车票H5(四)---完成静态页面的更多相关文章
- vue+node+mongoDB火车票H5(七)-- nodejs 爬12306查票接口
菜鸟一枚,业余一直想做个火车票查票的H5,前端页面什么的已经写好了,node+mongoDB 也写了一个车站的接口,但 接下来的爬12306获取车次信息数据一直卡住,网上的爬12306的大部分是pyt ...
- vue+node+mongoDB 火车票H5(一)---准备工作,基本配置
前端菜鸟一枚,由于公司项目用到了vue,我虽然参与了,但是很多环境配置和流程还不是特别清楚,就想自己个人业余做个webapp看看, 对于完全新手而言,很多坑会纠结很久,所以想借此机会自己做的同时记录各 ...
- vue+node+mongoDB 火车票H5(六)---城市列表保存到MongoDB数据库并且启用node.js服务
把车站列表保存到数据库,并且从本地创建服务 node.js创建httpserver 1.搭建基于express的运行环境 全局安装express-gengerator cnpm install -g ...
- vue+node+mongoDB 火车票H5(五)---城市选择
选择城市,支持搜索,储存选择过城市的历史记录,点击索引能跳到相应位置 1. 父子组件传值,trainCity城市选择组件,选择城市后改变父组件的值 2. 把城市数组按照字母A到Z排序 3.点击字母索引 ...
- vue+node+mongoDB 火车票H5(三)---git提交时忽略不想提交的文件
想要把项目通过git提交到GitHub上,但提交时并不想提交node_modules文件夹,这个文件夹太大 git 提交代码时不提交配置文件夹node_modules 在.gitignore文件中添加 ...
- vue+node+mongoDB 火车票H5(二)---vux和less的配置
vue基本环境配置好之后,就可以开始开发页面了 开发页面之前先了解一下项目结构,原始的目录结构为: config是配置文件,环境配置好了开发阶段可以不再去修改了,node_modules文件夹是打包的 ...
- vue+node+mongodb实现的功能
用vue+node +mongodb实现前后台交互的页面代码,已经上传到github上, 地址是: https://github.com/GainLoss/vue-node-mongodb https ...
- 后台管理系统:vue&node&MongoDB(一)
后台管理系统 使用工具: Vue Node Mongodb Element-ui 一.后台(Node+Mongodb) 前期准备: 需要下载的包: mongooes -------- ...
- 一个 Vue + Node + MongoDB 博客系统
源码 耗时半载(半个月)的大项目终于完成了.这是一个博客系统,使用 Vue 做前端框架,Node + express 做后端,数据库使用的是 MongoDB.实现了用户注册.用户登录.博客管理(文章的 ...
随机推荐
- 【Android】Architecture Components最佳实践--Lifecycles
UI controllers (activities and fragments) 中代码越少越好,不应该自己去请求数据,而是用ViewModel来更新数据,并且监听LiveData来更新UI UI ...
- C# Interview Questions:C#-English Questions
This is a list of questions I have gathered from other sources and created myself over a period of t ...
- 点滴积累【C#】---C#实现上传word以流形式保存到数据库和读取数据库中的word文件。
本文修改来源:http://www.cnblogs.com/zmgdpg/archive/2005/03/31/129758.html 效果: 数据库: 思路: 首先保存word到数据库:获取上传文件 ...
- 多线程-join()方法
在很多情况下,主进程创建并启动子线程,如果子线程中要进行大量的耗时运算,主线程往往将早于子线程结束之前结束.这时,如果主线程想等待子线程执行完成之后再结束,比如子线程处理一个数据,主线程要取得这个数据 ...
- day5:协成函数与import、for...import...的使用
一.协程函数 1.把函数的执行结果封装好__iter__和__next__,即得到一个迭代器2.与return功能类似,都可以返回值,但不同的是,return只能返回一次值,而yield可以返回多次值 ...
- 【c#】装箱与拆箱
从内存执行的角度来看,值类型的内存分配在线程的堆栈上,而引用类型的内存分配在托管堆上.因此从值类型向引用类型的转换,势必牵涉到数据的拷贝与指针引用等操作. 装箱操作,大致过程为:在托管堆中分配新对象的 ...
- [转]C++11 标准新特性:Defaulted 和 Deleted 函数
http://www.ibm.com/developerworks/cn/aix/library/1212_lufang_c11new/
- Jquery学习笔记(5)--jquery1.6中的.prop()和.attr()异同
jquery1.6中的.prop()和.attr()异同 最近在iteye的新闻中看到jQuery已经更新到了1.6.1.和之前版本的最大变化是增加了.prop方法.但是.prop()方法和.attr ...
- eclipse不自动弹出提示的解决办法(eclipse alt+/快捷键失效)centos 6.7
1.次方法用于没有一点提示的情况:依次打开eclipse上面的windows ——preferences ——java ——editor —— content assist ,在右上方有一行“sele ...
- nginx配置事例
#user nobody; worker_processes 4; #error_log logs/error.log; #error_log logs/error.log notice; #erro ...
