vue中echarts随窗体变化

<div id="myChart" :style="{width: '100%', height: '345px'}"></div>
<script>
export default {
mounted(){
this.drawLine();
},
methods: {
drawLine(){
var myChartContainer = document.getElementById('myChart');
//用于使chart自适应宽度,通过窗体宽计算容器高宽
var resizeMyChartContainer = function(){
myChartContainer.style.width=(document.body.clientWidth-75)+'px'
}
//设置容器高宽
resizeMyChartContainer()
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(myChartContainer)
// 绘制图表
myChart.setOption({
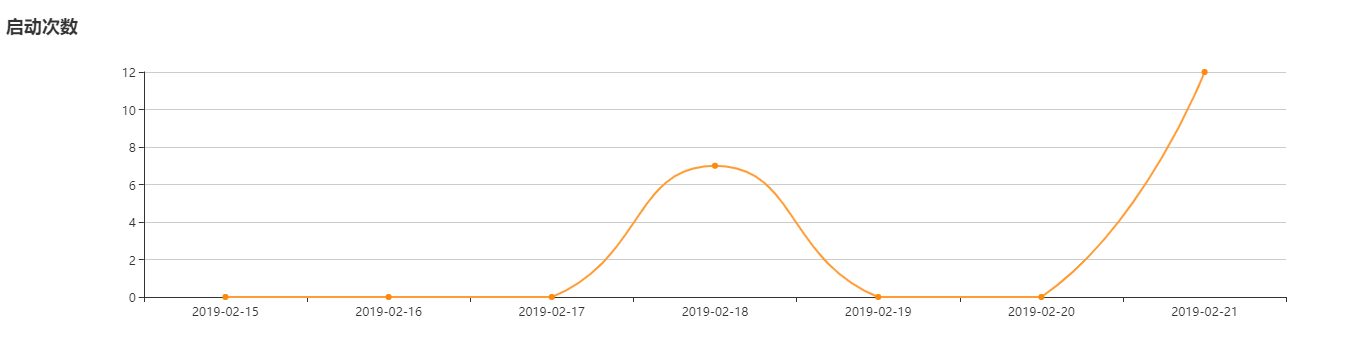
title: { text: '启动次数' },
tooltip: {},
xAxis: {
type: 'category',
data: ['2019-02-15', '2019-02-16', '2019-02-17', '2019-02-18', '2019-02-19', '2019-02-20', '2019-02-21']
},
yAxis: {
type:'value'
},
series: [{
type: 'line',
data: [0,0, 0, 7, 0, 0,12],
smooth:true,
symbol: 'circle',
symbolSize: 6,
itemStyle:{
normal:{
color:'#fc8a0f',
lineStyle:{
color:'#ff9c35'
}
}
}
}],
});
window.onresize=function(){
resizeMyChartContainer();
myChart.resize();
}
}
}
}
</script>
vue中echarts随窗体变化的更多相关文章
- Vue中echarts的基本用法
前言:同大多数的前端框架一样,先读官网的使用方法.学会基本使用后,在实例中找到自己想要demo.拿过来改一改,一个echarts图表就形成,毕竟人家做就是为了方便使用. 我是在vue中下面直接使用的e ...
- 在Vue中echarts可视化组件的使用
echarts组件官网地址:https://echarts.apache.org/examples/zh/index.html 1.找到脚手架项目所在地址,执行cnpm install echarts ...
- vue中echarts引入中国地图
<div id="myChartChina" :style="{width: '100%', height: '500px'}"></div& ...
- vue中 eCharts 自适应容器
在 vue 脚手架开发中,echarts图表自适应容器的方法: 父组件: <template> <div class="statistics_wrap"> ...
- vue中echarts 在element-ui的tab 切换时 width 为100px 时的解决方式
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确 原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小.所以要做的 ...
- vue中监听数据变化 watch
今天做项目的时候,子组件中数据(原本固定的数据)需要父组件动态传入,如果一开始初始化用到的数据.但当时还没有获取到,初始化结束就不会更新数据了.只有监听这两个属性,再重新执行初始化. 1.watch是 ...
- vue中Echarts的使用-自选效果
由于项目要求使用数据图,于是我选择了我们的Echarts用来实现效果 一:全局安装Echarts npm install echarts --save(这个安装的是最新的版本有时候回报init未定义) ...
- Vue中echarts的使用
1.安装 npm install echarts --save 2. 导入并挂载 <template> <!-- 1. 为ECharts准备一个具备大小(宽高)的Dom --&g ...
- vue中监视对象内部变化的三种方法
一,对整个对象监视 watch:{ obj:{ handler(newV,oldV){ console.log('obj changed') }, deep: true,//深度遍历 immediat ...
随机推荐
- JavaScript 用new创建对象的过程
在JavaScript中创建自定义对象都需要用new运算符,那么创建对象的过程是什么样的呢? 例如现在有如下构造函数: function Person(name) { this.name = n ...
- cannot be resolved to a type (Java)
最近经常遇到cannot be resolved to a type (Java)报错,以下为在网上找到的解决方案: 1.先看看有没有引用相关jar包2.检查jar是否引用了多个相同的,或者多个jar ...
- eclipse 中文或法文等语言注释错误解决办法 Some characters cannot be mapped using "GBK" character encoding
这个问题会造成 无法修改包名.解决办法: Window->Preferences->Content Types->Text->Java Source File Default ...
- OCP考试最新052题库分析整理-28
28.Which two are true about external tables? A. They support the ORACLE_DATAPUMP access driver. B. T ...
- toggleClass,toggle切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 获取请求 header 中指定字段的值
private function getHeader($name) {//获取请求头中$name的值 $name = 'HTTP_' . $name; foreach ($_SERVER as $ke ...
- java的排序算法
分享网页:https://yq.aliyun.com/articles/136085?utm_content=m_26483
- dict字典;dict的操作
一.字典: 1. 字典 dict 用{}来表示 键值对数据 {key:value} 唯一性 键 都必须是可哈希的 不可变的数据类型就可以当做字典中的键 值 没有任何限制 1.1 字典的创建: ...
- Linux Shell 自动化之让文本飞
Linux Shell 自动化之让文本飞 一.前言: 作者之前在一家 IDC 从事运维兼职工作,后来因某些原因辞职开始 Python 爬虫数据分析.因为这些经历以及后续时间积累下的经验,发现好像自 ...
- Azure Powershell获取Azure虚拟机的操作系统型号及具体版本
Azure ARM 模式虚拟机: 1.登陆Azure账号 Add-AzureRmAccount -EnvironmentName AzurechinaCloud 2.选择指定订阅 Select-Azu ...
