浅谈HTML文档模式
不知道爱多想的你有没有在编写HTML代码时思考过 <!DOCTYPE html> 或是这一长串看都看不懂的 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 的代码,它是做什么的,为什么要有这句话,这句话起什么作用,它和其他HTML代码有关吗?嘤嘤嘤我才不回告诉你在前端的面试题中会经常看到对这个知识点的提问,而我们往往爱追求高大上的页面效果却忽略了最为基础的文档模式,没有文档模式的指挥,怎能得来高大上的页面效果!!那就来从这篇总结中寻找答案吧!
文档模式:
这个概念是通过使用文档类型 doctype 切换实现的,最终的两种渲染模式是混杂模式(quirks mode)和标准模式(standards mode)。这两种模式的差别就是工作在不同版本渲染引擎环境下,混杂模式会让IE的行为与(包含非标准特性的)IE5相同,标准模式则让IE的行为更接近标准行为。这两种模式主要影响css内容的呈现,在某些情况下也会JavaScript的解释执行(后面会详细说到)。之后IE又提出一种准标准模式(almost standards mode),这种模式下的浏览器特性有很多都是符合标准,但也不尽然,不标准的地方体现在处理图片间隙的时候(在表格中使用图片时问题最明显)。标准模式和准标准模式非常接近,在检测文档模式时也不会发现什么不同,这里在提到标准模式时,指的是除混杂模式之外的其他模式。
文档类型DOCTYPE定义和用法:
可以决定浏览器在哪种模式下工作。
- <!DOCTYPE>声明必须是HTML文档第一行,位于 <html> 标签之前。
- <!DOCTYPE>声明并不是HTML标签;它是指示web浏览器关于页面使用哪个HTML版本进行编写的指令,告知浏览器的解析器用什么文档类型规范来解析这个文档,针对每种规范浏览器同样也会选择对应的文档模式。
- HTML4.01中,<!DOCTYPE>声明引用DTD,因为HTML4.01基于SGML(标准通用标记语言,是现时常用的超文本格式的最高层次标准,是可以定义标记语言的元语言。HTML和XML派生于它。XML可以被认为是它的一个子集,XML的出现就是为了简化它以便用于更加通用的目的比如语义web,而HTML是它的一个应用)。DTD规定了标记语言的规则,让浏览器的渲染去遵守这个规则才能正确地呈现内容。

但HTML5不是基于SGML的因此不需要引用DTD。
文档类型DOCTYPE的语法:
顶级元素 可用性 "注册//组织//类型 标签 定义//语言" "URL"
- <!DOCTYPE 这是XML 指定DTD文件的语法标签,用来申明DTD,作用就像HTML中链接外部css文件用到的 <link> 标签一样,但<!DOCTYPE 这个标签怎么使用是要遵循xml解释器的内置规则(类似c语言编译器内置的C语言语法),而<link标签怎么使用遵循<!DOCTYPE 所引用的DTD文件对其指定的规则,这两个还是有区别的,但是作用都是标签要遵守它上级的规则。
- html 指定当前文档最外层标签,顶级元素,xml里面叫root(根)标签(比如 <!DOCTYPE note SYSTEM "Note.dtd"> ),html是html(比如html5举例 <!DOCTYPE html> )。通过document.doctype.name可获取
- PUBLIC 说明指定的DTD文件是公共文件,相对私有文件来说的,也就是后面的url是任何人都可以访问的,也可以是SYSTEM(从本地系统加载的DTD文件)。
- "-//W3C//DTD XHTML 1.0 Transitional//EN" 指定本html文件使用的DTD版本号,这个部只是针对html才有的。-/+指定组织是否由国际标准化组织ISO注册,+表示名称已注册,-表示组织名未注册。Internet工程任务组(IETF)和万维网协会(W3C)并非注册的ISO组织,所以html中的注册项为-。组织指的是该!DOCTYPE声明引用的DTD文件的创建和维护的团体是W3C组织。DTD为所引用的对象类型,XHTML 1.0表示公开文本描述,后面可附带版本号。Transitional表示文档类型定义是过渡型的,共三种下面介绍。EN表示指定的公开文本语言为英文。document.doctype.publicId可获取。
- URL 指定所引用DTD对象的位置 ,document.doctype.systemId可获取。一个DTD文档包含元素定义的规则,元素间关系的定义规则,元素可使用的属性,可使用的实体和符号规则。
DTD(document type definition):
DTD标准可以理解成一种语法,这种语法规定了标签嵌套的规则,从而使HTML或XML的展示效果不会乱来。不同的DTD文件说明不同的标准DTD。DTD实际上是一个约束规则,规定文档中合法的都哪些元素,以及元素之间使用规则。
详解:
如果在文档开始处没有发现文档类型声明,则所有浏览器都会默认开启混杂模式,不同浏览器在这种模式下行为差异很大,如果不使用某些hack技术,跨浏览器的行为根本没有一致性可言。
(1).混杂模式:不引用任何文档类型定义,对文档的渲染影响很大。
(2).标准模式:可以使用下面任何一种文档类型来开启,使用严格型(strict)文档来触发。
//html
该DTD包含所有HTML元素和属性,但不包含展示性的和弃用的元素(比如font),不允许框架集(Framesets)
<!-- HTML 4.01 严格型 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!-- HTML5 -->
<!DOCTYPE html> //xhtml
该DTD包含所有HTML元素和属性,但不包含展示性的和弃用的元素(比如font),不允许框架集(Framesets)。必须以格式正确的XML来编写标记
<!-- XHTML 1.0严格型 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
(3).准标准模式:使用过渡型(transitional)或框架集型(frameset)文档来触发。
//html
该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font),不允许框架集(Framesets)。
<!-- HTML 4.01 过渡型 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font),但允许框架集内容。
<!-- HTML 4.01 框架集型-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> //xhtml
该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font),不允许框架集(Framesets),必须以格式正确的XML来编写标记。
<!-- XHTML 1.0 过渡型 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
该DTD包含所有所有HTML元素和属性,包括展示性的和弃用的元素(比如font),允许框架集内容。
<!-- XHTML 1.0 框架集型 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
关于所有的 HTML5/HTML 4.01/XHTML 元素,以及它们会出现在什么文档类型 (DTD) 中可参考HTML元素和有效的DTD。
使用过渡型的DTD允许我们使用表现层的标识,元素,属性(指那些纯粹用来控制表现的tag,例如用于排版的表格,背景颜色标识等),也比较容易通过W3C代码校验。但HTML5强调HTML标识是用来表示结构,用css实现表现形式,也就是数据和表现相分离,所以尽量还是不要使用过渡型和框架型。
当浏览器开启了混杂模式的时候:
影响css的情况
主要是IE浏览器,其他Chrome,FF以及IE高版本浏览器无论在什么模式下都能正常显示
- 盒模型是混杂模式和标准模式的主要区别
<=IE6将盒子的padding和border算到盒子尺寸中,这被称为IE盒模型。
W3C标准的盒模型中,box大小就是content大小。
这一区别将导致页面绘制时所有块级元素都出现很大差别,所以两种不同的文档模式下的页面也区别很大。 - 影响图片元素的垂直对齐方式,就是在行框对基线的选择,IE的怪异模式会以Bottom-line为基线,标准模式下以base-line为基线。
- 影响table元素继承字体的某些属性,在IE5的怪异模式下不会继元素的一部分属性,尤其是font-size属性。
- IE5怪异模式中内联元素可以定义尺寸
- IE标准模式下,overflow取值为visible即溢出可见,在怪异模式下该溢出会被当作扩展box来对待,元素的大小由其内容决定,溢出不会被裁剪,而是父元素会自动调整自己的宽高以完全适应包含内容。
影响javascript的情况
跨浏览器确定一个窗口大小不是一件简单事,注意以下介绍的属性获取后的值都是整数而且没单位,即使是小数浏览器计算时也会四舍五入。
IE9+,FF,Safari,Opera,Chrome均为此提供四个属性:innerWidth,innerHeight,outerWidth,outerHeight。
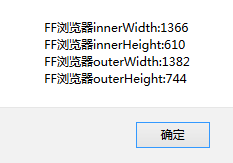
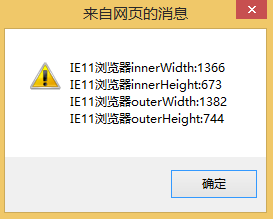
- IE9+,Safari,FF:outerWidth,outerHeight返回浏览器窗口本身尺寸(无论是从最外层的window对象还是从某个框架访问)。innerWidth和innerHeight返回各自视图区高度(减去边框宽度)。


- Opera:outerWidth,outerHeight表示页面视图容器的大小。innerWidth和innerHeight表示页面表示该容器中页面视图区大小(减去边框宽度)。
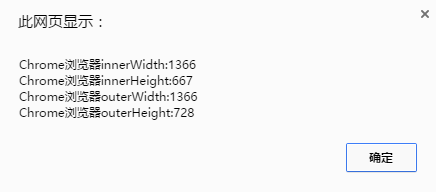
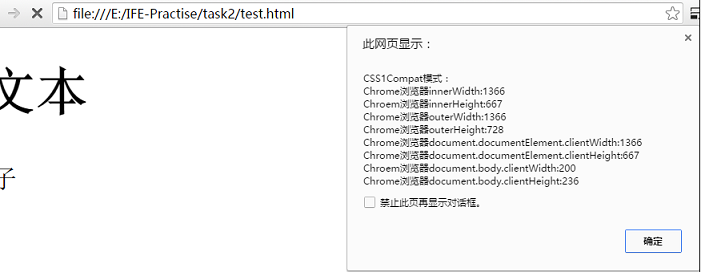
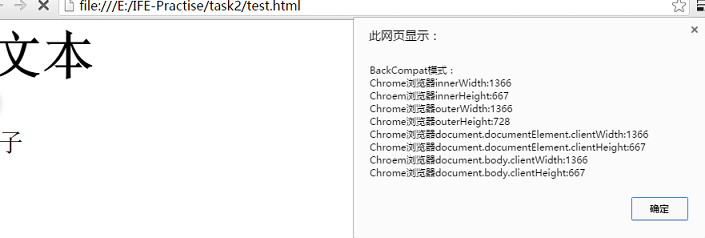
- Chrome:JavaScript高程上说outerWidth和outerHeight与innerWidth和innerHeight返回相同的值,即视口大小而非浏览器窗口大小。(??经测试并没有,表现的和其他浏览器一致都是浏览器窗口尺寸和视口区尺寸)

虽然<=IE8没有取得浏览器窗口尺寸的属性,但是可通过DOM提供页面可见区域的相关信息:虽然最终无法确定浏览器窗口本身大小但却可以取得页面视口大小。
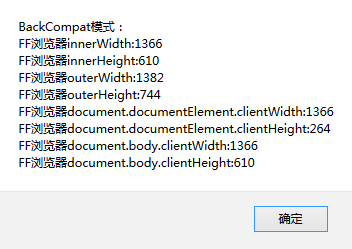
IE,FF,Safari,Opera,Chrome中,document.documentElement.clientWidth和document.documentElement.clientHeight保存页面视口信息。高版本的IE和Chrome,FF浏览器在标准模式下是优先选择document.documentElement的,而document.body根据body元素内容宽高来计算的。在混杂模式下高版本IE和Chrome的document.documentElement和document.body计算的值一样,但FF不正常。
(1)FF44.0.2 版本浏览器测验:标准模式表现下正常,混杂模式下document.body计算值正确,但document.documentElement计算有误。

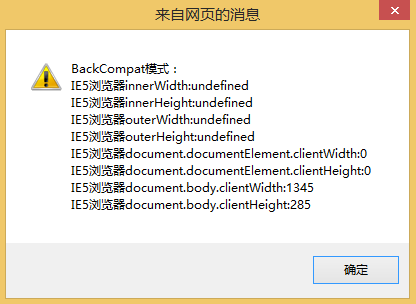
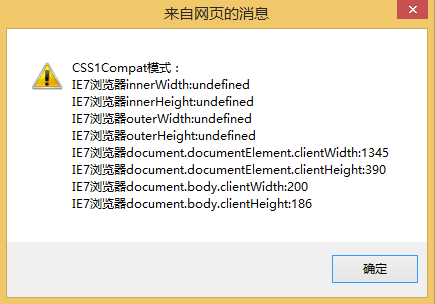
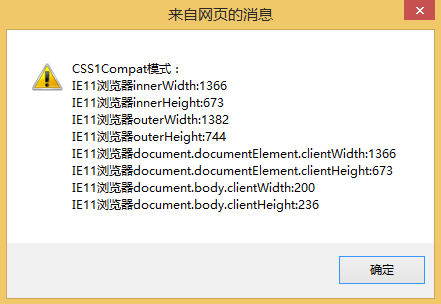
(2)但在IE6中这些属性必须在标准模式下才有效,如果在混杂模式就必须通过document.body.clientWidth和document.body.clientHeight取得相同信息。这里模拟了一下IE5文档模式,可见在混杂模式下只有document.body可用,而且获取的值还不一定正确。模拟IE7在标准模式下是优先选择document.documentELement的,但是获取的值也不一定正确。高版本的IE表现正常。




(3)标准模式下的Chrome46.0.2490.80 ,要优先选择document.documentElement计算视口,而document.body.clientWidth和clientHeight默认是body元素所包含内容的总宽高,这里我设置body的width为200px了。

混杂模式下的Chrome,无论通过document.documentElement还是document.body中的clientWidth和clientHeight属性都可取得视口大小。

//获取页面可见视口宽高,向后兼容
function visualViewport(){
var visualobj={};
visualobj.pageWidth=window.innerWidth,
visualobj.pageHeight=window.innerHeight;
//<=IE8不支持上面两种属性
if(typeof visualobj.pageWidth!="number"){
if(document.compatMode=="CSS1Compat"){
visualobj.pageWidth=window.documentElement.clientWidth;
visualobj.pageHeight=window.documentElement.clientHeight;
}else{
//兼容三大主流浏览器的混杂模式(因为FF在混杂模式下document.documentElement的两个属性表现不正常,所以集中用document.body)
visualobj.pageWidth=window.body.clientWidth;
visualobj.pageHeight=window.body.clinetHeight;
}
}
return visualobj;
}
参考:
《JavaScript高级程序设计》
浅谈HTML文档模式的更多相关文章
- 360浏览器遇到文档模式是IE7的解决办法
这段时间遇到了360浏览器在加载java项目时,默认的文档模式是IE7,使得网页加载下拉框出现问题. 解决的方法是: 在显示的jsp页面加上 <meta http-equiv="X-U ...
- <meta>指定浏览器模式(browser mode)或文档模式(document mode)无效
这是前两天解决的一个故障,准确的说它不是一个SharePoint的问题,而是IE8浏览器或者说是HTML代码的问题,但我感觉还是挺有意思的,所以贴上来分享一下. 基础知识 简单的讲,就是IE浏览器中有 ...
- 在代码中设置IE9的默认文档模式
要在旧系统中加一个jquery插件,本地demo测试没问题,部署到服务器后却报错.使用的是IE9浏览器,打开F12调试台,发现默认的文档模式是IE7,调成IE9后,报错消失.可以确认是该插件不兼容IE ...
- DOCTYPE是什么鬼?文档模式又是什么鬼?
!DOCTYPE !DOCTYPE是什么: 在所有 HTML 文档中规定 DOCTYPE 是非常重要的,这样浏览器就能了解预期的文档类型, 告诉浏览器要通过哪一种规范(文档类型定义 DTD)解析文档( ...
- IE11新文档模式Edge介绍与评估,及在WebBrowser应用中的使用。
浏览器模式与文档模式概念是怎么来的? 1.浏览器模式与文档模式概念起源 为了解决兼容性的问题,在IE浏览器(IE8, IE9, IE10)中,引入了浏览器模式和文档模式两个概念,浏览网页时可以通过按F ...
- JS魔法堂:精确判断IE的文档模式by特征嗅探
一.前言 苦逼的前端攻城狮都深受浏览器兼容之苦,再完成每一项功能前都要左顾右盼,生怕浏览器不支持某个API,生怕原生API内含臭虫因此判断浏览器类型和版本号成了不可绕过的一道关卡,而特征嗅探是继浏览器 ...
- 2013第49周三IE9文档模式
今天完善了原有模块的代码和注释,然后继续之前新模块的开发,并写了两边的service接口,除了因为邮件中有部分问题让我分心外,专心下来写代码的感觉真好,今天基本上没遇到多少让我新感悟的技术问题,就总结 ...
- X-UA-Compatible IE 浏览器默认文档模式设置
制作网页的时候,IE8浏览器浏览页面的时候,有时候文档模式默认是IE7,导致IE8兼容性不是非常好.出现IE7应该出现的模式. 解决的方法例如以下: 在X-UA-Compatible中可用的方法有: ...
- 【IE】浏览器模式与文档模式 及其开发中处理方式
原文:http://blog.csdn.net/neo_liu0000/article/details/7589731 什么是浏览器模式和文本模式? 经常使用IE开发者工具的同学,肯定见过浏览器模式和 ...
随机推荐
- linux学习笔记12--命令less
less 工具也是对文件或其它输出进行分页显示的工具,应该说是linux正统查看文件内容的工具,功能极其强大.less 的用法比起 more 更加的有弹性.在 more 的时候,我们并没有办法向前面翻 ...
- Spring中的IOC
在学习spring的时候,最常听到的词应该就是IOC和AOP了,以下,我从我的角度再次理解一下Spring里的IOC和AOP. IOC简单介绍 IoC(InversionofControl):IoC就 ...
- Nginx+PHP-FPM优化技巧总结
php-fpm的安装很简单,参见PHP(PHP-FPM)手动编译安装.下面主要讨论下如何提高Nginx+Php-fpm的性能. 1.Unix域Socket通信 之前简单介绍过Unix Doma ...
- Hive学习笔记——HQL用法及UDF,Transform
Hive中没有定义专门的数据格式,数据格式可以由用户指定,用户定义数据格式需要指定三个属性:列分隔符(通常为空格.”\t”.”\x001″).行分隔符 (”\n”)以及读取文件数据的方法(Hive 中 ...
- datagrid使用要点
table自适应: (fit:true(设置table)) 列自动撑开:fitColumns: true,注意给列的width属性赋值
- vue-infinite-scroll 自动加载
初次上手vue开发 笑话百出,各种麻爪 在实现上拉加载的时候用的是mint-ui里面的 infinite-scroll 结果在使用的时候不停的自动加载,后来查询了相关资料 原来是控件识别只要没有铺满全 ...
- 细说多线程之Thread VS Runnable
[线程创建的两种方式] [线程的生命周期] ● 就绪:创建了线程对象后,调用了线程的start(). (注意:此时线程只是进入了线程队列,等待获取CPU服务,具备了运行的条件,但并不一定已经开始运行了 ...
- AndroidManifest.xml文件详解(activity)(四)
android:multiprocess 这个属性用于设置Activity的实例能否被加载到与启动它的那个组件所在的进程中,如果设置为true,则可以,否则不可以.默认值是false. 通常,一个新的 ...
- Volley 的使用以及自定义Request
Volley 的使用以及自定义Request 一.什么是 Volley 2013年Google I/O大会上推出了一个新的网络通信框架.Volley是Android平台上的网络通信库,能使网络通信更快 ...
- js获取上个月的第一天和最后一天
var now = new Date(); var fd = new Date(now.getFullYear(), now.getMonth()-1 ,1).toLocaleDateString() ...
