IE的文档模式, 及Textarea呈现bug一例
做了个非常简单的页面, 仅有几行html代码, 内容如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<table>
<tr>
<td style="width:800px;height:300px;border:1px solid red;">
<textarea style="width:100%;height:100%"></textarea>
</td>
</tr>
</table>
</body>
</html>
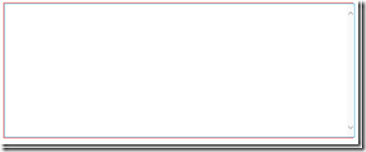
在本地测试的时候是完全正常的, 界面如下图:

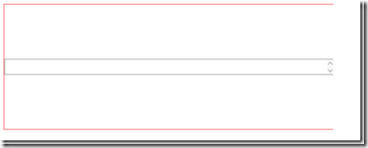
但是发布到服务器上以后再访问, 呈现的界面却变成了这样:

即,中间的TextArea高度不对, 100%的设定不起作用了.
进一步的, 我继续在本地试验, 原先我用的地址是localhost, 把localhost改成我的机器名, 果然, 现象跟服务器一模一样, textarea的高度出问题了.
ps: 我用的浏览器是IE10.
我又在另一台电脑(IE6) 上访问这个页面, 结果也是如图2那样, 没有正确呈现高度.
如果换用chrome, 则在所有情况下都能正确按100%呈现高度.
研究了一下这个问题, 发现原来IE对localhost是做了特殊处理的, localhost和其它域名所采用的默认文档模式是不同的.
文档模式
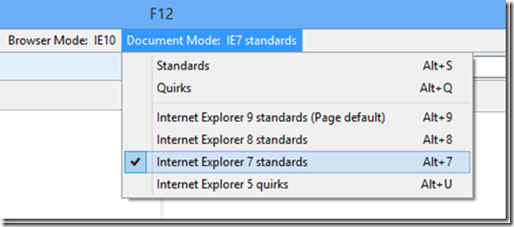
在IE上按F12, 打开开发工具窗口( 应该IE7以上都有这个功能) , 最右侧即显示文档模式:

IE10支持如上图所示的6种文档模式, 可以通过鼠标点击, 或快捷键来切换文档模式, 切换以后, 页面的呈现即立即改变.
其中, Standards模式是”最新的”,即, 尽量按照w3c的标准来呈现, 这个结果一般与chrome等浏览器一致.
而Quirks模式是来自IE5以及更早版本的IE. 是一种向下兼容模式.
除了这两种典型模式以外, 还同时支持IE7,8,9 三种不同的标准, 以及IE5 quirks .
IE选择文档模式的标准是取决于文档顶部的<!DOCTYPE>, 当文档没有doctype声明时, IE认为这是很早之前的老页面, 将以quirks模式呈现. 当有doctype时, 则按照doctype的不同自动选择.
其中, 上述代码中<!DOCTYPE html> 标记表明这是html5页面.
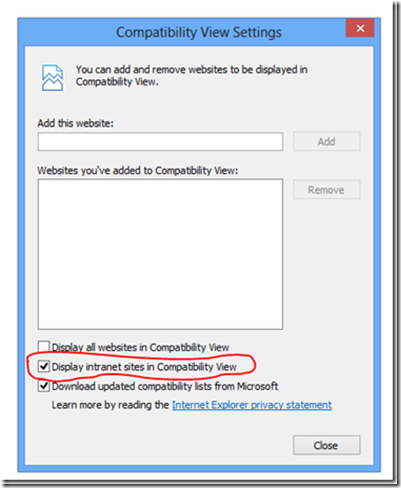
本来, IE发现这是html5页面, 应该采用standards模式呈现, 为什么在实践中却自动选择了IE7 standards? 我找了一下, 在Tools->Compatibility View Settings窗口中, 默认勾选了Display intranet sites in compatibility view选项:

意思是对局域网的所有网页开启兼容模式, 这导致IE10 对html5页面选择了IE7 标准, 而localhost则不同, 它被做了特殊处理, 不以兼容模式呈现. 取消此项, 再用机器名测试一下, 果然正常呈现了, 检查文档模式, 确实是Standards模式. 完全符合预期.
此外, 可以通过兼容性元数据来告诉IE 某个页面要用哪个模式去呈现:
<meta http-equiv="X-UA-Compatible" content="IE=9" />
在页面的head中增加上述元数据后, 重新用IE访问该页面, 可以发现IE使用了IE9 standards模式.
把上述代码中的IE=9换成IE=7或IE=8 或IE=10, 则可以分别让IE用IE7 standards, IE 8 standards, 以及Standards( IE10 标准) 模式呈现. (即使启用了上节的局域网兼容选项, 也仍然如此)
除了具体指定IE的版本, 一般来说, 更好的选择是使用"IE=edge" , 该指令要求IE使用最新的版本解析(而不必在IE升级的时候去改代码).
文档模式也可以在JS中通过document.documentMode属性读出.
因此, 为了让页面能够符合预期地呈现, 应该在html代码中增加上述指令, 明确地告诉IE选择哪个文档模式, 避免不同的客户端出现不同的呈现结果.
Textarea呈现BUG
还回到本文开头所提及的textarea呈现bug.
测试表明, 该bug仅在IE6下, 以及IE7 standards模式下出现, 在Quriks模式下正常.
因此, 对于IE7以上版本的浏览器, 只要增加X-UA-Compatible元数据即可.
而对于IE6以及IE7, 就没有什么好办法了, 只能取消100%这个设定, 采用绝对像素法设定它的高度.
关于Textarea:
在aspx页面中, 当<asp:TextBox /> 的TextMode为MultiLine时, 将在客户端呈现为Textarea,
因此在aspx文件中也可以很容易地复制上述问题, 如下一行代码即可:
<asp:TextBox ID="txt1" runat="server" TextMode="MultiLine" Width="100%" Height="100%" />
IE的文档模式, 及Textarea呈现bug一例的更多相关文章
- DOCTYPE是什么鬼?文档模式又是什么鬼?
!DOCTYPE !DOCTYPE是什么: 在所有 HTML 文档中规定 DOCTYPE 是非常重要的,这样浏览器就能了解预期的文档类型, 告诉浏览器要通过哪一种规范(文档类型定义 DTD)解析文档( ...
- IE11新文档模式Edge介绍与评估,及在WebBrowser应用中的使用。
浏览器模式与文档模式概念是怎么来的? 1.浏览器模式与文档模式概念起源 为了解决兼容性的问题,在IE浏览器(IE8, IE9, IE10)中,引入了浏览器模式和文档模式两个概念,浏览网页时可以通过按F ...
- 【IE】浏览器模式与文档模式 及其开发中处理方式
原文:http://blog.csdn.net/neo_liu0000/article/details/7589731 什么是浏览器模式和文本模式? 经常使用IE开发者工具的同学,肯定见过浏览器模式和 ...
- 1关于script标签属性,注意点,浏览器文档模式,各种数据类型的转化
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 关于HTML文档的文档模式
HTML文档的文档模式包括混杂模式和标准模式,这两种模式主要影响CSS内容的呈现,但在某些情况下也会影响到JavaScript的解释执行. 如果在文档开始处没有发现文档类型声明,则所有浏览器都会默认开 ...
- 关于文档模式、DCOTYPE声明及严格模式
1.文档模式 文档模式的概念是由IE5.5引入,通过使用文档类型(DOCTYPE)切换实现的.不同的文档模式主要影响CSS内容的呈现,尤其是浏览器对盒模型的解析,但在某些情况下也会影响到JavaScr ...
- 浅谈HTML文档模式
不知道爱多想的你有没有在编写HTML代码时思考过 <!DOCTYPE html> 或是这一长串看都看不懂的 <!DOCTYPE HTML PUBLIC "-//W3C//D ...
- 《javascript高级程序设计》笔记:文档模式
文档模式是用于指定浏览器使用什么样的标准来正确的显示网页,各个标准的解析存在着差异 文档类型的分类 文档模式大致分为三种类型: 混杂模式(quirks mode) 标准模式(standards mod ...
- 360浏览器遇到文档模式是IE7的解决办法
这段时间遇到了360浏览器在加载java项目时,默认的文档模式是IE7,使得网页加载下拉框出现问题. 解决的方法是: 在显示的jsp页面加上 <meta http-equiv="X-U ...
随机推荐
- 无需超级用户mpi多机运行
在之前的一篇博文中(Linux下mpi环境配置与运行步骤(Ubuntu为例) ),有讨论过怎样使用MPI在两个不同的机器上运行程序,在那篇博文中使用了超级用户权限.不幸的是.有些情况下,我们不能拥有操 ...
- Struts2简介以及结果集转发
一.分析之前的项目的不足,编写属于自己的框架二.Struts2简介(面试)三.搭建Struts2的开发环境 1.找到所需的jar包:发行包的lib目录中(不同版本需要的最小jar包是不同的,参见不同版 ...
- linux 常用的命令(转)
常用指令 ls 显示文件或目录 -l 列出文件详细信息l(list) -a 列出当前目录下所有文件及目录,包括隐藏的a(all) mkdir ...
- Android给TextView设置透明背景、圆角边框
第一种方法:在drawable文件夹下新建一个文件设置背景样式 代码: 在drawable文件夹下面新建text_view_border.xml <?xml version="1.0& ...
- 使用 GROUP BY WITH ROLLUP 改善统计性能
使用 GROUP BY 的 WITH ROLLUP 字句可以检索出更多的分组聚合信息,它不仅仅能像一般的 GROUP BY 语句那样检索出各组的聚合信息,还能检索出本组类的整体聚合信息. 下面我们的例 ...
- GitHub的Fork 是什么意思
现在有这样一种情形: 有一个叫做Joe的程序猿写了一个游戏程序,而你可能要去改进它.并且Joe将他的代码放在了GitHub仓库上. 下面是你要做的事情 fork并且更新GitHub仓库的图表演示 Fo ...
- HR问“预期薪资是多少”,这么说能加薪zz
每年过完节,收好上一年的年终奖,身边人就开始蠢蠢欲动,招聘市场也异常火爆,节前各种裁员的新闻,过了个节都变成了“我们还要继续招人”. 年景不好,人才更是成了紧俏货.可现实中,我却发现,优质的人才未必能 ...
- [elk]logstash&filebeat常用语句
filebeat安装dashboard 参考: https://www.elastic.co/guide/en/beats/filebeat/current/filebeat-getting-star ...
- Pedometer_forAndroid
https://github.com/Nicky213Zhang/Pedometer_forAndroid 自行封装了一个计步器控件,采用:计步传感器Sensor.TYPE_STEP_COUNTER计 ...
- 213. String Compression【easy】
Implement a method to perform basic string compression using the counts of repeated characters. For ...
