jQuery简单的Ajax调用
index.php 的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<!--引入jQuery文件-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#testAjax").click(function(){
showUser();
});
});
function showUser(){
var name = $("#name").val();
var sports = $("#selectName").val();
// alert(a);
$.ajax({
url:"server.php",
type: "POST",
data: {
name:name,
sports:sports
},
dataType:"html",
error: function(data){
alert("error");
console.log(data)
},
success: function(data){
$('#txtHint').html(data);
// alert(data);
},
})
}
</script>
</head>
<body>
<form>
姓名:<input type="text" id="name"><br><br>
喜欢的运动:<select id="selectName">
<option value="0">篮球</option>
<option value="1">足球</option>
<option value="2">排球</option>
<option value="3">桌球</option>
<option value="4">乒乓球</option>
</select>
</form>
<br>
<div id="txtHint">显示内容</div><br>
<button id="testAjax" type="button">Ajax改变内容</button>
</body>
</html>
服务器页面 server.php 的代码如下:
<?php
if($_POST['name'] != "" && $_POST['sports'] != ""){
switch($_POST['sports']){
case 0:
echo $_POST['name']."这小子喜欢篮球";
break;
case 1:
echo $_POST['name']."这小子喜欢足球";
break;
case 2:
echo $_POST['name']."这小子喜欢排球";
break;
case 3:
echo $_POST['name']."这小子喜欢桌球";
break;
default:
echo $_POST['name']."这小子喜欢乒乓球"; } }else{
echo "请输入姓名和选择喜欢的运动";
} ?>
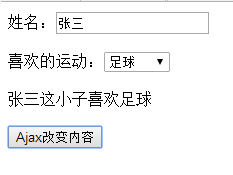
运行index.php,将数据用POST方式发送到server.php页面,执行完成后返回并将数据发送回 "txtHint" 占位符,运行结果如下:

jQuery简单的Ajax调用的更多相关文章
- jQuery简单的Ajax调用示例
jQuery确实方便,下面做个简单的Ajax调用: 建立一个简单的html文件: <!DOCTYPE HTML> <html> <head> <script ...
- 模拟jQuery简单封装ajax
/*模拟jQuery的写法 (简单写法)*/ var $={}; /*ajax*/ $.ajax = function (options) { /* * 请求 * 1.请求接口 type get po ...
- 最简单的ajax调用webservice
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestHelloWorld ...
- jquery 封装的ajax调用
(function(){ var Ploy = { Config: { ajaxUrl: "/ajax/ploy.ashx" ...
- Jquery ajax调用后台aspx后台文件方法(不是ashx)
在asp.net webForm开发中,用Jquery ajax调用aspx页面的方法常用的有两种:下面我来简单介绍一下. (1)通过aspx.cs的静态方法+WebMethod进行处理 简单的介绍下 ...
- jQuery ajax调用后台aspx后台文件的两种常见方法(不是ashx)
在asp.net webForm开发中,用Jquery ajax调用aspx页面的方法常用的有两种:下面我来简单介绍一下. [WebMethod] public static string SayHe ...
- WCF入门教程(四)通过Host代码方式来承载服务 一个WCF使用TCP协议进行通协的例子 jquery ajax调用WCF,采用System.ServiceModel.WebHttpBinding System.ServiceModel.WSHttpBinding协议 学习WCF笔记之二 无废话WCF入门教程一[什么是WCF]
WCF入门教程(四)通过Host代码方式来承载服务 Posted on 2014-05-15 13:03 停留的风 阅读(7681) 评论(0) 编辑 收藏 WCF入门教程(四)通过Host代码方式来 ...
- jquery ajax调用WCF,采用System.ServiceModel.WebHttpBinding
Jquery ajax调用WCF服务 例子效果如下:原界面 点击按钮GetList get后,通过指定的Url获取数据添加到table 新建一个控制台项目,添加IContract.cs,DBServi ...
- JQuery ajax调用一直回调error函数
使用jquery的ajax调用,发现一直回调error函数,ajax调用代码如下,后台返回是正确的,为什么会报错呢? var descValue = $('#descEditArea').val() ...
随机推荐
- puppet学习笔记
puppet优势:容易理解.用户较多.门槛低.简单.安装配置文件较少 puppet使用Ruby语言开发,安装puppet需要安装Ruby puppet运行环境:Redhat.Centos.Window ...
- python学习笔记01:安装python
下载python: 从从https://www.python.org/downloads/下载python,根据操作系统的不同,选择不同的版本下载.注意:linux系统大多预装了python,可以直接 ...
- lintcode-152-组合
152-组合 组给出两个整数n和k,返回从1......n中选出的k个数的组合. 样例 例如 n = 4 且 k = 2 返回的解为: [[2,4],[3,4],[2,3],[1,2],[1,3],[ ...
- Scala快速入门-基础
HelloWorld 从HelloWorld开始,使用scala IDE编辑器. 新建scala project 新建scala object 编写HelloWorld run as scala ap ...
- Js键盘事件全面控制,回车按键事件,键盘对应按键码,按键事件兼容各个浏览器。
在网上查询的按键码如下: 一.键盘按键和键盘对应代码表: 字母按键码A <--------> 65 B <--------> 66 C <--------> 6 ...
- activemq控制面板里的NumberOfPendingMessages、MessagesEnqueued、MessagesDequeued含义
Number Of Consumers 消费者 这个是消费者端的消费者数量.Number Of Pending Messages 等待消费的消息 这个是当前未出队列的数量.可以理解为总接收数-总出队列 ...
- Jenkins系列-Jenkins升级、迁移和备份
升级Jenkins Jenkins的开发迭代非常快,每周发布一个开发版本,长期支持版每半年更新一次(ps:大版本更新).如此频繁的更新,怎么升级呢? war:下载新版的war文件,替换旧版本war文件 ...
- c运行时库,c标准库,Windows系统api的关系
原文地址:http://blog.csdn.net/seastars_sh/article/details/8233324 C运行库和C标准库的关系 C标准库,顾名思义既然是标准,就是由标准组织制定的 ...
- SSE:服务器发送事件,使用长链接进行通讯 基础学习
HTML5中新加了EventSounce对象,实现即时推送功能,可以从下面连接中学习, http://www.kwstu.com/ArticleView/kwstu_20140829064746093 ...
- Skills - CF613B
Lesha plays the recently published new version of the legendary game hacknet. In this version charac ...
