如何在github上实现预览
这个问题在网络上有很多答案,但是真正能解决的寥寥无几!接下来我就来尝试一下网络上疯传的几种方法。准备好了吗?我要开车了!!!
PS:以下实验上传到github的demo采取导入本地css,js和网络上css,js的方法进行测试
demo目录结构
----preview.html
----preview.css
----preview.js
----jquery-1.11.1.min.js
PPS:如果你觉得下面的流水账又长又臭,那么,请直接拉到底部,就可以看到预览的真正实现方法了。
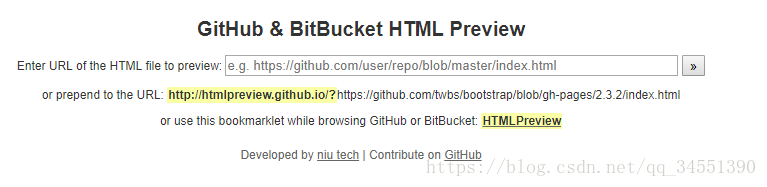
一、方法一使用GitHub & BitBucket HTML Preview网站
呐,也就是这个网站http://htmlpreview.github.io/
我一开始以为这么简单就解决了,然后我兴致勃勃地把我上传到github上面的preview.html地址复制到这个网站上面
回车之后,心情就如清晨高高兴兴出门上班被滴到鸟屎一般!
bootstrap样式表好像加载进来了,bootstrap的js和本地的preview.js不见踪影,本地的preview.css更是丈二和尚摸不着头脑,明明加载有问题但是div确实显示成红色的。
然后就找啊找啊,发现当我点击进一个css之后,有这个东西(Raw)
点击该按钮,发现居然就是我们网站加载资源的时候css等静态资源从服务器返回的格式
擦掉头顶上的鸟粪,对生活重新燃起了希望。替换掉html里面本地资源preview.css、jquery-1.11.1.min.js和preview.js的地址,改成各自在Raw里面的地址
<link rel="stylesheet" type="text/css" href="./preview.css">
<script type="text/javascript" src="./jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="./preview.js"></script>
改为
<link rel="stylesheet" type="text/css" href="https://raw.githubusercontent.com/Nangxif/preview/master/preview.css">
<script type="text/javascript" src="https://raw.githubusercontent.com/Nangxif/preview/master/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="https://raw.githubusercontent.com/Nangxif/preview/master/preview.js"></script>
我在本地尝试了一下
然后就开始慌了,都还没在线上测试呢,就已经不行了……
硬着头皮还是把项目推送到github然后再用GitHub & BitBucket HTML Preview尝试一下。
preview.css都没加载,为什么div会被渲染成红色方块,此处尼克杨问号脸????
然后就找啊找啊,发现了这个网站http://gitcdn.link/
将css和js的Raw链接粘贴到github.link中的输入框得到cdn链接
然后再上传到github仓库,用GitHub & BitBucket HTML Preview再试一下
这一波史诗般(屎一般)操作之后,终于给我幼小的心灵一丝慰藉,preview.css终于有返回的css了,但是其他的js呢?算了,这不是去幼儿园的车,我要回家。
二、前方高能
1.点击Settings,选择Options选项,下拉至GitHub Pages
2.点击Choose a theme
选择MINIMAL,点击Select theme,然后自动跳转回Settings
3.这时我们会发现GitHub Pages已经变成这样
点击红框里面的地址
看到404,对于经历过刚才的大风大浪的我来说,内心已经毫无波动。
4.在地址后面加上preview.html就可以解决了
所有的文件都很清晰的加载进来了,不带任何无关的资源。
最后的最后,附带一句,其实HTML里面的静态资源链接都不用改
<link rel="stylesheet" type="text/css" href="./preview.css">
<script type="text/javascript" src="./jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="./preview.js"></script>
这样就可以了。
如何在github上实现预览的更多相关文章
- github上怎么预览页面
直接在 http://htmlpreview.github.io/? 后面加上git上的地址就可以预览了 比如 http://htmlpreview.github.io/?https://github ...
- 如何在github上部署自己的前端项目
很多时候我们想需要一个地址就可以访问自己的前端作品, 但是注册一个服务器和域名是需要花钱,很多小伙伴都不愿意, 其实这种前端静态页面github就可以帮我们预览其效果,而且只要在有网的情况下都可以访问 ...
- ux.plup.File plupload 集成 ux.plup.FileLis 批量上传预览
//plupload 集成 Ext.define('ux.plup.File', { extend: 'Ext.form.field.Text', xtype: 'plupFile', alias: ...
- 模拟QQ心情图片上传预览
出于安全性能的考虑,目前js端不支持获取本地图片进行预览,正好在做一款类似于QQ心情的发布框,找了不少jquery插件,没几个能满足需求,因此自己使用SWFuplad来实现这个图片上传预览. 先粘上以 ...
- 上传预览图片的插件jquery-fileupload
上传预览图片的插件jquery-fileupload github地址:https://github.com/blueimp/jQuery-File-Upload 中文文档:http://www.jq ...
- 图片上传预览转压缩并转base64详解(dShowImg64.js)
hello,大家好,游戏开始了,欢迎大家收看这一期的讲解.本次的内容是图片的上传预览.最后发源码链接.废话不多说,先上图. 待上传图像 点击蓝色框内,pc可以选择文件,移动端选择拍照或选择图片进行上传 ...
- 兼容好的JS图片上传预览代码
转 : http://www.codefans.net/articles/1395.shtml 兼容好的JS图片上传预览代码 (谷歌,IE11) <html xmlns="http:/ ...
- 关于如何在github上创建团队开发环境
今天想写个如何在github上创建团队开发环境的博客.送给那些还不知道如何在github上创建团队开发环境的开发人员. 1.首先,当然你要有个github的账号.具体怎么注册我这里就不说了.可以上gi ...
- PHP WAMP 文件上传 及 简单的上传预览
...... 使用特殊的表单类型file, 主(上传)页面: <form action="chuli.php" method="post" enctype ...
随机推荐
- Python中@修饰符的作用。
'@'符号用作函数修饰符是python2.4新增加的功能,修饰符必须出现在函数定义前一行,不允许和函数定义在同一行.也就是说@A def f(): 是非法的. 只可以在模块或类定义层内对函数进行修饰, ...
- MySQL root 密码修改
小伙伴要在以前的服务器上装个代码版本控制的软件,要用到数据库,可是想来找去root密码还是忘了,其他已经安装的服务都是用的专用账户配置文件里要找不到root用户的密码.用以下方法将密码强制修改掉: 1 ...
- .NET开源工作流RoadFlow-流程运行-管理员干预
在流程运行过程中管理员可以干预流程实例的走向,如管理加强制退回,指派和删除流程实例操作.在 流程管理-->实例管理 中查找到相应的流程实例,点击管理按钮即可管理该流程实例: 点击指派按钮,选择要 ...
- Vue2.0中的系统指令
v-on注册事件 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- ES6入门——数值的扩展
1.二进制和八进制表示法 ES6提供了二进制和八进制数值的新的写法,分别用前缀0b或0B和0o或0O表示. 2.Number.isFinite(),Number.isNaN() ES6在Number对 ...
- JavaScript中模块化工具require.js
什么是require.js? RequireJS是一个非常小巧的JavaScript模块载入框架,是AMD规范最好的实现者之一.它还同时可以和其他的框架协同工作,使用RequireJS必将使您的前端代 ...
- How to import Django DB operations out of Django projects
i am not familiar with DB opertions. usually i stroe data to txt and other formats. as DB is more an ...
- jdbc 块提取方式
最近使用jdbc方式查询数据,保存为csv文件中.当然你可以在pl/sql中直接查出来,copy to excel就好了.但我想通过程序实现 1 @Test 2 public void test() ...
- 配置docker容器上ssh无密登录
配置docker容器上ssh无密登录 1.修改所有容器中root账户密码 ssh到远程主机时,首次需要密码访问,因此需要修改root账号密码. 密码必须要8位以上字母数字混合. $>passwd ...
- 数据结构之排序技术:快速排序、归并排序、堆排序(C++版)
快速排序 #include <iostream> using namespace std; void swap(int num[], int i, int j) { int temp = ...