iOS小知识点
1.子视图超出frame的部分不显示 view.clipsToBounds 设置为YES; UIScrollview的clipsToBounds默认就是YES
2.UIImage 有一个属性叫size 。 当为对象Image赋值一张图片以后,Image会自动生成一个size。 那么也就是说你可以用image.size.x 来设置其父视图的size。即:
UIImageView *imageView = [[UIImageView alloc]initWithImage:@"text.png"];
这样不用给定frame 系统也可以显示出带图片大小的ImageView。
3.contentOffset 表示UIScrollView滚动的位置。(其实就是内容视图左上角与scrollView显示视图左上角的间距值)
4.UIEdgeInsets 这个属性能够在UIScrollView的四周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住。
5.UIView渐变动画有三种:(UI控件属性被修改)、
[UIView animateWithDuration:0.1 animations:^{
//需要动画的内容
self.imageView.frame = CGRectMake(, , , );//e.g
}];
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:2.0f];//修改动画持续时间
// 需要做动画的内容
self.imageView.frame = CGRectMake(, , , );//e.g
[UIView commitAnimations];
[UIView transitionWithView:noteView duration:0.6 // 在noteView视图上设置过渡效果 options:UIViewAnimationOptionTransitionCurlUp animations:^{
NSString *currentText = noteView.text;
noteView.text = nextText;
self.nextText = currentText;
} completion:^(BOOL finished){
}];
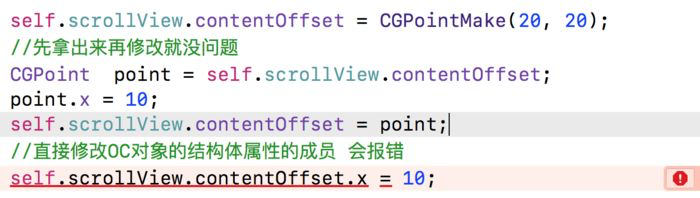
6.OC语法细节:不允许直接修改OC对象的结构体属性的成员
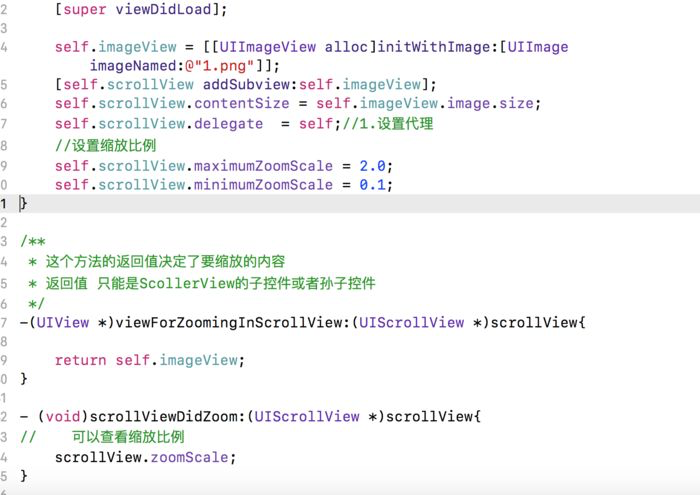
7.图片缩放不止可以用手势,也可以用ScrollView

顺便提一句,viewForZoomingInScrollView不仅仅可以缩放图片,只要是继承自UIIView的控件都可以进行缩放
8.NSArray 有一个方法让所有对象都执行某个方法
[self.view.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
后边的方法可以自定义,也可以用系统的。
当然类似东西都用for - in 了,如果在循环中用的是系统的一些操作、方法。不妨试试上边这个方法。
9.从Xib、Storybord加载控件执行方法顺序
- initWithCoder:aCoder 作用是将xib的控件通过aCoder解析器创建所有子控件,通过IBOutlet 连接的属性在这个方法里边值是null。走了initWithCoder 就不会走initWithFrame。
- awakeFormNib 是将冻结的nib控件唤醒,即所有子控件创建完毕后就会调用这个方法,在这个地方IBOutlet连接的属性才会真正的有值,所以修改nib控件的属性值应该在这个方法或者运行过程之后的方法。
10.为什么 iOS 开发中,控件一般为 weak 而不是 strong?
IBOutlet的属性一般可以设为weak是因为它已经被view引用了,除非view被释放,否则IBOutlet的属性也不会被释放,另外IBOutlet属性的生命周期和view应该是一致的,所以IBOutlet属性一般设为weak。
通俗点讲:
因为控件他爹( view.superview )已经揪着它的小辫了( strong reference ),你( viewController )眼瞅着( weak reference )就好了。当然,如果你想在 view 从 superview 里面 remove 掉之后还继续持有的话,还是要用 strong 的( 你也揪着它的小辫, 这样如果他爹松手了它也跑不了 )。
11、用NSLayoutConstrain给控件做了约束以后,如何执行一定的UIView动画呢?
// 高度约束,为了点击方法可以改变
@property (nonatomic, strong) NSLayoutConstraint *heightConstraint;
// 高度约束,为了点击方法可以改变
@property (nonatomic, strong) NSLayoutConstraint *heightConstraint;
//在修改了约束以后,只要执行下边的代码,就能做动画效果
[UIView animateWithDuration:2.0 animations:^{
[添加了约束的View layoutIfNeeded];
}];
12、关于TableView的[- tableView: heightForRowAtIndexPath:]和[ -tableView: cellForRowAtIndexPath: ]历史版本调用顺序的变迁
iOS 7及之前:
先依次调一遍heightForRow方法再依次调一遍cellForRow方法,在调cellForRow方法的时候并不会再调一次对应的heightForRow方法。如果我们实现了:【-tableView: estimatedHeightForRowAtIndexPath:】给了系统估计高度,那么上述两个方法的执行顺序就会颠倒。并且给定估计高度对于TableView的性能方面也提示不少。
iOS8 :
先依次调heightForRow(如果行数超过屏幕依次调用两次,如果行数很少,没有超过屏幕,只依次调用一次),之后每调一次cellForRow的时候又调一次对应的heightForRow方法。
iOS9和iOS10:
heightForRow方法会先调用三次,然后每调用一次cellForRow的时候再调用一次对应的heightForRow。
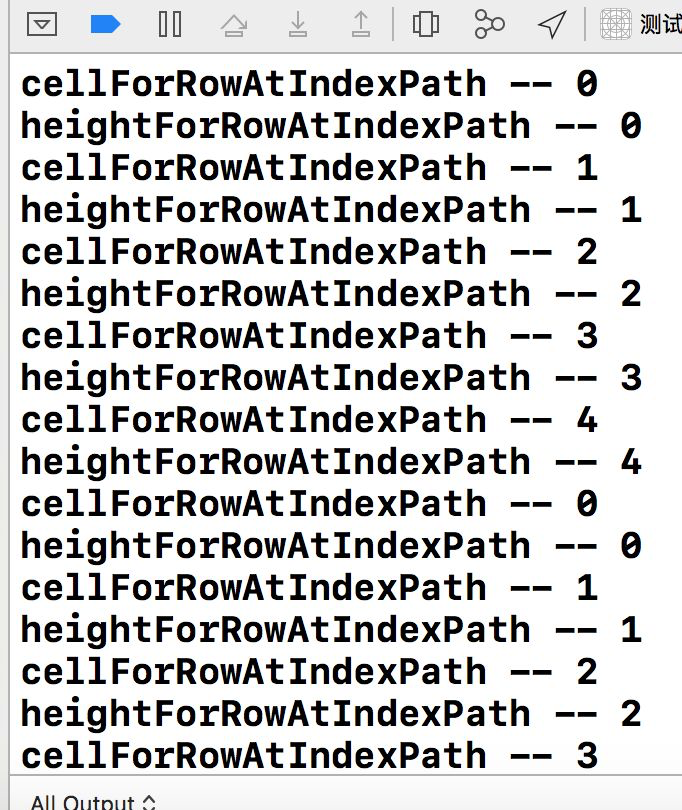
iOS 11 :
先row = 0调用一次 cellForRow,然后一次heightForRow.然后再是row =1 ,依次类推。看打印结果

13、LayoutIfNeeded小理解
这个方法和另一个方法配对的,setNeedLayout和layoutIfNeed,还有一个关联的方法是layoutSubviews,在我们没有任何干预的情况下,一个view的fram或bounds发生变化时,系统会设置一个flag给这个view,当下一个渲染时机到来时系统会重新按新的布局来渲染视图。setNeedLayout就是我们主动为这个视图设置一个flag,告诉系统这个视图再下一个时机到来时要重新渲染,而layoutIfNeed则是告诉系统,如果设置了flag那么不用等待时机到来了,直接渲染吧。而layoutSubviews这个方法是系统调用的,我们不需要主动调用,我们只需要调用layoutIfNeed就可以了,让系统判断是否在当前时机下立即渲染。
另同时附上一个场景举个例,当想知道tableView reloadData后的contentSize的话可以在reloadData后用这两个方法,然后就可以直接提取contentSize了。
14、UILabel.preferredMaxLayoutWidth属性
- 设置label每一行文字的最大宽度
这个属性建立在autoLayout布局的label中,如果是非零,那么这个属性用于多行Label的文字固定宽度
15、iOS NSLog去掉时间戳及其他输出样式
加宏定义
#ifdef DEBUG
#define NSLog(FORMAT, ...) fprintf(stderr,"%s\n",[[NSString stringWithFormat:FORMAT, ##__VA_ARGS__] UTF8String]);
#else
#define NSLog(...)
#endif
16、UITableView点击一下就出现灰色但是立马消失掉。
点击那一刻可以指示出点击了哪一行,灰色停留一秒钟消失掉。
//1.设置cell点击时候为灰色
cell.selectionStyle = UITableViewCellSelectionStyleGray;
//2.在tableView代理方法didSelectedRow方法这样写
- (void)tableView:(UITableView *)tableView didSelecteRowAtIndexPath:(NSIndexPath *)indexPath{
[ tableView deselectRowAtIndexPath:indexPath animated:YES];//直接取消选中这一行
}
iOS小知识点的更多相关文章
- iOS 小知识点(持续更新)
1.如何通过代码设置Button title的字体大小 设置Button.titleLabel.font = [UIFont systemFontOfSize:<#(CGFloat)#> ...
- iOS小知识点大杂烩
转自OPEN经验 1,打印View所有子视图 po [[self view]recursiveDescription] 2,layoutSubviews调用的调用时机 * 当视图第一次显示的时候会被调 ...
- iOS小知识点(非UI部分)
1. _cmd 表示当前方法的@SEL指针, - (void)putString{} 对于这个函数_cmd 等效于@selector(putString)
- iOS小知识点(UI部分)
1. 父视图通过Tag来找到UIView UIView *targetView = [superView viewWithTag:10];//只在当前视图以及subviews中找,不能再孙子中找. 2 ...
- iOS小知识点记录
1.创建视图的两种方法:用代码创建视图,创建XIB文件.如何决定使用哪种方法?参考法则:如果视图没有子视图,就用代码创建:如果有子视图,就通过XIB文件创建. 2.创建视图的时候,视图控制器会调用lo ...
- 刚接触Linux,菜鸟必备的小知识点(一)
身为一个将要大四的学生,而且还是学计算机的没有接触过linux简直是羞愧难当.这个假期做了一个软件测试员,必须要熟悉linux的操作,所以对于我这个菜鸟我也就说几点比较重要的小知识点吧. 第一.cd指 ...
- Java学习过程中的总结的小知识点(长期更新)
Java学习过程中的总结的小知识点 (主要是自己不会的知识和容易搞错的东西) 计算某个程序运行的时间 long stime=System.currentTimeMillis(); copy3(file ...
- 【转】HTML5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于<h ...
- AngularJS的小知识点
小知识点:$scope和$rootScope (1)每次使用ngController指令,都会调用控制器的创建函数,创建出一个控制器对象. (2)每次创建一个控制器对象,AngularJS都会创建一个 ...
随机推荐
- LinqToSql EntityFramework(ef)查看生成的sql语句
var dc=new DBDataContext(); TextWriter tw = new StringWriter(); dc.Log = tw; var list = dc.News.Skip ...
- 17.分支的合并&遇到冲突时的分支合并
分支的合并 假设你已经修正了 #53 问题,并且打算将你的工作合并入 master 分支. 为此,你需要合并 iss53 分支到 master 分支,这和之前你合并 hotfix 分支所做的工作差不多 ...
- react native项目直接全局定义横竖屏幕
这里指的是项目本身为横屏项目,直接全局设置,当然还有其他方法,使用react-native-orientation 全局定义如图: iOS android:
- MVC中用NPOI导出Excel相关问题
情形1:可以直接带参数 前端页面: @.ActionLink("导出Excel", "DownLoadExcel", new { 参数名= '参数值' }, n ...
- c# 命名空间之System.IO(继承关系)
System.IO 命名空间包含允许:读写文件.数据流的类型以及提供基本文件和目录支持的类型. 在这个命名空间中主要的类有: 字节流:Stream.BufferedStream.MemoryStrea ...
- IE浏览器兼容问题(下)——IE6的常见问题
IE6常见兼容性问题 1.盒模型问题 (1)DTD问题 DTD:文档定义类型,规定了要遵循的书写规范. 如果不写DTD,高级浏览器还是可以正常加载,IE6会以怪异模式进行加载. 盒模型:正常应该是外扩 ...
- 第三周 day3 python学习笔记
1.字符串str类型,不支持修改. 2.关于集合的学习: (1)将列表转成集合set:集合(set)是无序的,集合中不会出现重复元素--互不相同 (2)集合的操作:交集,并集.差集.对称差集.父集.子 ...
- jQuery插件开发精品教程,让你的jQuery提升一个台阶(转)
原文:http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html 要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发 ...
- 最详细的Vue Hello World应用开发步骤
很多Vue的初学者想尝试这个框架时,都被webpack过于复杂的配置所吓倒,导致最后无法跑出一个期望的hello word效果.今天我就把我第一次使用webpack打包一个Vue Hello Worl ...
- 时间函数应用 time
表 1. C 时间函数 function 定义 含义 返回值 精度 time() time 函数获得从 1970 年 1 月 1 日 0 点到当前的秒数,存储在time_t结构之中. time_t 秒 ...
