SVG基本图形
SVG 是使用 XML 来描述二维图形和绘图程序的语言
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
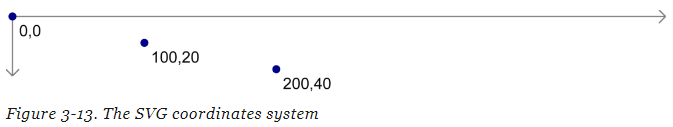
SVG坐标系统:

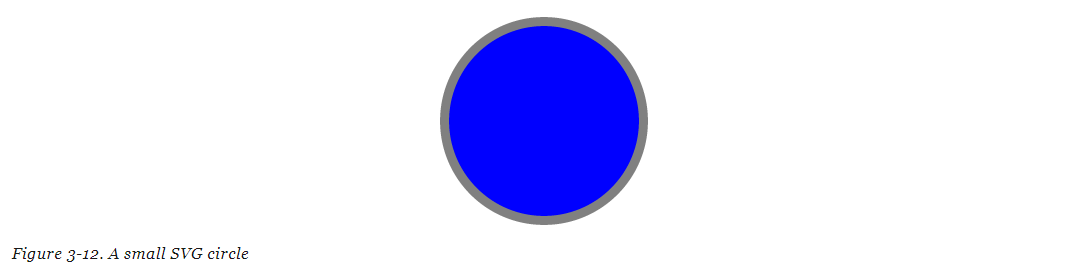
一、圆

<svg width="" height="">
<circle cx="" cy="" r="" fill="blue" stroke="gray" stroke-width=""></circle>
</svg>
cx和cy属性定义圆点的x和y坐标,如果省略cx和cy,圆的中心会被设置为(0,0);r定义半径;
fill:内部填充颜色;stroke:轮廓颜色;stroke-width:轮廓宽;opacity:透明度, 0.0完全透明,1.0不透明
二、矩形

<rectx="0"y="0"width="500"height="50"/>
三、椭圆

<ellipsecx="250"cy="25"rx="100"ry="25"/>
四、线条line

<linex1="0"y1="0"x2="500"y2="50"stroke="black"/>
五、折线polyline
用来创建只包含直线的形状

<svg>
<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2"></polyline>
</svg>
六、路径path
下面的命令可用于路径数据:(命令详情可查看https://segmentfault.com/a/1190000005053782)
- M = moveto 两个参数 画笔起始位置
- L = lineto 两个参数,画直线(x ,y)坐标 ,在当前位置和新位置(L前面画笔所在的点)之间画一条线段
- H = horizontal lineto 一个参数,绘制水平直线
- V = vertical lineto 一个参数,绘制垂直线
- C = curveto 三次贝塞尔曲线 命令参数:C x1 y1, x2 y2, x y 起点控制点,终点控制点,终点
- S = smooth curveto 简写的贝塞尔曲线命令 命令参数:S x2 y2, x y
- Q = quadratic Belzier curve 二次贝塞尔曲线 命令参数:Q x1 y1, x y 控制点,终点坐标
- T = smooth quadratic Belzier curveto Q命令的简写 T x y
- A = elliptical Arc
- Z = closepath 闭合路径,从当前点画一条直线到路径的起点。不区分大小写
注释:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。

<svg>
<path d="M250 150 L150 350 L350 350 Z" stroke="blue" stroke-width="2"/>
</svg>
五、text

<textx="250"y="25" fill="gray" font-family="serif" font-size="25">Easy-peasy</text>
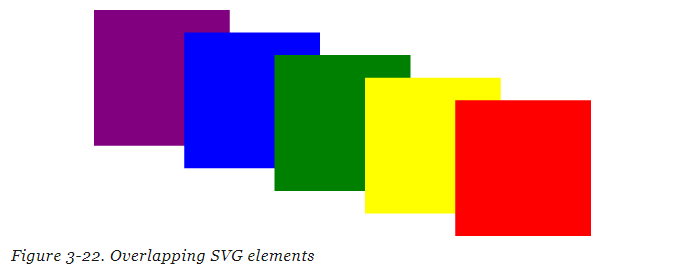
Layering and Drawing Order

<svg width="" height="">
<rect x="" y="" width="" height="" fill="purple"/>
<rect x="" y="" width="" height="" fill="blue"/>
<rect x="" y="" width="" height="" fill="green"/>
<rect x="" y="" width="" height="" fill="yellow"/>
<rect x="" y="" width="" height="" fill="red"/>
</svg>
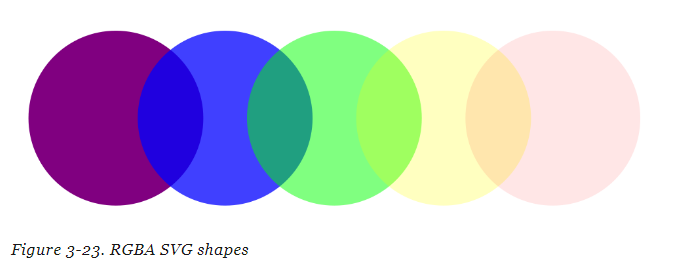
Transparency

<circle cx="" cy="" r="" fill="rgba(128, 0, 128, 1.0)"/>
<circle cx="" cy="" r="" fill="rgba(0, 0, 255, 0.75)"/>
<circle cx="" cy="" r="" fill="rgba(0, 255, 0, 0.5)"/>
<circle cx="" cy="" r="" fill="rgba(255, 255, 0, 0.25)"/>
<circle cx="" cy="" r="" fill="rgba(255, 0, 0, 0.1)"/>

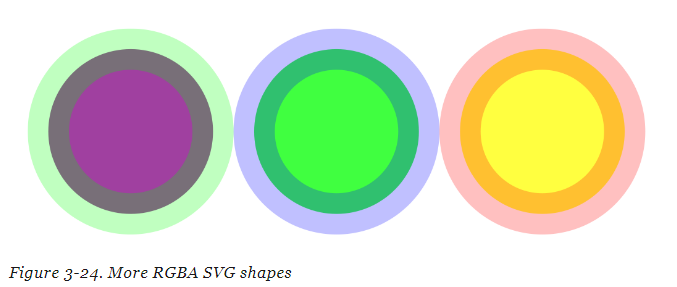
<circle cx="" cy="" r="" fill="rgba(128, 0, 128, 0.75)"
stroke="rgba(0, 255, 0, 0.25)" stroke-width=""/>
<circle cx="" cy="" r="" fill="rgba(0, 255, 0, 0.75)"
stroke="rgba(0, 0, 255, 0.25)" stroke-width=""/>
<circle cx="" cy="" r="" fill="rgba(255, 255, 0, 0.75)"
stroke="rgba(255, 0, 0, 0.25)" stroke-width=""/>

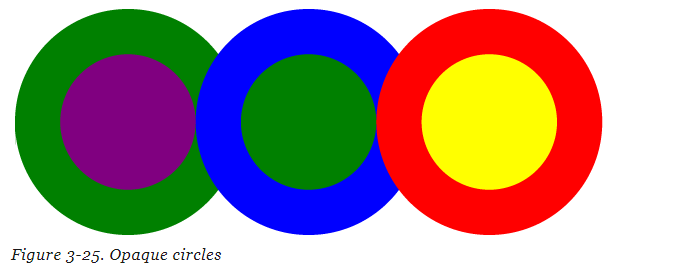
<svg width="" height="">
<circle cx="" cy="" r="" fill="purple" stroke="green" stroke-width=""/>
<circle cx="" cy="" r="" fill="green" stroke="blue" stroke-width=""/>
<circle cx="" cy="" r="" fill="yellow" stroke="red" stroke-width=""/>
</svg>

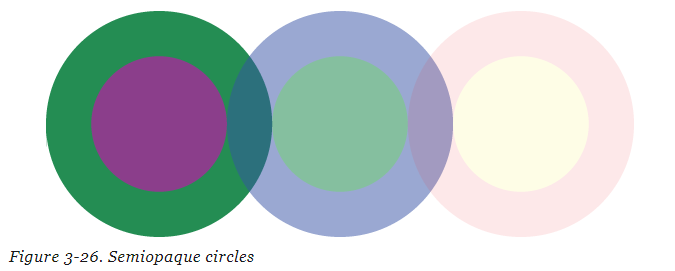
<circle cx="" cy="" r="" fill="purple" stroke="green" stroke-width=""
opacity="0.9"/>
<circle cx="" cy="" r="" fill="green" stroke="blue" stroke-width=""
opacity="0.5"/>
<circle cx="" cy="" r="" fill="yellow" stroke="red" stroke-width=""
opacity="0.1"/> //透明度应用在整个circle元素上

<circle cx="" cy="" r="" fill="rgba(128, 0, 128, 0.75)"
stroke="rgba(0, 255, 0, 0.25)" stroke-width=""/>
<circle cx="" cy="" r="" fill="rgba(128, 0, 128, 0.75)"
stroke="rgba(0, 255, 0, 0.25)" stroke-width="" opacity="0.5"/>
<circle cx="" cy="" r="" fill="rgba(128, 0, 128, 0.75)"
stroke="rgba(0, 255, 0, 0.25)" stroke-width="" opacity="0.2"/>
SVG基本图形的更多相关文章
- 多比(SVG/VML)图形控件多比(SVG/VML)图形拓扑图控件免费下载地址
多比图形控件是一款基于Web(VML和SVG技术)的矢量图形控件, 类似于网页上的Visio控件拓扑图软件,是目前国内外最佳的基于web的工作流设计器.工作流流程监视器解决方案. 可广泛应用于包括:电 ...
- 【D3.V3.js系列教程】--(十五)SVG基本图形绘制
[D3.V3.js系列教程]--(十五)SVG基本图形绘制 1.path <!DOCTYPE html> <html> <head> <meta charse ...
- 理解SVG的图形填充规则
SVG的图形填充规则通过fill-rule属性来指定. 有效值: nonzero | evenodd | inherit 默认值: nonzero fill-rule属性用于指定使用哪一种算法 ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- SVG 基础图形
SVG 基础图形 SVG包含了以下的基础图形元素: 矩形(包括可选的圆角),使用<rect>元素创建 圆形,使用<circle>元素创建 椭圆形,使用<ellipse&g ...
- SVG基础图形与参数
SVG是什么 SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义WEB上使用的矢量图 SVG 使用 XML 格式定义图形 SVG 图像在缩放时其图形质量不 ...
- SVG基本图形及clipPath;
利用SVG可以实现很多复杂的图形,SVG的功能开发者们已经开发许多,今天初识一下SVG的基本图形绘制, <svg viewbox="0,0,400,400" style=&q ...
- SVG绘制图形
一.SVG介绍 1.SVG指可伸缩矢量图片 2.SVG用来定义用于网络的基于矢量的图形 3.SVG使用XML格式定义图形 4.SVG图像在放大或改变尺寸的情况下其图形质量不会有损失 5.SVG是万维网 ...
- SVG基础图形和D3.js
使用D3.js画一个SVG 的 圆 circle 可以使用如下代码创建: <svg width="50" height="50"> <circ ...
- SVG 旋转图形实例
本实例展示如何在SVG中画出一个正方形并使之旋转.运行结果如下图所示: 在文本框中输入时间间隔,单位是毫秒.点击Start按钮,蓝色方块就会开始转动,每个时间间隔变化一度.变换的角度在下面的Angle ...
随机推荐
- 【Linux】Linux C socket 编程之UDP
发送方: /* * File: main.c * Author: tianshuai * * Created on 2011年11月29日, 下午10:34 * * 主要实现:发送20个文本消息,然后 ...
- 破解b站极验验证码
这就是极验验证码,通过拖动滑块移动拼图来验证.我们观察到点击滑块时拼图才会出现,所以我们可以在点击滑块之前截取图像,点击滑块再截取一次图像,将前后两次图像做比较就可以找到图片改动的位置.获得位置后,我 ...
- python web 框架的基本逻辑练习题
# -*- coding:utf-8 -*- # date : 2017/12/22 from wsgiref.simple_server import make_server # 首先是导入wsgi ...
- Exists/In/Any/All/Contains操作符
Exists/In/Any/All/Contains操作符 适用场景:用于判断集合中元素,进一步缩小范围. Any 说明:用于判断集合中是否有元素满足某一条件:不延迟.(若条件为空,则集合只要不为空就 ...
- 系统对象的使用——Cookie,ViewState,Session,Application
Normal 0 7.8 磅 0 2 false false false EN-US ZH-CN X-NONE /* Style Definitions */ table.MsoNormalTable ...
- SpringBoot 开启debug
项目基于gradle ,今天想断点debug一下springboot,查阅资料后,纪录一下步骤. 创建Remote 创建gradle.properities 在当前项目下创建gradle.proper ...
- git flow强制重新初始化
Gitflow工作流定义了一个围绕项目发布的严格分支模型. git flow初始化命令: git flow init 关于各个分支的命名一路回车就可以了,如果不小心修改了默认的分支命名,后来又觉得不爽 ...
- spring AOP Capability and Goals(面向方面编程功能和目标归纳)
原官方文档链接: https://docs.spring.io/spring/docs/5.1.6.RELEASE/spring-framework-reference/core.html#aop-i ...
- 滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致.灵活性强.易扩展以及提供良好的周边生态-后编译. 自 17 年 11 月开源至今已有 5 ...
- SPOJ QTREE5
题意 一棵\(n\)个点的树,点从\(1\)到\(n\)编号.每个点可能有两种颜色:黑或白. 我们定义\(dist(a,b)\)为点\(a\)至点\(b\)路径上的边个数. 一开始所有的点都是黑色的. ...
