css之display样式,padding,margin
1. 块级标签变成行内标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color:red;display:inline;">123</div>
<span style="background-color:red">123</span>
</body>
</html>
效果:

2. 行内标签变成块级标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color:red;display:inline;">123</div>
<span style="background-color:red;display:block;">123</span>
</body>
</html>
运行结果:

3. display:none; 让标签消失。display:block/inline;标签恢复。
display: inline;
display:block;
display:inline-block; 兼有两者的属性(具有inline,默认自己有多少占多少;具有block,可以设置高度,宽度等。)
行内标签:无法设置高度,宽度,边距,padding, margin
块级标签:可以设置高度,宽度,边距,padding, margin。默认占父亲标签的100%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span style="display:inline-block;background-color:red;height:50px;width:70px;">Alex</span>
<a style="background-color:red;">Eric</a>
</body>
</html>
运行结果:

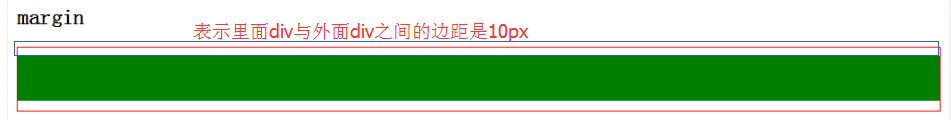
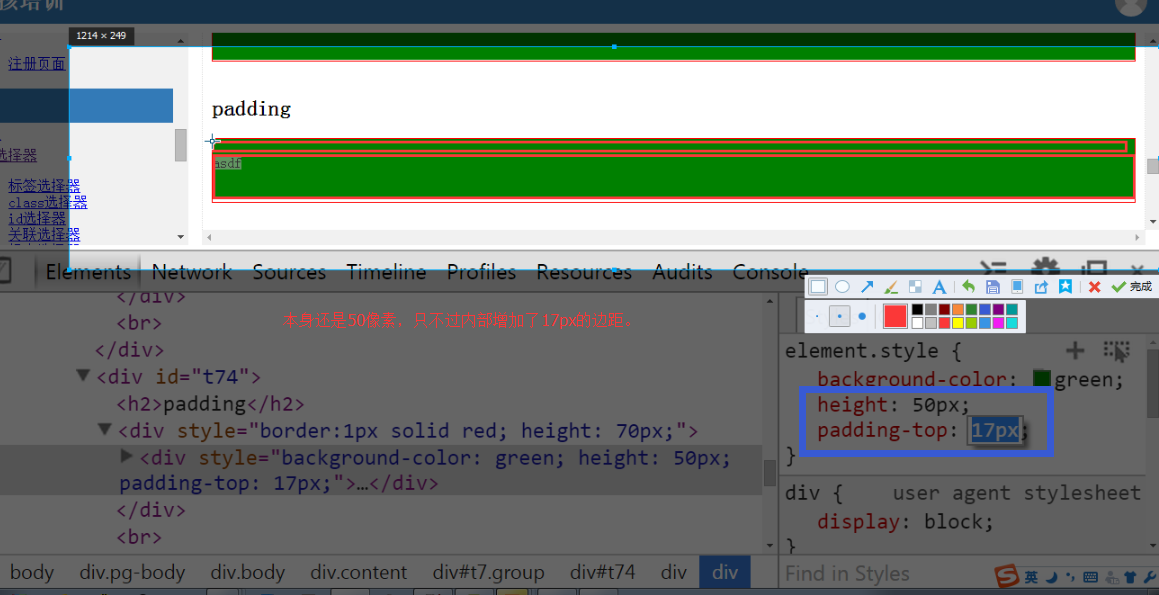
4.padding:内边距 padding-top10px,
margin:外边距 margin-top:10px,(针对里面div说的)蓝色部分。div本身的大小没有发生变化。只是它跟父亲之间的距离变大了。

pading:内边距,也是相对于内部的div来说的。(原意:填料)

5.margin的另一个用处:<body style="margin:0 auto;">
默认情况下html两边是有边距的。就去掉了外边距了。就从最角落起开始了。
<div style="width:980px; margin:0 auto">
css之display样式,padding,margin的更多相关文章
- CSS之display样式
一.前言 行内标签:类似span,无法设置高度,宽度,padding,margin 块级标签:类似div,可以设置高度,宽度,padding,margin 默认情况下是这个样子的,但是可以通过disp ...
- 【转】图解CSS的padding,margin,border属性(详细介绍及举例说明)
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层.盒模型主要定义四个区域:内容(content).边框距(p ...
- CSS padding margin border属性详解
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
- CSS padding margin border属性详解【转载】
本文转载自:http://www.cnblogs.com/linjiqin/p/3556497.html ,感谢相关博主. 图解CSS padding.margin.border属性 W3C组织建议把 ...
- 转-CSS padding margin border属性详解
原文链接:http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在 ...
- [转]图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 为什么要在css文件里定义 ul{margin:0;padding:0;}这个选择器?
为什么要在css文件里定义 ul{margin:0;padding:0;}这个选择器? ul标签在FF中默认是有padding值的,而在IE中仅仅有margin默认有值.请看下面不同浏览中对paddi ...
- 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
查看本章节 查看作业目录 需求说明: 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果. 具体要求如下: ...
随机推荐
- 优步UBER司机全国各地奖励政策汇总 (2月1日-2月7日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 北京Uber优步司机奖励政策(1月30日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- MFC 中的设计模式分析
MFC 中的设计模式分析 最近在学习设计模式,突然想到MFC里面其实也包含有设计模式的原理,于是分析了一下,做一个笔记,网上也找了一些资料,在此一并感谢. 创建型模式 单例模式(Singleton P ...
- ROS Twist和Odometry消息类型使用(Python)
消息类型: 1. Twist - 线速度角速度 通常被用于发送到/cmd_vel话题,被base controller节点监听,控制机器人运动 geometry_msgs/Twist geometry ...
- spring源码-Aware-3.4
一.Aware接口,这个也是spring的拓展之一,为啥要单独拿出来讲呢,因为他相比于BeanFactoryPostProcessor,BeanPostProcessor的实用性更加高,并且在具体的业 ...
- PHP中URL字符串与关联数组的互相转换
转换PHP数组为查询字符串放到URL中 $data = array( 'apikey'=>'xg6tr7k', 'user'=>'abcd', 'email'=>'root@exam ...
- datawindow自动换行打印,需结合该函数一起使用
1.设置 具体步骤如下: 1) 在DataWindow Painter中打开此DataWindow对象. 2) 在需设定自动折行的列上双击鼠标, 弹开此列的属性窗口. 3) 选择P ...
- 拼接index
import MySQLdb import sys db = MySQLdb.connect(host="127.0.0.1", # your host, usually loca ...
- 180609-Spring之事件驱动机制的简单使用
文章链接:https://liuyueyi.github.io/hexblog/hexblog/2018/06/09/180609-Spring之事件驱动机制的简单使用/ Spring之事件驱动机制的 ...
- 第六模块:WEB框架开发 第1章·Django框架开发50~87
51-表关系之一对多 52-表关系之多对多 53-表关系之一对一 54-数据库表关系之关联字段与外键约束 55-数据库表关系之sql创建关联表 56-ORM生成关联表模型 57-多表操作之一对多添加记 ...
