移动端布局注意事项与less
用Koala实现less的实时编译
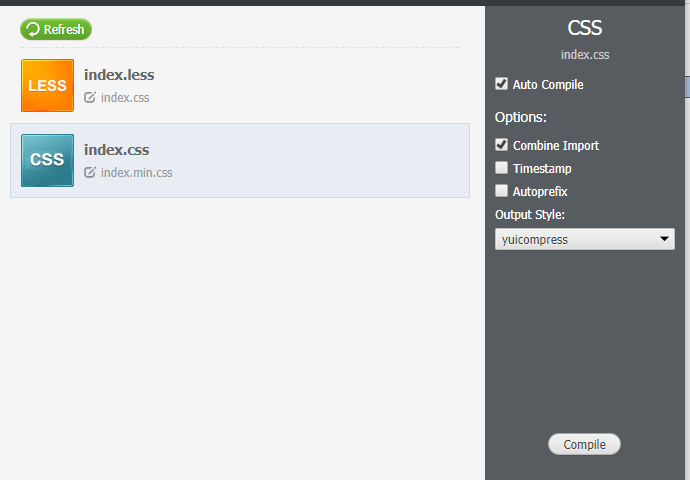
1、下载Koala(Koala可以实现实时编译)
2、把CSS文件夹(如index.css,index.less)拖到Koala中
3、点击到需要编译的index.css,如:

4、点击Compile即可实现实时编译。Koala会在底部最小化运行。
移动端初始化CSS设置
a,
input,
button {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
input,
button {
-webkit-appearance: none;
border-radius: 0;
}
body {
margin: 0;
-webkit-user-select: none;
}
body * {
-webkit-user-select: none;
font-family: Helvetica;
}
body {
-webkit-text-size-adjust: 100%;
}
less的语法
1、less可以定义变量,便且可以实现计算
如: 【若是UI给的图是750,则@r=750/script代码适配的时候随意除的数;@r也=根字体大小*2(这个根字体大小是指的设计图的尺寸/2的手机下看的根字体大小)】
【若是UI给的图是750,则@r=750/script代码适配的时候随意除的数;@r也=根字体大小*2(这个根字体大小是指的设计图的尺寸/2的手机下看的根字体大小)】
2、less可以实现区域包含——层次性包含
如:html为:
<div id="wrap">
<ul >
<li></li>
<li></li>
</ul>
</div>
less中则可这样写:
#wrap{
width:200px;
height:400px;
ul{
width:100%;
height:100%;
li{
font:20px "黑体";
border:1px solid #333;
}
}
} //即可以这样嵌套式的书写
在写商城布局的时候遇见的问题
1、看效果要在375宽度的手机下看
2、nav与header的固定定位需要用position:absolute去模拟。模拟方式如下
html,body{
width:100%;
height:100%;
overflow:hidden;//隐藏自带的滚动条
}
html{
position:relative;
}
header{
position:absolute;
top:0;
left:0;
} //这样header就固定定位了
nav{
position:absolute;
top:(header的高度);
left:0;
} //这样nav就固定定位了
//原来的滚动条没有了如何添加滚动条呢?把它加在section身上
section{
position:absolute;
top:(nav+header的高度);
left:0;
bottom:0 //写bottom:0的目的是让section有一个高度,这样overflow:auto才能有效;
overflow:auto;
}
html结构如下:

效果如下:

3、头部的a标签宽度要设置大一点不然用户很难点 如:

4、所有量出来的效果图的px都要/@r(@r等于多少前面有说) 如:

移动端布局注意事项与less的更多相关文章
- 移动端开发注意事项——meta、rem以及弹性盒
移动端开发注意事项——meta.rem以及弹性盒 随着人们对移动端的依赖程度的增强,前端开发对移动端的需求也越来越强烈.那么,在移动端开发中,有哪些事项是需要注意的呢? meta标签 在常规的pc端开 ...
- PCB布局注意事项
PCB布局注意事项 1.实现统一功能电路模块中的元件应采用就近集中原则,同时数字电路和模拟电路分开; 2.定位孔.标准孔等非安装孔周围1.27mm 内不得贴装元.器件,螺钉等安装孔周围3.5mm( ...
- 移动端布局Demo展示图文
上两张图自勉一下(来自刘墉先生的文章,最近看他的作品):然后移动端该愈来愈受到重视,未来的市场我不知道,不过我知道手机的功能越来越强大是不争的事实!移动端布局的积累也需要从现在做起! 需求一:实现下图 ...
- 移动端布局 - REM方式
默认以宽度为640px的设计稿为基准页面,然后通过JS获取当前显示设备的尺寸,对应的调整 html 标签的font-size大小,从而实现通过以rem为单位的移动端布局适配. 具体代码 (functi ...
- 移动端布局的一些设置(在viewport里设置使页面显示相同宽度,显示相同像素大小)
viewport(视口) 具体数值(不设置时默认为980 ,部分安卓手机不支持设置成具体数值) width=device-width 和设备宽度保持一致 user-scalable=no 是否允许用户 ...
- Vuex里的module选项和移动端布局
Vuex里的modules 在store文件夹里创建一个modules的文件夹,里面随意创建一个.js文件,然后export输出
- 移动端Rem布局注意事项
1.布局的总体结构框架: 2.注意事项: (a):如果是左右两栏的布局方式,须在article的同级加一个aside: 因为是同级,所以必须设置同样的样式:而且他俩的父级,也就是sectio ...
- 弹性盒子之wap端布局
发现移动端用弹性盒子布局起来更加的方便,box-flex:val;特别是图文展示的时候,如下面的 <!DOCTYPE html> <html> <head> < ...
- Oracle EBS Form 发布到Server端的注意事项
前段时间在本地XP系统上测试了一些整合javabean的Form例子,想着发布到服务器段去看看能否运行正常,一开始以为会和本地XP系统一样,部署到相关的目录下进行一些配置就可以了,但实际过程却和想象的 ...
随机推荐
- js 实现tab栏切换效果
效果图: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- CSS 加号选择器("+")
加号选择器("+"):就是指对找到的某类的元素除第一个元素以外的兄弟元素起作用,即第一个元素不起作用,后面的兄弟元素都会起作用 效果:给每一个li加一个border-left, ...
- P01-Python中列表的复制问题
(1)使用=直接赋值 a = [1, 2, 3, [6, 7]] b = a 初始情况: a: [1, 2, 3, [6, 7]] b: [1, 2, 3, [6, 7]] ------------- ...
- redis的持久化相关操纵
一.redis数据持久化(数据保存在硬盘上) 1. 关系型数据库Mmysql持久化 任何增删改语句都是在硬盘上操作(安全) 断电,硬盘上数据还在 2.非关系型数据库 默认所有的增删改都是在内存中操作( ...
- Pycharm+QTDesigner+PyQt5环境配置
python+PyQt5写界面很方便,记录下个人配置环境过程.... 安装软件: pycharm2017 Qt5.9.6 python3.6.6/python2.7.15 配置PyQt5: pytho ...
- springboot pom.xml文件
pom.xml文件 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- 如何使用新的glibc来编译自己的程序
http://www.sysnote.org/2015/08/25/use-new-glibc/ 通常情况下我们都是直接使用glibc提供的一些库函数,但是某些特殊的情况,比如要修改glibc的一些代 ...
- How do I use screen on the Linux systems?
Scope The screen utility provides a way to run a command on a Linux system, detach from it, and then ...
- 怎么用代码弹回 UITableView 中左滑出来的删除按钮
点击取消,让删除按钮弹回去 [tableView setEditing:NO] 初学 ios 真是大菜鸟,这么简单的一个问题搞了 3 个小时
- Kafka 0.9 新特性
Kafka发布0.9了,这一重磅消息,让小伙伴们激动不已,来看看这个版本有哪些值得关注的地方吧! 一.安全特性 在0.9之前,Kafka安全方面的考虑几乎为0,在进行外网传输时,只好通过Linux的防 ...
