nodejs 事件机制
- setTimeout(myFunc,1000);
- var myTimeout=setTimeout(myFunc,1000);
- ...
- clearTimeOut(myTimeout);
- var myInterval=setInterval(myFunc,1000);
- ...
- clearInterval(myInterval);
- var myImmediate=setImmediate(myFunc,1000);
- ...
- clearImmediate(myImmediate);
二 事件发射器和监听器
- var EventEmitter = require('events').EventEmitter; // 引入事件模块
- var event = new EventEmitter(); // 实例化事件模块
- // 注册事件(customer_event)
- event.on('customer_event', function() {
- console.log('customer_event has be occured : ' + new Date());
- });
- setInterval(function() {
- event.emit('customer_event'); // 发射(触发)事件
- }, 500);
- var EventEmitter = require('events').EventEmitter; // 引入事件模块
- var event = new EventEmitter(); // 实例化事件模块
- // 注册事件(sayHello)
- event.on('sayHello', function(param1, param2) {
- console.log('Hello1 : ', param1, param2);
- });
- // 再次注册事件(sayHello)
- event.on('sayHello', function(param1, param2) {
- console.log('Hello2 : ', param1, param2);
- });
- event.emit('sayHello', 'GuYing', '1996'); // 发射(触发)事件(sayHello)

- var events=require('events');
- var http=require('http');
- function UserBean(){
- //实例化事件模型
- this.eventEmit=new events.EventEmitter();
- this.zhuce=function(req,res){
- console.log('注册');
- req['uname']='aa';
- req['pwd']='bb';
- //触发事件
- this.eventEmit.emit('zhuceSuccess','aa','bb');
- },
- this.login=function(req,res){
- console.log('登录');
- res.write('用户名:'+req['uname']);
- res.write('密码:'+req['pwd']);
- res.write("登录");
- }
- }
- module.exports=UserBean;
- var http=require('http');
- var UserBean=require('./UserBean');
- http.createServer(function(request,response){
- response.writeHead(200,{'Content-Type':'text/html;charset=utf-8'});
- if(request.url!=='favicon.ico'){
- user=new UserBean();
- user.eventEmit.once('zhuceSuccess',function(uname,pwd){
- response.write('注册成功');
- console.log('传uname '+uname);
- console.log('传pwd '+pwd);
- user.login(request,response);
- response.end();
- });
- user.zhuce(request,response);
- }
- }).listen(8000);
- console.log('server running at http://127.0.0.1:8000/');


- var events=require('events');
- var myEvent = new events.EventEmitter();
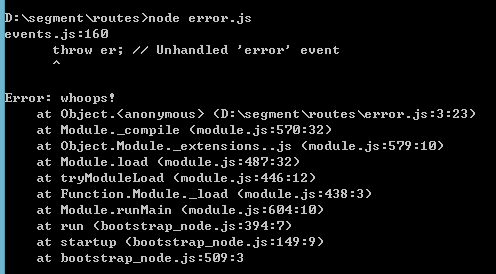
- myEvent.emit('error', new Error('whoops!'));

- var events=require('events');
- myEvent.on('error', (err) => {
- console.log('whoops! there was an error');
- });
- myEvent.emit('error', new Error('whoops!'));

- function myObj(){
- Events.EventEmitter.call(this);
- }
- myObj.prototype._proto_=evnets.EventEmitter.prototype;
- var newObj=new myObj();
- newObj.emit('someEvent');
- var events = require('events');
- function Account() {
- this.balance = 0;
- events.EventEmitter.call(this);
- this.deposit = function(amount){
- this.balance += amount;
- this.emit('balanceChanged');
- };
- this.withdraw = function(amount){
- this.balance -= amount;
- this.emit('balanceChanged');
- };
- }
- Account.prototype.__proto__ = events.EventEmitter.prototype;
- function displayBalance(){
- console.log("Account balance: $%d", this.balance);
- }
- function checkOverdraw(){
- if (this.balance < 0){
- console.log("Account overdrawn!!!");
- }
- }
- function checkGoal(acc, goal){
- if (acc.balance > goal){
- console.log("Goal Achieved!!!");
- }
- }
- var account = new Account();
- account.on("balanceChanged", displayBalance);
- account.on("balanceChanged", checkOverdraw);
- account.on("balanceChanged", function(){
- checkGoal(this, 1000);
- });
- account.deposit(220);
- account.deposit(320);
- account.deposit(600);
- account.withdraw(1200);

nodejs 事件机制的更多相关文章
- nodejs事件机制
var EventEmitter = function() { this.evts = {}; }; EventEmitter.prototype = { constructor: EventEmit ...
- EventEmitter:nodeJs事件触发机制
Node.js 所有的异步 I/O 操作在完成时都会发送一个事件到事件队列 Node.js 里面的许多对象都会分发事件:一个 net.Server 对象会在每次有新连接时触发一个事件, 一个 fs.r ...
- 12.nodejs事件轮询机制
一:nodejs事件轮询机制 就是 函数的执行顺序 <script type="text/javascript"> setImmediate(function(){ ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- nodeJS中的事件机制
events模块是node的核心模块,几乎所有常用的node模块都继承了events模块,比如http.fs等.本文将详细介绍nodeJS中的事件机制 EventEmitter 多数 Node.js ...
- Node.js入门:事件机制
Evented I/O for V8 JavaScript 基于V8引擎实现的事件驱动IO. 事件机制的实现 Node.js中大部分的模块,都继承自Event模块(http://n ...
- 【iScroll源码学习03】iScroll事件机制与滚动条的实现
前言 想不到又到周末了,周末的时间要抓紧学习才行,前几天我们学习了iScroll几点基础知识: 1. [iScroll源码学习02]分解iScroll三个核心事件点 2. [iScroll源码学习01 ...
- nodejs事件的监听与事件的触发
nodejs事件(Events) 一.事件机制的实现 Node.js中大部分的模块,都继承自Event模块(http://nodejs.org/docs/latest/api/events.html ...
- nodejs运行机制
有一天老大忽然问起我这个问题,nodejs运行机制 是怎样的?因自己对nodejs也不是很熟悉,就上网查了一下,得出结果如下: 1.简介 Node.js是一个事件驱动I/O服务端JavaScript环 ...
随机推荐
- UVa 11082 - Matrix Decompressing(最大流)
链接: https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem& ...
- Axure RP 8 学习记录
一.Axure RP 简介 Axure是一个专业的快速原型设计工具.能够快速创建应用软件或Web网站的线框图.流程图.原型和规格说明文档. 二.Axure RP下载 1.下载安装包 https://w ...
- tomcat快速部署War包操作
Linux快速部署War包操作,暂时是最简单的操作 1.先关闭Tomcat /home/java/tomcat7/bin/shutdown.sh 2.进入War包存放目录(可以通过工具:SSH Sec ...
- Filter实现字符集统一设置
Filter实现字符集统一设置 其实是对request和response请求进行了拦截 1.创建Filter类,实现javax.Servlet接口 doFilter方法 //设置字符集 request ...
- mininet的安装
安装Mininet主要参照李呈的教程 http://www.sdnlab.com/11495.html 我的做法是: 安装虚拟机VM(很容易查找). 需要开启虚拟化: BIOS中依次选择:Advanc ...
- IE下内容居中
ie8下调了很长时间的居中问题,加一个body {text-align:center;},居然解决了.. 参考解决答案:*html * {margin:0px; padding:0;} 然后在盒子里b ...
- dnspy的详细配置,dnspy如何过滤反编译之后的乱码,dnspy如何反编译表达式目录树
dnSpy应该是目前使用最多的.net反编译工具.很多情况下反编译C#代码非常方便,特别是查找基类,子类.搜索一些class,方法.接口,非常方便.比ILspy好很多.而且dnspy是可以配置的. 如 ...
- ATM购物作业
一. 基本需求 模拟实现一个ATM + 购物商城程序 额度 15000或自定义 实现购物商城,买东西加入 购物车,调用信用卡接口结账 可以提现,手续费5% 支持多账户登录 支持账户间转账 记录日常消费 ...
- Canvas路径方向
使用Canvas路径画图需要注意方向,画图方向是顺时针还是逆时针需要记住.下面让我们看看Canvas常见路径方向. arc 参数值 context.arc(x,y,r,sAngle,eAngle,co ...
- css中三种隐藏方式
1.overflow 溢出隐藏 overflow:hidden 2.display 隐藏不占据原来的文档,即会让出空间 display:black 显示 display:none 隐藏 3.vis ...
