使用OpenLayers发布地图
OpenLayers是用于制作交互式Web地图的开源客户端JavaScript类库,制作的地图几乎可以在所有的浏览器中查看。因为是客户端类库,它不需要特殊的服务器端软件或配置,甚至不用下载任何东西就可以使用它。OpenLayers最初由Metacarta开发,现在它已经成为一个拥有众多开发者和帮助社区的成熟、流行的框架。
下载OpenLayers
OpenLayers的官方网址为:http://openlayers.org/
1.打开官网,可以看到目前OpenLayers的最新版本是2.12,直接点击.zip下载。

2.将下载的.zip文件解压到OpenLayers-2.12中。
3.打开OpenLayers-2.12文件夹,会看到很多的文件夹和文件,但是我们只关心一个文件:OpenLayers.js和两个文件夹:/img和/theme。

4.新建一个文件夹(我命名为code),将我们关心的文件和文件夹拷贝到新建的文件夹中,拷贝完后,新建的文件夹结构如下图:

创建第一个地图
1.在code文件夹中,新建一个index.html文件。
2.在index.html中,添加如下代码:
1: <!DOCTYPE html>
2: <html lang='zh-cn'>
3: <head>
4: <meta charset='utf-8' />
5: <title>My OpenLayers Map</title>
6: <script type='text/javascript' src='OpenLayers.js'></script>
7: <script type='text/javascript'>
8: var map;
9: function init() {
10: map = new OpenLayers.Map('map', {});
11: var wms = new OpenLayers.Layer.WMS(
12: 'OpenLayers WMS',
13: 'http://vmap0.tiles.osgeo.org/wms/vmap0',
14: {
15: layers: 'basic'
16: },
17: {}
18: );
19: map.addLayer(wms);
20: if (!map.getCenter()) {
21: map.zoomToMaxExtent();
22: }
23: }
24: </script>
25: </head>
26: <body onload='init();'>
27: <div id='map' style='width: 500px; height: 500px;'>
28: </div>
29: </body>
30: </html>
3.在浏览器中打开,会看到如下图所示的地图:

代码讲解
1.第5行,包含进来OpenLayers的库OpenLayers.js。
2.第27~28行,创建一个宽和高都为500px的div用来显示地图。
3.第8行,定义一个全局变量map。
4.第10行,从OpenLayers.Map类创建一个地图(map)对象, new OpenLayers.Map('map', {});中的‘map’是用于显示地图的div的id。
5.第11行,从Layer类的子类WMS创建一个层(layer)对象。注意:在OpenLayers中,每个地图至少有一个层。
6.第12行,传入的第一个参数,'OpenLayers WMS'是层的名称。
7.第13行,第二个参数,Url是WMS服务地址。
8.第14~16行,第三个参数,传入的是一个匿名对象。
9.第19行是将层加到地图上。
10.第20行是判断是否已经有中心点。
11.第21行是最大程度的显示地图。
----------------------------------------------------------------------------------------------------------------------------------------------------
以上是发布OpenStreetmap在线地图
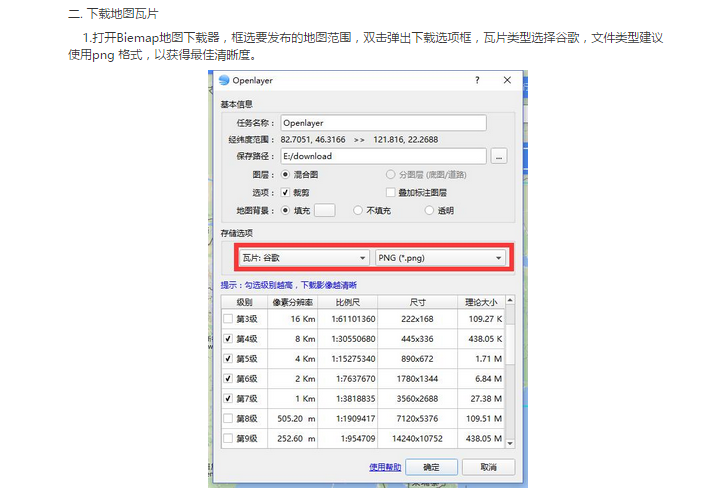
如果已有离线的地图瓦片,离线瓦片可以从OpenStreetMap等地图网站下载,通过第三方开源库BruTIle可以下载
也可以通过第三方收费软件进行下载

然后配置Openlayers


参考:http://www.cnblogs.com/nianming/archive/2012/07/19/2600272.html
http://www.bigemap.com/home/help/one/id/106.html
使用OpenLayers发布地图的更多相关文章
- 使用GeoServer+OpenLayers发布和调用WMTS、Vector Tile矢量切片服务 | Publishing and Calling WMTS, Vector Tile Service Using GeoServer + OpenLayers
Web GIS系列: 1.搭建简易Web GIS网站:使用GeoServer+PostgreSQL+PostGIS+OpenLayers3 2.使用GeoServer+QGIS发布WMTS服务 3.使 ...
- 用OpenLayers开发地图应用
项目背景 最近有一个使用全球地图展示数据的项目,用地图展示数据本身没什么难度,但出于安全和保密的考虑,甲方单位要求项目不能连接外网,只能在内网使用,也就是说,我们不得不在内网中部署一个地图服务器,在这 ...
- geoserver发布地图服务
1. Geoserver启动 blog.csdn.net 2014-09-18 20:30 Geoserver是著名的开源GIS软件之一.也是项目中常用的地图服务软件.基于geoserver ...
- JavaWeb和WebGIS学习笔记(七)——MapGuide Open Source安装、配置以及MapGuide Maestro发布地图——超详细!目前最保姆级的MapGuide上手指南!
JavaWeb和WebGIS学习笔记(七)--MapGuide Open Source安装.配置以及MapGuide Maestro发布地图 超详细!目前最保姆级的MapGuide上手指南! 系列链接 ...
- JavaWeb和WebGIS学习笔记(六)——使用ArcGIS for Server发布地图服务
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- JavaWeb和WebGIS学习笔记(五)——使用OpenLayers显示地图
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- 利用 PortableBasemapServer 发布地图服务
前段时间需要给自己的C/S系统加一个地图,但是没有数据,于是就想到了使用网上的切片地图,但是C/S系统又不能联网,于是就想本地发布切片服务来使用. 本来想用ArcGIS Server来发布从网上下载的 ...
- 动态创建地图文档MXD并发布地图服务
原文:动态创建地图文档MXD并发布地图服务 1.动态创建MXD private bool CreateMxd(string MxdPath, string MxdName) { IMapDocumen ...
- ArcGIS发布地图服务
一般做完矢量图绘制工作后,生成的.mxd文件只能在ArcMap中查看,为了方便用户进行浏览,我们需要发布地图服务. 目前为止最常用的就是在ArcGIS中发布地图服务. 今天也算是在做“发布地图服务”的 ...
随机推荐
- Java基础之二维数组的回顾
class ArrayWork { /* * 二维数组的复习! * * 2014年4月2日 21:45:50 * * * **/ public static void main(String[] ar ...
- [原]零基础学习SDL开发之在Android使用SDL2.0显示BMP叠加图
关于如何移植在android上使用SDL,可以参考[原]零基础学习SDL开发之移植SDL2.0到Android 和 [原]零基础学习SDL开发之在Android使用SDL2.0显示BMP图 . 在一篇 ...
- 关于一篇对epoll讲的比较好的一篇文章
原文地址http://www.cnblogs.com/lojunren/p/3856290.html 前言 I/O多路复用有很多种实现.在linux上,2.4内核前主要是select和poll,自Li ...
- css3实现 两个点之间有一条线,循环运动
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 通俗易懂的来讲讲DOM——科普性质的DOM入门教程
DOM这个东西很重要,不过初学的时候很容易蒙,什么Document.Element.Node用官方语言来解释根本就不是人话,只能在实践中硬着头皮一点一点尝试.今天要推荐的是一篇关于DOM的博客.说是教 ...
- ADFUtils
import java.text.SimpleDateFormat; import java.util.Map; import javax.el.ELContext;import javax.el.E ...
- nodejs使用request和bluebird编写的http请求模块
var request = require("request"); var promise = require("bluebird"); //使用bluebir ...
- XXE攻防——XML外部实体注入
XXE攻防——XML外部实体注入 转自腾讯安全应急响应中心 一.XML基础知识 XML用于标记电子文件使其具有结构性的标记语言,可以用来标记数据.定义数据类型,是一种允许用户对自己的标记语言进行定义的 ...
- 解决 Visual Studio 2017 打开项目提示项目不兼容
这应该算是VS2017的一个bug,昨天做好的.net core项目还能好好如初,今天打开就提示项目不兼容,未能加载...... 解决办法也是超级简单,但是往往越简单的办法越是想不到: 右键解决方案, ...
- javaWeb中怎么获取提交表单里面的值
在javaWeb中如何获得html文件中的表单里面的值? <!DOCTYPE html> <html> <head> <meta charset=" ...
