前端读者 | 前端用户体验-UI动效设计
本文来自互联网 @羯瑞 整理
UI动效现如今在 APP 和网页中几乎已经成为了基本的组成部分,经过仔细打磨的 UI动效对于整个界面的提升是显著的。
动效呈现出状态切换的过程,展现了元素之间的逻辑关系,并且吸引用户的注意力,引导他们执行有效的交互。
在设计动效的过程中,Material Motion 的设计原则,IBM 动画设计规则和 UX动效宣言都是不错的设计参考和指引。遵循这些现有的规范,能够很好地提升动效本身的体验和效果,从优秀走向卓越。今天的动效设计都是遵循着这些规范使用 InVision Studio 来进行制作的。
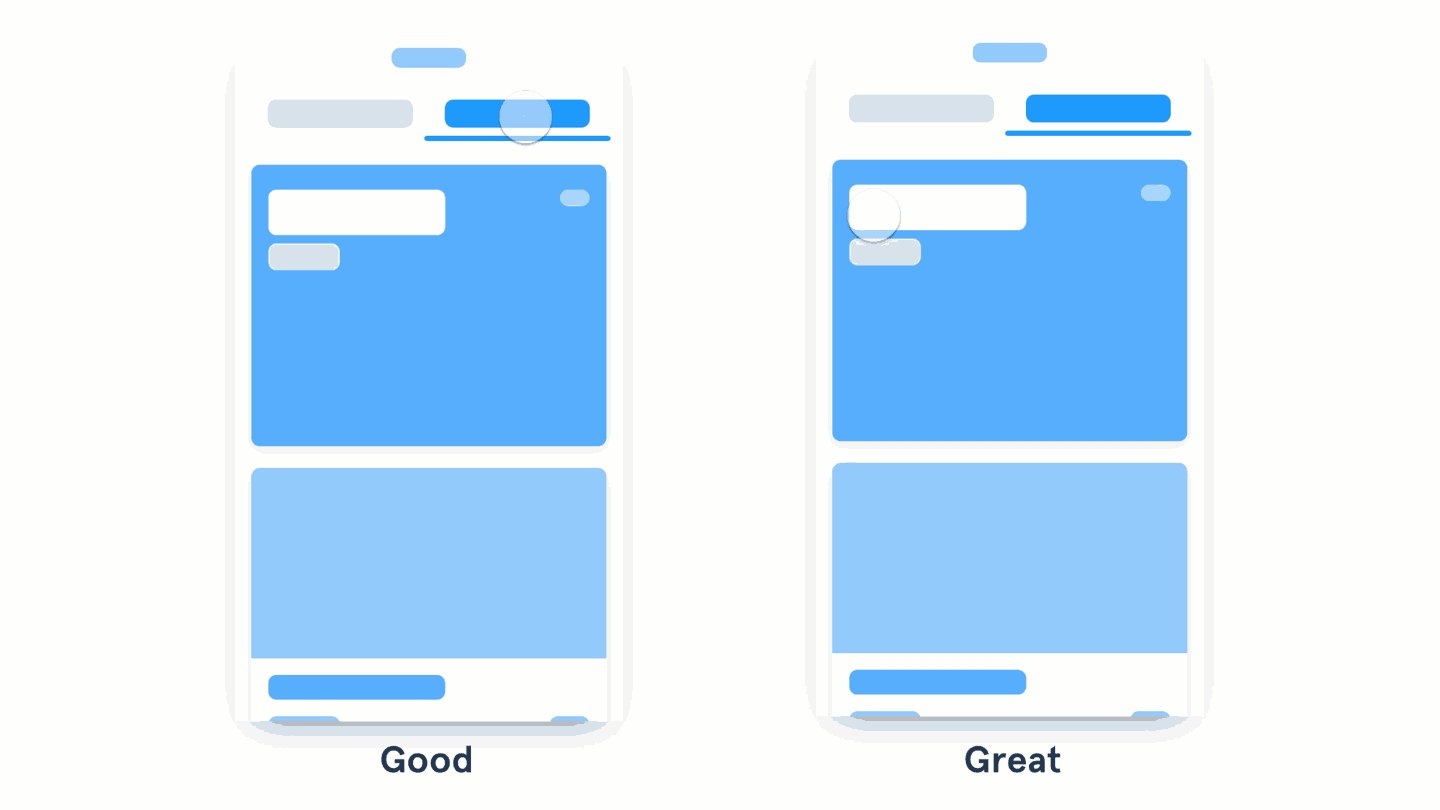
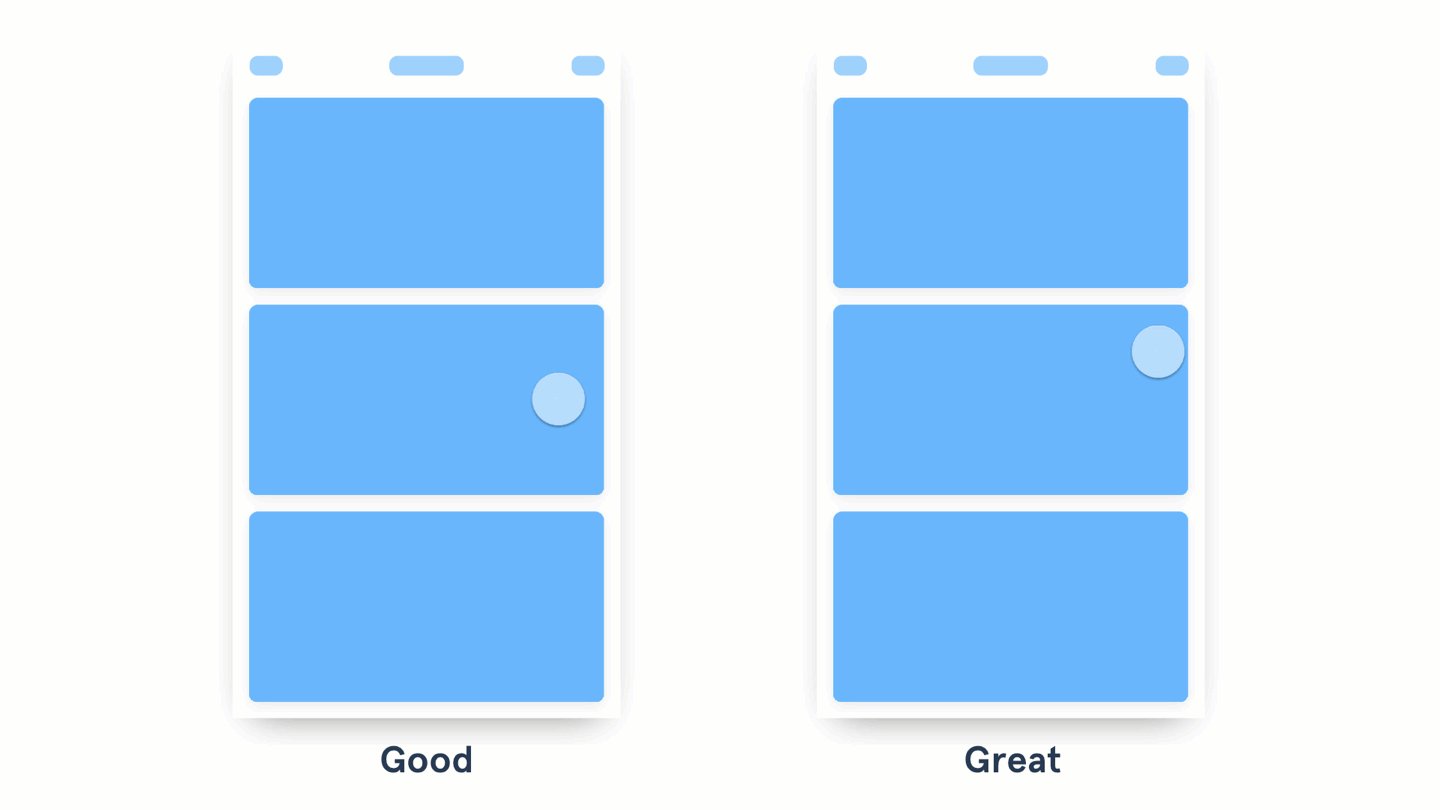
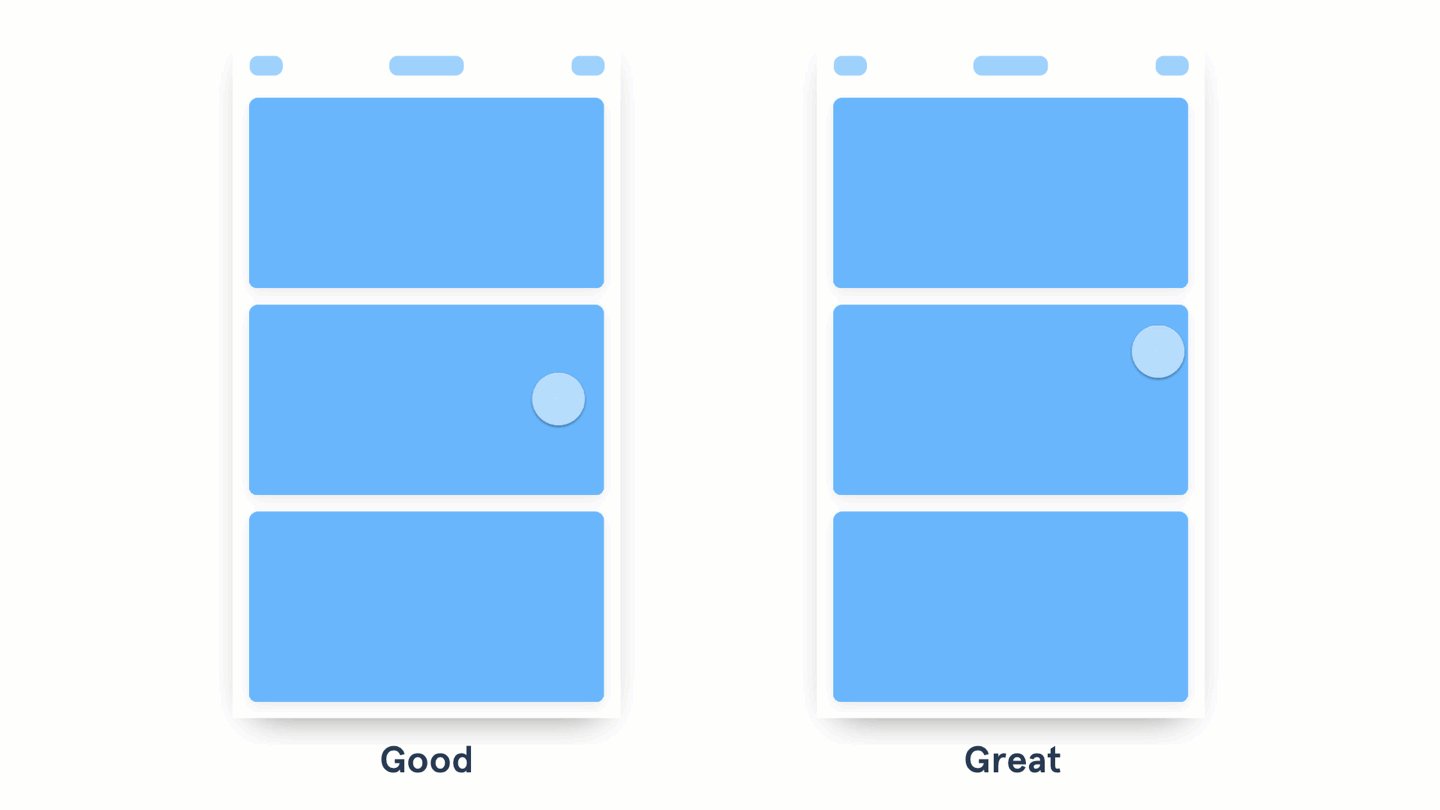
标签页切换动效

- 左侧标签切换的时候使用了淡入淡出,右侧标签页切换使用了滑动效果。
- 内容切换的时候淡入淡出效果不错。
- 右侧通过滑动效果来展示内容,不仅呈现了变化的过程,还指明了两者的位置关系和逻辑关系,更为卓越。
- 当你在设计诸如标签页或者弹出菜单这样的控件的时候,尽量借助动效让内容的位置变化关系呈现出来,这样不仅确保了内容的可见性,而且能够让用户不迷惑。这个时候,滑动手势交互和位移动效是不错的搭配,非常符合此处内容切换的语境。
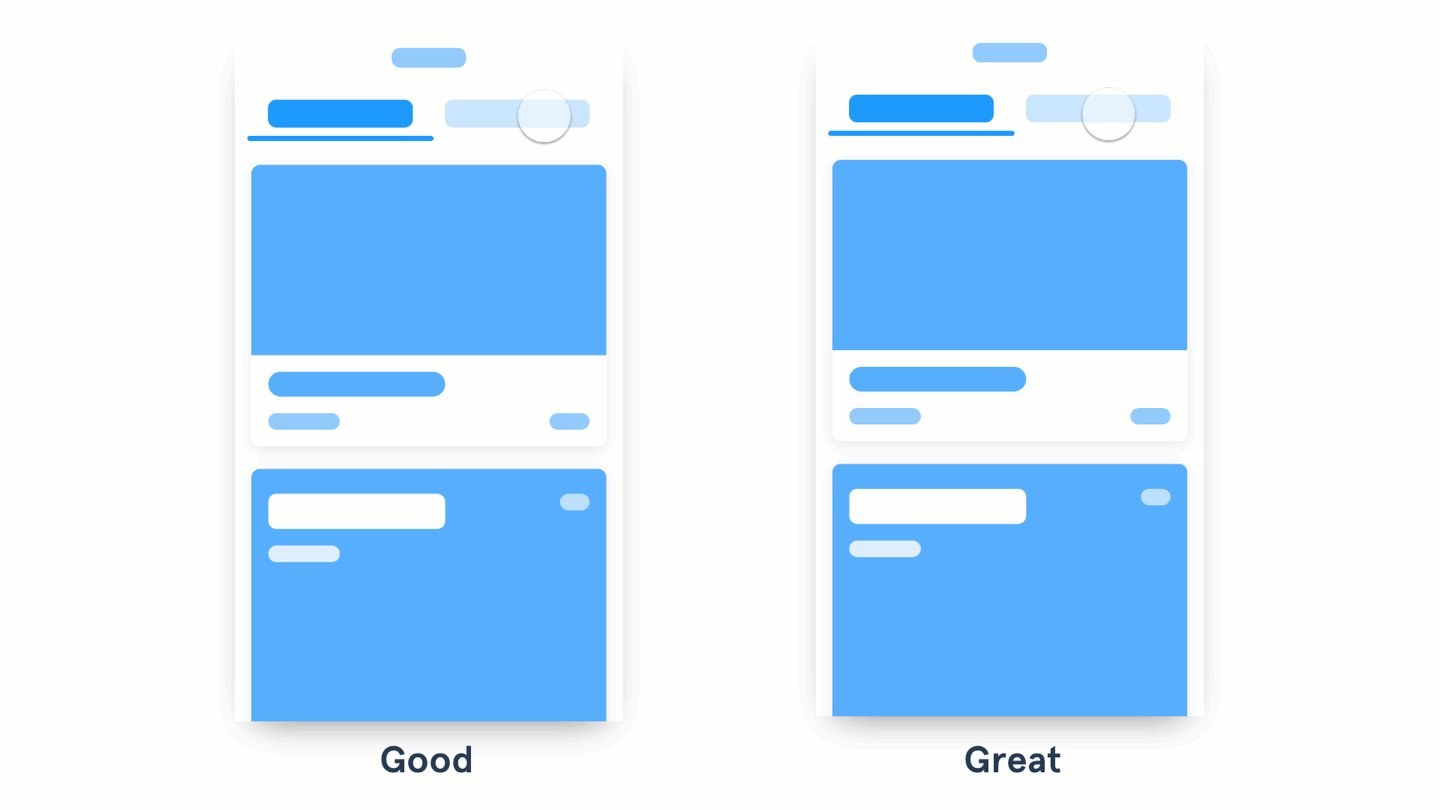
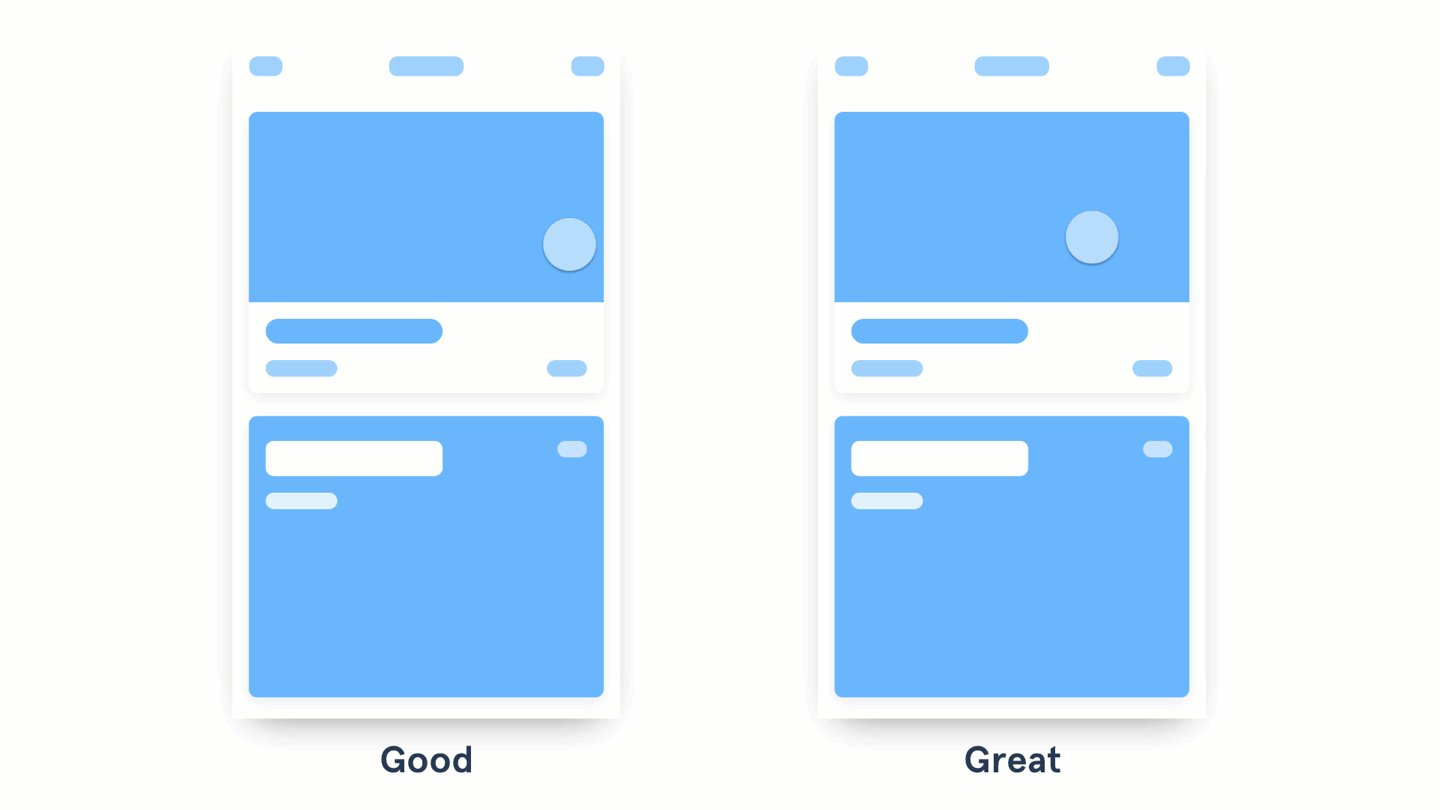
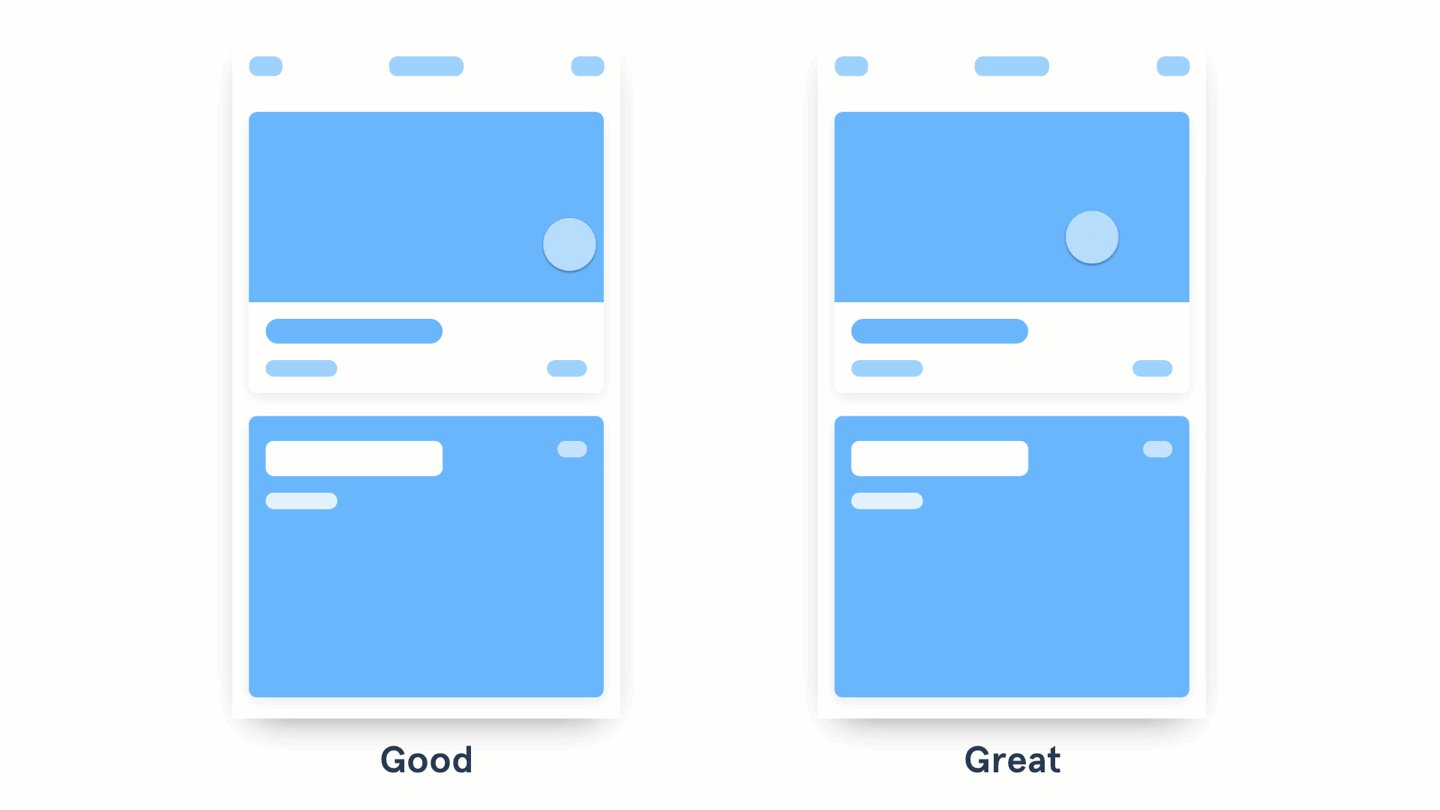
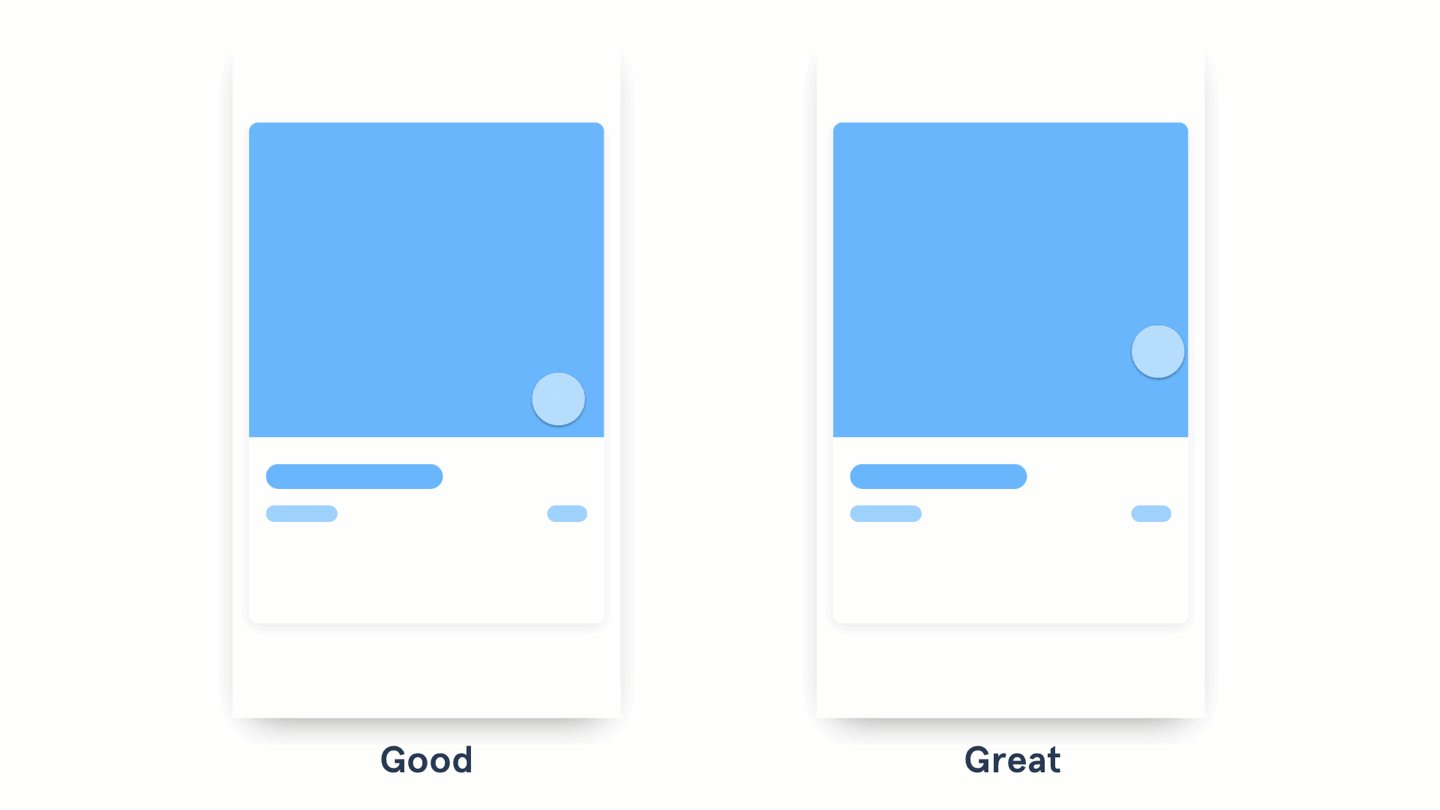
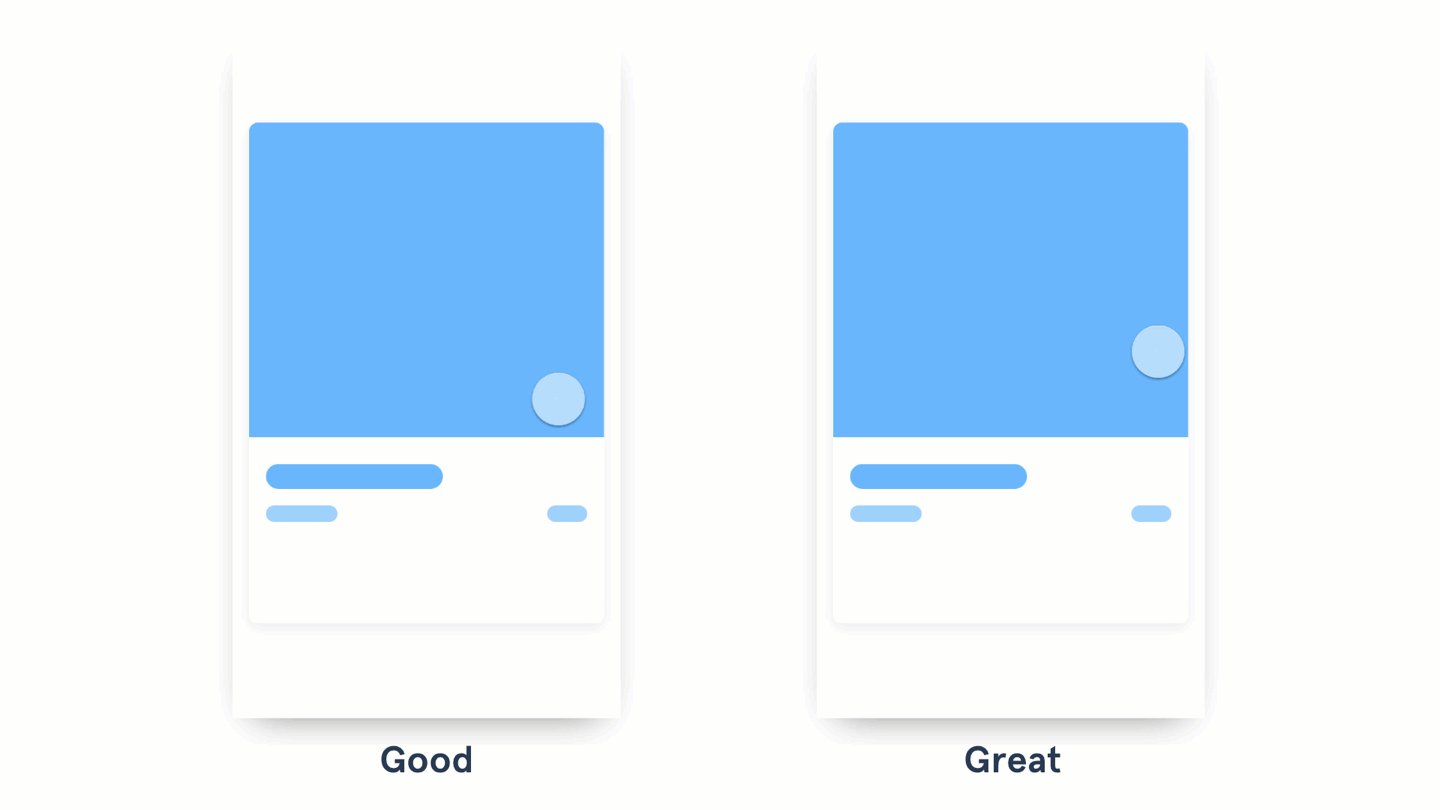
卡片的展开动效

- 卡片是最常见的 UI 元素,左侧的界面中,点击卡片之后,展开新的界面;右侧界面中,点击卡片之后,卡片扩展并填充整个屏幕。
- 点击卡片之后,详情页向上滑出或者从左侧滑出的设计很不错。
- 右侧通过展开动效从卡片直接过渡到详情页是更卓越的设计。
- 最好的动效往往能够通过变化让人明白两种状态之间的内在关联。在制作不同状态之间变化的动效的时候,注意两个界面中共享的元素,并且将它作为桥梁,将两个界面状态连接到一起。在使用 InVision Studio 创建原型的时候,这种同时存在前后两屏中的控件会自动连接起来,构成动效。这一功能使得动效的构建更加便捷。
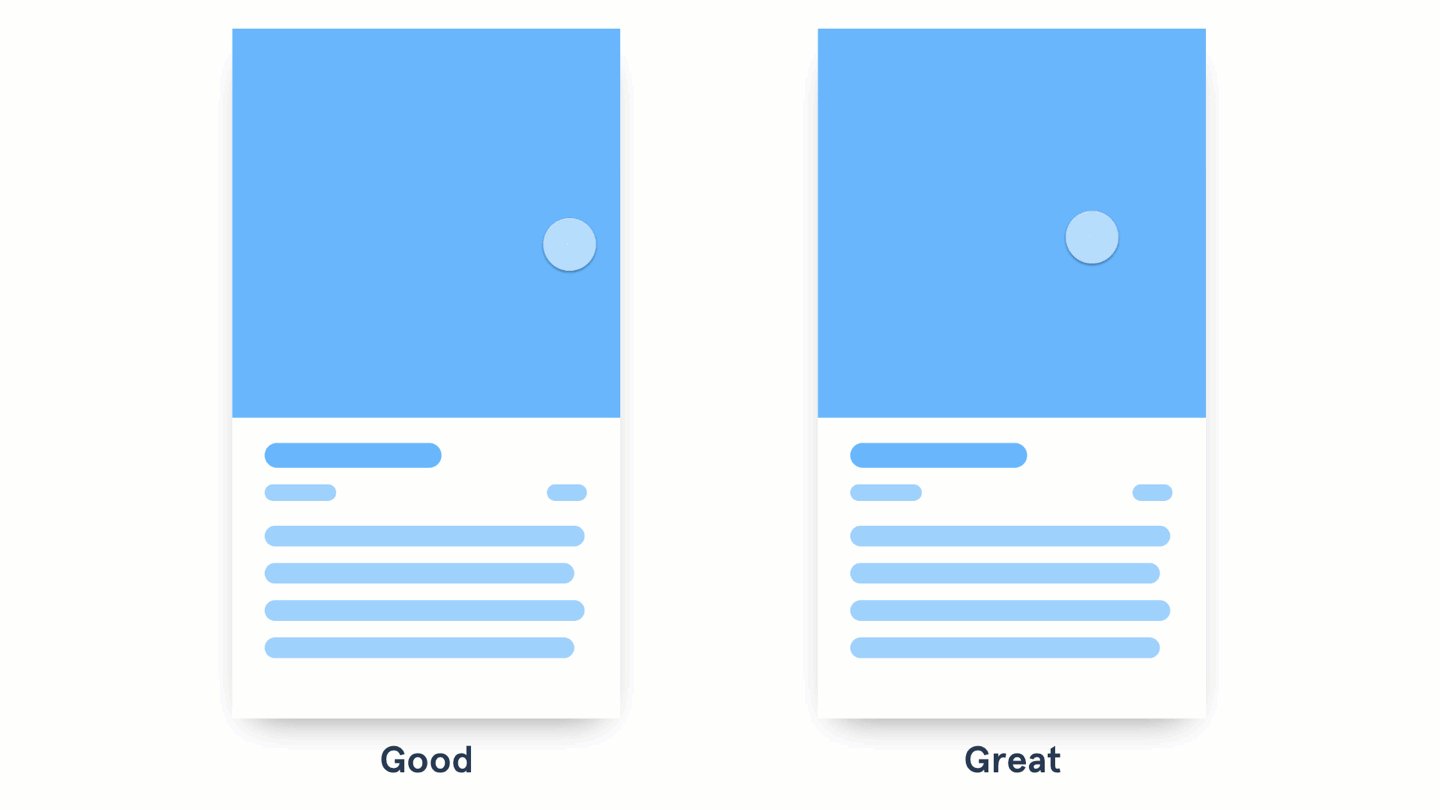
在列表中使用瀑布式展开动效

- 左边的列表使用了较为迅速的淡入淡出动效,而右边的列表当中,淡入淡出以延时的方式呈现,效果类似瀑布的展开方式。
- 淡入淡出的动效让元素递次出现加上轻微的位移,比较自然,看起来不错。
- 右侧列表元素通过延时次第出现,位移更加明显,形同瀑布,在视觉和体验上更为卓越。
- 瀑布式的展开动效只需要通过明显的延时就能够实现,适当地控制节奏,让整个加载速度适当的减缓而不会太慢,让用户能够感知到这个过程即可。谷歌建议每个元素的延时不超过20毫秒。你可以在 Material Motion 中看到设计的原理和更多的实例。
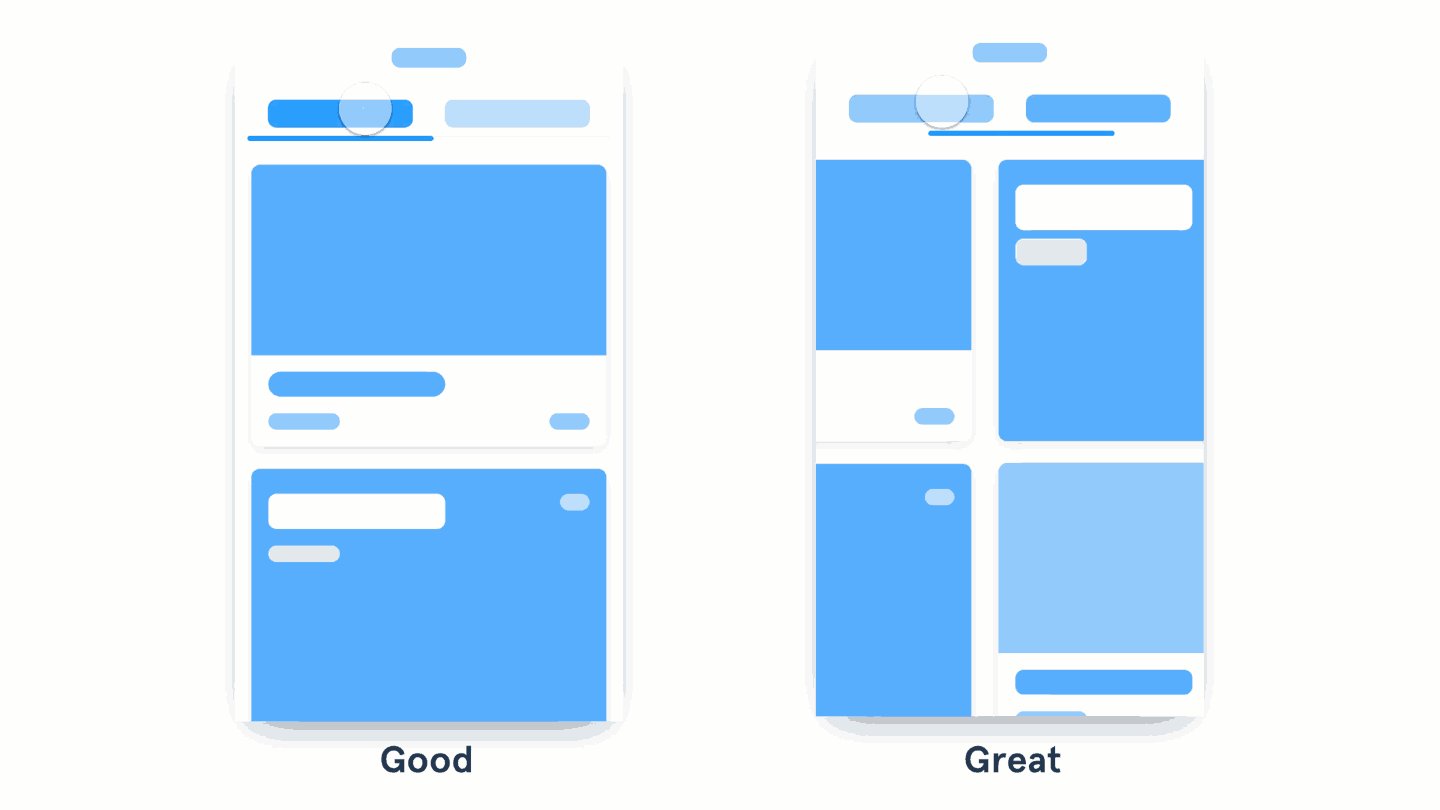
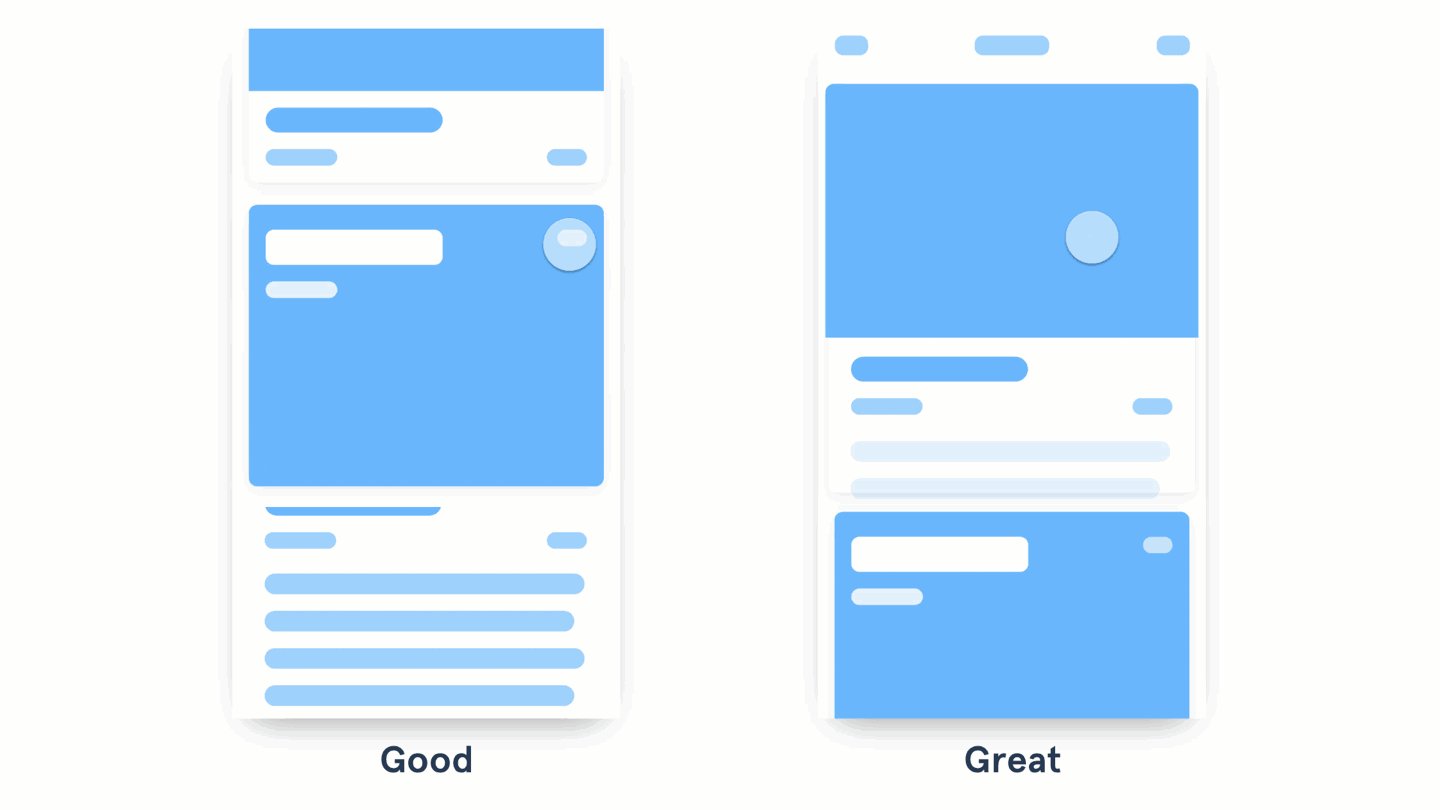
展开时的扩展动效

- 左侧的动效是内容在顶层覆盖列表,而右侧的动效是从中间扩展将上下内容顶开。
- 通过移动、覆盖、展开的方式来呈现详情页的动效,视觉上看起来不错。
- 右侧是点击之后展开顶掉周围的元素,和周围的其他的元素有所互动,这样的动效更加优秀。
- 界面中所有的元素都应该是有「重量」的,某个 UI 控件随着动效变化的时候,和周围的元素发生互动,则能够强化这种实体感。
菜单的展开动效

- 左侧的动效中,菜单从底部淡入界面,而右侧的动效中,菜单是从被点击的按钮中扩展开的。
- 右侧菜单从按钮的位置淡入进入界面的方式展现了两者的关联,这样的设计还不错。
- 通过扩展动效的方式来呈现菜单的展开,让按钮和菜单之间的关系得到了进一步的加强,这样的设计更加优秀。
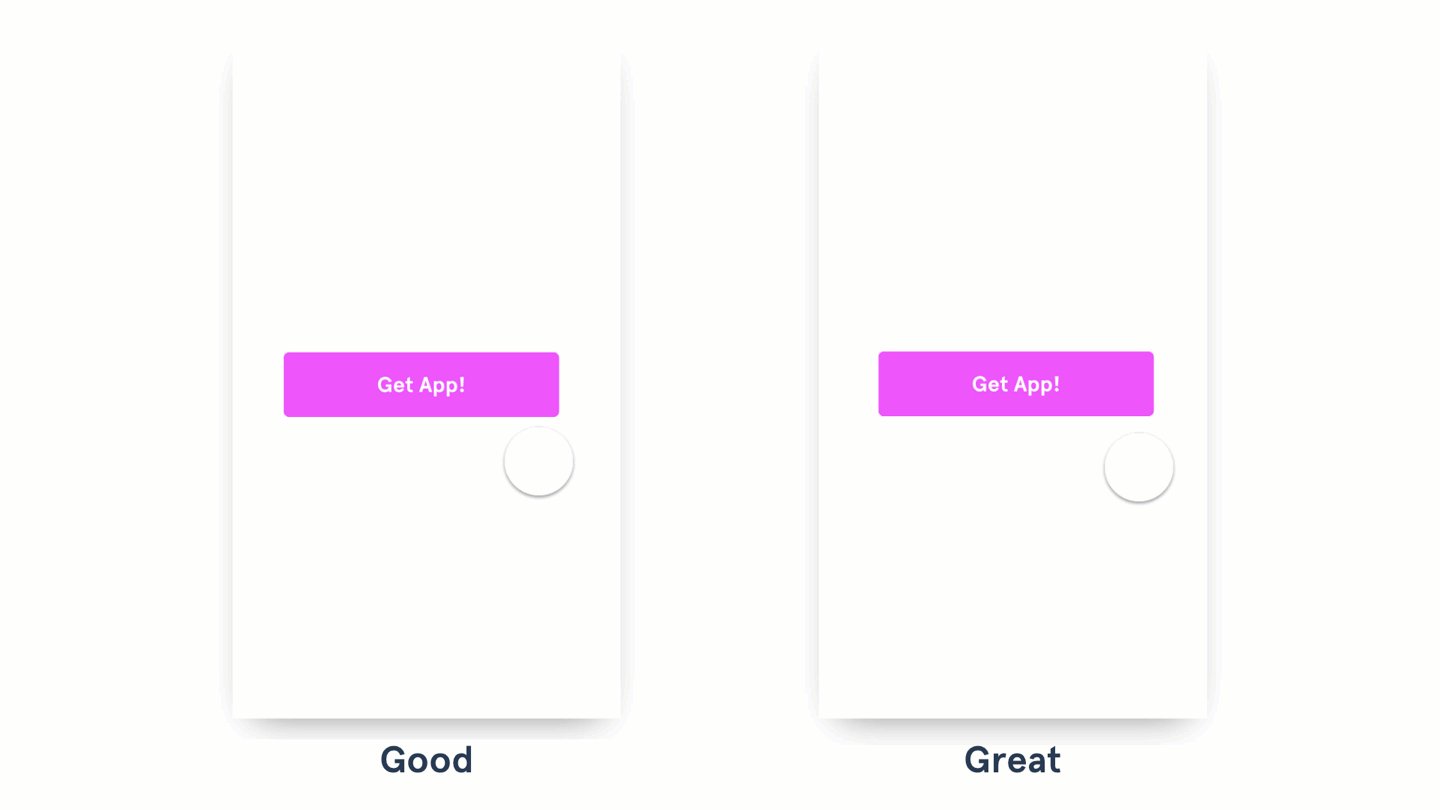
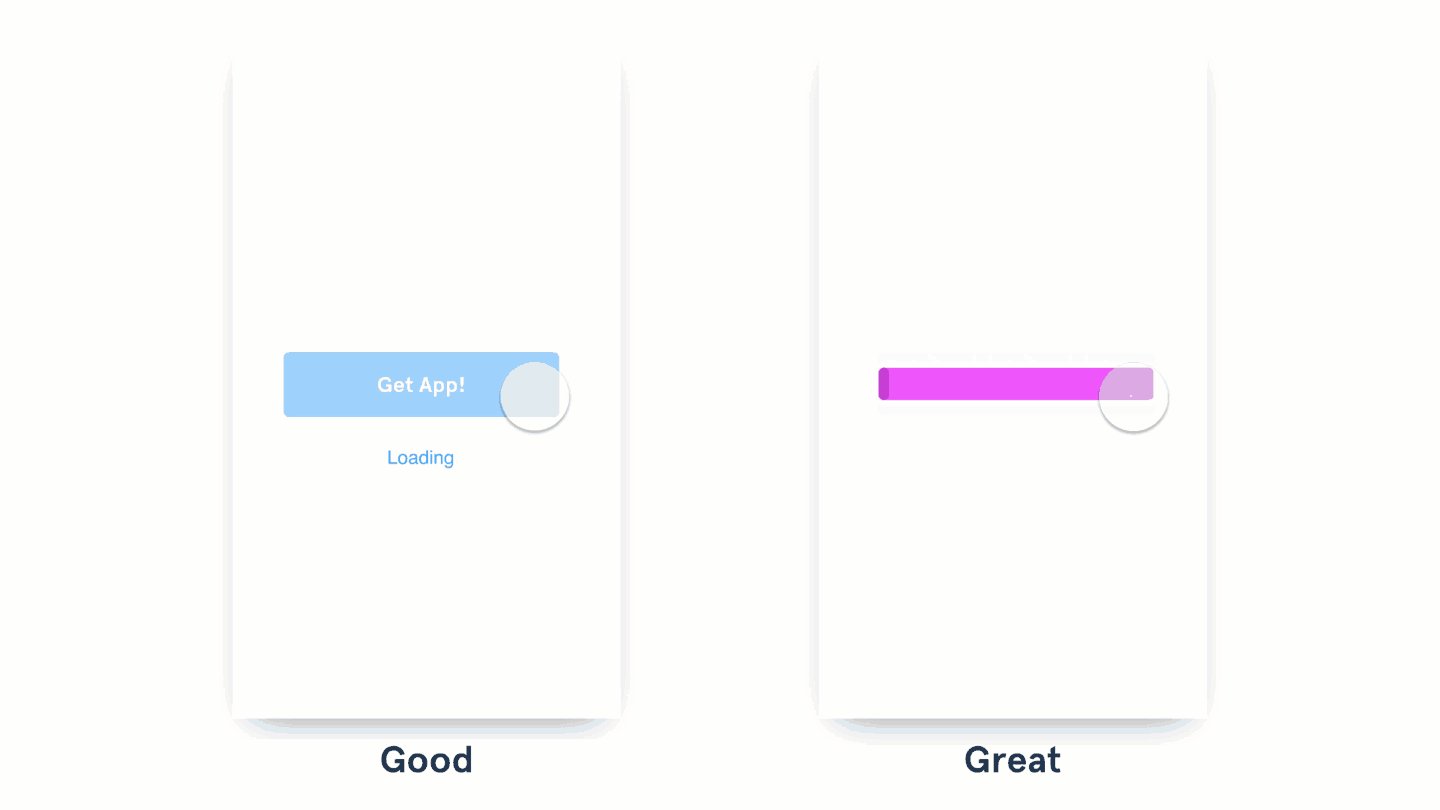
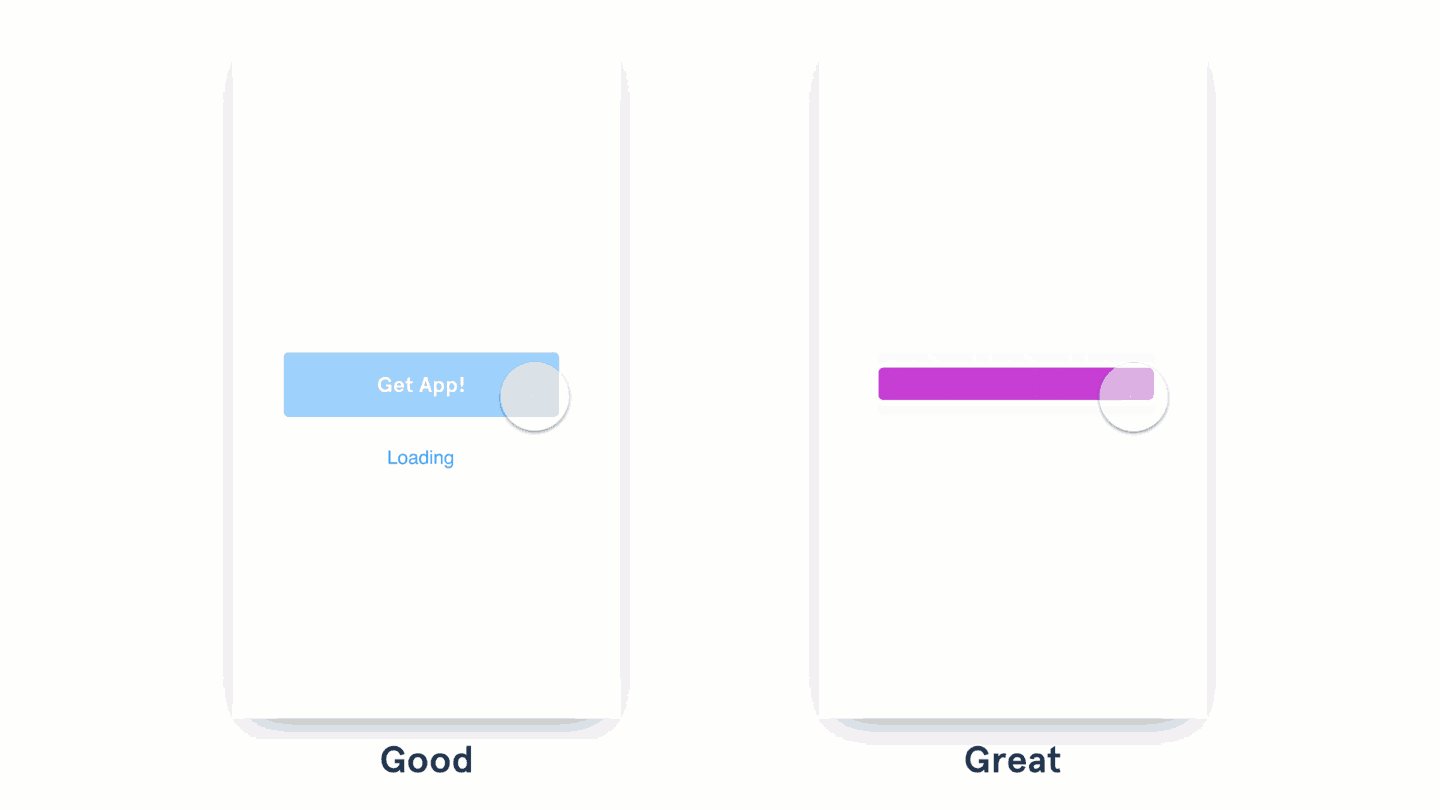
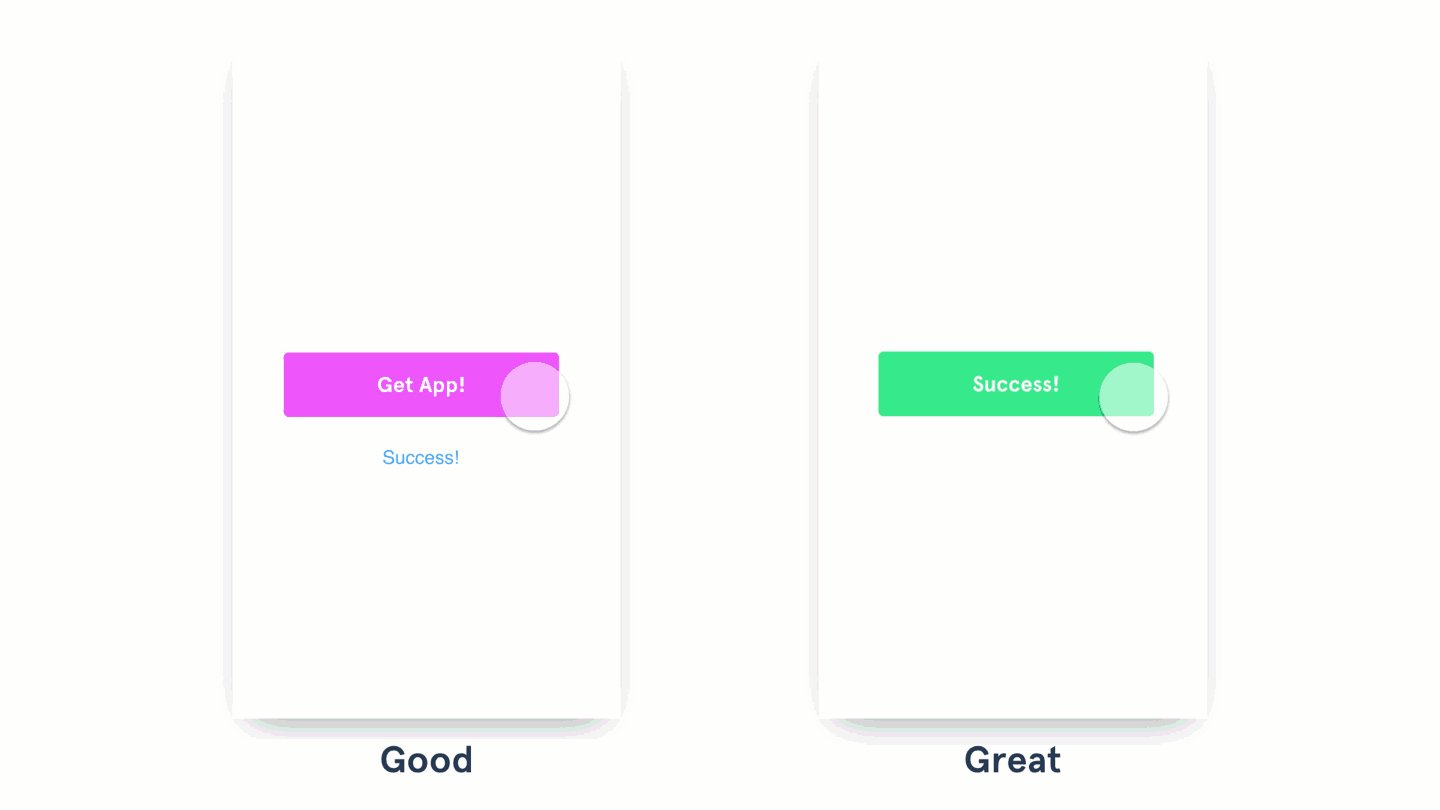
使用按钮展现不同状态

- 左侧的按钮通过文本说明和色彩变化来指示状态改变,而右侧按钮则通过加载控件来展示不同的事件的发生。
- 好的按钮会指示状态的改变,哪怕是通过文本来呈现。
- 右侧通过按钮本身,视觉化地呈现加载的状态变化,比起文本说明更加自然,也更加易于理解,这样的设计更加优秀。
- 尝试使用加载指示器来指示状态的变化和进度,类似的方式有很多,重点是在于视觉化的、自然的呈现状态的变化过程,如果搭配上色彩的变化,那么就更好了。
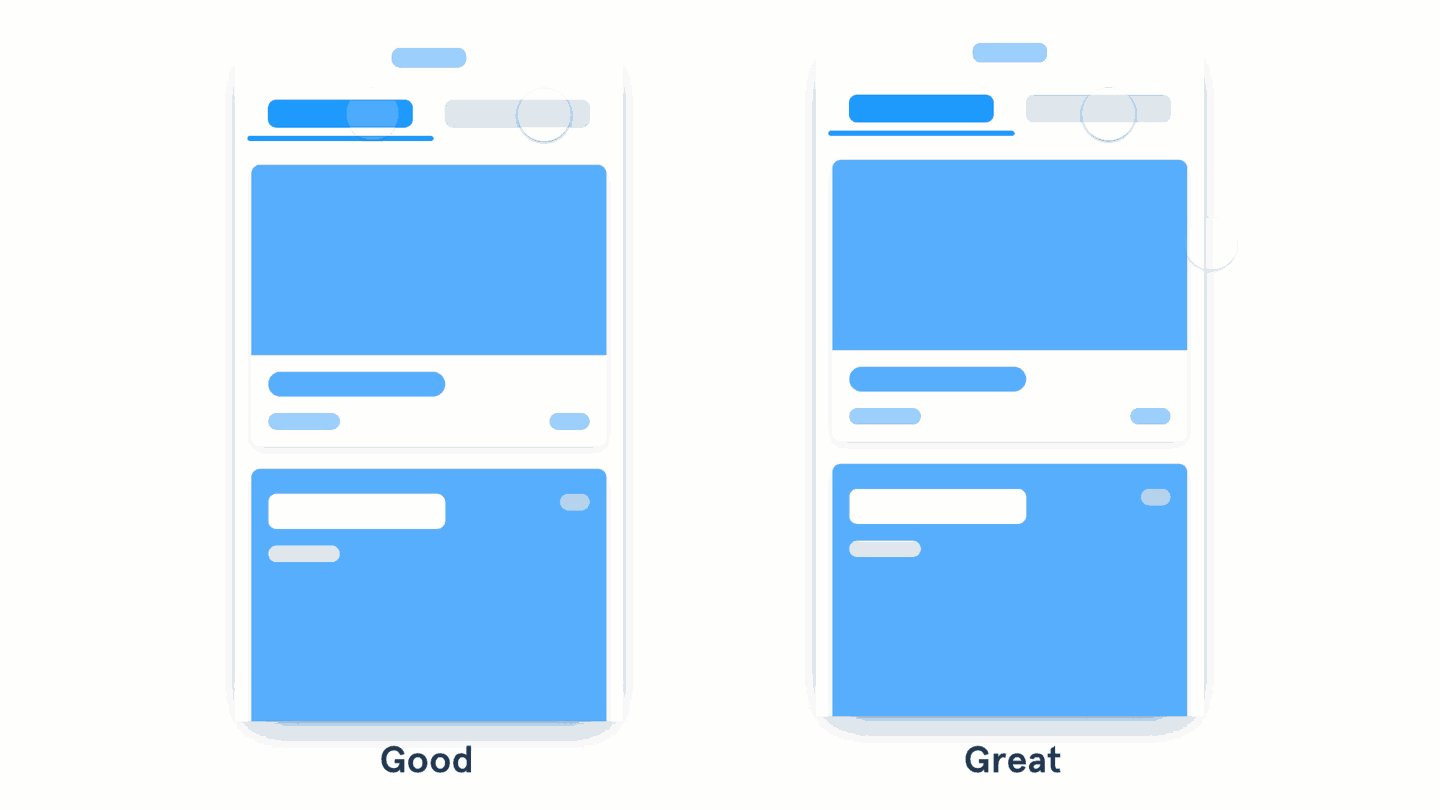
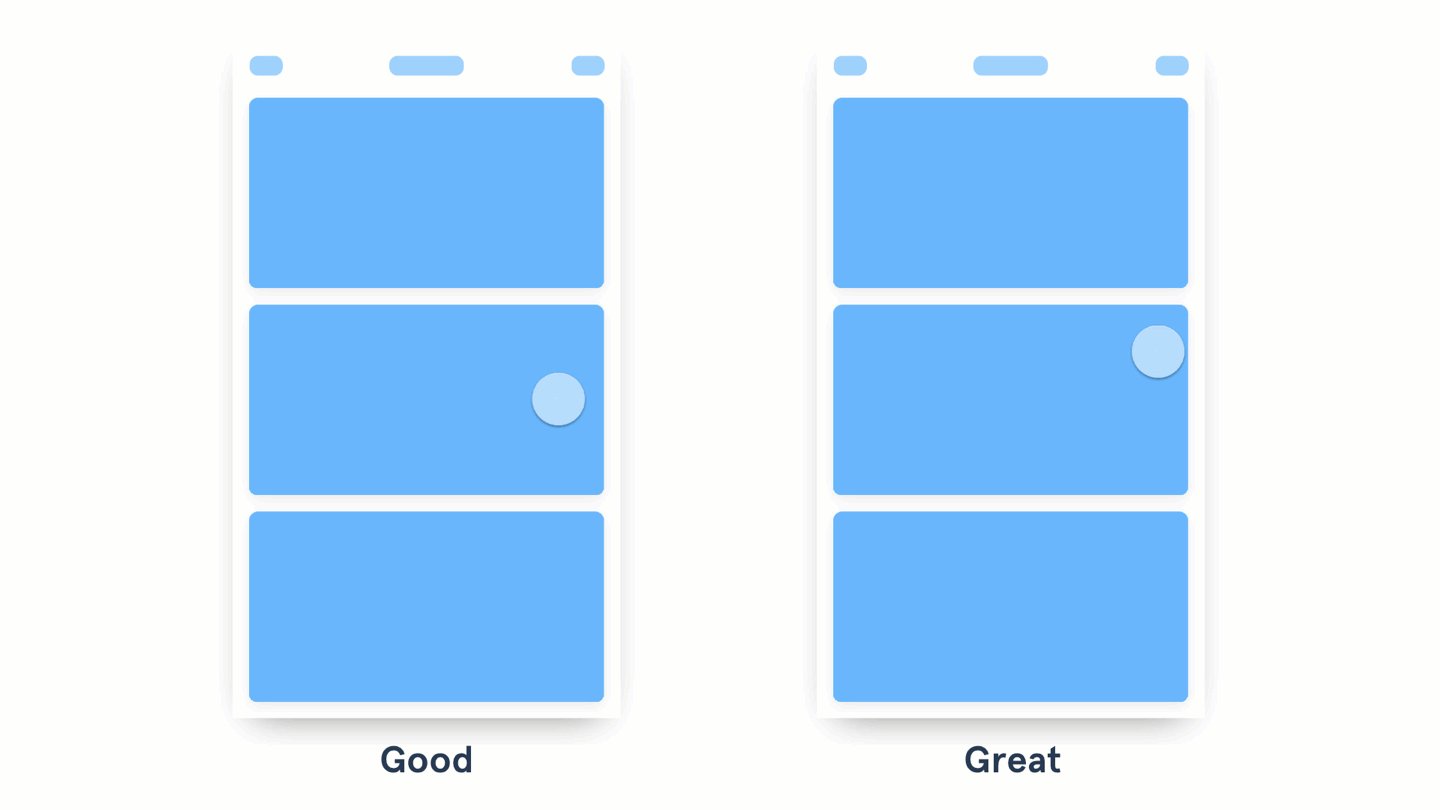
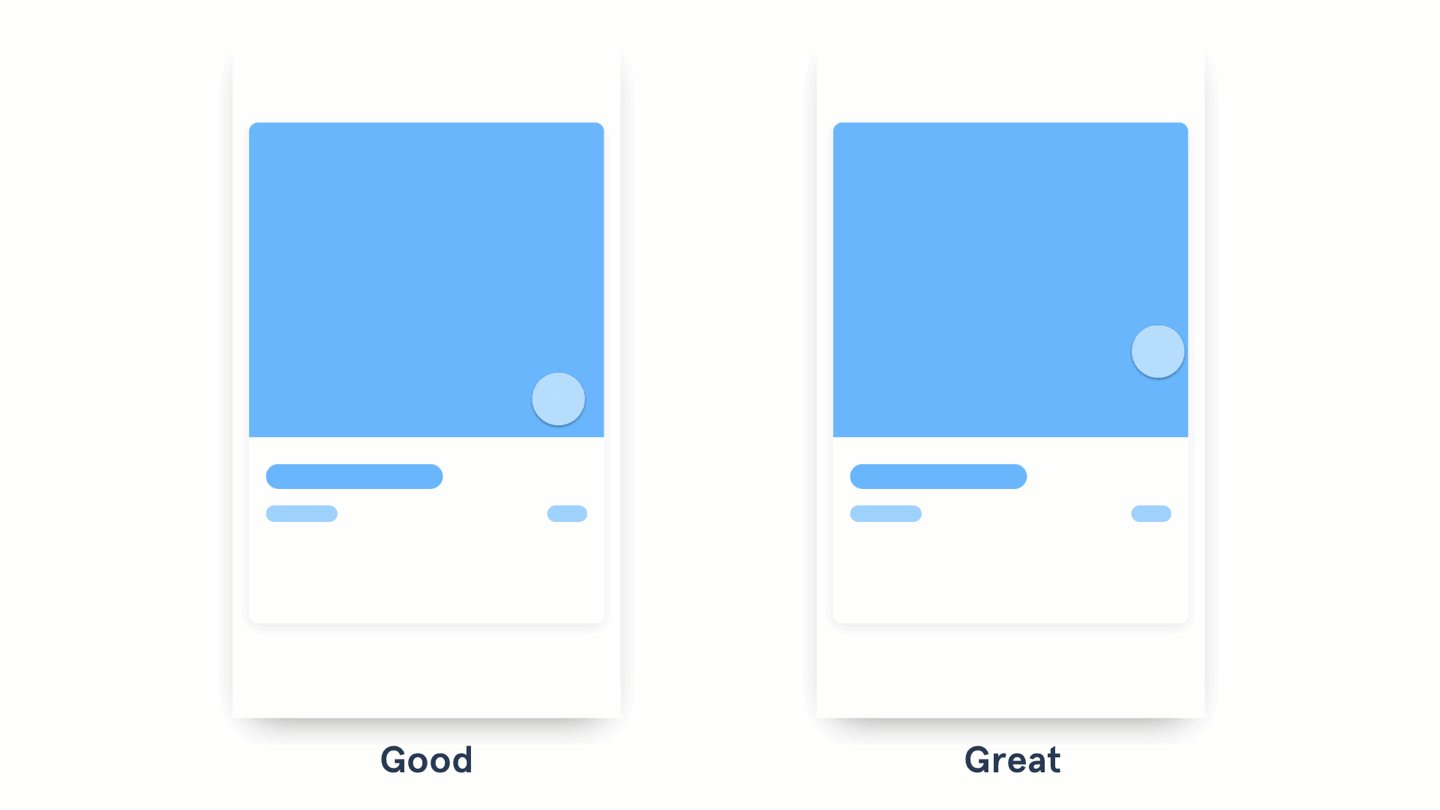
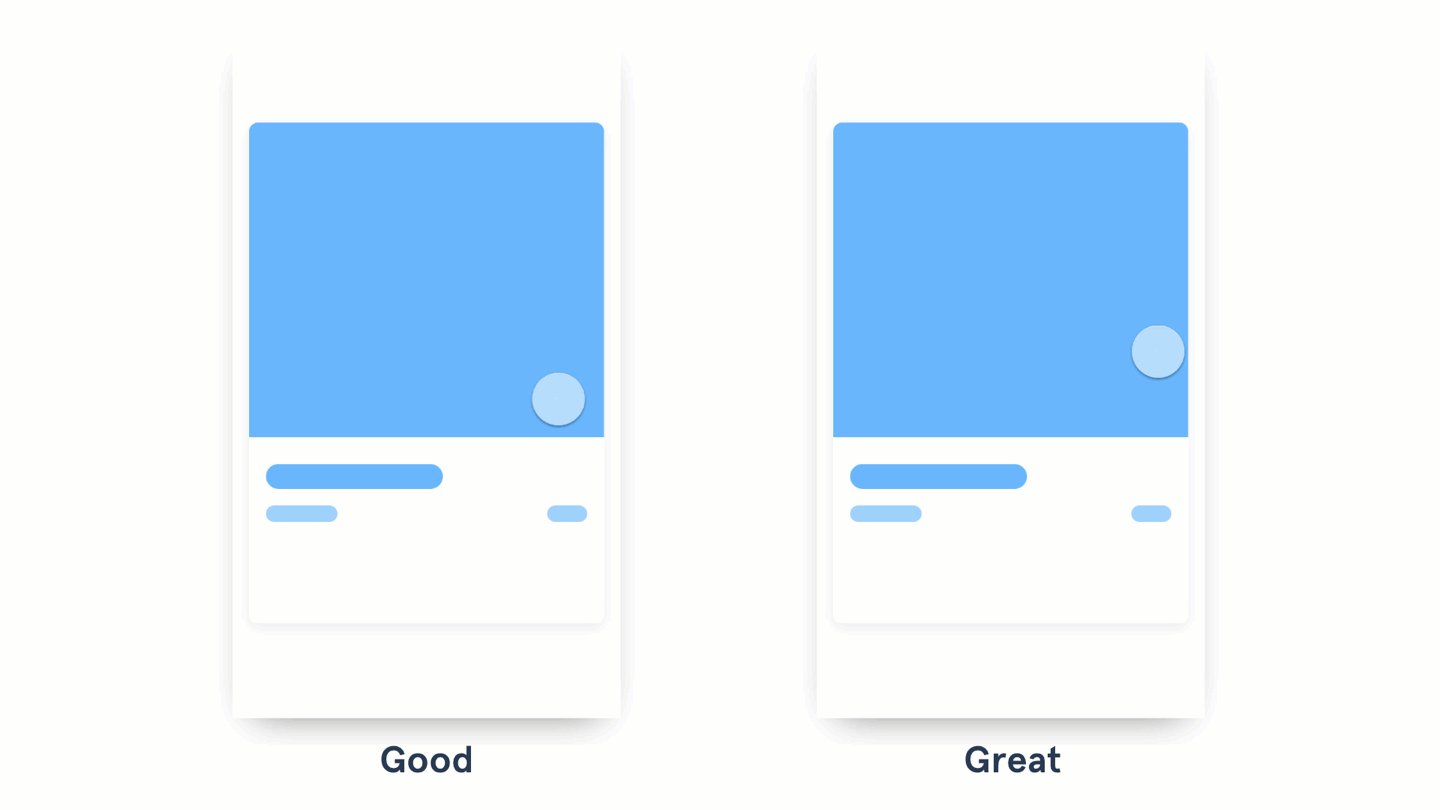
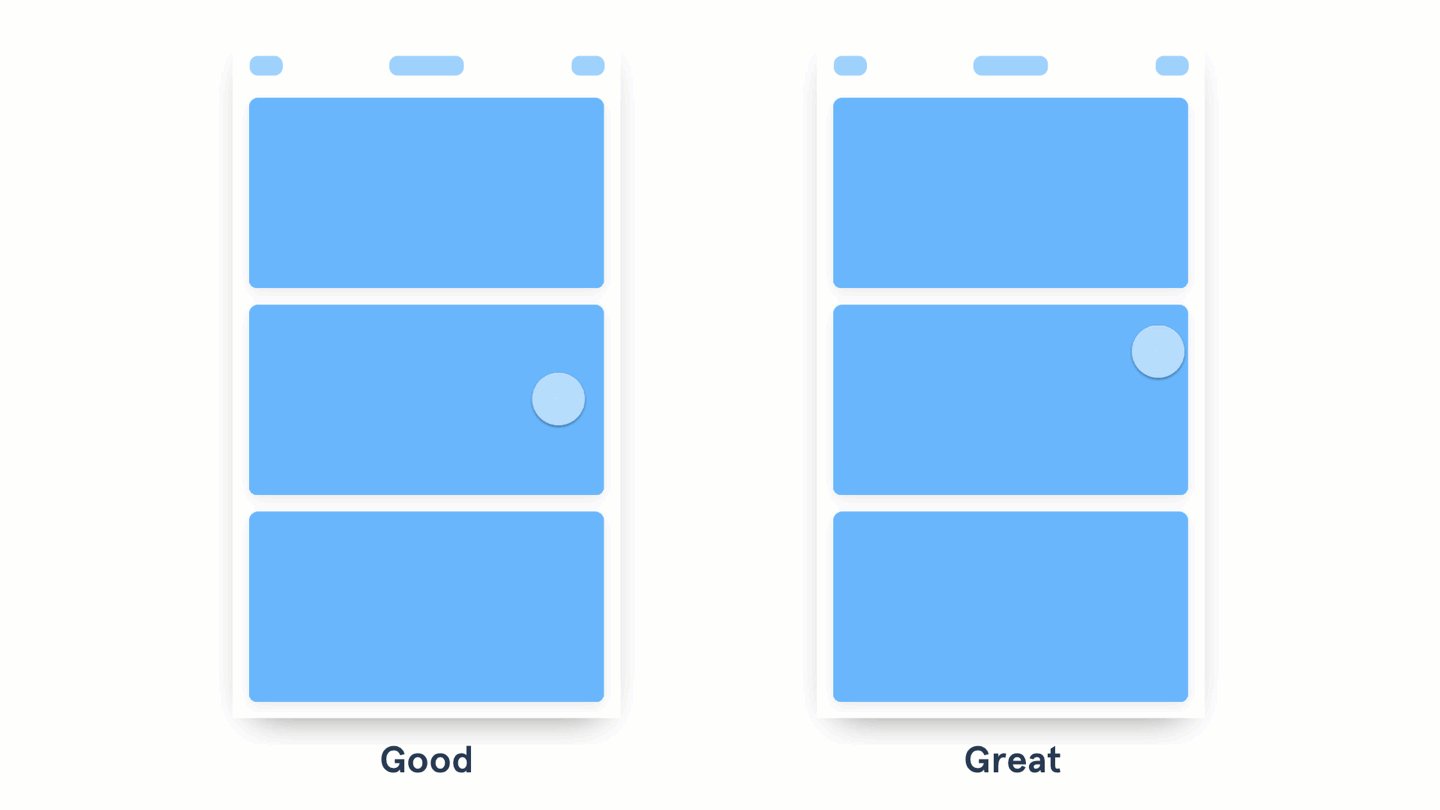
吸引用户注意的动效

- 左侧仅仅是通过色彩、符号和位置来吸引注意力,而右侧加入了微妙的动效来吸引用户注意。
- 使用色彩、标识和位置来吸引用户注意力是颇为有效的手段。
- 右侧借助微妙自然的动效,不仅能够吸引用户注意力,而且不会造成干扰,这样的设计更优秀。
- 对于一些重要的组件、事件或者信息,使用类似呼吸式的动效来强化效果是自然且干扰性较低的,这样的动效设计让元素的重要性得到凸显,还不会让用户感到反感。
在设计动效的时候,注意状态变化的指示,元素之间关系的强化,适当地增加一些乐趣。遵循这样的原则,总能让动效更上一层楼。
前端读者 | 前端用户体验-UI动效设计的更多相关文章
- iOS 停止不必要的UI动效设计
http://www.cocoachina.com/design/20151124/14400.html 前言:这篇短文将会探讨UI设计中动画的过度使用,并将其与早期的视觉设计进行对比,提出一些对于有 ...
- 很好的UI动效设计参考
toolBar下拉:
- Google I/O 官方应用中的动效设计
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/jILRvRTrc/article/details/82881743 作者:Nick Butcher, ...
- UE是什么意思?用户体验设计师与UE设计是什么关系?
本文来自:http://blog.sina.com.cn/s/blog_a6bebb3f01015h47.html 什么是UE(UE——UE就是用户体验度) 你会发觉他的使用很人性化:功能强大但操作简 ...
- 拒绝枯燥,有意思的 Loading 页面动效设计
互联网时代,网络“提速”日益频繁,人们打开Web或软件的速度越来越快,一般页面缓冲和加载地过程也是几不可查.然而,在某些情况下,例如软件急需加载大量页面,首页急需加载大量内容,用户下载文件过大,甚至是 ...
- Principle如何制作动效设计?简单易学的Principle动效设计教程
Principle for Mac是一款新开发的交互设计软件.相比 Pixate 更容易上手,界面类似 Sketch 等做图软件,思路有点像用 Keynote 做动画,更「可视化」一些. 如果您还没有 ...
- 前端读者 | 前端构建工具Gulp
@羯瑞 整理 前言 前端工具现在层出不穷,网上搜下一大片,就看你怎么去使用了,基于项目看用什么样的构建工具.有的工具提供的功能还是非常强大的. FIS.百度团队的产品.现在百度的多个产品中使用.面向前 ...
- 前端读者 | 前端开发者调试面板vConsole
来着微信团队开源的一个调试工具,[GitHub地址]https://github.com/Tencent/vConsole 一个轻量.可拓展.针对手机网页的前端开发者调试面板. 特性 查看 conso ...
- 前端读者 | 前端面试基础手册(HTML+CSS)
本文来自@羯瑞:希望前端面试基础手册能帮助要找工作的前端小伙伴~~ HTML 前端需要注意哪些SEO? 合理的title.description.keywords:搜索对着三项的权重逐个减小,titl ...
随机推荐
- tinyxml源码解析(上)
转载于:http://www.cnblogs.com/marchtea/archive/2012/11/09/2762669.html 前言: 前段时间做功能可行性的时候简单的使用了tinyxml.在 ...
- XAMPP 启动mysql报错 InnoDB: Error: could not open single-table tablespace file……
昨天安装了最新版本XAMPP for Windows 1.8.3. 今天早上打开XAMPP双击mysql Start按钮报错,如下(部分截取): 2013-09-17 10:12:02 9012 [E ...
- 【Foreign】Uria [欧拉函数]
Uria Time Limit: 20 Sec Memory Limit: 512 MB Description 从前有个正整数 n. 对于一个正整数对 (a,b),如果满足 a + b ≤ n 且 ...
- 【洛谷 P3402】 【模板】可持久化并查集
题目链接 可持久化并查集,就是用可持久化线段树维护每个版本每个节点的父亲,这样显然是不能路径压缩的,否则我们需要恢复太多状态. 但是这并不影响我们启发式合并,于是,每次把深度小的连通块向深度大的上并就 ...
- HDU 2553 N皇后问题 (深搜)
题目链接 Problem Description 在N*N的方格棋盘放置了N个皇后,使得它们不相互攻击(即任意2个皇后不允许处在同一排,同一列,也不允许处在与棋盘边框成45角的斜线上. 你的任务是,对 ...
- centos7 多版本python并存问题
新的阿里云服务器,本身装有python2.7,但是项目需要python3,于是只能再装一个python3.6 参考文章:https://www.cnblogs.com/johnny1024/p/844 ...
- Python 用ctypes观察Python对象的内存结构 -- (转)
!!!强烈推荐的好文章!!! 对象的两个基本属性 Python所有对象结构体中的头两个字段都是相同的: refcnt:对象的引用次数,若引用次数为0则表示此对象可以被垃圾回收了. typeid:指向描 ...
- js函数定义方法
1.函数声明 其语法为 function functionName(){ //函数体 } 首先是function关键字,然后是函数名,其重要特征是函数声明提升,即在执行代码之前会先读取函数声明,使其在 ...
- System V共享内存介绍
(一)简单概念 共享内存作为一种进程间通信的方式,其相较于其他进程间通信方式而言最大的优点就是数据传输速率快.其内部实现的方式采用了Linux进程地址空间中的mmap文件映射区,将文件内容直接映射到各 ...
- 关于shutdown和close
示例代码: void str_cli(FILE *fp, int sockfd) { pid_t pid; char sendline[MAXLINE], recvline[MAXLINE]; ) { ...
